从shapefile文件生成geojson文件有多种方法,本人使用过的有:
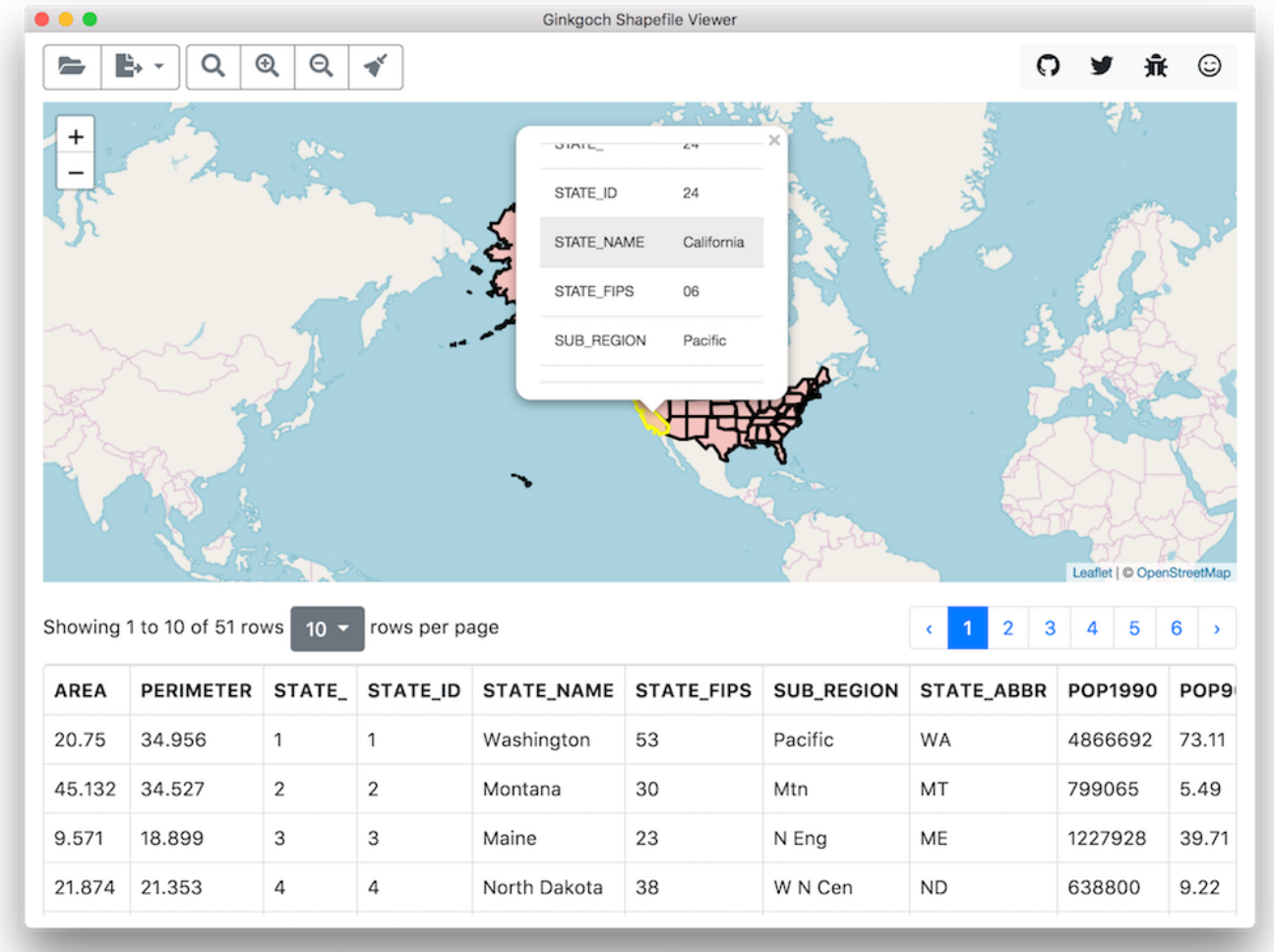
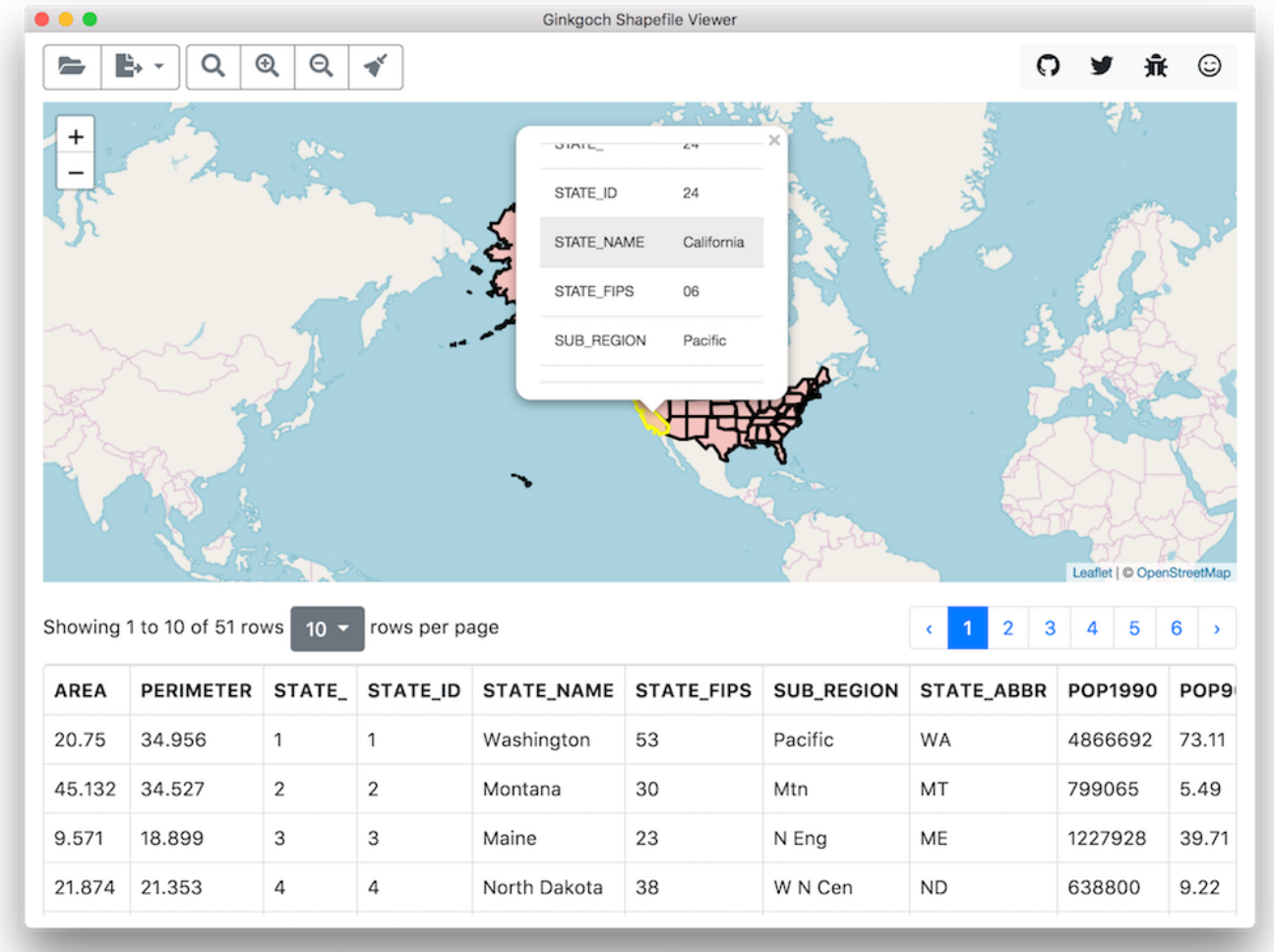
Shapefile Viewer是 Ginkgoch 提供的一个实用程序,可以免费查看 Shapefile 文件的几何和属性,可以到处Geojson文件。

一个在线的Geojson导入工具网站:[Geojson](http://www.geojson.io)
GDAL的一个实用工具,可以进行多种gis数据转换,用法:
ogr2ogr -f "file_format" destination_data source_data
从shp转换geojson,例如:
ogr2ogr.exe -f "Geojson" states.geojson states.shp
$ tippecanoe -o us_states.mbtiles us_states.json -zg
还可以使用MapTiler工具生成mbTiles,界面工具,操作简单
使用 mbutil 从mbTiles中获取 bpf片 [也可以直接使用tippecanoe 导出pbf本地数据]
MBUtiles is an utility in Rust, to generate MBTiles from tiles directories and extract tiles from MBTiles file.
