使用
document.write()
方法将内容写到 HTML 文档中。
使用
innerHTML
写入到 HTML 元素。
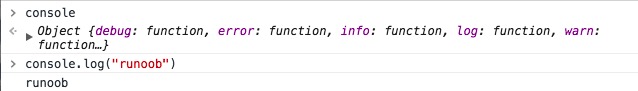
使用
console.log()
写入到浏览器的控制台。
使用 window.alert()
你可以弹出警告框来显示数据:
<
!DOCTYPE
html
>
<
h1
>
我的第一个页面
<
/h1
>
<
p
>
我的第一个段落。
<
/p
>
<
script
>
window.alert(5 + 6);
<
/script
>
<
/body
>
<
/html
>
尝试一下 »
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(
id
) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<
!DOCTYPE
html
>
<
html
>
<
h1
>
我的第一个 Web 页面
<
/h1
>
<
p
id=
"demo"
>
我的第一个段落
<
/p
>
<
script
>
document.getElementById("demo").innerHTML = "段落已修改。";
<
/script
>
<
/body
>
<
/html
>
尝试一下 »
以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo")
是使用 id 属性来查找 HTML 元素的 JavaScript 代码
innerHTML = "段落已修改。"
是用于修改元素的 HTML 内容(innerHTML)的
JavaScript 代码。
在本教程中
在大多数情况下,在本教程中,我们将使用上面描述的方法来输出:
上面的例子直接把 id="demo" 的 <p> 元素写到 HTML 文档输出中:
写到 HTML 文档
出于测试目的,您可以将JavaScript直接写在HTML
<
!DOCTYPE
html
>
<
html
>
<
body
>
<
h1
>
我的第一个 Web 页面
<
/h1
>
<
p
>
我的第一个段落。
<
/p
>
<
script
>
document.write(Date());
<
/script
>
<
/body
>
<
/html
>
尝试一下 »