本文介绍PC或移动端H5网页的接入流程。
移动端H5浏览器支持列表
| 浏览器名称 | Android版本 | iOS版本 |
|---|---|---|
| Edge | Android 4.0及以上版本 | iOS 14.3及以上版本 |
| FireFox | ||
| Chrome | ||
| Opera | ||
| 百度 | ||
| Android Browser 5.0+ | ||
| Safari | 不支持 | iOS 11及以上版本 |
| UC | Android 4.0及以上版本 | 不支持 |
| UC急速浏览器 | ||
| 厂商内置浏览器 | 小米、三星等部分机型支持 | |
说明
受制于浏览器兼容性碎片化问题,建议您在流程设计上引导用户使用推荐的浏览器完成认证。若您在手机应用App内集成该方案,可能会因为内嵌浏览器原因无法兼容,推荐您使用SDK模式接入。若您是通过微信公众号或者小程序集成,由于微信运营审核规则的限制,可能出现无法避免的兼容性问题,建议您使用纯服务端(API)接入方式。
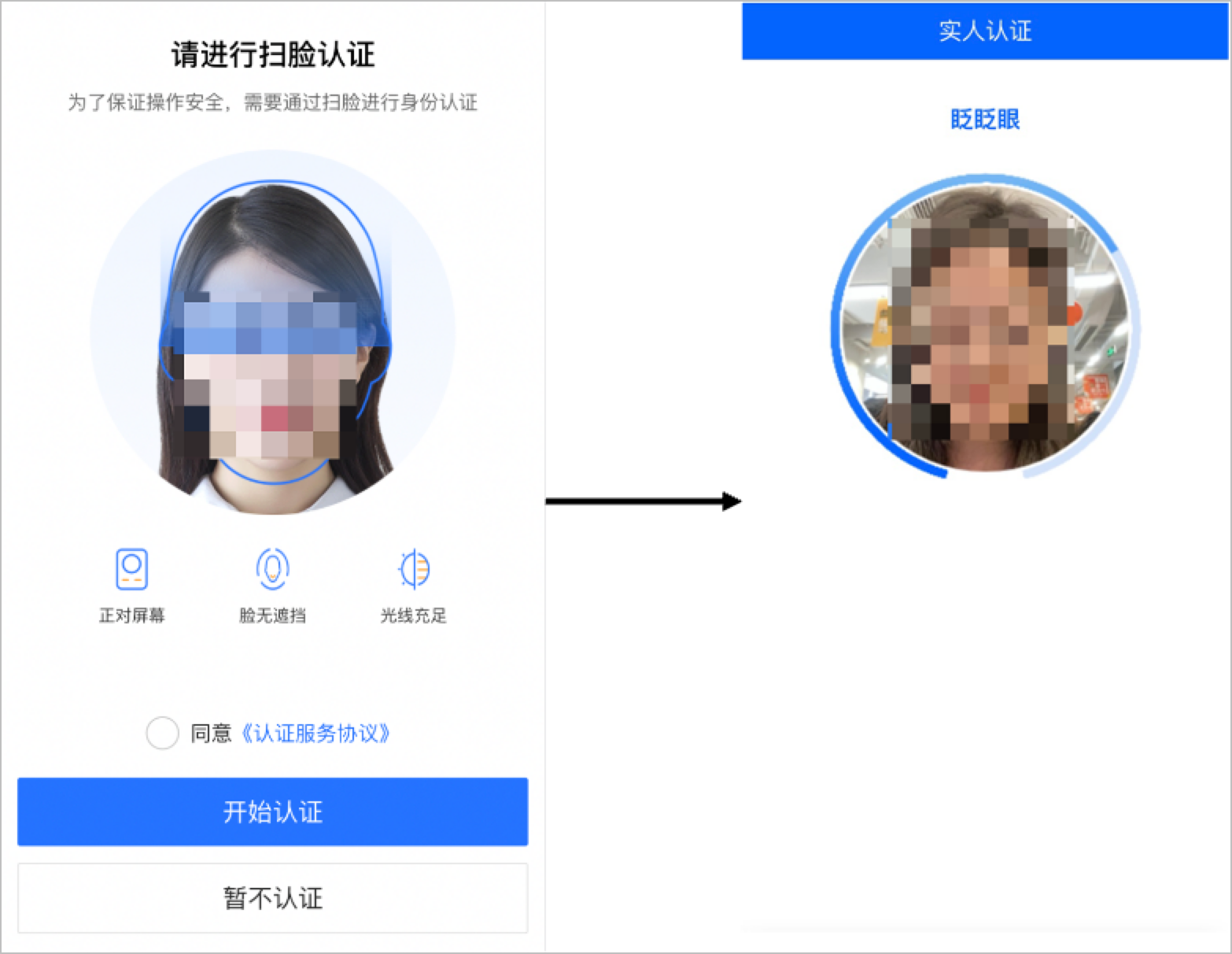
扫脸认证
为了落实用户个人信息保护相关法律法规要求,提升用户刷脸认证体验,URL默认自带扫脸认证引导页,用户勾选同意认证服务协议,同意授权后,可以开始使用扫脸认证服务。微信公众号场景下,扫脸认证引导页是必须存在的,否则会导致摄像头无法唤起,引发黑屏现象。
说明
扫脸认证当前不支持自定义主题色,如需设置主题色,建议您集成SDK或API,自行封装处理。

启动刷脸
-
在代码中引入如下JS文件,并调用函数
getMetaInfo()获取 MetaInfo 。<script type="text/javascript" src="https://cn-shanghai-aliyun-cloudauth.oss-cn-shanghai.aliyuncs.com/web_sdk_js/jsvm_all.js" ></script>说明 在调用实人认证服务端发起认证请求时需要传入获取的MetaInfo值。 -
调用您自己的业务接口或金融级实人认证服务端初始化接口,获取
CertifyUrl
,并在浏览器中加载该链接进行实人认证。服务端如何发起认证请求,请参见
服务端接入
。
说明 初始化接口返回的认证CertifyUrl在 30分钟有效 且 仅能认证提交一次 ,请您在有效期内应用,避免重复使用。
代码示例
<!DOCTYPE HTML>
<html lang="en">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<!-- 引入该JS,全局注入getMetaInfo方法 -->
<script type="text/javascript" src="https://cn-shanghai-aliyun-cloudauth.oss-cn-shanghai.aliyuncs.com/web_sdk_js/jsvm_all.js" ></script>
</head>
<div></div>
<script>
// 在调用实人认证服务端发起认证请求时需要传入该MetaInfo值
var MetaInfo = window.getMetaInfo();
// 接下来您进行调用您自己的业务接口或调用实人认证服务端初始化接口获取CertifyUrl
var CertifyUrl = ''; // 此处值应为调用实人认证服务端初始化接口返回的CertifyUrl
// 接下来直接跳转CertifyUrl即可开始刷脸认证
window.location.href = CertifyUrl;
</script>
</body>
</html>
结果解析
CertifyUrl
中
ReturnUrl
参数为商户自定义参数,认证结果会在扫脸认证完成后拼接在
ReturnUrl
后作为参数返回给商户。由于您传入路由方式的可能不同,因此response解析结果会有差异。
| 路由模式 | ReturnUrl示例 | 认证后打开的ReturnUrl示例 |
|---|---|---|
| 普通网页 | https://aliyundoc.com | https://aliyundoc.com/?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
