下载文件,后端返回buffer,前端下载;浏览器报
ReferenceError: Buffer is not defined

在页面中使用了Buffer,但是浏览器中JS没有Buffer对象,它是存在Node中。
将Buffer对象改用ArrayBuffer对象,ArrayBuffer对象是 ES6 才写入标准的。浏览器原生提供ArrayBuffer()构造函数,用来生成实例。它接受一个整数作为参数,表示这段二进制数据占用多少个字节。
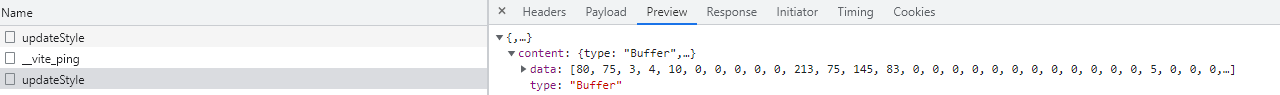
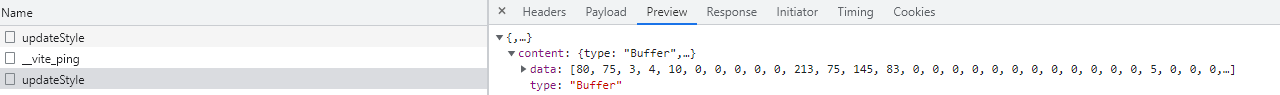
接口返回结果:

改写后的下载方法:
function onDownload(params) {
axios
.post('/updateStyle', params)
.then((response) => {
const length = response.data.content.data.length
let buf = new ArrayBuffer(length)
let view = new Uint8Array(buf)
for (let i = 0; i < length; ++i) {
view[i] = response.data.content.data[i]
let blob = new Blob([buf], { type: 'application/x-tar' })
const url = URL.createObjectURL(blob)
const time = Math.round(new Date().getTime() / 1000)
const fileName = `themes.${time}.zip`
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', fileName)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
window.URL.revokeObjectURL(url)
.catch((error) => {
console.log(error)
Node中ArrayBuffer 与 Buffer的互相转换 (参考 https://www.jianshu.com/p/2b57264d1327)
Buffer => ArrayBuffer
function toArrayBuffer(buf) {
var ab = new ArrayBuffer(buf.length);
var view = new Uint8Array(ab);
for (var i = 0; i < buf.length; ++i) {
view[i] = buf[i];
return ab;
ArrayBuffer => Buffer
function toBuffer(ab) {
var buf = new Buffer(ab.byteLength);
var view = new Uint8Array(ab);
for (var i = 0; i < buf.length; ++i) {
buf[i] = view[i];
return buf;
问题:下载文件,后端返回buffer,前端下载;浏览器报ReferenceError: Buffer is not defined原因:在页面中使用了Buffer,但是浏览器中JS没有Buffer对象,它是存在Node中。解决:将Buffer对象改用ArrayBuffer对象,ArrayBuffer对象是 ES6 才写入标准的。浏览器原生提供ArrayBuffer()构造函数,用来生成实例。它接受一个整数作为参数,表示这段二进制数据占用多少个字节。接口返回结果:改写后的下载方法:func
Vue-CLI
项目中引用mqtt.js 报错,
Buffer is not
defined
原因是因为没有在
vue.config.js
中配置ProvidePlugin
//
vue.config.js
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
process: 'process/browser',
Buffer: ['
buffer', '
Buffer']
Github
这个错误是由于Vue项目中缺少Buffer对象导致的。amqplib库在运行时需要使用Buffer对象来处理二进制数据,而在Vue项目中,Buffer对象可能没有被正确引入。
解决方法有两种:
在main.js文件中引入Buffer对象,如:global.Buffer = global.Buffer || require('buffer').Buffer
2.在webpack.config...
xxx is not defined
本文中的getParentCate是写在methods里的方法,一般报错xxx is not defined是你在调用的时候缺少this导致的,应该找到调用方法的地方,然后查看错误
Vue.prototype.$echarts = echarts
接下来,在组件中使用 echarts,比如在 template 中添加一个 div,然后在 mounted 生命周期钩子中初始化 echarts 实例:
```html
<template>
<div id="chart"></div>
</template>
<script>
export default {
mounted() {
const chart = this.$echarts.init(document.getElementById('chart'))
chart.setOption({...})
</script>
这样就可以使用 echarts 在 Vite + Vue3 项目中绘制图表了。