// 获取到弹框的节点DOM
var container = document.getElementById("popup");
var content = document.getElementById("popup-content");
var closer = document.getElementById("popup-closer");
//弹窗关闭事件
closer.onclick = function () {
_that.overlay.setPosition(undefined);
closer.blur();
isShowDialog = false;
return false;
};
// 创建一个弹窗 Overlay 对象
var overlay = new ol.Overlay({
element: container, //绑定 Overlay 对象和 DOM 对象的
autoPan: true, // 定义弹出窗口在边缘点击时候可能不完整 设置自动平移效果
autoPanAnimation: {
duration: 250 //自动平移效果的动画时间 9毫秒
}
});
map.addOverlay(overlay);
//控制是否显示弹窗
var isShowDialog = false;
let _that = this;
map.on('singleclick', function (evt) {
let coordinate = evt.coordinate
// 点击尺 (这里是尺(米),并不是经纬度);
var feature = map.forEachFeatureAtPixel(evt.pixel, (feature) => {
return feature;
});
if (feature) { //捕捉到要素
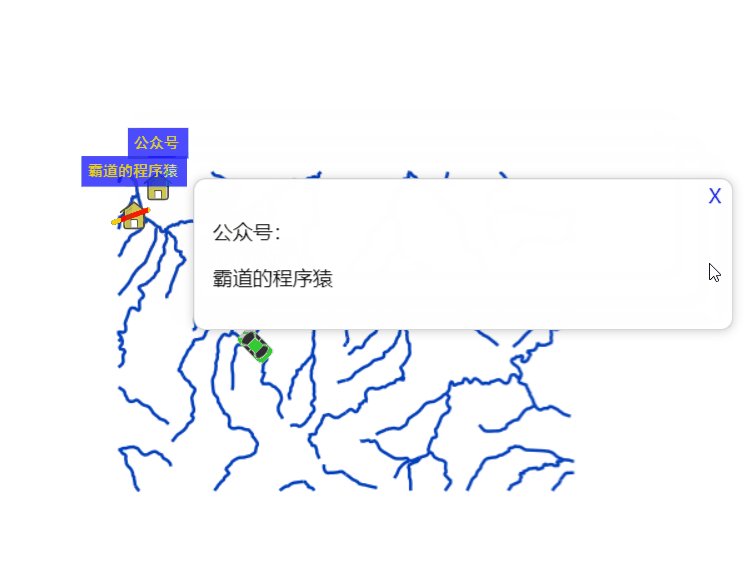
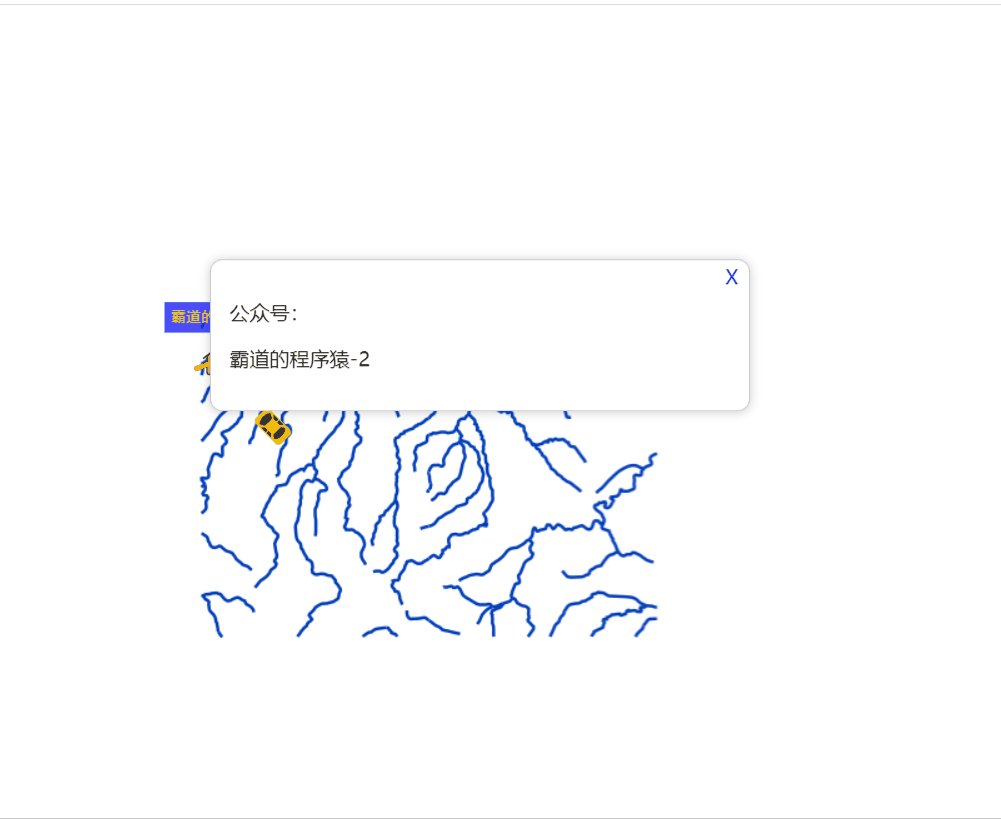
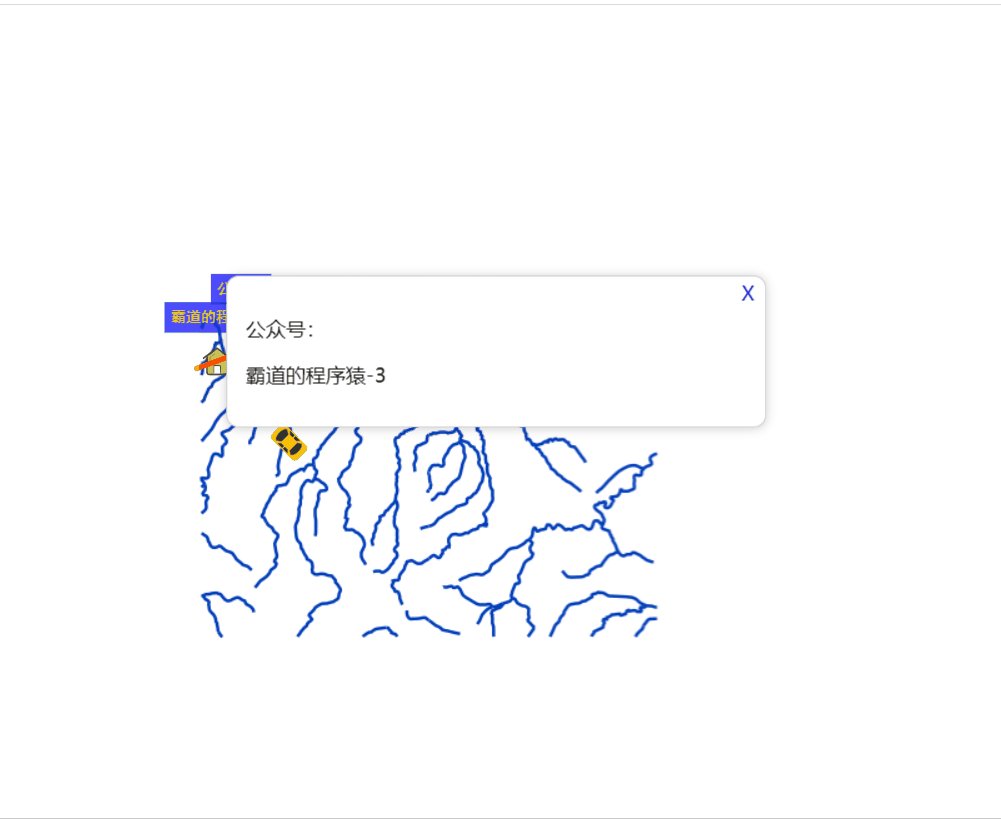
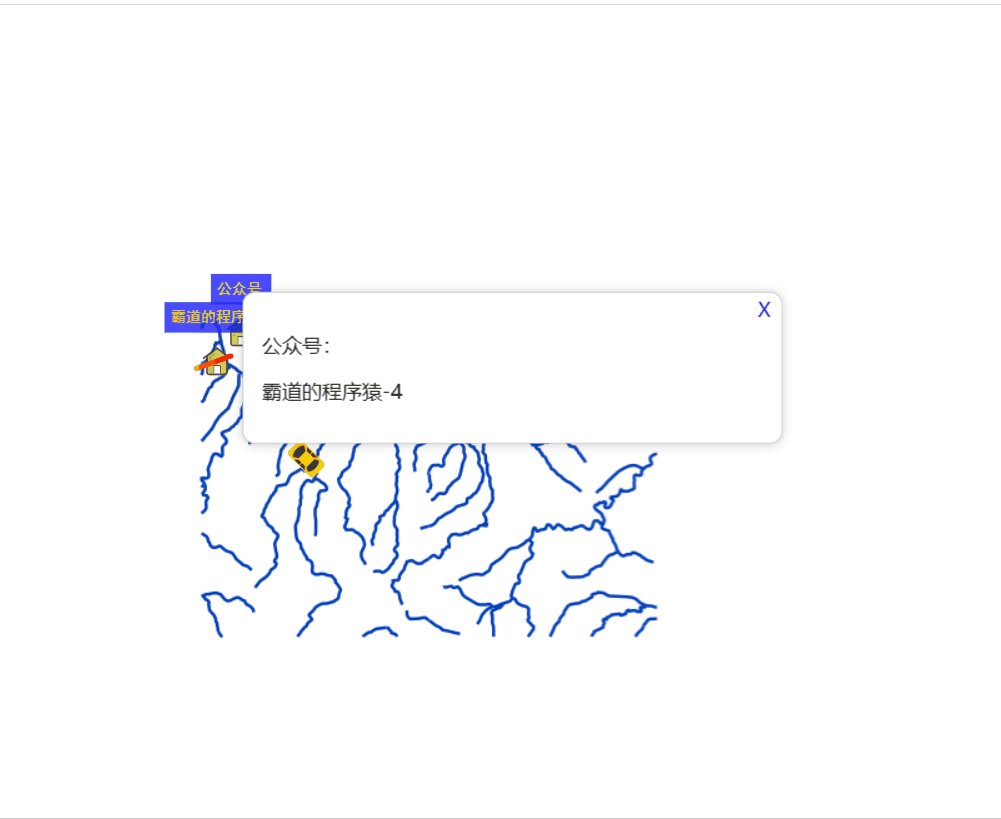
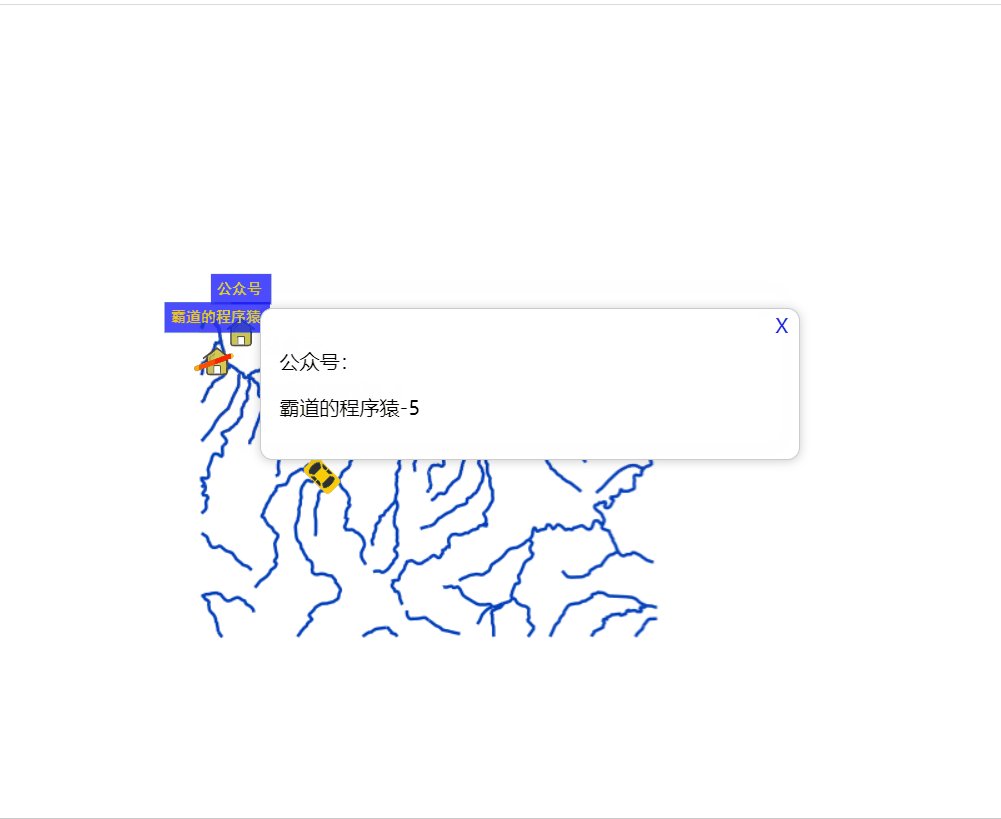
content.innerHTML = `
<p>公众号:</p>
<p id="badao">霸道的程序猿</p>`;
_that.overlay.setPosition(coordinate); //把 overlay 显示到指定的 x,y坐标
