Refs
干什么用的?
Refs
是
React
提供给我们的安全访问
DOM
元素或者某个组件实例的句柄可以为元素添加
ref
属性然后在回调函数中接受该元素在
DOM
树中的句柄该值会作为回调函数的第一个参数返回。
首先需要知道的是
函数组件
是不可以被添加
ref
的,那是因为
ref
不是
props(属性)
。 像
key
一样,它的处理方式不同。控制台会出现如下
warning
:

那么如果想获得
HOC
中所包裹的
DOM
元素或者某个组件实例时要怎么做呢?
此时便可以使用
React.forwardRef
明确地将
ref
转发到内部的
DOM
元素或者某个组件。
import React, {Component} from 'react';
class Test extends Component {
render() {
return (
function TestHOC(props, ref) {
return (
<Test ref={ref}/>
export React.forwardRef(TestHOC)
如果在深一层呢?比如获取Test组件中h1,可以通过props传递一下:
import React, {Component} from 'react';
class Test extends Component {
render() {
return (
<h1 ref={this.props.forwardRef}/>
function TestHOC(props, ref) {
return (
<Test forwardRef={ref}/>
export React.forwardRef(TestHOC)
获取由connect包裹的组件实例
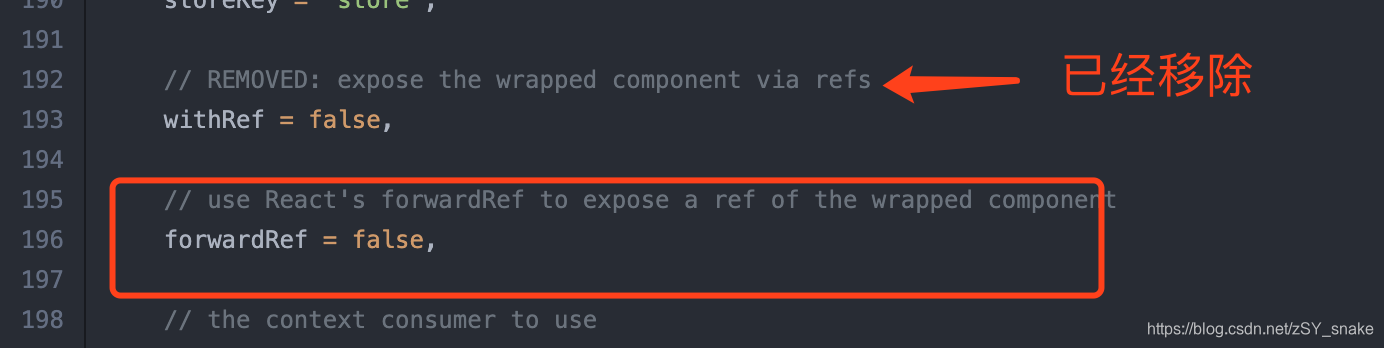
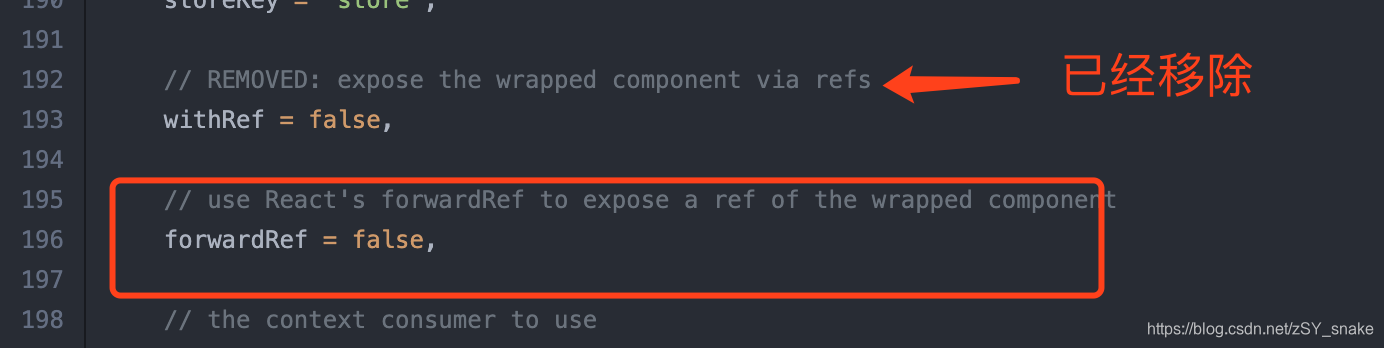
我们项目中经常使用redux,由此react-redux的connect便是常客了,它也是一个HOC,同时为了开发者方便使用ref有留出对应配置的api:forwardRef。低版本使用的是withRef目前高版本已经移除
https://github.com/reduxjs/react-redux/blob/master/src/components/connectAdvanced.js

const mapStateToProps = state => ({});
const mapDispatchToProps = dispatch => {};
const mergeProps = null;
export default connect(
mapStateToProps,
mapDispatchToProps,
mergeProps,
forwardRef: true
)(MyComponent)
Refs干什么用的?Refs 是 React 提供给我们的安全访问 DOM 元素或者某个组件实例的句柄可以为元素添加 ref 属性然后在回调函数中接受该元素在 DOM 树中的句柄该值会作为回调函数的第一个参数返回。首先需要知道的是函数组件是不可以被添加 ref 的,那是因为 ref 不是 props(属性)。 像 key 一样,它的处理方式不同。控制台会出现如下warning:那么如果想获得HOC中所包裹的 DOM 元素或者某个组件实例时要怎么做呢?此时便可以使用React.forwardRe.
