虽然在线工具的完整性与流畅度往往无法与客户端应用相比,但便捷的使用与同步体验却远在后者之上。如果你有时不时地在一个陌生的电脑上写作的需求,或是和我一样已经懒到不愿意安装本地应用了,那么在线工具会是你不二的选择。
接下来我将从以下 5 个方向来推荐一些好用的在线工具,给有同样需求的写作爱好者们提供一些参考:
Markdown 编辑器
信息图工具
Markdown 编辑器
StackEdit
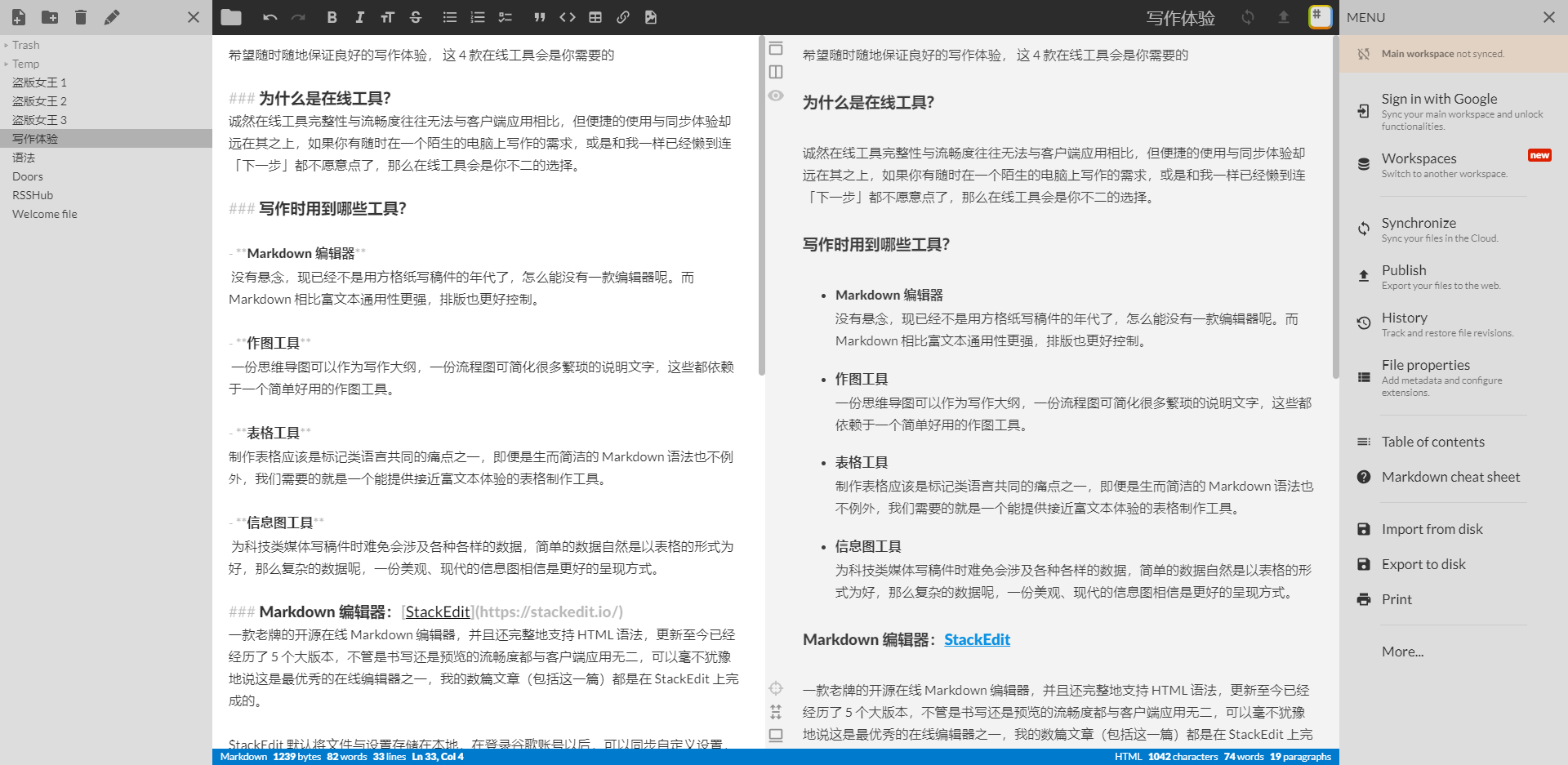
这是一款老牌的开源在线 Markdown 编辑器,并且还完整地支持 HTML 语法。 StackEdit 至今已经经历了 5 个大版本更新,所以不管是书写还是预览的流畅度都与客户端应用无二,可以说是最优秀的在线编辑器之一了,我的数篇文章(包括这一篇)也都是在 StackEdit 上完成的。

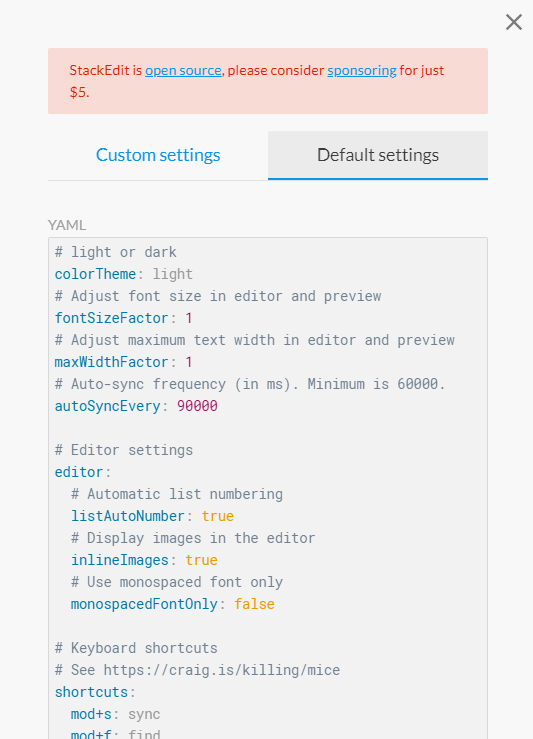
StackEdit 默认将文件与设置存储在本地,在登录谷歌账号之后,可以同步自定义设置,除此之外 StackEdit 也支持与 Google Drive(以后要叫 Google One 了)、 Dropbox 和 GitHub 中的文件同步。

