|
|
满身肌肉的八宝粥 · Learning Unity Day : 9 -· 2 月前 · |
|
|
孤独的小马驹 · C/C++ Linux进程间通信-共享内存 ...· 11 月前 · |
|
|
听话的板栗 · win32com操作大全(含常见错误解决办法 ...· 1 年前 · |
|
|
安静的莲藕 · python调试代码 - 腾讯云开发者社区-腾讯云· 2 年前 · |
问
如何在geoJSON中将three.js绘制成网格而不是线条,并填充颜色?
EN
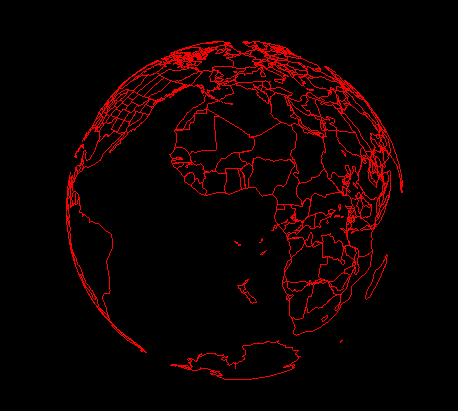
我正在用three.js制作一个地球仪,并将添加一些数据层。所有的层都将从geoJSON创建。我已经设置了它,以便使全局(第一个国家的数据文件)显示为行。它使用 ThreeGeoJSON 。

然而,我不想仅仅概述。我想用颜色填充这些国家。
我当前的项目可以在这里看到: http://bl.ocks.org/jhubley/321232d4ccefefcdc53218fd0adccac5
代码在这里: https://gist.github.com/jhubley/321232d4ccefefcdc53218fd0adccac5
我试图创建一个新的功能,将多边形和多多边形呈现为网格而不是线条。这一职能如下:
function drawShape(x_values, y_values, z_values, options) {
var shape_geom = new THREE.BoxGeometry();
createVertexForEachPoint(shape_geom, x_values, y_values, z_values);
var shape_material = new THREE.MeshBasicMaterial( {color: 0xffff00 } );
var shape = new THREE.Mesh(shape_geom, shape_material);
scene.add(shape);
clearArrays();
}不幸的是,当我用它的时候什么都没有。控制台中没有错误可以帮助我理解原因。
有谁能解释我怎样才能建立这些国家来填补这些国家呢?如有任何建议或建议,将不胜感激。
回答 2
Stack Overflow用户
发布于 2016-11-10 22:29:02
正如@mlkn所说,您必须使用三角形来填充网格。
我有点乱来:
function drawLine(x_values, y_values, z_values, options) {
// container
var obj = new THREE.Object3D();
// lines
var line_geom = new THREE.Geometry();
createVertexForEachPoint(line_geom, x_values, y_values, z_values);
var line_material = new THREE.LineBasicMaterial({
color: 'yellow'
var line = new THREE.Line(line_geom, line_material);
obj.add(line);
// mesh
var mesh_geom = new THREE.Geometry();
createVertexForEachPoint(mesh_geom, x_values, y_values, z_values);
var mesh_material = new THREE.MeshBasicMaterial({
color: 'blue',
side: THREE.DoubleSide
var mesh = new THREE.Mesh(mesh_geom, mesh_material);
obj.add(mesh);
scene.add(obj);
clearArrays();
}
Object3D
obj
正在包装线条和网格。
在这里创建了面(三角形):
function createVertexForEachPoint(object_geometry, values_axis1, values_axis2, values_axis3) {
for (var i = 0; i < values_axis1.length; i++) {
|
|
满身肌肉的八宝粥 · Learning Unity Day : 9 - 2 月前 |
|
|
孤独的小马驹 · C/C++ Linux进程间通信-共享内存 - 哔哩哔哩 11 月前 |
|
|
安静的莲藕 · python调试代码 - 腾讯云开发者社区-腾讯云 2 年前 |