面向开发者的云福利中心,ECS9.9元起,域名1元起,助力开发者快速在云上构建应用
将React中多个数组转换为数组对象。 -相关文档
在React中,将多个数组转换为数组对象是一种常见的需求,可以使用以下代码实现:
function arraysToObject(arrays) {
const obj = {};
arrays.forEach((arr, index) => {
obj[`array${index + 1}`] = arr;
return obj;
const arrays = [[1, 2, 3], ['one', 'two', 'three'], [true, false]];
const obj = arraysToObject(arrays);
console.log(obj);
该代码会将多个数组转换为一个对象,其中每个数组都被赋予了一个键值,键的命名基于数组的索引。在这个例子中,三个数组分别被命名为"array1"、"array2"和"array3"。
输出结果如下:
array1: [1, 2, 3],
array2: ['one', 'two', 'three'],
array3: [true, false]
这样我们就可以在React中使用该函数来将多个数组转换为数组对象。
免责声明
本文内容通过AI工具匹配关键字智能整合而成,仅供参考,火山引擎不对内容的真实、准确或完整作任何形式的承诺。如有任何问题或意见,您可以通过联系
service@volcengine.com
进行反馈,火山引擎收到您的反馈后将及时答复和处理。
将React中多个数组转换为数组对象。
-优选内容
React
React
场景下基于
react
-i18next 进行处理,api一致,如需更多功能可查询官方网站 安装 javascript npm install @volcengine/i18n初始化 新建 i18n.js javascript import reactI18n from '@volcengine/i18n'reactI... 函
数组
件 javascript import { useTranslation } from '@volcengine/i18n';function Page() { const { t, i18n } = useTranslation(); ...}export default Page切换语种 javascript const { t, i18n } = useTran...
React
加载 SDK 接入文档
veImageX 的
React
加载 SDK 支持图片加载和图片监控功能,可帮助您一站式进行图片处理和数据监控。以下
将为
您介绍接入 SDK 的加载、监控功能的功能说明、集成准备、集成操作和相关配置介绍。 图片加载
React
图片... 标签 + 格式探测 注意 使用防盗链情况下需服务端同时下发
多个
带签名的 URL。 依赖 veImageX 云端配置模板 分辨率自适应 根据图片所在容器大小选择合适分辨率的图片渲染,在不影响图片观感的情况下减小图片体积。...
React
Fast Refresh
从而做到局部刷新。# 简介`Fast Refresh` 是
React
官方在
React
Native(v0.6.1) 推出的模块热
替换
(HMR)方案,由于其核心实现与平台无关,因而 `Fast Refresh` 同时也可以适用于 Web。## 刷新策略- 如果你... 同时又导出了一个被其他**非
React
组件**引入的值。例如,你的
React
组件模块同时导出了一个常量,并且在非
React
组件模块引入了它。在这种情况下面,考虑将查询迁移到一个单独的文件并将其导入到
两个
文件
中。
这样...
海量笔记@在云上,如何搭建属于自己的全文搜索引擎 Web应用-个人站点 | 社区征文
版本号不同的包进行
替换
启动:ES./elasticsearch -d(后台启动方式,关闭终端服务正常运行)查看:ES进程,能看到则表示正常,也可在终端(curl+链接)访问验证,其中ES的http地址:当前服务器IP:9200,ES的tcp地址:当前服... 线程ID十六进制值
转换
printf "%x\n" 线程ID定位具体堆栈信息:输出进程ID的堆栈信息,然后根据线程ID的十六进制值grepjstack 进程ID | grep 进制值``` ## Kibana数据可视化分析平台******描述:数据可视化...
将React中多个数组转换为数组对象。
-相关内容
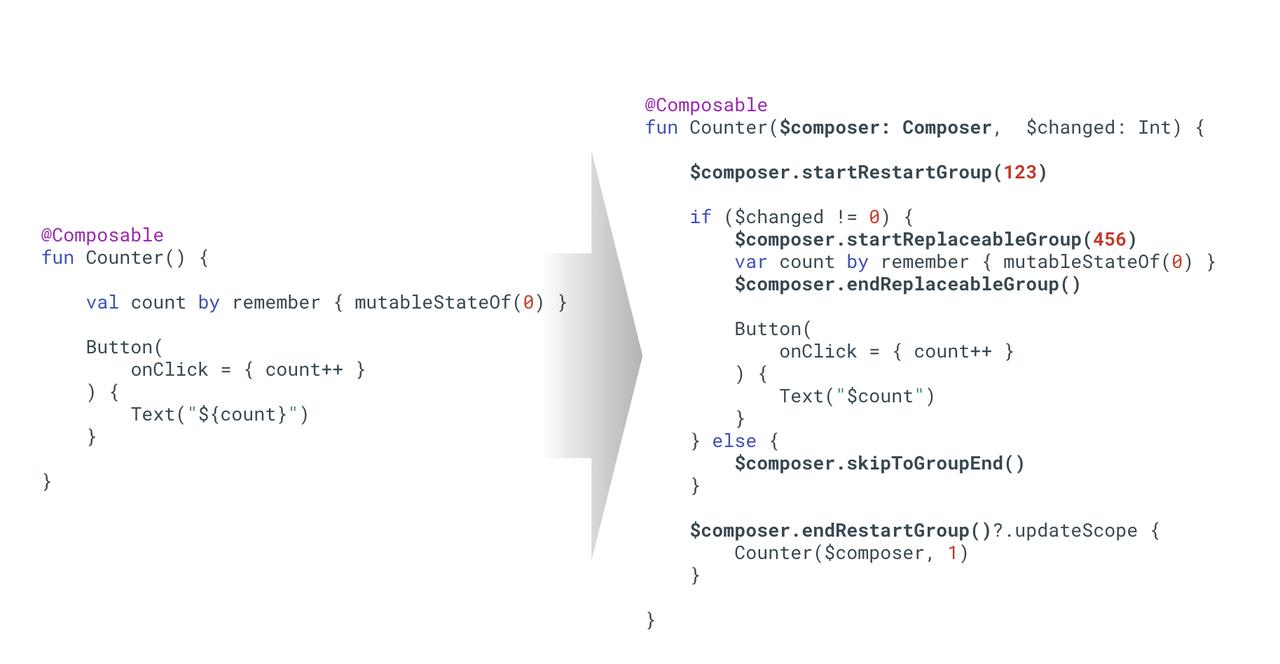
【社区征文】Compose 为什么可以跨平台?
