本文介绍了Day.js的使用方法,Day.js 是一个轻量级的JavaScript库,用于解析、验证、操作和格式化日期和时间。Day.js 的使用方法类似于Moment.js,但 Day.js 的大小只有 2KB,比 Moment.js 更小。
Day.js支持链式语法,可以通过插件扩展功能,同时 Day.js 还提供了许多有用的功能,如相对时间、时区支持、本地化等。
Day.js的主要功能包括日期解析、日期格式化、日期操作、相对时间和本地化。日期解析包括字符串解析和日期对象解析,可以将字符串转换为日期对象,也可以将日期对象转换为字符串。日期格式化可以将日期对象格式化为指定的字符串格式。日期操作可以进行日期的加减、比较和判断。相对时间可以将日期转换为相对于当前时间的时间差,如“2分钟前”、“1小时前”等。本地化可以将日期格式化为本地化的格式,包括日期格式、时间格式、相对时间格式等。
总之,Day.js是一个非常有用的JavaScript日期库,可以帮助开发人员轻松地处理日期和时间。它具有轻量级、易于使用和扩展、支持链式语法等优点。如果你需要在JavaScript中处理日期和时间,那么Day.js是一个不错的选择。
Day.js 是JavaScript中最受推荐的日期和时间格式化库之一,因为它可以用于客户端和服务器端渲染,并且在这两种情况下都能完美地工作。
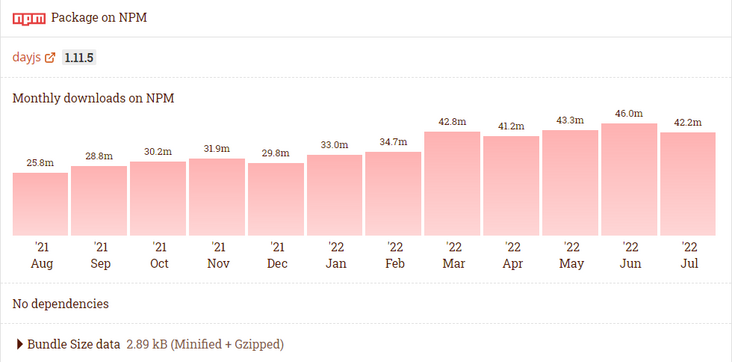
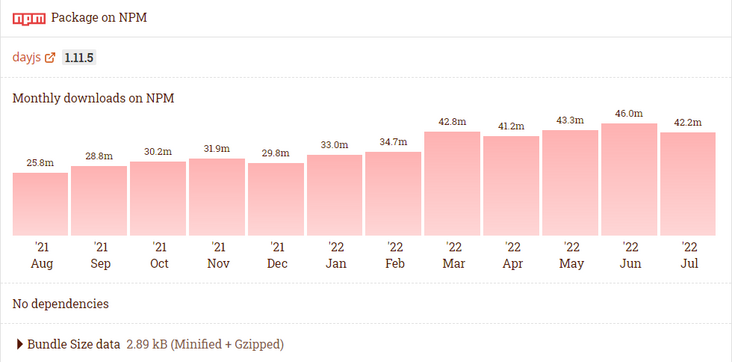
下面是一个图表,显示了 Day.js 每月的 NPM 下载量。

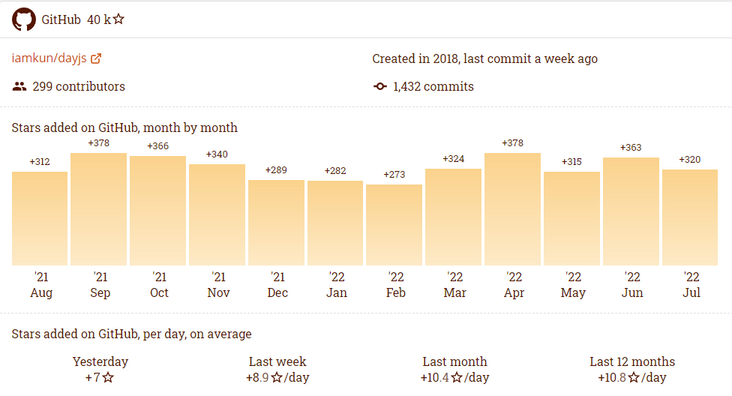
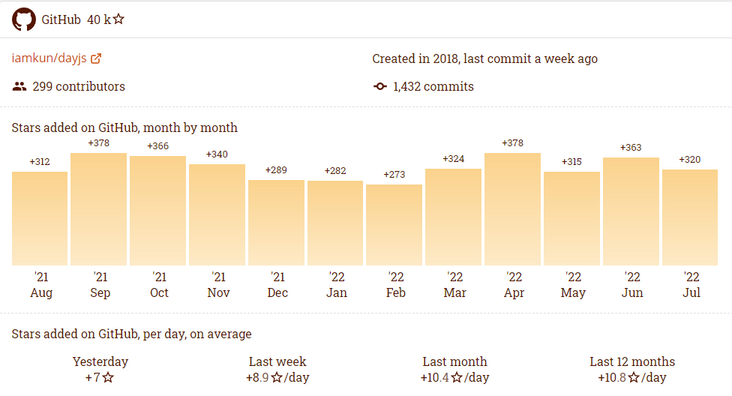
下面是一张图表,显示了已经添加到 GitHub 上的 Day.js 星标。

在本文中,我们将展示如何使用它来可能替代 Moment.js。
为什么要替换 Moment.js?
Moment.js是一个JavaScript包,它使得在JavaScript中解析、验证、操作和显示日期和时间非常简单。
自从 Moment.js 团队发布了关于其使用的弃用通知以来,开发人员被迫迁移到 Day.js 和其他建议的库。下面列出了 Moment.js 的缺点。
-
与树摇优化不兼容,因为它会导致较大的捆绑包大小和性能问题
-
Moment.js存在一个影响可变性的问题。
-
由于其复杂的API和庞大的捆绑包大小,如果正在开发需要高性能的Web应用程序,则可能会导致显着的性能损失
Day.js 的好处
使用类似的 API,Day.js 旨在成为 Moment.js 的简单替代品。Day.js 不是一个完全兼容的替代品;但是,如果你习惯于使用 Moment 的 API 并且需要快速迁移,请考虑使用 Day.js:
-
使用 Day.js 性能高。
-
Day.js比Moment.js更轻,因为Date.js的软件包大小仅约为232 kB。 Day JS的最新版本为7Kb(已压缩),大小为2Kb(已压缩)。
-
Day.js可以作为JavaScript文件从CDN或本地文件中包含,同时支持import和require。
不过,有一个缺点:
JavaScript社区中的Day.js支持
持续更新工具的需求是开发人员面临的问题的触发因素。任何 Web 开发人员都会始终以最大化优化为目标,以生产简单、快速的应用程序。为了保证软件产品的高性能并维护其安全性,我们必须定期升级我们的库和框架到最新版本。
Day.js是一个优秀的替代Moment.js的选择,当比较大小和性能时。
快速开始
寻找 Day.js 的 CDN 很简单,cdnjs.com 提供了一个 Day.js CDN,可用于我们的浏览器。CDN 链接具有一个脚本标签,可以添加到我们的 HTML 代码的顶部或底部。
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/dayjs.min.js" integrity="sha512-Ot7ArUEhJDU0cwoBNNnWe487kjL5wAOsIYig8llY/l0P2TUFwgsAHVmrZMHsT8NGo+HwkjTJsNErS6QqIkBxDw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
使用 Unpkg:
<script src="https://unpkg.com/dayjs@1.8.21/dayjs.min.js"></script>
要在Node.js中安装day,请运行下面的代码。
使用以下代码将 Day.js 作为 Node.js 项目的依赖项:
const dayjs = require("dayjs");
使用Babel或ES6:
import Dayjs from "dayjs";