如果你经营着自己的博客,你还可以直接在 StackEdit 上将文章推送到 WordPress 或是 Blogger 上。
版本控制(这一功能开启需要登录谷歌账号)与实时保存对于写作工具来说也是必不可少的,我不止一次在关闭素材时顺手把浏览器也关闭了,而我的亲身体验可以保证,StackEdit 是一个不需要保存键也不会丢失任何内容的编辑器。
写完稿件以后自然要导出,StackEdit 默认支持导出为 Markdown 和 HTML 文件,如果你需要 PDF 或是使用内置的 PanDoc,就得先要为这个开源项目给予 5 美元的赞助。
StackEdit 唯一的遗憾是,最新版本不支持通过 CSS 自定义预览界面的样式(可以自定义导出的 HTML 文件的样式),从 GitHub 上 Issues 里的回答来看,作者似乎很满意目前的默认样式,并不打算在后续的版本中添加支持。
Dillinger
要说 Dillinger 在功能上有什么超越 StackEdit 之处的话,大概只有可以实时显示转换后的 HTML 代码这一点了(点击预览窗口上方的「</>」按钮,即在预览窗显示 HTML 代码)。如果你是用英文写作的话,不用付费即可导出 PDF 勉强也能算是一个优点(中文会显示为乱码)。
而说起缺点的话,同步滚动有位置差,编辑界面没有任何自定义选项,无法建立文件夹只能扎堆排列文档,沉浸模式下怪异的界面…… Dillinger 的功能简陋得像一个半成品。
但就像猫咪们的糟糕性格总能获得铲屎官的原谅一样,Dillinger 优雅的字体与配色,恰当好处的 UI 界面,总能让我忽略其内里的缺陷,毕竟写作的热情要比任何外部的功能都重要。

如果你需要在文章中加入脑图、流程图或者信息图来更好地解释一些概念或者想法,你也可以通过下面这些在线作图工具实现。当然你在上传这些图片至编辑器时,还是需要从本地中转一下。
ProcessOn
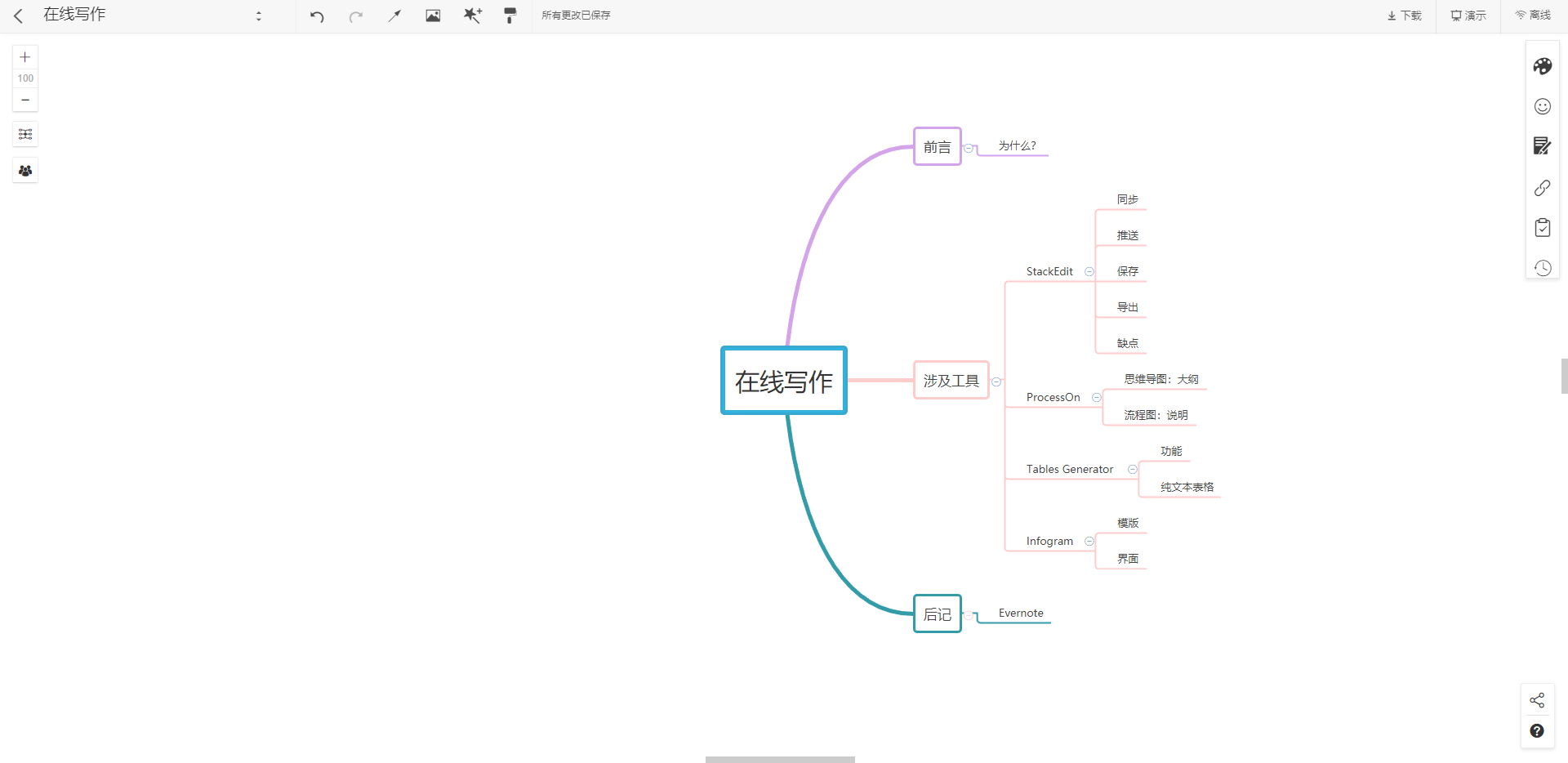
ProcessOn 是一款免费的在线制图工具(模版收费),所支持的原型设计、实时协作这些不合这次的主题就不做讨论了,主要要介绍的是它在思维导图和流程图两个方面的应用。
