在GlobalKey内部有一个静态的的_registry Map集合,该集合以GlobalKey为key,以Element为value;其提供的currentState 方法就是以GlobalKey对象为Key获取对应的StatefulElement 对象,然后从StatefulElement.state里获取具体的值FormState,那么什么时候往_registry 集合里填充数据呢?通过Fultter之Element和Widget对应关系解析我们知道一个Element在创建之后会调用mount方法:
void mount(Element parent, dynamic newSlot) {
if (widget.key is GlobalKey) {
final GlobalKey key = widget.key;
key._register(this);
void _register(Element element) {
_registry[this] = element;
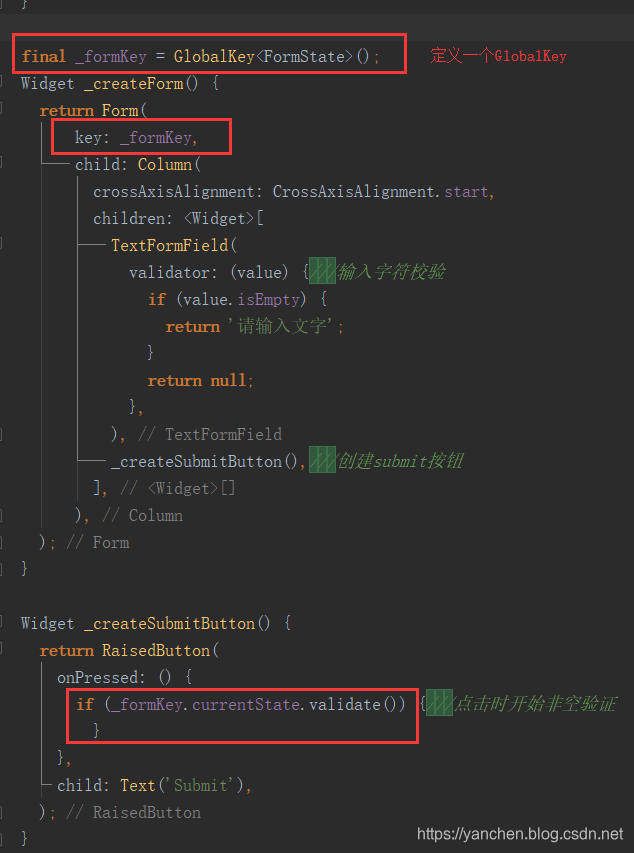
可以发现在mount方法将我们创建的Element注入到GlobalKey的静态map集合中去!所以GlobalKey的作用就是:*持有当前Widget的Element对象,因此通过GlobalKey对象可以获取到当前StatefulWidget的StatefullElement,在通过StatefullElement获取State状态对象,从而操控State的相关方法。比如FormState的validate()方法进行非空校验。
事实上我们还可以使用Form.of(context)方法也可以获到FormState对象,然后调用validate方法完成TextFormField的非空校验,其中原理,详细解析见Flutter之实战InheritedWidget详解
本篇博文更新于2021年12月7号。
博主打算通过登录功能来总结一下Flutter的相关知识点。为什么选择登陆功能呢?因为登录功能逻辑简单,很好抽象,功能也很普遍,这也是博主以此为突破口写android MVC和MVP探讨的原因。本系列应该不长,初步估计也就三篇左右,通过层层递进,慢慢地会勾勒出一个完整的登陆功能的demo,demo的源码点此可得。俗话说站在巨人的肩膀上成长的更快,当然这个俗话是我瞎篇水字数的,本系列博文的重要参考资料...
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。
当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router></router>???)。
Navigator的使用无非3个属性
initialRoute: 初始路由
onGenerateRoute: 匹配路由
onUnknownRoute: 404
在实现层面
首先:Navigator的高度为infinity。如果直接父级非最上级也是infinity会
在介绍Flutter布局之前,我们得先了解Flutter中的一些布局相关的特性。boxconstraints有人也翻译为盒约束、箱约束,我个人还是觉得边界约束可能更直观一些。Flutter中的边界约束,是指widget可以按照指定限定条件,来决定自身如何占用布局空间。Flutter借鉴了很多React相关的东西,包括一些布局思想,但是它自身没有抽离出布局样式,而是用不同的widget去实现不同的布局,将样式嵌入widget中,用户可以像搭积木一样写布局,写法上跟React很像,只不过没了样式的设定。这样做的好处,我觉得可能是为了统一的渲染。加入样式,会让布局复杂不少,在渲染层面会降低很多性能。
Flutter Key的原理和使用(一) 没有Key会发生什么
Flutter Key的原理和使用 (二) Widget 和 Element 的对应关系
Flutter Key的原理和使用(三) LocalKey的三种类型
上一章,因为标题的原因哈,没有介绍到关于GlobalKey的内容,今天来讲一讲GlobalKey.
GlobalKey是在整个应用程序中唯一的键。
我们之前讲到,LocalKey是局部键,所以出现层级改变的时候:
Column(
children: [
Box(Color
class SwitcherWidget extends StatefulWidget {
SwitcherWidget({Key key}):super(key:key);
@override
Swit.
GlobalKey只能单独使用不能重复使用,不然会报Duplicate GlobalKey detected in widget tree.当然你可以定义多个GlobalKey。当我们需要找到一个数据时,我们给这个组件定义一个GlobalKey。
_globalKey.currentState:获取所定义的State状态
_globalKey.currentWidget:获取所定义的