在本教程中,我们将使用Day.js CDN和纯JavaScript在浏览器中格式化日期和时间。
ISO概述
表达数字日历日期并消除歧义的标准方法是国际标准化组织(ISO)日期格式。可以使用JavaScript日期方法toISOString(),它以ISO格式返回新形成的日期,以确认此格式。
格式化日期
当我们在浏览器中运行 Day.js 时,.format() 方法会返回一个 ISO 格式的字符串。这与原生 JavaScript 的 toISOString() 日期构造函数方法非常相似。
console.log(dayjs().format())
//Output: 2022-08-17T09:28:20+01:00
在方括号内放置转义字符(例如 [MM,DD,YY]):
dayjs().format() // Output: 2022-08-17T09:31:09+01:00
dayjs().format('MM') // Output: 08
dayjs().format('DD') // Output: 17
dayjs().format('YY') // Output: 22
dayjs().format('MMMM') // August
此外,可以定义你希望日期以哪种格式返回:
console.log(dayjs('2022-04-2').format('DD/MM/YYYY')) // Output: 02/04/2022
更多格式化内容:
dayjs().format('a') // am
dayjs().format('A') // AM
// @ The offset from UTC, ±HHmm
dayjs().format('ZZ') // +0100
// @ The millisecond, 3-digits
dayjs().format('SSS') // 912
dayjs().format('h:mm A ') // 8:28 AM
dayjs().format('h:mm:ss A') // 8:30:51 AM
dayjs().format('MM/DD/YYYY') // 08/19/2022
dayjs().format('M/D/YYYY') // 8/19/2022
dayjs().format('ddd, hA')
// Output: "Fri, 8AM"
dayjs().format('MMM D, YYYY')
// Aug 19, 2022
我们还可以看到一些高级的日期格式:
dayjs().format('ddd, MMM D, YYYY h:mm A ');
// @ Output: Fri, Aug 19, 2022 8:23 AM
dayjs().format('MMM D, YYYY h:mm A');
// Aug 19, 2022 8:24 AM
dayjs().format('dddd, MMMM D YYYY, h:mm:ss A')
// Output: "Friday, August 19 2022, 8:15:51 AM"
dayjs().format('dddd, MMMM Do YYYY, h:mm:ss A')
// output => "Friday, August 19o 2022, 8:15:51 AM"
RelativeTime 插件
在继续其他示例之前,我们来讨论一下 RelativeTime 插件。使用 RelativeTime 插件,可以将日期和时间数字转换为相对语句,例如“5小时前”。
使用CD安装浏览器:我们必须使用Relativetime CDN,然后使用Day.js设置它,以使RelativeTime插件正常工作。
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/dayjs.min.js"
integrity="sha512-Ot7ArUEhJDU0cwoBNNnWe487kjL5wAOsIYig8llY/l0P2TUFwgsAHVmrZMHsT8NGo+HwkjTJsNErS6QqIkBxDw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
其次 从cdnjs.com获取的CDN。
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/plugin/relativeTime.min.js"></script>
相对时间插件正在为 Day.js 进行设置:
<script>
dayjs.extend(window.dayjs_plugin_relativeTime)
</script>
Node.js和ES6导入的 RelativeTime 插件
当使用 npm i dayjs 时,RelativeTime 插件位于 Day.js 包内。只需要Day内的RelativeTime 路径即可使用它。