ProcessOn 的思维导图界面上只有一些调整和辅助按钮,因为它是通过快捷键操作的,新人拿到会有点懵,好在按键并不复杂,点看 说明 就能快速了解。

ProcessOn 的流程图界面相比思维导图就直观很多了,只是比一般的绘图工具多了一个导航窗口,中规中矩的界面,相比之下更像是一个客户端的产品,当然它并没有丢掉在线工具实时保存的特性。

不管是思维导图还是流程图,制作完成后都可以导出成常见的图片或是 PDF 格式,如果付费会员,还可以将思维导图导出为 Word 或是 PPT 格式。
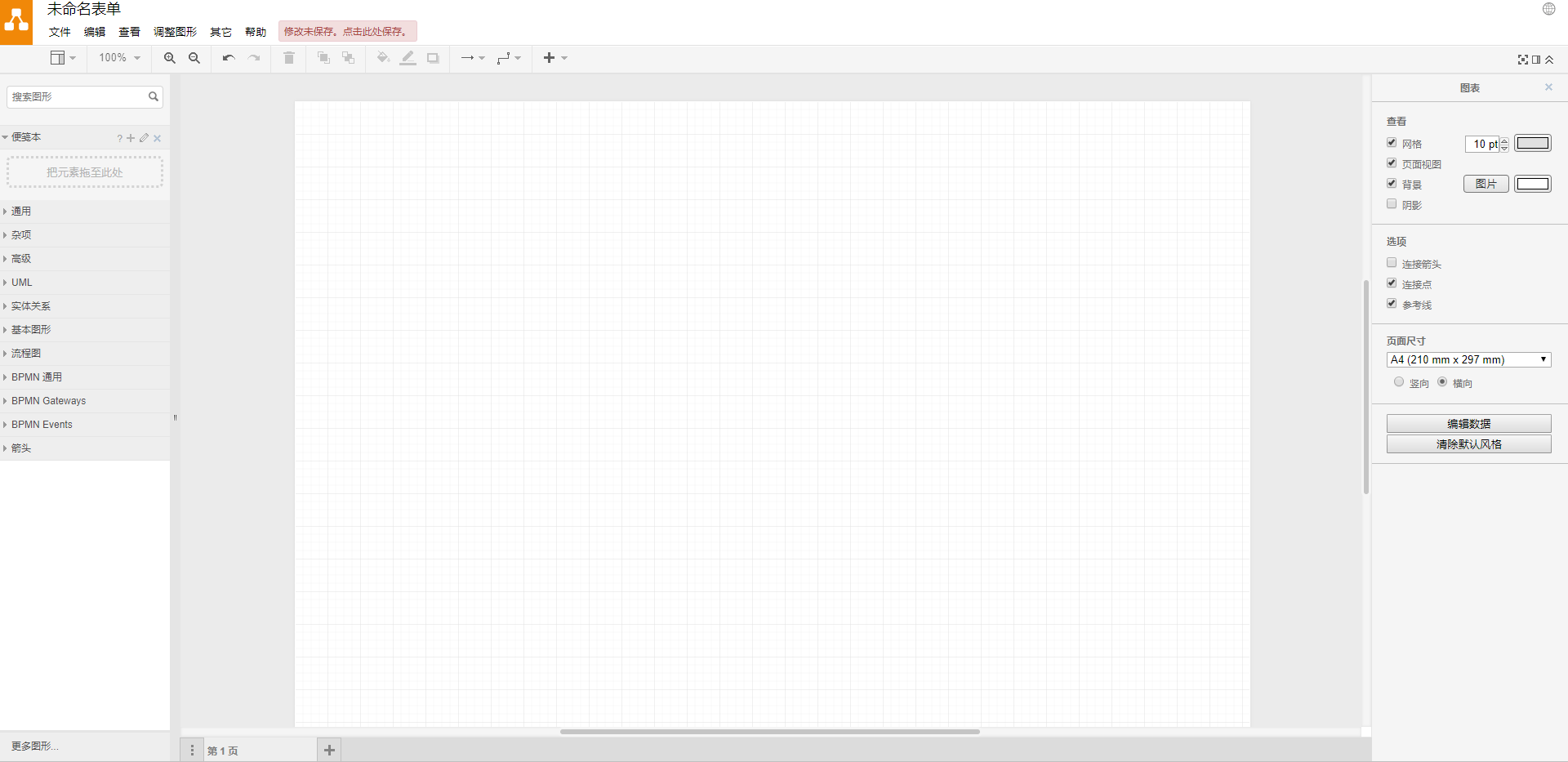
Draw.io
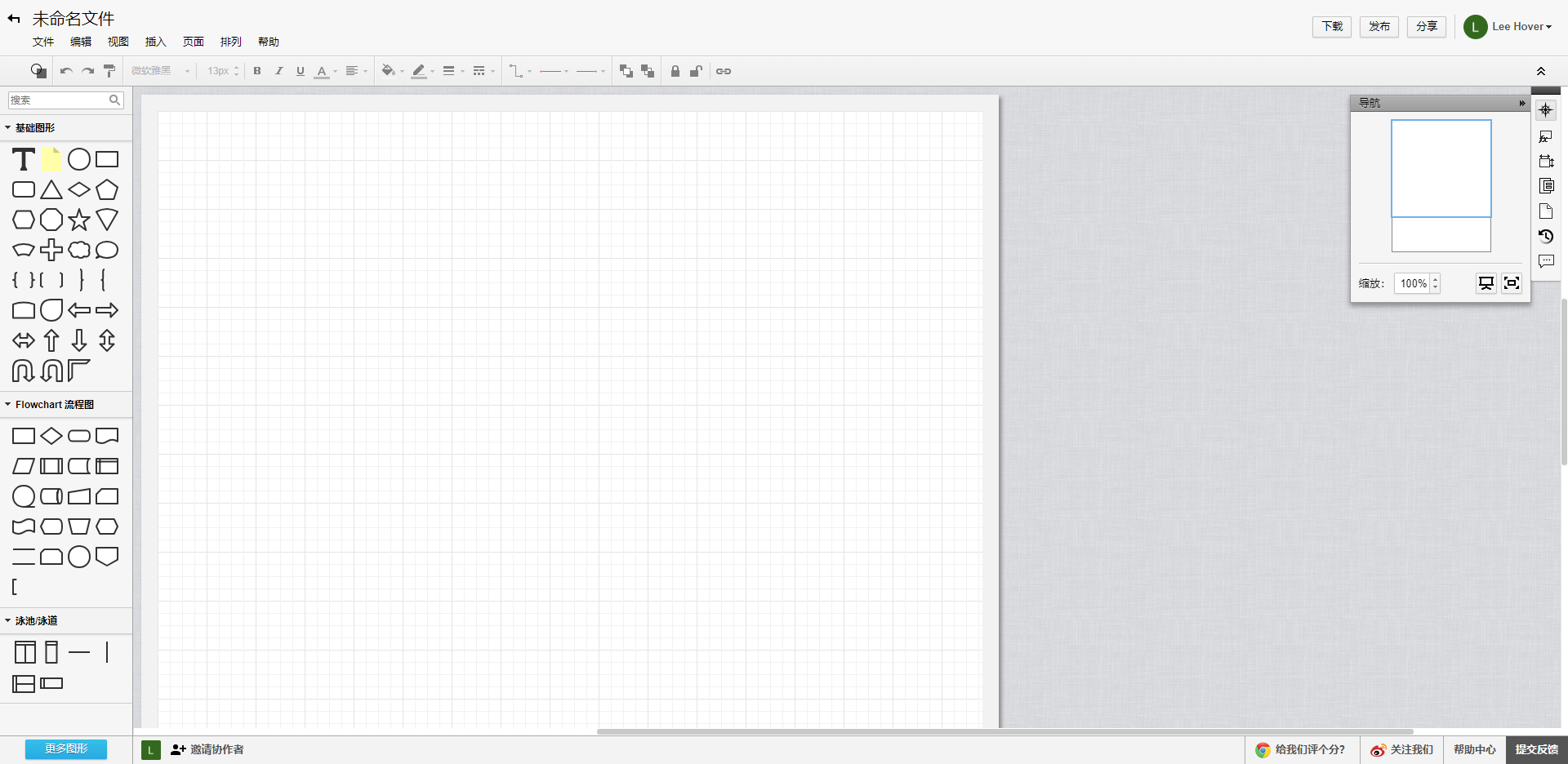
Draw.io 真正体现了在线工具的精髓——随取随用,不需要注册账号,不用新建文件,没有欢迎界面,没有模版选择,打开即是一个 A4 画幅的编辑界面。
