|
|
闷骚的鸡蛋面 · Altium Designer ...· 3 月前 · |
|
|
爱看球的围巾 · dvadmin-sms 短信服务 - ...· 3 月前 · |
|
|
纯真的芒果 · akt大佬6月新作 ...· 1 年前 · |
|
|
老实的水龙头 · Laravel ...· 1 年前 · |
|
|
爱运动的小虾米 · Troubleshooting LDAP ...· 1 年前 · |
问
使用map.animatedcluster在开放层中的集群:样式和层集群
EN
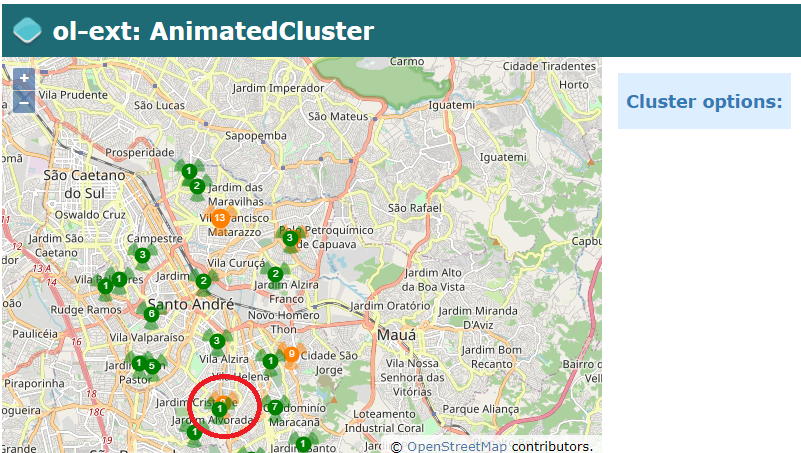
我需要将要在地图上显示的点与Openlayers组合起来。我正在学习 http://viglino.github.io/ol-ext/examples/animation/map.animatedcluster.html 的例子。
我能够更改它,使我的层是一个WFS层。在下面的图片中,我有两个层,但是,它们不是聚在一起,而是分开的。在以红色突出显示的部分中,我们可以看到绿色和橙色的组合非常接近,每个都指一层。如何对地图上显示的所有层进行群集?

几个月前,我已经写了一篇关于这个示例 Openlayers: cluster with different layers 的文章
另一件事,图层有一个不同的风格。在选择集群时和/或集群中只有一个点时,我希望保持这种风格。有小费吗?
编辑
// Cluster Source
var clusterSource1=new ol.source.Cluster({
distance: 60,
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function(extent) {
return urlGeoserver + 'wfs?service=WFS&' +
'version='+versionGeoserver+'&request=GetFeature&typename=geo:MyLAYER1&' +
'outputFormat=application/json&srsname=EPSG:4326&' +
'all=' + extent.join(',') + ',EPSG:4326';
strategy: ol.loadingstrategy.all
// Animated cluster layer
var clusterLayer1 = new ol.layer.AnimatedCluster({
name: 'Cluster1',
source: clusterSource1,
animationDuration: 700,
style: getStyle
var clusterSource2=new ol.source.Cluster({
distance: 60,
source: new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function(extent) {
return urlGeoserver + 'wfs?service=WFS&' +
'version='+versionGeoserver+'&request=GetFeature&typename=geo:MyLAYER2&' +
'outputFormat=application/json&srsname=EPSG:4326&' +
'all=' + extent.join(',') + ',EPSG:4326';
strategy: ol.loadingstrategy.all
var clusterLayer2 = new ol.layer.AnimatedCluster({
name: 'Cluster2',
source: clusterSource2,
animationDuration: 700,
style: getStyle
map.addLayer(clusterLayer1);
map.addLayer(clusterLayer2);谢谢
Stack Overflow用户
发布于 2022-03-17 16:51:53
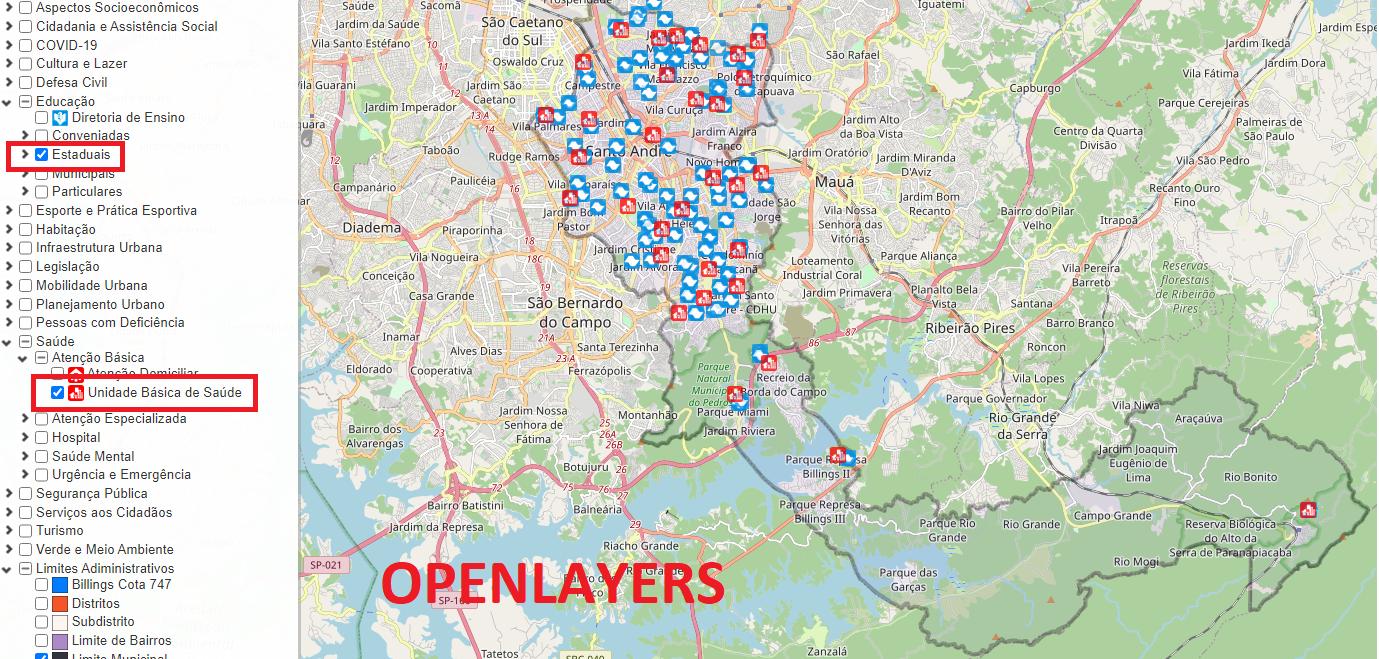
我有几个层次,我可以选择一个或多个在地图上显示。在图片中,我两次,每一个都有一个不同的标签。
每个层都有一个对应的源,即WFS。
var layer 1 = new ol.layer.Vector({
source: new ol.source.Vector({
//code })
})当您单击任何点时,它会显示带有特定层信息的弹出。

