在做输入的时候,有时候需要用到多个dropdownlist联动,所以在网上搜集了相关资料后,自己也拿具体的MVC案例整理了一下,希望可以帮到也在找这个问题的同学们:
model:
public class namelist
public int index { get; set; }
public string sex { get; set; }
public string name { get; set; }
View(View对应的actionresult:Index):
<script type="text/javascript">
$(document).ready(function () {
$("#SEX").change(function () {
var url = "/practice/GetName/" + $("#SEX").val() + "/";
$.getJSON(url, function (data) {
$("#NAME").html('');
$.each(data, function (i, item) {
$("#NAME").append($("<option></option>").val(item).html(item));
</script>
性别:@Html.DropDownList("SEX", @ViewData["SEX"] as IEnumerable<SelectListItem>,"--Please Choose--")
名字:@Html.DropDownList("NAME", @ViewData["NAME"] as IEnumerable<SelectListItem>,"--Please Choose--")
Controller:
public ActionResult Index()
List<namelist> llNameList = buildNameList();
ViewData["SEX"]=llNameList.Select(i=>new SelectListItem{Value=i.sex,Text=i.sex});
ViewData["NAME"] = llNameList.Select(i => new SelectListItem { Value = i.name, Text = i.name });
return View();
public JsonResult GetName(string id) //view界面选择sex的,输出对应的name
List<namelist> llNameList = new List<namelist>();
llNameList = buildNameList();
namelist ccnamelist = new namelist();
var varNameList = llNameList.Where(i => i.sex == id).Select(i => i.name);
return Json(varNameList.ToList(), JsonRequestBehavior.AllowGet);
public List<namelist> buildNameList() //因未连接数据库,为demo效果,临时建立一个list
List<namelist> llnamelist = new List<namelist>();
for (int _count = 0; _count < 5; _count++)
namelist ccnamelist = new namelist();
ccnamelist.index = _count;
ccnamelist.sex = "male";
ccnamelist.name = "Tommy " + _count.ToString();
llnamelist.Add(ccnamelist);
for (int _count = 0; _count < 4; _count++)
namelist ccnamelist = new namelist();
ccnamelist.index = _count;
ccnamelist.sex = "female";
ccnamelist.name = "Kitty " + _count.ToString();
llnamelist.Add(ccnamelist);
return llnamelist;
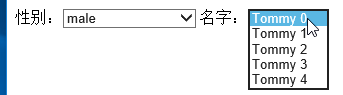
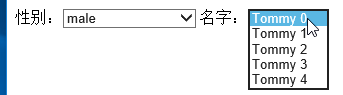
最终图示:


在做输入的时候,有时候需要用到多个dropdownlist联动,所以在网上搜集了相关资料后,自己也拿具体的MVC案例整理了一下,希望可以帮到也在找这个问题的同学们:model: public class namelist { public int index { get; set; } public string sex { get; set;
<td>新闻风格:</td>
<td><asp ID=DropDownList1 runat=server AutoPostBack=Trueonselectedindexchanged></asp>
一、非强类型:
第一种,还是级联
var ProductsSortList是数据库查询的List做成Json传给客户端,用jq处理<select>,但是Mvc不需要做更多的JQ工作,做成SelectListItem
,用@Html.DropDownList 和@DropDownListFor直接使用
1、JQ数据做的下拉框,基本就是传统的Select标签,借助EF强大的查询功能...
前台页面:
@Html.DropDownList("selected", ViewData["department"] as IEnumerable<SelectListItem>, new { title = "二级部门名称", id = "deptLevel2" })
后台页面:
BenefitProDivide benefitProDivideInfo ...
ViewData["deptOu"] = "SOHO";
using (ISession session = new NHibernateHelper(DataBase.ADDB).OpenSession())
IList<t_data_DeptOU> dep...
html前台代码
&lt;div class="layui-form-item"&gt;
&lt;label class="layui-form-label"&gt;领导&lt;/label&gt;
&lt;div class=&q
//资产名称下拉列表选项
var assetNameList = middleResult.Select(p => p.AssetName).Distinct();
List assetName = new List();
//加入默认选择项
assetName.Add(
View部分:
@Html.DropDownListFor(model => model.Company_ID, ViewData["Company_ID"] as IEnumerable, "--Select One--")
@Html.DropDownListFor(model => model.Company_ID
前台代码:
<asp:DropDownList ID="DropDownList1" runat="server" Style="width: 200px; height: 30px" AutoPostBack="true" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
1 public ActionResult GetPositionName(int parentid) //发布新职位页面中的根据职位类别,获取职位名称
2 {
3 List<Category> categorylist2 = categorymanage.GetCategotyByParentId(pa...