因为不区分图形类型,所以 Draw.io 会一股脑得把所有图形选项塞给你,看起来不太友好,但这也意味着只要上手,你可以用它完成任何复杂的图形。更强大的地方在于,完成的图形可以以 HTML 和 XML 的形式导出,摆脱图片的限制,直接嵌入到网页之中。
Draw.io 的缺点也很明显,编辑界面上显眼的「修改未保存」时刻提醒我们,只要这页面一关闭,后果难以想象。

如果碰到一直加载的情况,不用担心是网站关闭了,和 Slack 一样 Draw.io 偶尔也会抽风。
如前文所说,表格在所有标记语言中都表现得极为繁琐,我们在表格标记书写上花费的时间往往超过内容本身,这个时候难免怀念起富文本编辑器简单的表格插入,如果你想在 Markdown 中获得同样的体验,那么可以试试这两款工具
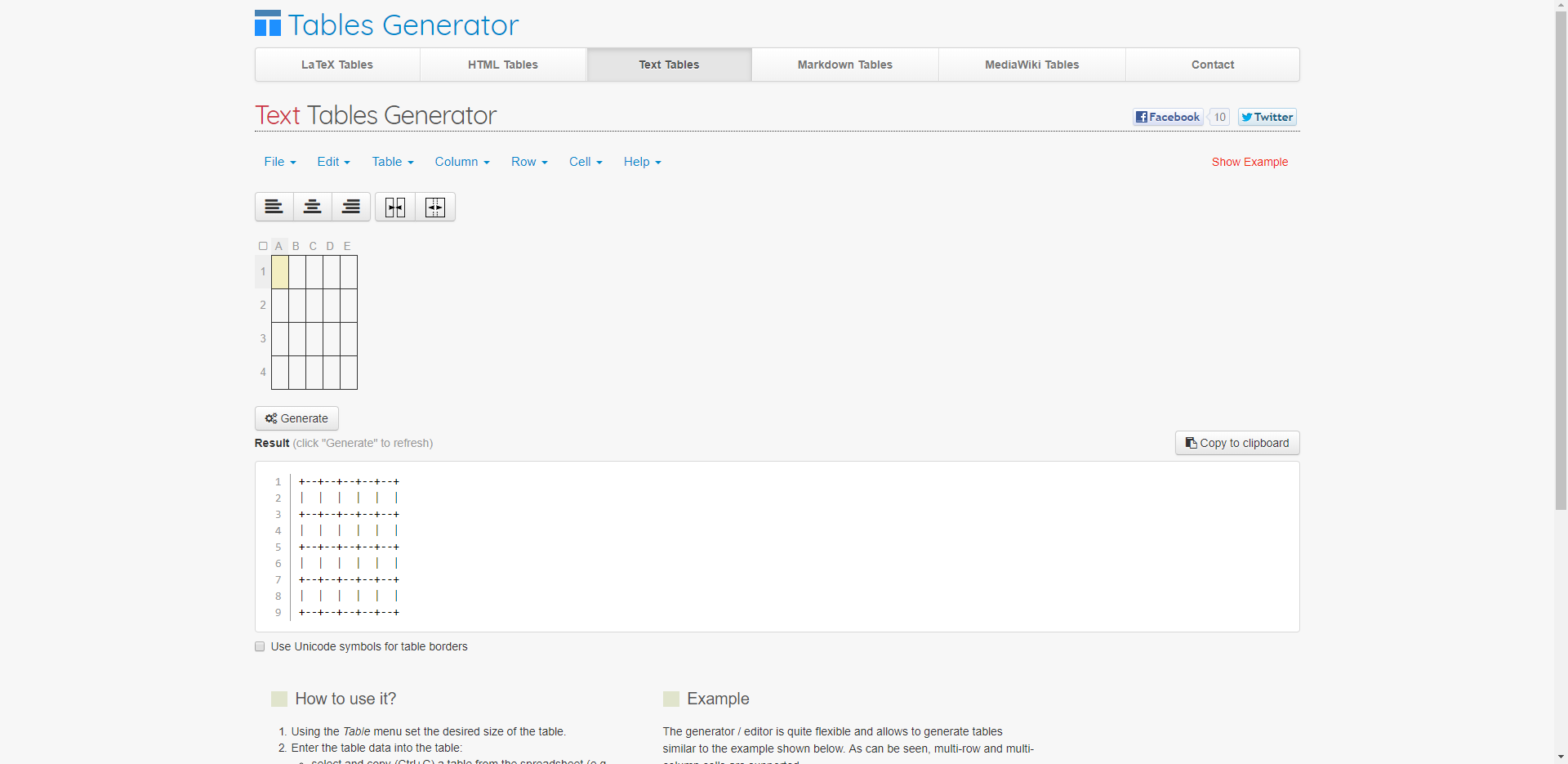
Tables Generator
Tables Generator 是一款在线的表格生成工具,使用的方法非常简单,你只需要在其中像富文本一样编辑表格,他就会自动把表格的内容转换相应的标记语法,目前 Tables Generator 支持 LaTex、HTML、Markdown 和 MediaWiki 四种语法,基本涵盖了主流需求。

