本文已参与「新人创作礼」活动,一起开启掘金创作之路
本文主要介绍为LiveChart图表添加自定义图例,并实现曲线隐藏功能。其中,图例中的直线样式与图表中的曲线样式进行了绑定。
一、折线图添加任意数据
1.首先在vm中定义一个配置对象(mappers)
比如定义一个笛卡尔坐标系图表的配置文件(CartesianMapper),曲线值为PointF类型的对象,该对象的横坐标(PointF.X)对应图表的横坐标,该对象的纵坐标(PointF.Y)对应图表的纵坐标,代码如下
/// <summary>
/// 笛卡尔坐标系图表配置
/// </summary>
public CartesianMapper<PointF> CartesianMappers => Mappers.Xy<PointF>().X(p => p.X).Y(p => p.Y);
2.在前端代码中,为对应的图表对象的配置属性Configuration绑定该属性
<lvc:LineSeries Title="曲线"
DataLabels="False"
Stroke="{StaticResource PrimaryFourthSolidColorBrushStyle}"
StrokeThickness="1"
LineSmoothness="0"
Foreground="{StaticResource PrimaryFourthSolidColorBrushStyle}"
Fill="#554AB6A7"
PointGeometry="{x:Null}"
Values="{Binding RealTimeCurveValues}"
Configuration="{Binding CartesianMappers}" />
3.可以使用Charting进行全局配置,代码如下
Charting.For<PointF>(CartesianMapper);
4.曲线值可以为任意类型的对象(PointF等等)
public class Test
/// <summary>
/// 时间
/// </summary>
public DateTime DT { get; set; }
/// <summary>
/// 数量
/// </summary>
public int Count { get; set; }