以前你在父组件中使用<component ref="component"/>的时候,你可以直接通过this.refs.component进行获取。但是因为这里的component经过HOC的封装,已经是HOC里面的那个component了,所以你无法获取你想要的那个ref(wrappedComponent的ref)。
要解决这个问题,这里有两个方法:
a) 像React Redux...
// 高阶组件
const withMouse = (Component) => {
class withMouseComponent extends React.Component {
constructor(props) {
super(props)
this.state = { x: 0, y: 0 }
handleMouseMove =
前言:有时候我们封装一个组件,组件中需要
使用父级传进来
ref属性,来做一些事情,然而,简单通过props.
ref是无法获取传递过来的
ref属性的,怎么办呢?组件中又
使用hoc进行了包裹,这时候传递
ref作为属性传值能传递过来吗?
场景重现:
import { use
Ref, useState } from "react";
const MyInput = (props) => {
console.log(props.
ref, '
ref') // undefined
return (
这一块外部设置ref传递给子组件(不要用里面这种模糊的概念词)
<div className="App">
<FancyButton onClick={this.handleClickFancyButton} title={this.state.title} ref={this.fancyButtonRef}/>
</div&g...
官网的定义:
组件(
HOC)是 React 中用于复用组件逻辑的一种高级技巧。
HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
具体而言,高阶组件是参数为组件,返回值为新组件的函数。
const EnhancedComponent = higherOrderComponent(WrappedComponent);
我们可以通过高阶组件来实现一
ref顾名思义我们知道,其实它就可以被看座是一个组件的参考,也可以说是一个标识。作为组件的属性,其属性值可以是一个字符串也可以是一个函数。
其实,
ref的
使用不是必须的。即使是在其适用的场景中也不是非用不可的,因为
使用ref实现的功能同样可以转化成其他的方法来实现。但是,既然
ref有其适用的场景,那也就是说
ref自有其优势。关于这一点和
ref的适用场景,官方文档中是这样说的:
react 中通过ref获取高阶(HOC)子组件实例的解决方案
今天写react项目遇到一个父子组件通信的问题。这是一个非常常规的问题了,随便搜一下就能得到解决方案。总体来说可以分为两类:
子组件需要获取父组件的信息,这通过props就可以解决;
父组件需要知道子组件的信息,这可以通过ref解决。
我们这里讲...
```typescript
import { SortableContainer, SortableElement } from 'react-sortable-
hoc';
3. 创建可排序元素
使用SortableElement创建可排序元素:
```typescript
const SortableItem = SortableElement(({ value }: { value: string }) => (
<li>{value}</li>
4. 创建可排序列表
使用SortableContainer创建可排序列表:
```typescript
const SortableList = SortableContainer(({ items }: { items: string[] }) => {
return (
{items.map((value, index) => (
<SortableItem key={`item-${index}`} index={index} value={value} />
5. 渲染可排序列表
最后,您可以渲染可排序列表:
```typescript
function MySortableList() {
const [items, setItems] = useState(['Item 1', 'Item 2', 'Item 3']);
const onSortEnd = ({ oldIndex, newIndex }: { oldIndex: number, newIndex: number }) => {
setItems(arrayMove(items, oldIndex, newIndex));
return <SortableList items={items} onSortEnd={onSortEnd} />;
在这个例子中,我们
使用useState来保持可排序列表中的项目,并
使用onSortEnd回调函数来更新项目的顺序。
希望这可以帮助您在React项目中
使用react-sortable-
hoc和TypeScript。