值得一提的是 Tables Generator 还支持一种纯文本格式的表格,通过一定的符号、空格和换行,让表格得以在纯文本下展现。

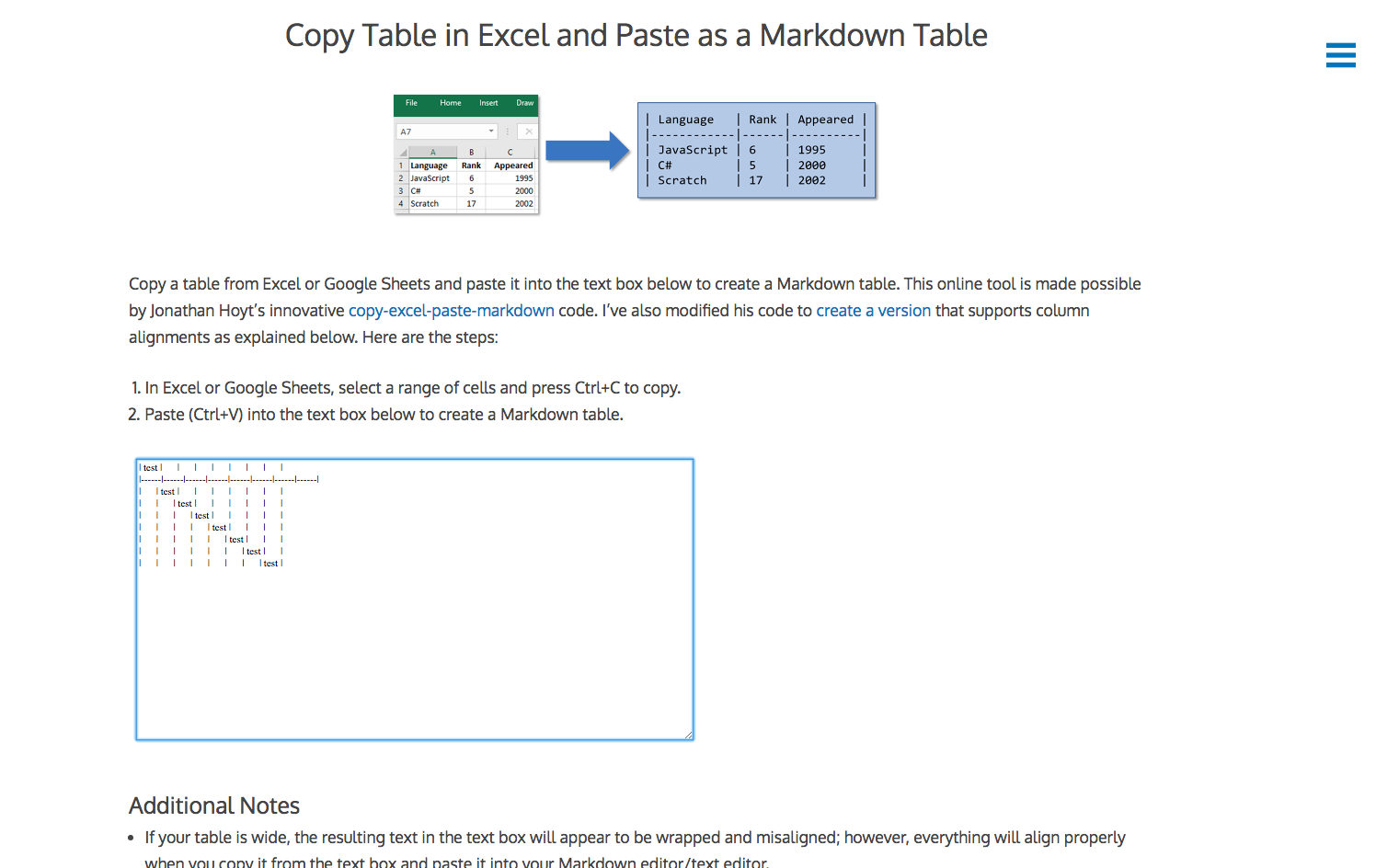
this DaveJ
this DaveJ 的功能与 Tables Generator 有所不同,通过这个工具你可以将 Excel 表格里复制出来的内容转换为 Markdown 格式显示出来。
网站声明支持 Google Sheets 和 Excel,经过测试 WPS 也可以完美使用,而 Numbers 的内容复制进去就完全没有反应了。

信息图工具
数据可视化,这是信息图的根本目的,但在插一个饼状图都要考虑配色的今天,好看显然已经是必要要求之一。一张制作精良的信息图既能展示复杂的数据,又能为冗长的文章增色不少。
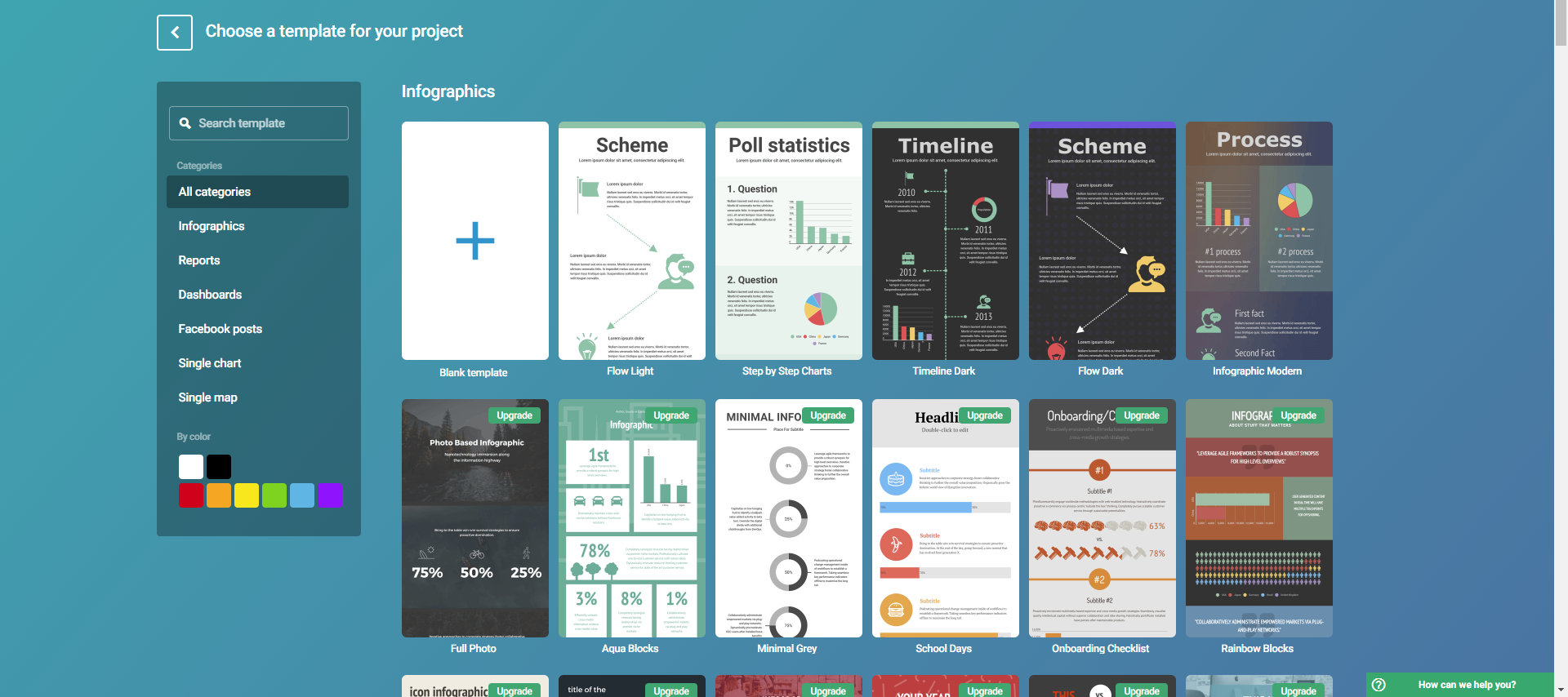
Infogram
