android:orientation 垂直vertical,水平horizontal
layout_constraintGuide_begin 开始位置
layout_constraintGuide_end 结束位置
layout_constraintGuide_percent 距离的百分比
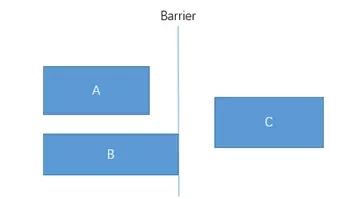
构建如下布局,采用约束布局和普通布局,然后对比measure到layout结束所消耗的时间。视图树结构,左边是普通布局,右边是约束布局:
measure()->layout()->draw(),假设有n个视图,这个过程遵从树的遍历过程,那么约束布局的 measureLayout大概需要执行 n* measureLayout方法,
普通视图大概需要执行 2nmeasureLayout方法,在relativelayout布局中,还会主动measure子视图两次(一次是水平measure,一次是正常measure),因此普通视图效率会更低,上面的
视图树,理论来说约束布局对比普通视图会减少一半的measureLayout时间,理论是理论,来实践下吧。
1.addOnFrameMetricsAvailableListener
该方法设置给window对象,每次frame更新之后会回调方法,方法有个参数是FrameMetrics,可以查看很多耗时信息,这里只使用它的LAYOUT_MEASURE_DURATION数据。
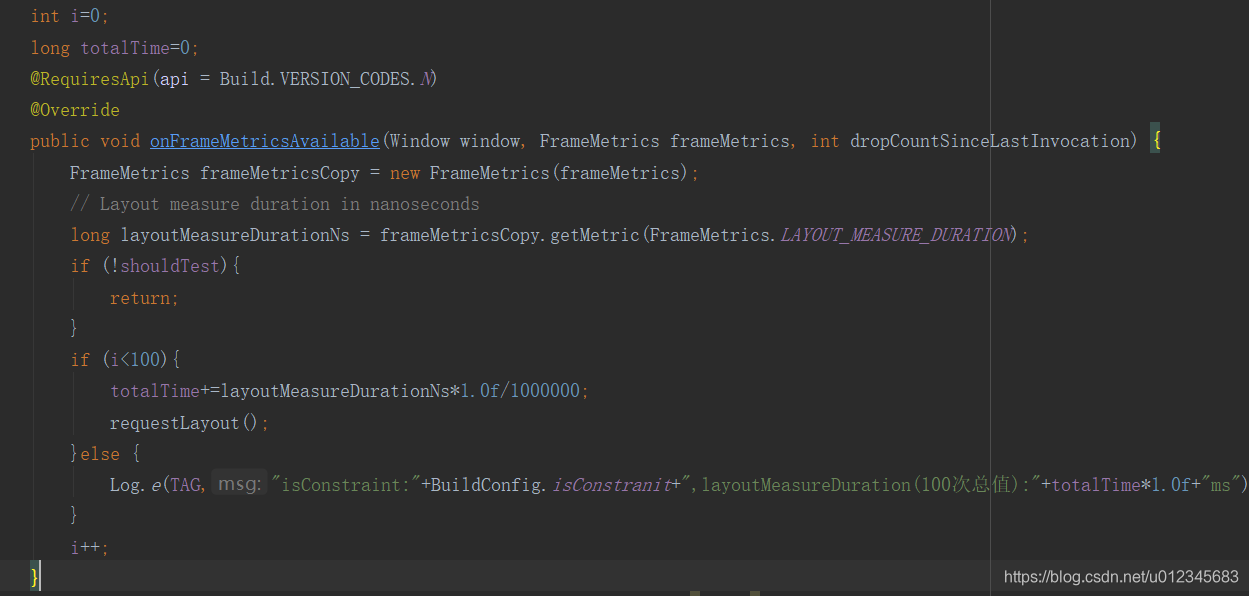
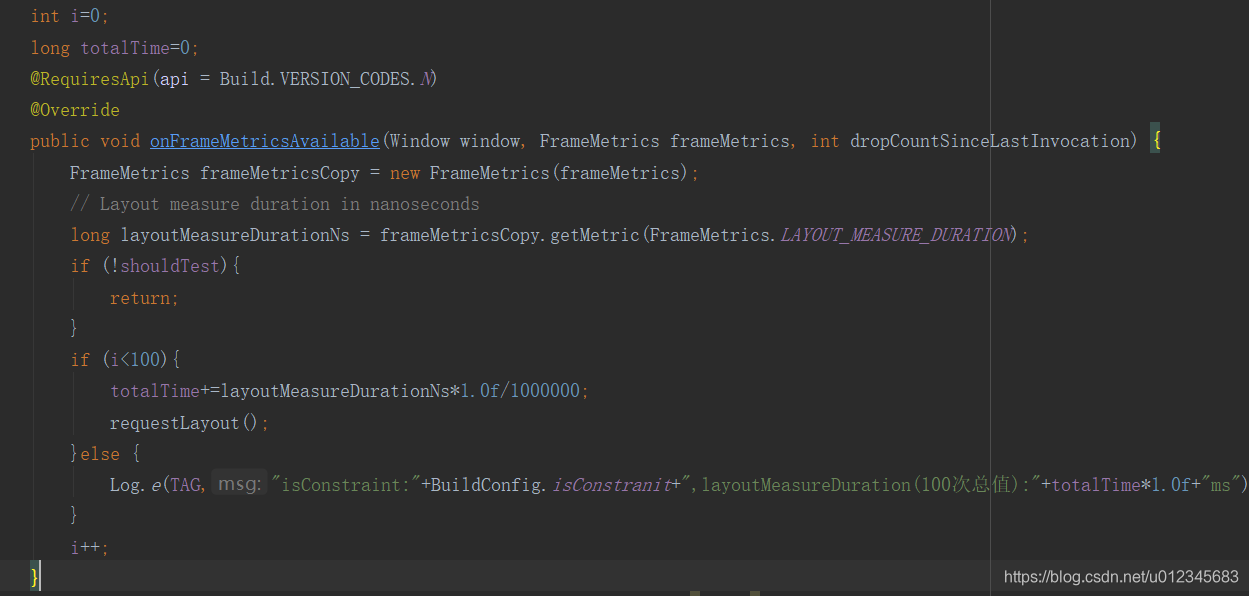
1.强制measurelayout过程:

2.每次回调之后,累加耗时,100次求取平均值。

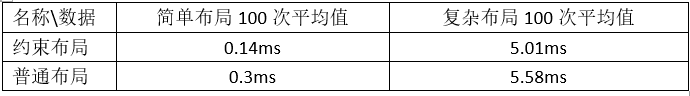
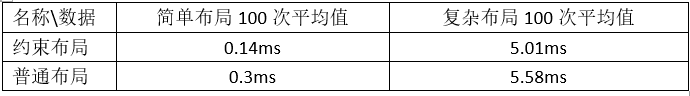
经过多次测试,结果如下,简单布局就是上述所说的布局样式,复杂布局是将上述布局放入到recycleview中铺满屏幕:

可以看到,在不复杂的情况下,使用约束布局和理论差不多两倍关系,在复杂场景下,约束布局也比普通布局更加有优势。
更多FrameMetrics信息查看:https://developer.android.com/reference/android/view/FrameMetrics
其实FrameMetrics的信息,用adb也可以收集出来,使用adb shell dumpsys gfxinfo com.example.myapplication framestats命令输出FrameMetrics统计信息,
用echart表格可以展示如下:

dumpsys命令详情:https://developer.android.com/studio/command-line/dumpsys
2.systrace的使用
使用该工具可以统计对应进程,运行时间,以及追踪函数调用等等功能。该工具最大的好处可以用来查看是哪个函数对UIThread造成了卡顿,可以针对性的优化。
使用该工具的前提条件如下:
第一,android 4.1及以上的设备
第二,开启调试模式,安装你的应用
第四,需要安装python2
首先进入你的systrace目录:cd D:/android-sdk/platform-tools/systrace
在执行命令:python systrace.py --time 10 -o mynewtrace.htm -a cn.com.egova.egovamobile,
-time 代表抓取时间,-o代表统计数据保存的文件位置,-a代表抓取的进程
上述命令可以收集智信的相关数据。
我在MorePluginManageActivity中进行滑动10s,统计数据如下,可以看到红色的F是超过16ms的一帧,从上往下是函数调用链,从左往右是时间轴,其中obtainView ,setupGridItem
函数占据了Choreographer#doFrame操作的大部分,在代码里面搜索可以知道这是grideview的adapter的内部函数,也就是自定义的 PluginGridAdapter,TopGridAdapter耗时过长
在代码中设置Trace.traceBegin开始,Trace.traceEnd结束,代码会将Trace包裹的这段代码的统计信息输出到统计文件中,在随后的html页面中可以进行展示
systrace的使用以及参数配置请查看:https://developer.android.com/studio/profile/systrace/command-line
ConstraintLayout布局以及性能测试约束布局的布局方式constranitLayout布局内视图的方位介绍1 相对定位<TextView android:id="@+id/TextView1" .../><TextView android:id="@+id/TextView2" ... app:layout_co...
compile ‘com.android.support:appcompat-v7:25.0.1’
android.support.constraint.ConstraintLayout
(2)属性介绍
一、位置控制
子控件的属性:
(1)8个边界约束属性可以固定View的最左边、最右边、最上面、最下面的位置
想看我更多文章:【张旭童的博客】blog.csdn.net/zxt0601想来gayhub和我gaygayup:【mcxtzhang的Github主页】github.com/mcxtzhang
小伙伴们好久不见,我又回来啦。说实话这篇文章写的算是比较晚了,距离ConstraintLayout出现至今已经有一年了。且自AS2.3起创建新的Activity,默认的layout根布局就是Con...
;
//主轴为水平方向,起点...
ConstraintLayout是Android Studio 2.2中主要的新增功能之一,它可以在不嵌套任何布局的情况下构建复杂的布局.
它与RelativeLayout非常相似,所有的view都依赖于相邻控件的相对关系.
而ConstraintLayout比RelativeLayout更加灵活,在AndroidStudio中进行拖拽即可完成布局.
性能之神属于极端存在,大多数博客和谷歌官方都介绍了ConstraintLayout好处,但是通过项目实践得到以下结论:
1.如果ConstraintLayout只包含一级子控件,无任何孙控件,性能最好,也符合官方告知的所有子控件都可通过约束条件进行布局;
2.如果ConstraintLayout的子控件中包含众多孙控件,那性能非常差,onMesure测量非常耗时,便是卡顿的关键所在。
案例:我们的项目最近把直播页面和小视频页面要做成一个列表滚动,类似于抖音,刷视频的时...
报错:”Gradle error : Write access is allowed from event dispatch thread only in android studio
15399