reference MBUtil实现mbtiles文件和地图切片之间的格式转换
由于mapbox只能加载未压缩的pbf格式数据,但直使用tippecanoe或mbuitl生成的pbf是经过gzip压缩的数据[不执行解压缩,mapbox加载数据会报:“Unimplemented type: 3” 错误],所以需要解压缩,可以通过py脚本执行解压工作
UnGzip_pbf.py 源路径[压缩pbf路径] 目标路径[解压路径] 扩展名[默认扔使用pbf格式,也可改为mvt]
npm i anywhere -g
参考mabox例子Add a vector tile source
主要设置正确的切片路径,主要代码:
map.on('load', function() {
map.addLayer({
"id": "states",
"type": "fill",
"source": {
"type": "vector",
"tiles": ["http://192.168.1.230:8000/{z}/{x}/{y}.pbf"],
"minzoom": 3,
"maxzoom": 13
"source-layer": "us_states",
"paint": {
"fill-color": "#00ffff",
"fill-outline-color": "#ff0000"
}, 'states');
});
-
安装好tippecanoe后,执行如下命令,生成mbtiles数据库:
用法
$ tippecanoe -o us_states.mbtiles us_states.json -zg
-
使用tippecanoe 直接生成缓存目录的pbf:
$ tippecanoe us_states.json -e us_stats_tileset -zg
-
具体参数说明:
用法
$ tippecanoe -o file.mbtiles [file.json ...]
如果没有指定GeoJSON文件,它将会从标准输入读取。
如果指定了多个文件,每个文件都会创建一个对应的图层。
tippecanoe提供了众多选项。大多数时候不需要指定额外的选项参数,只需要通过 -o output.mbtiles 指定输出文件名,或者 -f 来删除已经存在的文件。
如果你不确定所使用数据的最大级别,可以使用 -zg 来根据数据密度自动估算一个级别。
如果你的数据包含点状要素,通常需要使用-Bg来自动计算一个基准级别做数据抽稀。如果这种方式对你无效,可以尝试使用-r1 --drop-fraction-as-needed 关闭传统的抽稀方法,而仅仅在瓦片太大时才做抽稀。
如果你的数据包含点状要素或面状要素,你可能需要使用--drop-densest-as-needed 来舍弃一些要素,让其可以在低级别显示。
如果你的数据包含大量的属性信息,可以使用-y 来指定你需要的属性。
-o file.mbtiles 或者 --output=file.mbtiles: 指定输出文件名称
-e directory 或者 --output-to-directory=directory: 将瓦片文件输出到指定的directory 文件夹,而不是mbtiles
-f 或者 --force: 如果指定的mbtiles已存在,则删除,否则抛出错误
-F 或者 --allow-existing: 忽略元数据或瓦片已存在的情况,一般不推荐使用
瓦片描述和权属信息
-n name 或者 --name=name:瓦片集的名称
-A text 或者 --attribution=text:使用瓦片数据时,显示在地图上的权属信息 (HTML格式)
-N description 或者 --description=description: 瓦片集的描述信息 (默认 file.mbtiles)
输入文件和图层名
name.json 或者 name.geojson: 读取指定的文件到一个名为name的图层
-l name 或者 --layer=name:使用指定的图层名,如果输入的有多个文件,则这些文件将会被合并到一个图层
-L name:file.json 或者 --named-layer=name:file.json: 为每一个单独的文件指定一个图层名
输入文件的并行处理
-P 或者 --read-parallel: 使用多线程读取一个文件的不同部分
该选项只对新行分隔(每个要素为一行)的json文件有效。否则将会返回一个“EOF”错误。
输入文件的投影
-s projection 或者 --projection=projection:为输入的数据指定一个投影。目前仅支持 EPSG:4326 (WGS84, 默认) 和 EPSG:3857 (Web墨卡托)。
-z zoom 或者 --maximum-zoom=zoom:切片的最大级别(默认14)
-zg 或者 --maximum-zoom=g: 根据要素分布自动估算最大级别
-Z zoom 或者 --minimum-zoom=zoom:切片的最小级别(默认0)
windows安装tippecanoe并生成mbtiles
-
下载mbutile:https://github.com/amarant/mbutiles
-
使用 set_up.py 安装编译py脚本
-
找到 build\scripts-2.7\mb-util文件,文件即为编译好的py脚本,windows平台需要将其后缀改为.py,即:mb-util.py
-
使用工具:
用法:
mb-util [options] input output
例如:
mb-tuil.py --image_format=pbf states.mbtile pbf_out_dir
详细使用:
$ mb-util -h
Usage: mb-util [options] input output
Examples:
Export an mbtiles file to a directory of files:
$ mb-util world.mbtiles tiles # tiles must not already exist
Import a directory of tiles into an mbtiles file:
$ mb-util tiles world.mbtiles # mbtiles file must not already exist
Options:
-h, --help Show this help message and exit
--scheme=SCHEME Tiling scheme of the tiles. Default is "xyz" (z/x/y),
other options are "tms" which is also z/x/y
but uses a flipped y coordinate, and "wms" which replicates
the MapServer WMS TileCache directory structure "z/000/000/x/000/000/y.png"''',
and "zyx" which is the format vips dzsave --layout google uses.