不过作为非专业人士,让我用 Adobe 全家桶凭空制作一张信息图是不现实的,所以我所推荐的 Infogram 自然是提供了大量现成模版的。Infogram 的模版涉及广泛,但大部分都要收费,最低可以以 19 美元的价格使用 100 套,在我看来只要能在关键时刻用上一套,这 100 多人民币的投入就物超所值。

Infogram 的编辑界面非常简单,重要功能是插入图标、地图、文字、图片、图形和视频,对模版的编辑只要点击相应位置即可。编辑完成的信息图可以以图片或 PDF 的形式输出。

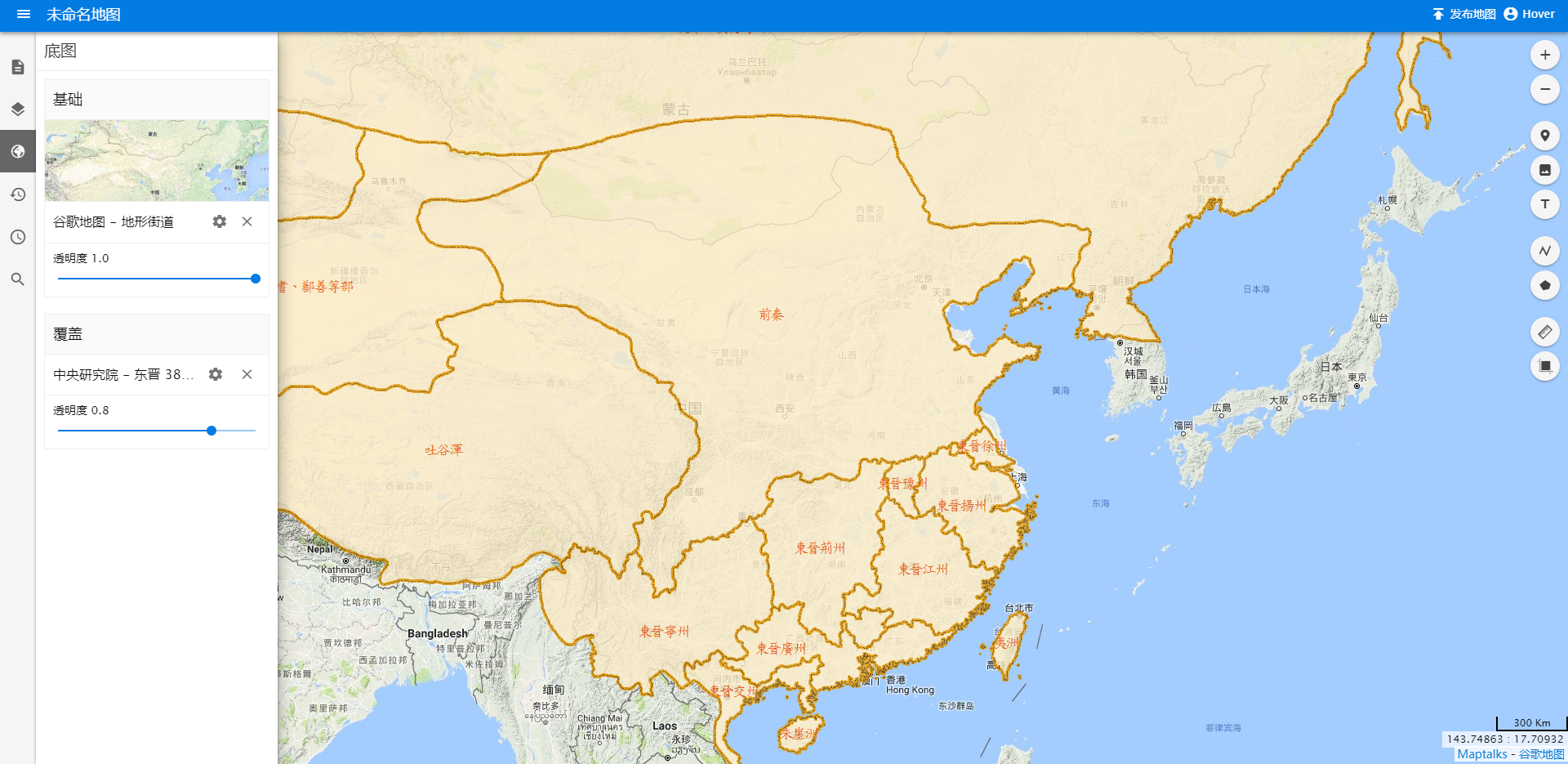
这个算是我的一点私货,地图本是较少用到的一类信息图,但我偏好历史,尤其喜欢以地图为基础写作, 发现中国 就是我最常用的网站。
在发现中国上,可以以各类卫星、地形、街道、历史或 地图云集 的地图为底图,辅以文字数据和线条图形,定制自己专需的地图。
不过发现中国本身不是一个在线应用,它所导出的 .geojson 和 .ageeye 格式必须使用 GIS 软件打开,所以我每次都选择直接截图使用。

现在的网站不再吝啬于图片占用的那一点空间,图片直传已经成了所有内容分发网站的必然方式,除了自建博客,应该很少还有用户在接触「图床」这么一个古老的事物,但随着 Markdown 的兴起,老古董也焕发了新的生机。