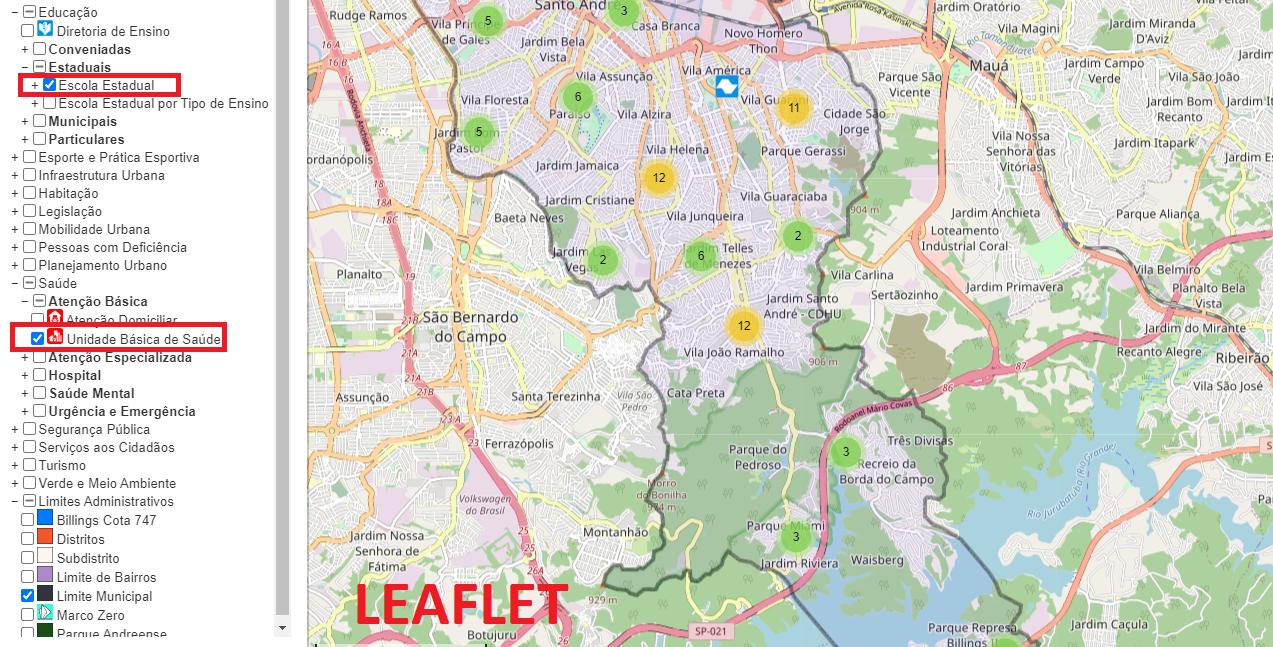
我想要什么?将此信息分组以避免污染地图。我已经用传单开发了,但我不是Openlayers的。在小册子里我用了L.markerClusterGroup.layerSupport

我按照代码 http://viglino.github.io/ol-ext/examples/animation/map.animatedcluster.html 启动了一个测试。我甚至发布了我的初步测试代码,但是它没有对来自不同层的数据进行分组,也没有在即将到来的更改中给出顺序。
编辑如何从一个源添加特性到另一个源?没有用
// Cluster Source
var clusterSource_=new ol.source.Cluster({
distance: 40,
source: new ol.source.Vector()
// Animated cluster layer
var clusterLayer_ = new ol.layer.AnimatedCluster(
{ name: 'Cluster',
source: clusterSource_,
style: getStyle
map.addLayer(clusterLayer_);
var teste = new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function(extent) {
return urlGeoserver + 'wfs?service=WFS&' +
'version='+versionGeoserver+'&request=GetFeature&typename=geo:MYLAYER1&' +
'outputFormat=application/json&srsname=EPSG:4326&' +
'all=' + extent.join(',') + ',EPSG:4326';
strategy: ol.loadingstrategy.all