const dayjs = require('dayjs')
var relativeTime = require('dayjs/plugin/relativeTime')
dayjs.extend(relativeTime)
ES6 import
import Dayjs from "dayjs";
import relativeTIme from "dayjs/plugin/relativeTime";
Dayjs.extend(relativeTIme);
从 X 获取时间
提供表示相对于X的时间字符串。相对时间插件将使我们能够实现这一点。
始终确保使用 dayjs.extend 配置相关插件。您可以阅读更多关于 Day.js 插件的信息。
dayjs.extend(window.dayjs_plugin_relativeTime);
var a = dayjs("2022-01-01");
console.log(dayjs("2020-01-01").from(a))
// Output: 2 years ago
如果传递 true,可以获得没有后缀的值。
dayjs.extend(window.dayjs_plugin_relativeTime);
var a = dayjs("2022-01-01");
console.log(dayjs("2020-01-01").from(a, true))
// Output: 2 years
从现在开始计算时间
这将把相对于现在的时间字符串转换出来。现在需要一个RelativeTime插件。
<script>
dayjs.extend(window.dayjs_plugin_relativeTime);
console.log(dayjs('2000-01-01').fromNow())
</script>
来自未来:
<script>
dayjs.extend(window.dayjs_plugin_relativeTime);
console.log(dayjs('2050-01-01').fromNow())
</script>
// Output: in 27 years
没有后缀:您]可以使用true布尔值提供返回日期字符串。
dayjs.extend(window.dayjs_plugin_relativeTime);
dayjs('2000-01-01').fromNow(true) // Output: 23 years
获取当前时间
这将返回一个表示相对时间到现在的字符串。请记住,这取决于相对时间插件。
dayjs.extend(window.dayjs_plugin_relativeTime);
dayjs('1980-01-01').toNow() // Output: in 43 years
缺少后缀。
dayjs('1980-01-01').toNow(true) // Output: 43 years
如何生成日期的Unix时间戳
这将给出 Day.js 对象的 Unix 时间戳,即自 Unix 纪元以来的秒数。Unix 时间戳对象是 Day.js 中的内置对象,因此使用它不需要调用插件。
没有毫秒:
dayjs('2019-01-25').unix() // Output: 1548370800
以毫秒为单位:
dayjs('2019-01-25').valueOf() // Output: 1548370800000
根据 Day.js 文档,始终建议使用 Unix 时间戳。
计算一个月的天数
获取当前月份的天数,无需插件:
dayjs('2020-02-04').daysInMonth() // Output: 29
将日期作为对象返回
为了以对象格式返回日期,应该使用带有CDN的toObject插件,或在node.js或ES6导入中要求它。
CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/plugin/toObject.min.js"
integrity="sha512-qWOc7v2jfO5Zg34fVOIfnpvDopsqDBilo8Onabl/MHIr5idHpg73tVRUGDMVOQs2dUEsmayiagk75Ihjn6yanA=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Node.js:
var dayjs = require('dayjs')
var toObject = require('dayjs/plugin/toObject')
dayjs.extend(toObject)
使用 toObject() 扩展 CDN:
<script>
dayjs.extend(window.dayjs_plugin_toObject);
dayjs('2020-01-25').toObject()
</script>
输出:
{date: 25, hours: 0, milliseconds: 0, minutes: 0, months: 0, seconds: 0, years: 2020}
将日期作为数组返回
为了以数组格式返回日期,应该使用带有CDN的 ToArray 插件,或在node.js或ES6导入中要求它。
Node.js:
var toArray = require('dayjs/plugin/toArray')
dayjs.extend(toArray)
dayjs.extend(window.dayjs_plugin_toArray);
dayjs('2022-08-04').toArray() // Output: [2022, 7, 4, 0, 0, 0, 0]
以 JSON 格式获取时间和日期
将其序列化为 ISO 8601 字符串格式,无需插件:
dayjs('2019-06-25').toJSON() // Output: 2019-06-24T23:00:00.000Z
dayjs('1996-01-11').toJSON() // Output: 1996-01-10T23:00:00.000Z
dayjs('2025-05-10').toJSON() // Output: 2025-05-09T23:00:00.000Z
提供日期和时间作为字符串
返回一个包含日期表示的字符串,不需要插件:
dayjs('2025-03-20').toString() // Output: Wed, 19 Mar 2025 23:00:00 GMT
dayjs('2010-08-08').toString() // Output: Sat, 07 Aug 2010 23:00:00 GMT
dayjs('01-2005-25').toString() // @ Error output: Invalid Date
解析日期
Day.js 对象是不可变的,这意味着所有修改它的 API 操作都会产生一个新的对象实例。
字符串转日期:检查以下代码以解析字符串并以日期格式返回它:
dayjs('2020-08-04T15:00:00.000Z')
一个已存在的本地 JavaScript Date 对象可以用来创建一个 Day.js 对象:
let d = new Date(2021, 02, 11);
let day = dayjs(); // The date returned by the first formatted date is copied in this line
现在使用Parse:请参见下面的代码,以使用Parse返回当前日期
new Date(2021, 02, 11);
// Alternative
dayjs(new Date());
验证
要检查日期和时间是否有效,请使用 Day.js 中的 .isValid() 方法。该方法会产生一个布尔结果:
dayjs('1996-05-01').isValid(); // Output: true
dayjs('dummy text').isValid(); // Output: false
dayjs('2005-06-09').isValid(); // Output: true
时区
Day.js为观察相同标准时间的地区提供时区兼容性。使用Day.js时区需要一个插件。要在Day.js中使用时区,我们需要同时安装时区和UTC插件:
const dayjs = require('dayjs')
const utc = require('dayjs/plugin/utc')
const timezone = require('dayjs/plugin/timezone') // dependent on utc plugin
dayjs.extend(utc)
dayjs.extend(timezone)
UTC插件的 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/plugin/utc.min.js"
integrity="sha512-z84O912dDT9nKqvpBnl1tri5IN0j/OEgMzLN1GlkpKLMscs5ZHVu+G2CYtA6dkS0YnOGi3cODt3BOPnYc8Agjg=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
时区插件的 CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/plugin/timezone.min.js"
integrity="sha512-fG1tT/Wn/ZOyH6/Djm8HQBuqvztPQdK/vBgNFLx6DQVt3yYYDPN3bXnGZT4z4kAnURzGQwAnM3CspmhLJAD/5Q=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Day.js 扩展时区和 UTC 插件:
<script>
dayjs.extend(window.dayjs_plugin_utc)
dayjs.extend(window.dayjs_plugin_timezone);
<script>
事例:
dayjs.tz("2020-06-01 12:00", "America/Toronto")
在控制台上输出:
let time = {
$D: 18,
$H: 11,
$L: "en",
$M: 10,
$W: 1,
$d: "Mon Nov 18 2013 11:55:00 GMT+0100 (West Africa Standard Time) {}",
$m: 55,
$ms: 0,
$offset: -300,
$s: 0,
$x: {
$localOffset: -60,
$timezone: "America/Toronto"
}
}
还可以使用 Day.js 中包含的 .toString() 方法,将时区作为普通字符串返回。
dayjs.tz("2013-11-18 11:55", "America/Toronto").toString()
// Output: Mon, 18 Nov 2013 16:55:00 GMT
区解析
如果你想解析时区格式的日期,请使用名为CurrentParseFormate的插件来协助你解析时区:
Node.js
var customParseFormat = require('dayjs/plugin/customParseFormat')
dayjs.extend(customParseFormat)
dayjs('05/02/69 1:02:03 PM -05:00', 'MM/DD/YY H:mm:ss A Z')
// Returns an instance containing '1969-05-02T18:02:03.000Z'
CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.11.5/plugin/customParseFormat.min.js" integrity="sha512-FM59hRKwY7JfAluyciYEi3QahhG/wPBo6Yjv6SaPsh061nFDVSukJlpN+4Ow5zgNyuDKkP3deru35PHOEncwsw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
dayjs.extend(window.dayjs_plugin_customParseFormat);
dayjs.tz("12-25-1995", "MM-DD-YYYY", "America/Toronto").toString()
//Mon, 25 Dec 1995 05:00:00 GMT
转换为时区
更新偏移量,切换时区,然后返回到 day.js 对象实例。当第二个参数传递一个 true 值时,只有时区(和偏移量)被更改,而本地时间保持不变。
<script>
dayjs.extend(window.dayjs_plugin_utc)
dayjs.extend(window.dayjs_plugin_timezone);
<script>
估计用户时区
dayjs.extend(window.dayjs_plugin_utc)
dayjs.extend(window.dayjs_plugin_timezone);
dayjs.tz.guess() //Asia/Calcutta
默认时区设置
将你喜欢的时区设置为默认时区,而不是本地时区。在特定的 dayjs 对象中,仍然可以自定义不同的时区
Node.js:
var utc = require('dayjs/plugin/utc')
var timezone = require('dayjs/plugin/timezone') // dependent on utc plugin
dayjs.extend(utc)
dayjs.extend(timezone)
CDN:
dayjs.extend(window.dayjs_plugin_utc)
dayjs.extend(window.dayjs_plugin_timezone);
dayjs.tz.setDefault("America/New_York") // Setting the default time
dayjs.tz("2019-08-05 11:00")
总结
我们首先了解了Day.js及其使用它格式化时间和日期的好处。Day.js简单地替代了Moment.js。虽然Moment.js不是必需的,但Day.js提供了所有日期格式化、解析、插件和本地化要求。因此,可以使用 dayjs.org 在官方Day.js网站上选择并查找更多信息。
本文转载自微信公众号「大迁世界」,可以通过以下二维码关注。转载本文请联系大迁世界公众号。