| https://aliyundoc.com/index.html | https://aliyundoc.com/index.html?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D | |
| history不带锚点 | https://aliyundoc.com/xxx/ | https://aliyundoc.com/xxx?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
| history带锚点 | https://aliyundoc.com/xxx/#xxx | https://aliyundoc.com/xxx?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D#xxx |
| hash | https://aliyundoc.com/#/aaa/bbb | https://aliyundoc.com/?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D/#/aaa/bbb |
说明
hash路由和history原理介绍,请参见
浅谈前端路由原理hash和history
。
解析response代码示例
-
普通网页
<!DOCTYPE HTML> <html lang="en"> <meta charset="utf-8"> <title>Title</title> </head> <script> // 假设window.location.href为: // window.location.href = https://aliyundoc.com // window.location.href = https://aliyundoc.com/index.html // 初始化url对象 var url = new URL(window.location.href); // 解析response var response = JSON.parse(url.searchParams.get('response')); // response = { // code: '', // subCode: '', // reason: '', // extInfo: { certifyId: '' } </script> </body> </html> -
history路由不带页面锚点(#)
<!DOCTYPE HTML> <html lang="en"> <meta charset="utf-8"> <title>Title</title> </head> <script> // 假设window.location.href为: // window.location.href = https://aliyundoc.com/xxx // 初始化url对象 var url = new URL(window.location.href); // 解析response var response = JSON.parse(url.searchParams.get('response')); // response = { // code: '', // subCode: '', // reason: '', // extInfo: { certifyId: '' } </script> </body> </html> -
history路由带页面锚点(#)
<!DOCTYPE HTML> <html lang="en"> <meta charset="utf-8"> <title>Title</title> </head> <script> // 假设window.location.href为: // window.location.href = https://aliyundoc.com/xxx/#xxx // 初始化url对象 var url = new URL(window.location.href); // 解析response var response = JSON.parse( decodeURIComponent(url.searchParams.get('response')) // response = { // code: '', // subCode: '', // reason: '', // extInfo: { certifyId: '' } </script> </body> </html> -