isShowDialog = true;
} else {
console.log("没有元素");
}
});
//调用打点方法
this.drawPoint();
/**
* 图标文字打点
* */
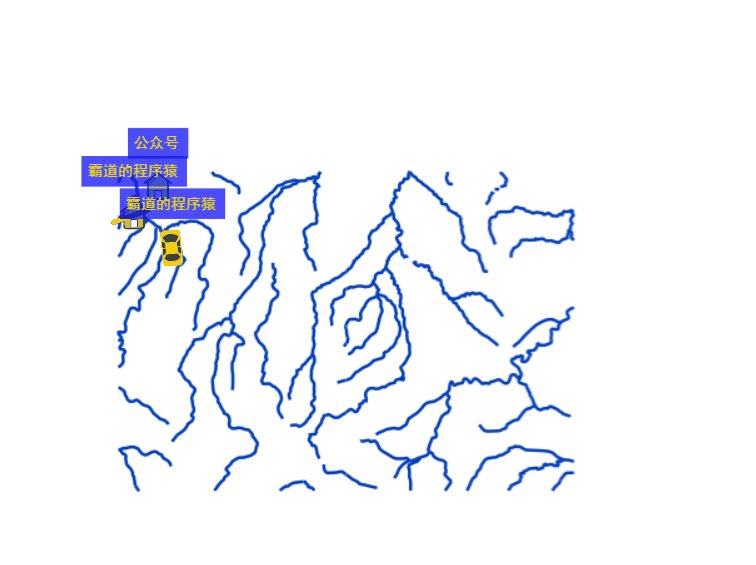
function drawPoint() {
this.wrnameData.forEach((item, index) => {
var feature = new ol.Feature({
geometry: new ol.geom.Point([Number(item.x), Number(item.y)])
})
let style = new ol.style.Style({
image: new ol.style.Icon({
scale: 0.8,
src: './icon/house.png',
anchor: [0.48, 0.52]
}),
text: new ol.style.Text({
font: 'normal 12px 黑体',
// // 对其方式
textAlign: 'center',
// 基准线
textBaseline: 'middle',
