示例代码:https://github.com/NanaseRuri/Differences
ViewModelViewModel 是一个用来渲染 ASP.NET MVC 视图的强类型类,可用来传递来自一个或多个视图模型(即类)或数据表的数据。可将其看做一座连接着模型、数据和视图的桥梁。其生命期为当前视图。视图模型属于强类型,所以在VS中便有智能提示并且可以进行静态检测。在ASP.NET Core 中使用ViewModel:先创建一个用于呈现视图的视图模型类:public class Student{ public int ID { get; set; } public s
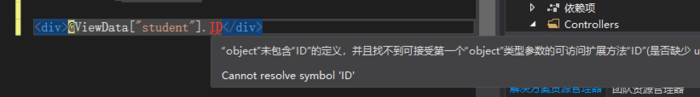
1.使用ViewData
ViewData 的是ControllerBase 的一个属性,是一个数据字典类型的,其实现代码如(这段代码来自asp.net MVC开源项目中源码)下:
Code1publicclassViewDataDictionary:IDictionary<string,object>{23privateread...
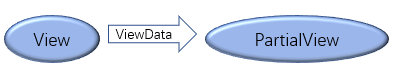
方式一,viewDatapublic static MvcHtmlString Partial(this HtmlHelper htmlHelper, string partialViewName, ViewDataDictionary viewData);
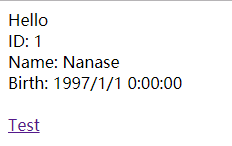
Index页
@Html.Partial("_Partial.cshtml", new ViewDataDictionary...
最近公司一直在用MVC模式写程序,所以最近一直再查MVC的资料,目前在研究MVC的参数传递方法,因此有了此文。
MVC模式既可以通过Model传递参数,也可以用ViewData来保存数据,两种方式的组合传递参数就是一种新的模式了。
使用这...
ViewDate是以键值对的方式储存数据 里面的数据也是用键值对的范式取出来 在视图也上直接取出来便利就行
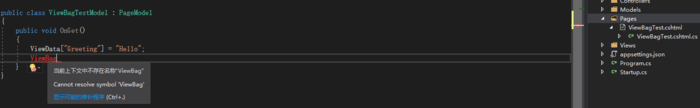
ViewBag 可以把它看做一个类 下面有很多公共字段 你可以随便起名字 。 到前台也是把你存的字段取出来 这个字段里你可以存集合 也可以存数组 也可以存一个类 是个object类型的
个人建议再存数组和集合的时候用ViewDate 的发难存案存 。在没有实体类的时候 展示一组数据 数据量不大的时候也可以用ViewBag 看案例
后台存数据
List list = new List();
for (i
ASP.NET Core MVC 视图引擎(Razor)简介
ASP.NET Core MVC 视图(Razor)ViewData使用示例
ASP.NET Core MVC 视图(Razor)ViewBag使用示例
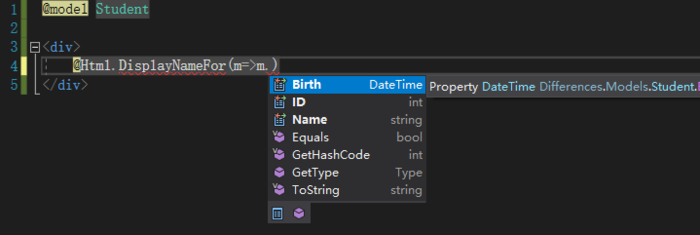
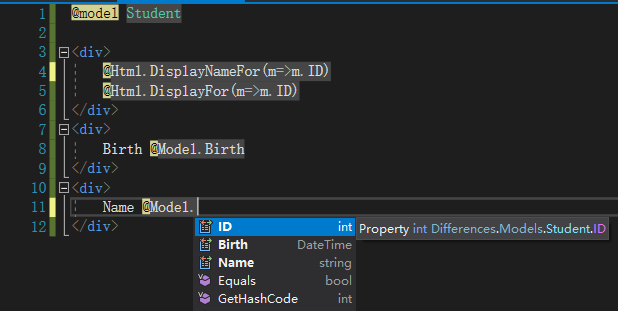
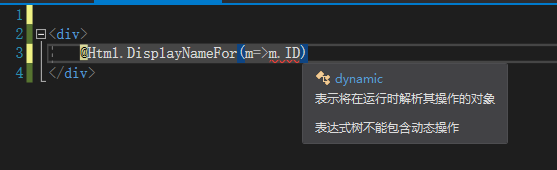
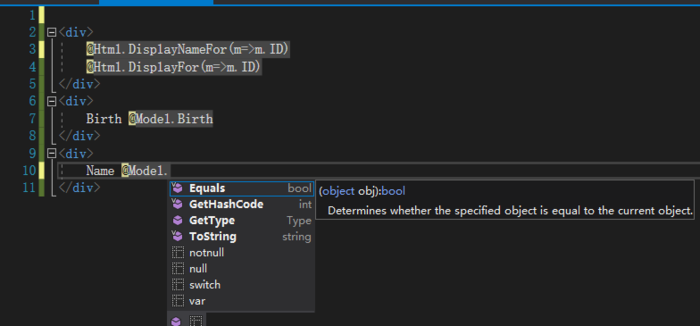
ASP.NET Core NVC 视图(Razor)强类型传值(ViewModel)页示例
ViewData与ViewBag的区别
1、ViewData是字典类型,赋值方式以键值对的形式,通过key值读取对应的value, ViewData[“myName”]。
2、ViewBag是动态类型,使用时直接添加属性赋值点即可 ViewBag.myName。
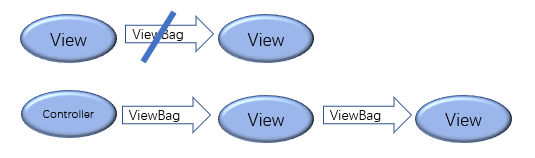
3、ViewBag和ViewData只在当前Action中有效,等同于View。
4、ViewData和ViewBag 中的值可以互相访...
Fragment 和 ViewModel 是在 Android 应用程序中经常使用的两个组件,它们之间的关系可以通过以下方式进行描述:
1. Fragment 是一个 UI 组件,它通常用于在 Activity 中显示某些内容。它可以包含自己的布局和逻辑,并且具有自己的生命周期。
2. ViewModel 是一个用于管理应用程序数据的组件,它独立于 UI 组件并且可以在多个组件之间共享。ViewModel 可以帮助您管理应用程序状态,并确保数据在组件之间正确共享。
3. Fragment 和 ViewModel 之间的关系是通过 ViewModel 与 Fragment 绑定来实现的。在 Fragment 中,您可以使用 `ViewModelProviders` 类的 `get()` 方法来获取 ViewModel 实例。如果 ViewModel 实例不存在,则该方法将创建一个新的 ViewModel 实例,并将其与 Fragment 绑定。
4. 一旦 ViewModel 与 Fragment 绑定,它就可以存储和管理与 Fragment 相关的数据,并且可以在 Fragment 的整个生命周期内保持数据的一致性。
总之,Fragment 和 ViewModel 是 Android 应用程序中非常有用的两个组件,它们可以帮助您创建灵活的 UI 布局,并确保应用程序数据的一致性和可靠性。如果您正在开发 Android 应用程序,那么了解 Fragment 和 ViewModel 之间的关系将非常重要。