1、info.plist文件配置错误,一定要看好键值对配置的位置。
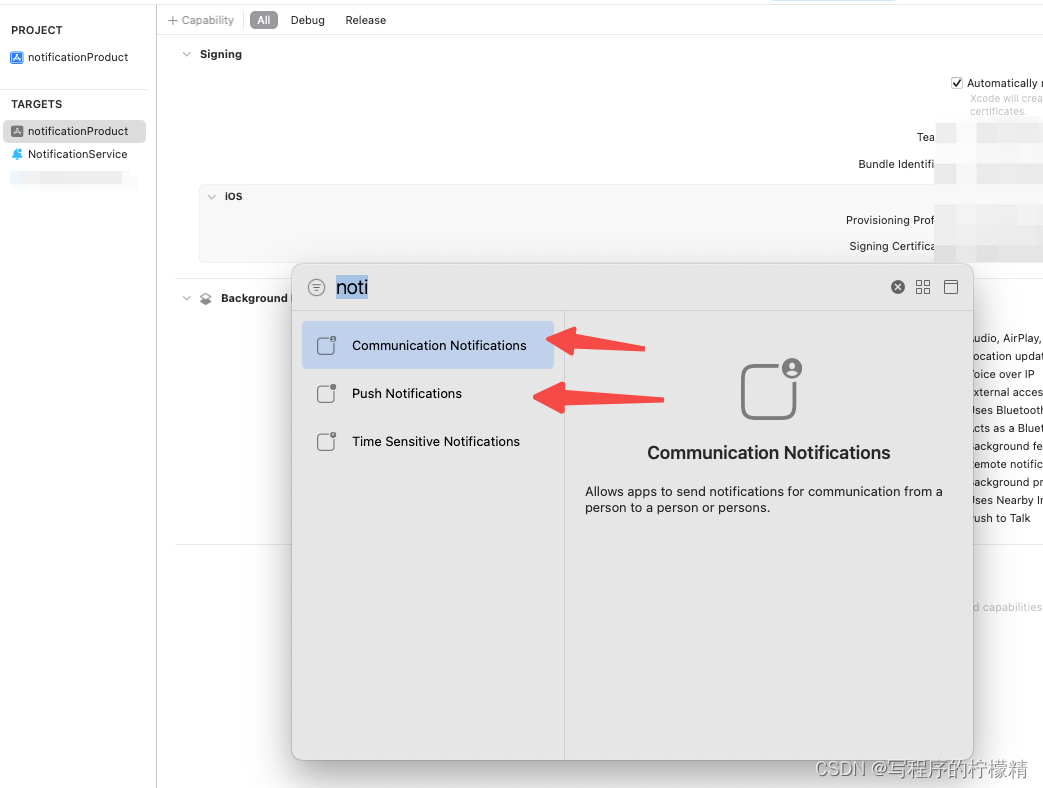
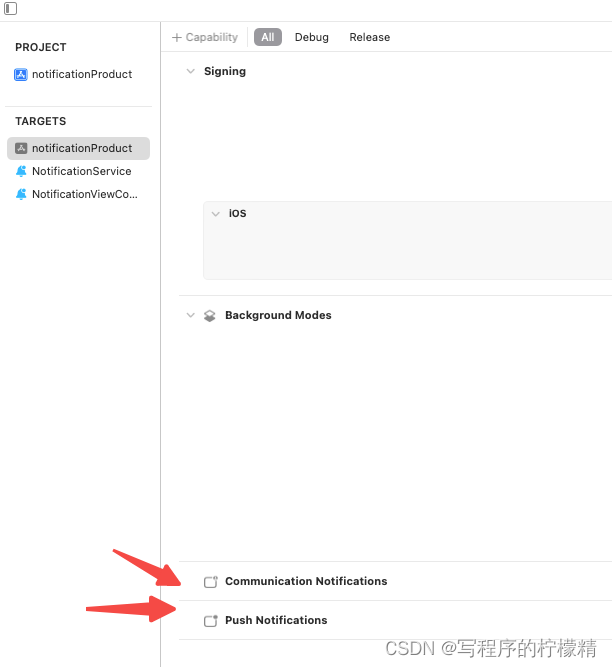
2、Capability的配置,一定要记得MainTarget里是2个,Extension里是1个。
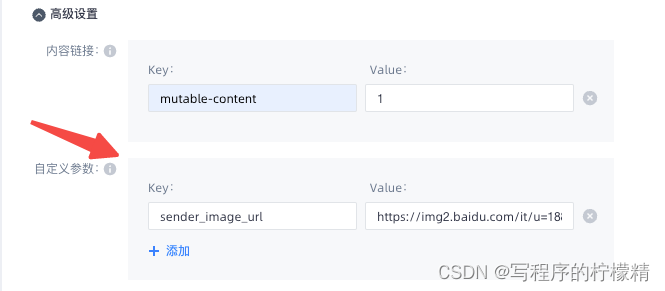
3、测试推送一定要记得加上 mutable-content : 1哦!