public CartesianMapper<Test> TestMappers => Mappers.Xy<Test>().X(t => t.DT).Y(t => t.Count);
二、为图表添加图例,并添加隐藏曲线功能
第一步。添安装LiveChart.wpf 包、引入命名空间等前期准备
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
第二步。添加测试曲线
<lvc:CartesianChart Margin="20">
<!--LegendLocation="Top"-->
<lvc:CartesianChart.Series>
<lvc:LineSeries x:Name="TestSeries"
Title="测试曲线"
Style="{StaticResource AssistLineChartSeriesStyle}"
Stroke="{StaticResource Lime500SolidColorBrushStyle}"
Fill="#55cddc39"
StrokeDashArray="15 1 1 1"
Values="{Binding DailyStatisticsCollection}"
Configuration="{Binding TestSeriesCartesianMappers}" />
</lvc:CartesianChart.Series>
<!--定义Y轴-->
<lvc:CartesianChart.AxisY>
<lvc:Axis Title="数量"
FontSize="16"
MinValue="0"
ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1"
Stroke="{StaticResource AssistFourthSolidColorBrushStyle}" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
<!--定义X轴-->
<lvc:CartesianChart.AxisX>
<lvc:Axis Title="日期"
FontSize="16"
Labels="{Binding XLabel}"
ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator StrokeThickness="1"