转
的基石。# Compose Compiler我们先看一下 Compose Compiler 的作用:左边... 我们称之为 Composition。参数 %composer 就是 Composition 的维护者,用来创建和更新 Composition。Composition 中包含两棵树,一棵状态树和一棵渲染树。> 关于两棵树:如果你了解
React
,可以将这两棵树的关系类比...
2022-06-01
Regions
array
of Region 否 在自定义布局模式下,你可以使用 Regions 对每一路视频流进行画面布局设置。其中,每个 Region 对一路视频流进行画面布局设置。 自定义布局模式下,对于 StreamList 中的每个 Stream,R... 并向上
转换为
偶数得到的。假如,Canvas.Width = 1920, Region.WidthProportion = 0.21,那么该画布横向宽度为 404px(1920*0.21=403.2,四舍五入取整后,再向上
转换为
偶数)。 关于 AlternateImage 的说明:在 Region.Str...
SQL自定义查询(私有化)
格式为user_profiles.用户属性名 item_profiles.xxx.yyyy业务
对象
属性,格式为item_profiles.业务
对象
名.业务
对象
属性名 map列包含string_params, int_params, float_params, string_
array
_params等,分别对应stri...
数组
函数 arrayEnumerate(arr) 返回与源
数组
大小相同的
数组
,其中每个元素表示与其下标对应的原
数组
元素在原
数组中
出现的次数。常用用法类似hive中的开窗函数row_number()参数: arr
数组
举例:查询2020年10月25日至...
2020-12-01
默认值为 true SpatialPosition
Array
of Int 否 [0,0,0] 空间音频下,房间内指定用户所在位置的三维坐标,默认值为[0,0,0]。
数组
长度为3,
三个
值依次对应X,Y,Z,每个值的取值范围为[-100,100]。 CornerRadius Float ... 并向上
转换为
偶数得到的。假如,Canvas.Width = 1920, Region.WidthProportion = 0.21,那么该画布横向宽度为 404px(1920*0.21=403.2,四舍五入取整后,再向上
转换为
偶数)。 关于 AlternateImage 的说明:在 Region.Str...
万字长文带你漫游数据结构世界|社区征文
线性结构:结构中的数据元素之间存在一个对一个的关系- 树形结构:结构中的数据元素之间存在一个对
多个
的关系- 图状结构或者网状结构:图状结构或者网状结构,称之为数据的物理结构,又称存储结构**。数据元素之前的关系在计算机
中有
两种不...
Bit & Bitmap 函数
注意 该函数不适用于 ByteHouse 自研的 BitEngine 类型,详情请参考 BitEngine(自研)。 位图函数用于对
两个
位图
对象
进行计算,对于任何一个位图函数,它都将返回一个位图对象,例如and,or,xor,not等等。位图对象有两种构造方法。一个是由聚合函数groupBitmapState构造的,另一个是由
Array
Object构造的。同时还可以将位图对象
转化为数组对象。
我们使用RoaringBitmap实际存储位图对象,当基数小于或等于32时,它使用Set保存。当基数大于...
IOS 系统 Crash 日志分析实战| 社区征文
因为这需要用户设备同意上传相关信息。**产生崩溃日志的原因**> - 应用违反操作系统规则,包括在启动、恢复、挂起、退出时 `watchdog` 超时、用户强制退出和低内存终止等。> - 应用
中有
`Bug`!从多任务窗... Thread 21 name: Dispatch queue: com.facebook.
react
.ShadowQueueThread 21 Crashed://编号 二进制库名 调用方法的地址 基本地址 + 偏移0 libsystem_kernel.dylib ...
火山引擎最新活动
相关主题
将React中的文件对象转换为普通对象
将React中的文件发送至Node,但收到了空对象
将React中的星级评分值存储到MongoDB中。
将React中的选择选项转换为更改状态的列表项
将React中的字符串替换为标签
将React中的组件作为状态传递(选项卡功能)
将React中的“createlinkedlistinReact-ExpandingontheReactTic-Tac-ToeTutorial
将React中的“MappingobjectinreacttodisplayvaluesfromAxios”英文问题描述改写为中文。
将React中div的单击和鼠标悬停事件结合在一起。
将React中多个数组转换为数组对象。
热门访问
搜索反馈
您找到想要的搜索结果了吗?
*
搜索内容
21
/
50
*
问题与意见