4、项目运行要注意是否存在Build的缓存,如果写了代码没反应记得清除一下缓存。
Apple Developer Documentation - Implementing Communication Notifications.
Apple Developer Forums - iOS 15 Communication Notifications not working!.
Stackoverflow - iOS 15 Communication Notification picture not shown.
GitHub - Dexwell/LocalCommunicationNotification.swift
CSDN - 通信通知 Communication Notifications 的实现 (iOS 15+)
友盟+开发者文档 - iOS集成文档
51cto - 这份 iOS 15 推送通知设计指南,值得设计师们仔细阅读!
likecs - Ios 推送扩展Notification Service Extension 与简单的语音合成 (学习笔记)
CSDN - iOS10推送通知进阶(Notification Extension)
iOS 通信通知 Communication Notifications 的实现
本地
通知
NSLocal
NotificationScheduler 类是一个单例类,这是一个需要理解的重要概念,因为它们展示了非常有用的设计模式。 这个想法在整个 iPhone SDK 中都有使用,例如,UIAppli
cation 有一个名为 sharedAppli
cation 的方法,当从任何地方调用它时,将返回与当前运行的应用程序相关的 UIAppli
cation 实例。
NSLocal
NotificationScheduler 单例类能够根据特定的触发日期、警报文本、警报操作、声音文件、启动图像、用户信息和重复间隔来安排本地
通知。 还有几种辅助方法可以管理每个
通知的 bagde 计数,在操作系统收到
通知时处理
通知,以及取消特定
通知。
#####版本
版本 1.0 - 本地
通知的设计和
实现
#####建造
Master -> 仅适用于
iOS 5.0 或更高版本
一、iOS推送通知简介
众所周知苹果的推送通知从iOS3开始出现, 每一年都会更新一些新的用法. 譬如iOS7出现的Silent remote notifications(远程静默推送), iOS8出现的Category(分类, 也可称之为快捷回复), iOS9出现的Text Input action(文本框快捷回复).
而在iOS10, 苹果可谓是大刀阔斧般的, 对远程通知和本地通知进行了大范围的更新. iOS10推出了全新的UserNotifications框架(iOS10之前从属于UIKit框架).
新的推送通知框架, 整合了本地推送和远程推送的点击处理方法, 使得以前专门处理推送点击
:面向跨平台插件的代码,用于在Flutter应用程序中显示本地
通知
:通用平台接口的代码
这些可以在相同名称的相应目录中找到。 大多数开发人员都在这里,因为他们希望使用flutter_local_
notifications插件。 每个目录中都有一个自述文件,其中包含更多信息。
如果遇到错误,请在GitHub存储库上提出它们。 请不要通过电子邮件将它们发送给我,因为GitHub是适合他们使用的地方,并且允许社区成员回答问题,尤其是如果我错过了电子邮件。 如果它们可以限于实际的错误或功能请求,也将不胜感激。 如果您正在寻找如何使用插件来执行特定类型的
通知,请检查示例应用程序是否提供了每种受支持功能的详细代码示例。 如果您错过了某些内容(例如,特定于平台的设置),也请尝试先检查自述文件。
可以在找到有关提交拉取请求的准则
WWDC 2021 苹果在 iOS 15 系统中对通知做了很多改变, 让通知更加个性化.
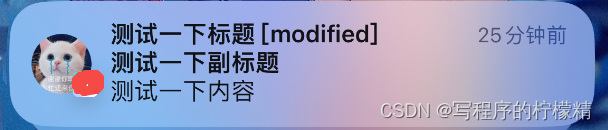
这里只有讨论通信通知 Communication Notifications, 苹果自带的很多应用, 以及第三方App 飞书, 都使用了这个通知功能。
通信通知 Communication Notifications 简介
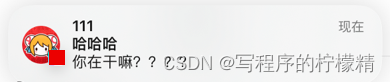
iOS 15系统后, Apple 添加了通信通知的功能。这些通知将包含发送它们的联系人的头像,并且可以与 SiriKit 集成,以便 Siri 可以智能地根据常用联系人提供通信操作的快捷方式和建议
原文链接:Dude, Where's my Call?译文原链:【译】哥们儿,我的方法哪儿去了?
想象有一天你正在给 Swift 编译器喂一些看起来无害的代码。
// xcrun -sdk macosx swiftc -emit-executable cg.swift
import CoreGraphics
let path = CG...