介于 Markdown 的纯文本属性,其本身无法保存任何媒体文件,本地的 Markdown 编辑器多选择将图片副本与文本保存在同一目录下以方便调用,而在线编辑器则多支持以 Google Drive 为存储盘。显然,在国内图床是一个更好的手段。
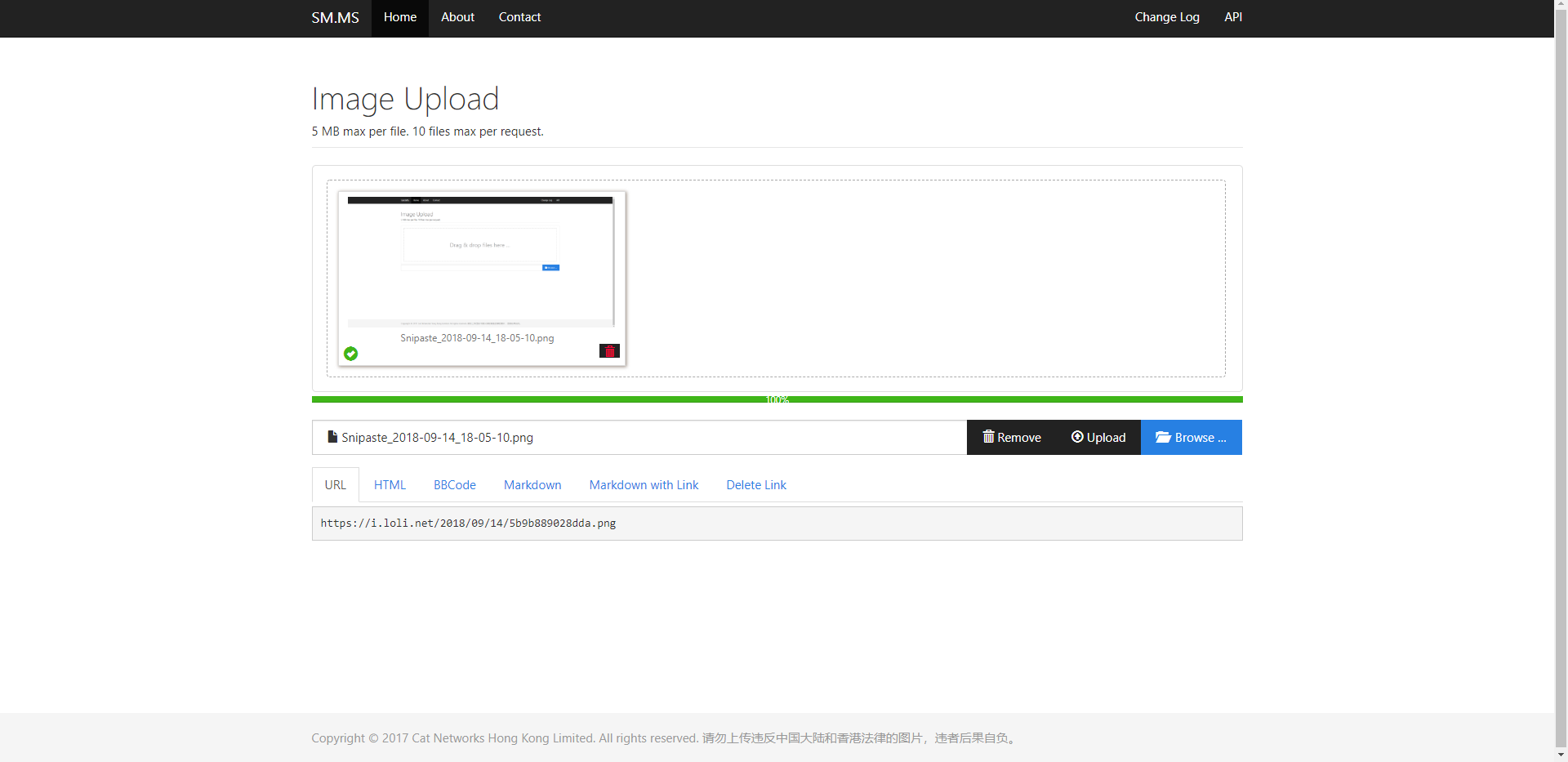
SM.MS
国内外大大小小的图床不少,甚至不少云服务商都提供有免费的空间,但作为一个图床应用,像 SM.MS 如此直白的,倒是凤毛麟角了。
没有社交,没有水印,它能做的就是接受你上传来的图片然后给出一个链接,而你能做的也就是选择复制何种格式的链接。

路过图床
的功能和 SM.MS 十分接近,你只需在网页中上传一张图片,就可以在下方获得它的专有链接。
另外,路过图床非常贴心地提供了不同尺寸的图片的链接,并且用户也可以直接复制 HTML、BBCode、Markdown 代码,方便了不少。
希望我推荐的这些在线工具可以帮助到想要随时随地写作的你,也欢迎大家分享更多使用的在线工具。
