changeOrigin: true
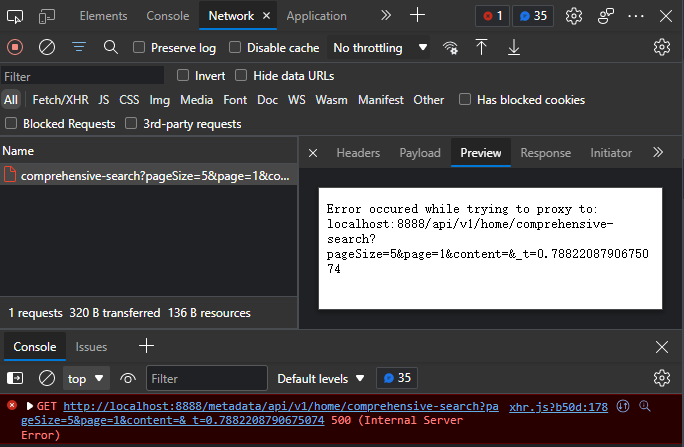
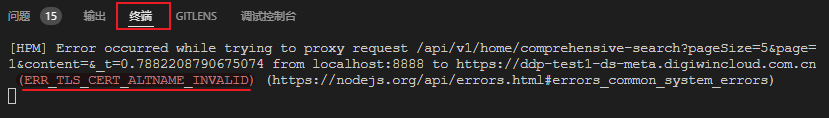
本地开发环境中使用webpack-dev-server用作对远程测试服务器的API请求的代理。远程服务器使用的是HTTPS,这时页面会报错:打开vscode,终端报错:[HPM] Error occurred while trying to proxy request /api/v1/home/comprehensive-search from localhost:8888 to https://www.xxx.com (ERR_TLS_CERT_ALTNAME_INVALID) (https:
首先,安装模块:
npm install webpack-dev-server --save-dev
注意:虽然可以全局安装和运行webpack-dev-server,但建议在本地安装。 webpack-dev-server将始终在全局安装中使用本地安装。
有两种主要的推荐使用模块的方法:
使用CLI
最简单的使用方法是使用 。 在您的webpack.config.js所在的目录中,运行:
node_modul
webpack.config.js
1-将插件添加到plugins数组:
const webpackDevServerWaitpage = require ( 'webpack-dev-server-waitpage' ) ;
plugins : [
webpackDevServerWaitpage . plugin ( ) ,
. . .
注意:除了内部使用的h
webpack关于webpack-dev-server开启proxy的官方介绍
Vue-cli proxyTable 解决开发环境的跨域问题——虽然这篇是写vue的,不过用在webpack-dev-server上也是一样的
http-proxy-middleware——webpack-dev-server的实现方法其实是对这个的封装
配置http-proxy
在webpack的配置文件(webpack.config.js)中进行配置
module.exports = {
...此处省略一万字
// webpack-dev-server的配置
devServer: {
这两天在看webpack,今天卡在webpack-dev-server上了,折腾了一下午,一直无法正常运行,每次服务器也提示正常启动了,但是浏览器一输入localhose:8080/admin就提示Get/…,反正就是无法打开页面。最后找到一个帖子,发现原来是我启动服务器的代码有问题。
先安装webpack相关组件
cnpm i webpack-dev-server --save-dev
cnpm i webpack --save-dev
代码如下:
1.项目结构如下:
2.webpack.config.js配置文件
因为我定义了两个js,所以入口这边要定义两个名称分别打包成两个bund
在项目的根路径下输入:cnpm i webpack-dev-server -D 将插件安装到项目的本地开发依赖中
该工具的用法和webpack命令的用法完全一致 直接输入命令即可自动监听
在项目中本地安装的webpack-dev-server无法作为脚本命令直接运行
因此 需在package.json中进行配置:
3、使用:
配置之后 输入npm run dev运行 默认启动在8080端口:
注:webpack-dev-
errMsg:uploadFile:fail Error [ERR_TLS_CERT_ALTNAME_INVALID]:Hostname/IP does not match certificate's altname: IP: 127.0.0.1 is not the cart's list;
问题产生背景:
小程序需要备案的域名进行交互通信,非备案域名,不可以通信。
小程序通信必须使用https协议,只有测试时才可以使用http+ip通信(需勾选 不校验合法域名、web-view(业务域...