Stroke="{StaticResource AssistFourthSolidColorBrushStyle}" />
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
</lvc:CartesianChart>
第三步。添加图例
<StackPanel Orientation="Horizontal"
Cursor="Hand">
<Line Style="{StaticResource WpLineStyle}"
StrokeThickness="{Binding Source={x:Reference Name=TestSeries},Path=StrokeThickness}"
StrokeDashArray="{Binding Source={x:Reference Name=TestSeries},Path=StrokeDashArray}"
Stroke="{Binding Source={x:Reference Name=TestSeries},Path=Stroke}"
Fill="{Binding Source={x:Reference Name=TestSeries},Path=Stroke}"
Opacity="{Binding Source={x:Reference Name=TestSeries},Path=Visibility,Converter={StaticResource legendColorOpacityConverter}}" />
<TextBlock Text="测试"
FontSize="16"
Foreground="{Binding Source={x:Reference Name=TestSeries},Path=Stroke}"
Opacity="{Binding Source={x:Reference Name=TestSeries},Path=Visibility,Converter={StaticResource legendColorOpacityConverter}}" />
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonUp">
<i:InvokeCommandAction Command="{Binding LegendClickCmd}"
CommandParameter="{Binding Source={x:Reference Name=TestSeries}}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</StackPanel>
第四步。vm中添加图表图例点击命令以及转换器(注意:本项目中安装了mvvmlight框架)
/// <summary>
/// 图表图例点击命令
/// </summary>
public ICommand LegendClickCmd
return new RelayCommand<LineSeries>(l =>
switch (l.Visibility)
case Visibility.Visible:
l.Visibility = Visibility.Hidden;
break;
case Visibility.Hidden:
l.Visibility = Visibility.Visible;
break;
case Visibility.Collapsed:
break;
default:
l.Visibility = Visibility.Visible;
break;
public class LegendColorOpacityConverter : IValueConverter
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
if (value is null)
return 1d;
return (Visibility)value == Visibility.Visible ? 1d : .4d;
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
throw new NotImplementedException();
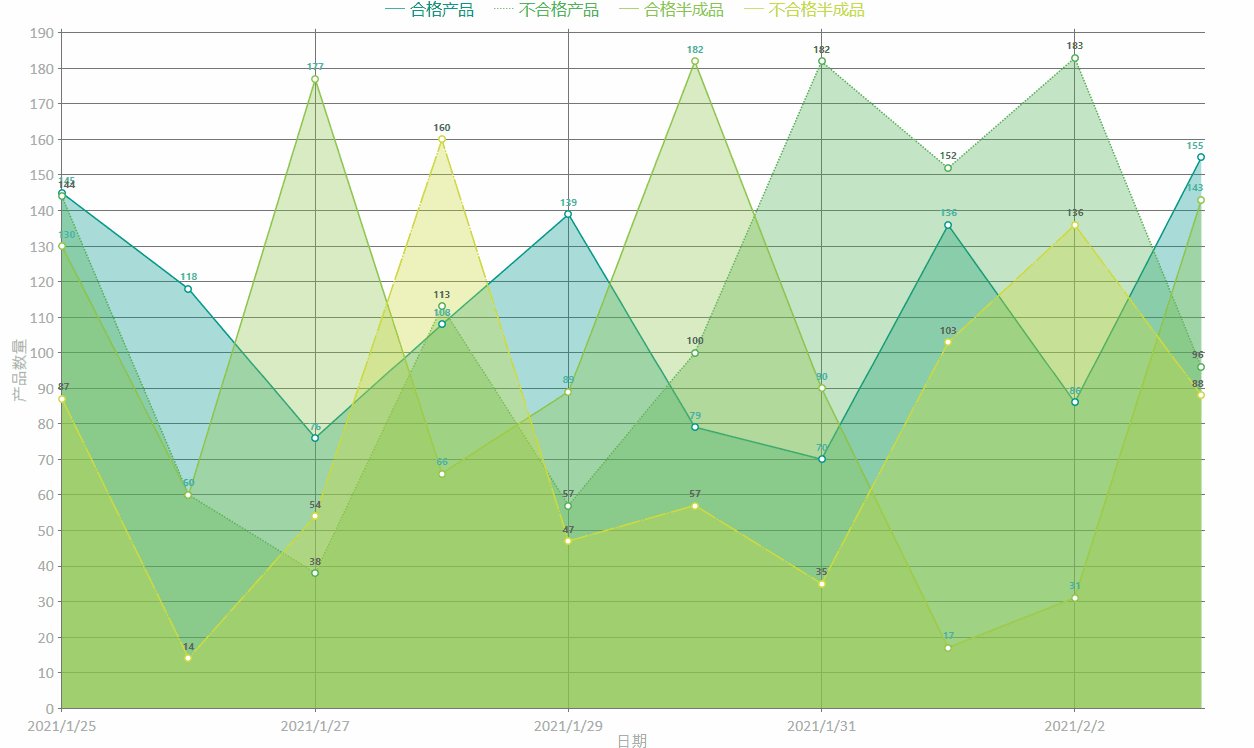
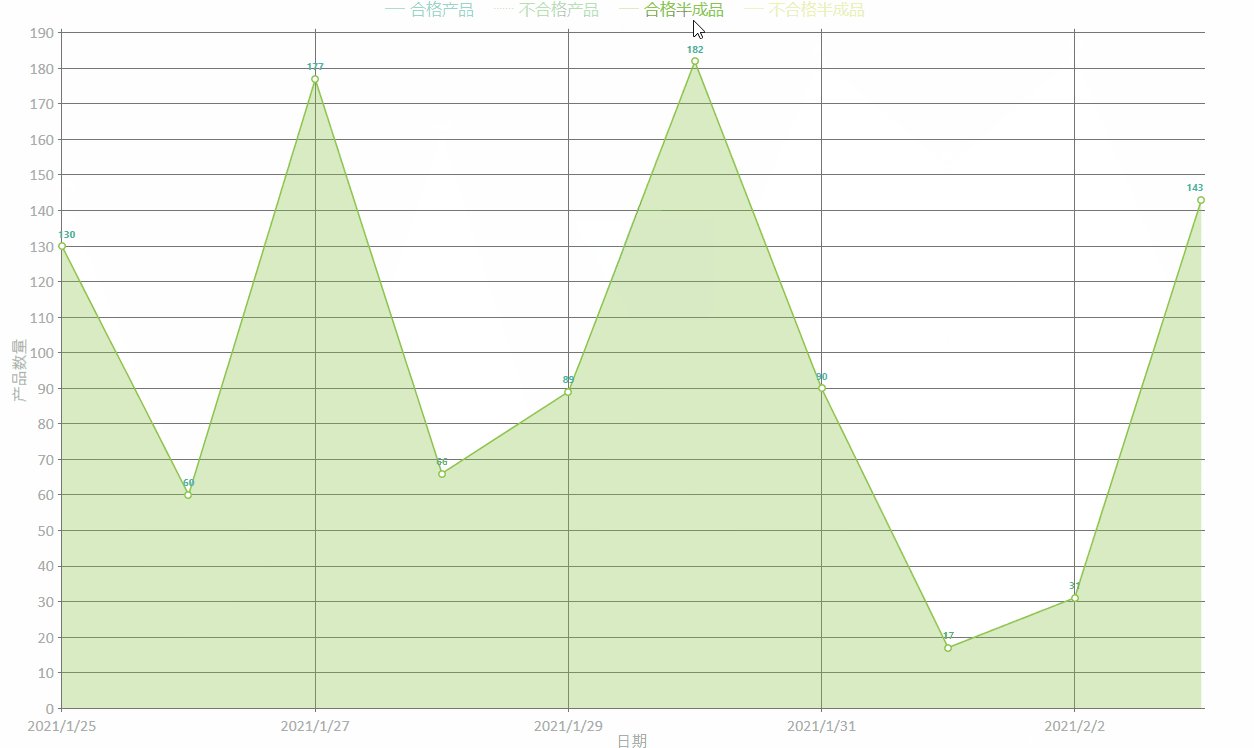
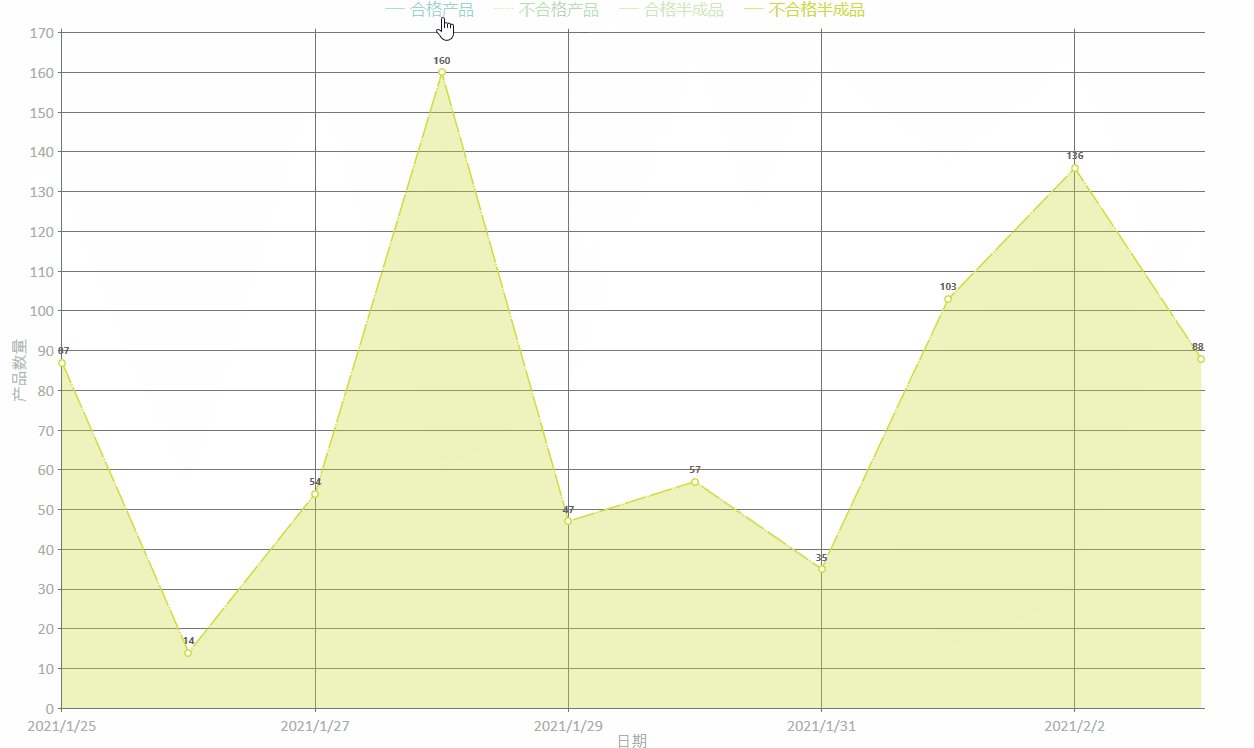
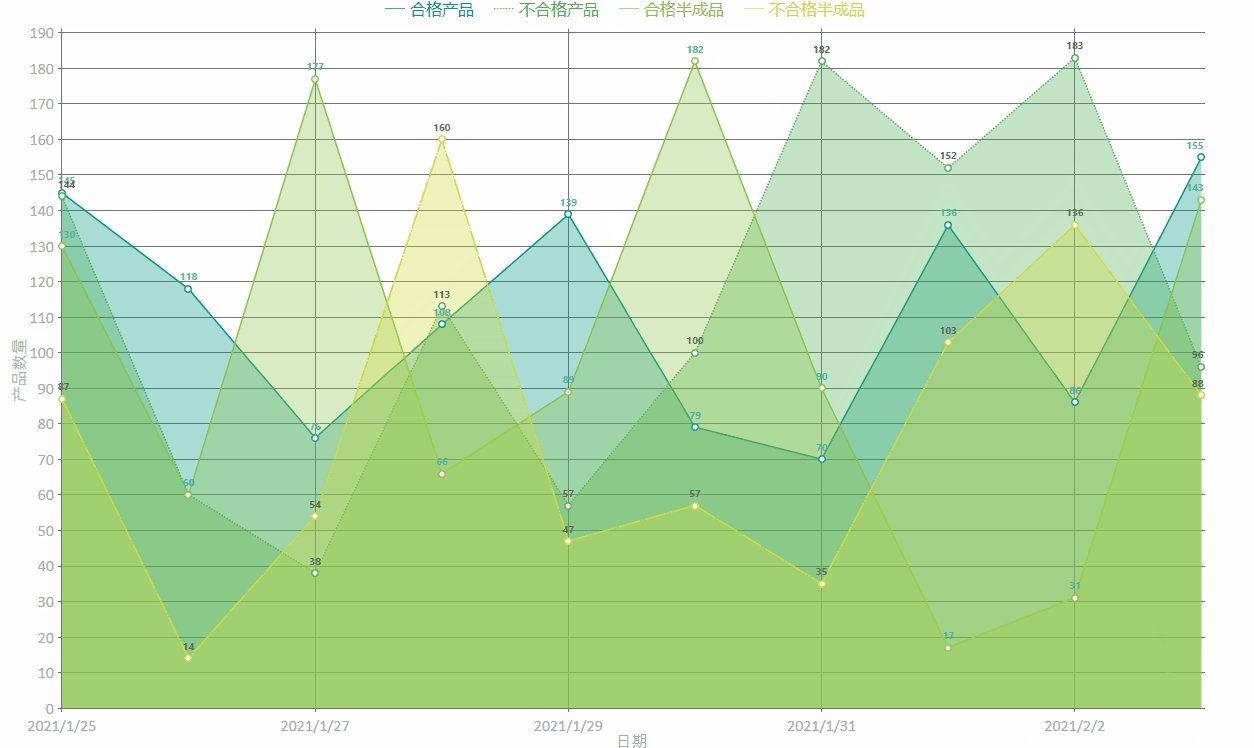
第五步。效果