借助iOS 10,Apple现在允许应用程序开发人员为发送给用户的通知创建自定义界面。 在Messages应用程序中显示了该框架的可能性,您可以在其中查看对话界面,就像在应用程序本身中一样。
新的UserNotificationsUI框架使所有这些功能成为可能。 通过使用此框架,您可以调整任何UIViewController子类来呈现您的通知内容。
在本教程中,我将向您展示如何使...
在iOS开发中,有这样一个场景:某件重要的事情必须立刻让用户知道,甚至不惜以打断用户当前操作为代价来强调这份重要性。这就是通知(Notifiations)。目前常用的框架为UserNotifications,它主要用来在锁屏和应用界面通过弹窗来显示通知。另一个框架是NotificationCenter,以它实现的跨object通知以及原生的KVO(Key-Value-Observing)是iOS中观察者模式的主要实现手段。本文内容:UserNotifications介绍本地通知(LocalNotifications)远程通知(RemoteNotifications)观察者模式(Observer
//创建通知
UNMutableNotificationContent *content = [[UNMutableNotificationContent alloc] init];
content.title = @"戒指断开通知";
content.subtitle = @"";
content.body = @"您的戒指已断开,请重新连接";
content.badge = @1;//角标数
content.categoryIdentifier = @.
示例代码:http://download.csdn.net/detail/chenscda/7230625
介绍一下iOS下如何使用UILocalNotification进行应用程序的本地通知,基本上大部分的app都会有这个功能。
我们在设置的通知中心中可以自定义本地通知的三种形式(分别是在ios6和ios7):
下面给出简单...
在做项目的时候遇到这样一个需求,写一个备忘录,可以设定闹钟提醒。
然后闹钟提醒怎样做,查了查查到的都是使用本地通知,然后就使用UILocalNotification实现的功能
使用UILocalNotification实现本地推送,类似于闹钟提醒功能。
Websocket是一种 HTML5的协议,它允许在客户端和服务器之间建立持久的连接。这个连接是双向的,因此可以通过它来实现实时的通讯。Websocket协议是一种基于事件的协议,其中,服务器可以向客户端发送消息,而客户端接收到消息之后,可以进行相应的操作。
在实现通知功能时,Websocket是一种非常方便的技术。一般来说,我们可以使用Websocket建立一个持久的连接,并将这个连接保存在服务器端。当有需要发送通知的时候,服务器端可以通过这个连接将消息发送给客户端,客户端接收到消息之后,可以通过事件处理程序来处理收到的消息。
Websocket通知功能的实现有两种基本的方式:一种是客户端主动请求服务器查看是否有新的消息,另一种是服务器主动向客户端发送消息,推送新的通知。
1. 客户端主动请求方式:
在这种方式中,客户端定期向服务器发送请求,询问是否有新的通知。服务器在接收到请求之后查看是否有新的通知,如果有,就将通知信息返回给客户端,否则返回空信息。
客户端的实现:
// 建立Websocket连接
var ws = new WebSocket("ws://localhost:8080/");
// 每隔1秒向服务器请求是否有新的通知
setInterval(function() {
ws.send("getNewNotification");
}, 1000);
// 处理服务器返回的消息
ws.onmessage = function(event) {
var message = event.data;
if(message == "") {
// 没有新的通知
} else {
// 处理返回的通知信息
服务器端的实现:
// 建立Websocket服务
var server = new WebSocketServer({port: 8080});
// 当客户端连接时,记录连接
server.on('connection', function(ws) {
console.log("connected");
// 处理客户端发送来的请求
ws.on('message', function(message) {
if(message == "getNewNotification") {
// 如果有新的通知,将通知信息发送到客户端
ws.send("newNotification");
} else {
// 其他情况
2. 服务器向客户端推送方式:
在这种方式中,服务器维护一个通知列表,当有新的通知产生时,就将通知信息发送给客户端。
客户端的实现:
// 建立Websocket连接
var ws = new WebSocket("ws://localhost:8080/");
// 处理服务器返回的消息
ws.onmessage = function(event) {
var message = event.data;
if(message == "") {
// 没有新的通知
} else {
// 处理返回的通知信息
服务器端的实现:
// 建立Websocket服务
var server = new WebSocketServer({port: 8080});
// 通知列表(存储一个通知数组)
var notifications = [];
// 将新的通知加入列表并发送给客户端
function sendNewNotification(notification) {
notifications.push(notification);
server.clients.forEach(function(client) {
client.send(notification);
// 模拟新的通知产生(实际中通知可以通过其他方式产生)
setInterval(function() {
sendNewNotification("newNotification");
}, 1000);
// 当客户端连接时,记录连接
server.on('connection', function(ws) {
console.log("connected");
// 将通知列表发送给客户端
notifications.forEach(function(notification) {
ws.send(notification);
以上是使用Websocket实现通知功能的基本思路和代码示例。在实际应用中,我们还需要考虑如何确保通知的可靠性和安全性,如何避免通知消息漏掉等问题。