之前vue运行访问接口本来没有问题的,今天突然访问老是出现这个问题,情况有四中情况,而我是我这边网络不稳定的原因,气气!!!。第二个情况是因为代理的接口写错,第三个是端口被占用,第四个是node版本低的原因,下面来说说如何解决版本低这个问题
Node 版本更新,下载指定版本 .msi 文件,安装到历史安装目录,即完成版本更新。这是node的官网,http://nodejs.cn/download...
npm install --save @riophae/vue-treeselect
npm ERR! code ERR_TLS_CERT_ALTNAME_INVALID
npm ERR! errno ERR_TLS_CERT_ALTNAME_INVALID
npm ERR! request to https://registry.cnpmjs.org/@riophae%2fvue-treeselect failed, reason: Hostname/IP does not match cert
浏览器如果需要开发某些特定功能,需要https浏览器才会给予功能权限, 则开发时我们需要在https环境
下面是配置一个webpack devServer的https环境
//webpack.config.js
module.exports = {
devServer: {
port: 8080,
proxy: [{
context: ['/api'], //将 "https://urlname.com:8080/api" 转发到 "https://127.0.0
一、proxy是什么?
proxy是Webpack提供的代理服务,用来解决本地开发时的跨域问题(浏览器安全策略限制),实现的基本方式就是接收客户端的请求后转发到目标服务器。
二、实现原理
在开发阶段中,webpack-dev-server会启动一个本地开发的服务器,即跨域所使用的代理服务器,通过利用http-proxy-middleware代理中间件,代理服务器会响应本地请求,继而转发到目标服务器,目标服务器响应数据后再将数据返回给代理服务器,代理服务器再将数据返回给本地。
在此阶段中不涉及任.
npm ERR! code ERR_TLS_CERT_ALTNAME_INVALID
npm ERR! errno ERR_TLS_CERT_ALTNAME_INVALID
npm ERR! request to https://registry.cnpmjs.org/echarts failed, reason: Hostname/IP does not match certificate's altname
s: Host: registry.cnpmjs.org. is not in the cer.
原因 因为 H5 的 摄像头 SDK 只能在 https 环境中运行,为了开发方便,本地搭建https开发环境
本次使用webpack devserver搭建本地https开发环境,查询webpack配置后得知,还有两个问题需要我们解决,域名 和 证书。
一、域名:
windows 系统:C:\WINDOWS\system32\drivers\etc 文件下 ,用记事本打开 hosts 文件 在下面添加这么一段:192.168.1.98 jydeng.dev 就可以了 注意中间有空格
就可以使用
不使用代理请求接口
以axios为例,前端配置axios的baseURL为你的接口公共地址路径,每当调用接口时会在请求路径前加上你的baseURL,即接口完整路径为baseURL + 你的接口路径
const service = axios.create({
baseURL: 'http://127.0.0.1:80', // baseURL
timeout: 9000 // 请求超时时间
// 如果你的接口路径为 '/user/userInfo'
// 则完整请求路径为 http:
这是一个 JavaScript 异常,通常是由于代码中的错误或其他问题引起的。该错误消息指向 webpack-dev-server 客户端中的 overlay.js 文件的第 252 行 58 列,但这并不一定意味着错误的根本原因在该文件中。
要解决此问题,您可以尝试以下步骤:
1. 检查您的代码,特别是与该错误消息指向的文件相关的代码,以查找可能的问题。你可以使用调试器来帮助你找到错误的位置。
2. 检查您的依赖项,特别是 webpack-dev-server,确保您正在使用最新版本,并且没有已知的问题。
3. 如果您使用了 webpack-dev-server,尝试将其配置更改为不使用 overlay。您可以在 webpack.config.js 文件中进行更改:
devServer: {
overlay: false
这将禁用 overlay,从而可能解决错误。
4. 如果您无法解决问题,请尝试搜索该问题并查找其他人是否遇到过类似的问题,并查看他们是如何解决的。