--image_format=FORMAT
The format of the image tiles, either png, jpg, webp or pbf
--grid_callback=CALLBACK
Option to control JSONP callback for UTFGrid tiles. If
grids are not used as JSONP, you can
remove callbacks specifying --grid_callback=""
--do_compression Do mbtiles compression
--silent Dictate whether the operations should run silently
Export an `mbtiles` file to files on the filesystem:
mb-util World_Light.mbtiles adirectory
Import a directory into a `mbtiles` file
mb-util directory World_Light.mbtiles
0. geojson文件从shapefile文件生成geojson文件有多种方法,本人使用过的有:0.1 Shapefile ViewerShapefile Viewer是 Ginkgoch 提供的一个实用程序,可以免费查看 Shapefile 文件的几何和属性,可以到处Geojson文件。0.2 Geojson.io一个在线的Geojson导入工具网站:[Geojson](http:...
用osgearth加载mbtiles类型数据,首先要检查自己有没有osgdb_osgearth_mbtiles.dll这个库,没有的话就要先编译。
首先在这个网站上下载sqlite3的源码。
http://www.sqlite.org/download.html
以及sqlite-amalgamation-3200100.zip.
我是想要编译32位和64位的所以两个都下载了,
在Mapbox中使用自定义图层方式来加载百度切片,注意Mapbox的版本,因为老版本的Mapbox不能使用自定义图层。用到了coordtransform.js进行百度坐标、国标坐标、wgs84坐标的转换。
自己实现有什么问题就可以进行交流
文章目录1、简介2、下载和编译3、运行后记
MBUtil 是用于导入和导出 MBTiles格式的实用程序,通常使用 Mapbox [TileMill](http:// mapbox.com/tilemill/)。
2、下载和编译
https://github.com/mapbox/mbutil
https://pypi.org/project/mbutil/
将代码解压如下:
在命令行运行如下代码:
git clone git://github.com/mapbox/mbutil.git
前面的博文中, 我们编写的固件都是通过 ArduinoIDE 往串口线上的 ESP8266 模块去烧写固件.这样就会有几个弊端:
需要经常插拔转接线, 很容易造成 8266 串口丢失;
如果是将 ESP8266 做成产品并交付到客户手上之后应该如何更新产品中的 ESP8266 固件呢?难道要用户拿到技术中心来更新?如果是这样, 这个产品必定属于失败产品.
在这里, 就引入我们本篇章需要了解的实用知识 -- OTA 功能.
OTA -- Over the air update of...
由于需要离线部署地图应用,通过太乐等地图下载器的切片占用磁盘空间会很大,而且迁移到生产环境会很麻烦还很耗时,那么如何减少这些瓦片迁移的时间就很重要。下面说的解决方案仅仅针对标准的TMS 的瓦片。
切好的TMS瓦片
python(我使用的版本:3.6.2)
sqlite(我使用的版本:3.25.3)
nodejs(我使用的版本:8.11.3...
import mapboxgl from 'mapbox-gl';
import VueMapbox from 'vue-mapbox';
import Mapbox from 'mapbox-gl';
3. 在Vue组件中定义一个地图容器,可以使用 div 元素。
<div id="map"></div>
4. 在Vue组件的 `mounted` 生命周期钩子中,初始化地图。
mounted() {
mapboxgl.accessToken = 'YOUR_MAPBOX_ACCESS_TOKEN';
const map = new Mapbox.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v11',
center: [YOUR_LONGITUDE, YOUR_LATITUDE],
zoom: 13
在上面的代码中,您需要将 `YOUR_MAPBOX_ACCESS_TOKEN` 替换为您自己的 Mapbox 访问令牌,将 `YOUR_LONGITUDE` 和 `YOUR_LATITUDE` 替换为您希望地图居中的经度和纬度。
5. 如果需要在地图上添加标记、线条、面等元素,您可以使用 Mapbox GL JS 提供的 API 进行操作。例如,在地图上添加一个标记:
const marker = new Mapbox.Marker()
.setLngLat([YOUR_LONGITUDE, YOUR_LATITUDE])
.addTo(map);
以上就是使用Vue和Mapbox初始化地图的基本步骤。当然,在实际应用中,您可能需要根据自己的需求进一步进行配置和调整。