hash路由
<!DOCTYPE HTML> <html lang="en"> <meta charset="utf-8"> <title>Title</title> </head> <script> // 假设window.location.href为: // window.location.href = https://aliyundoc.com/#/aaa/bbb // 初始化url对象 var url = new URL(window.location.href); // 解析response var response = JSON.parse( decodeURIComponent(url.searchParams.get('response')) // response = { // code: '', // subCode: '', // reason: '', // extInfo: { certifyId: '' } </script> </body> </html>
| 路由模式 | ReturnUrl示例 | 认证后打开的ReturnUrl示例 |
|---|---|---|
| 普通网页 | https://aliyundoc.com | https://aliyundoc.com/?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
| https://aliyundoc.com/index.html | https://aliyundoc.com/index.html?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D | |
| history不带锚点 | https://aliyundoc.com/xxx/ | https://aliyundoc.com/xxx?response=%7B%22code%22%3A%22%22%2C%22subCode%22%3A%22%22%2C%22reason%22%3A%22%22%2C%22extInfo%22%3A%7B%22certifyId%22%3A%22%22%7D%7D |
| history带锚点 | https://aliyundoc.com/xxx/#xxx | https://aliyundoc.com/xxx?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D#xxx |
| hash | https://aliyundoc.com/#/aaa/bbb | https://aliyundoc.com/?response=%257B%2522code%2522%253A%2522%2522%252C%2522subCode%2522%253A%2522%2522%252C%2522reason%2522%253A%2522%2522%252C%2522extInfo%2522%253A%257B%2522certifyId%2522%253A%2522%2522%257D%257D/#/aaa/bbb |
错误码
| 错误码 | 错误码文案 | 错误码描述 |
|---|---|---|
| 1000 | 刷脸成功 | 代表刷脸成功,该结果仅供参考,可通过调用服务端DescribeFaceVerify接口获取最终认证结果。 |
| 1001 | 系统错误 | 表示系统错误。 |
| 1003 | 验证中断 | 表示验证中断。 |
| 2002 | 网络错误 | 表示网络错误。 |
| 2003 | 客户端设备时间错误 | 表示客户端设备时间错误。 |
| 2006 | 刷脸失败 | 表示刷脸失败,如需获取更详细的失败原因,需调用服务端DescribeFaceVerify接口获取。 |
| 错误码 | 描述 |
|---|---|
| Z5051 | 上传刷脸图片失败。 |
| Z5052 | 数据错误或程序异常。 |
| Z5053 | 网络错误。 |
| Z5054 | 摄像头无权限或无法获取摄像头数据。 |
| Z5055 | 用户退出。 |
| Z5056 | 重试次数过多。 |
| Z5057 | 视频上传超时。 |
| Z5058 | 视频格式不满足要求。 |
| Z5059 | 视频中无有效人脸。 |