offsetY: -35,
offsetX: 0,
backgroundFill: new ol.style.Stroke({
color: 'rgba(0,0,255,0.7)',
}),
// 文本填充样式
fill: new ol.style.Fill({
color: 'rgba(236,218,20,1)'
}),
padding: [5, 5, 5, 5],
text: `${item.wrname}`,
})
})
feature.setStyle(style);
this.pointLayer.getSource().addFeature(feature);
});
}
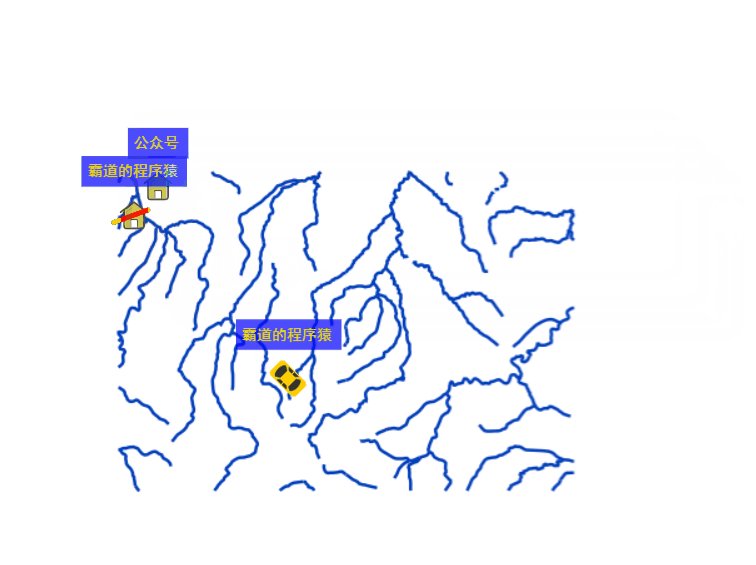
//定时器循环模拟定位效果
var index = 0;
setInterval(() => {
if(document.getElementById("badao")){
document.getElementById("badao").innerHTML = "霸道的程序猿-"+index;
}
//坐标数据到头了 就重新开始
if (index > this.positionData.length - 2) {
index = 0;
}
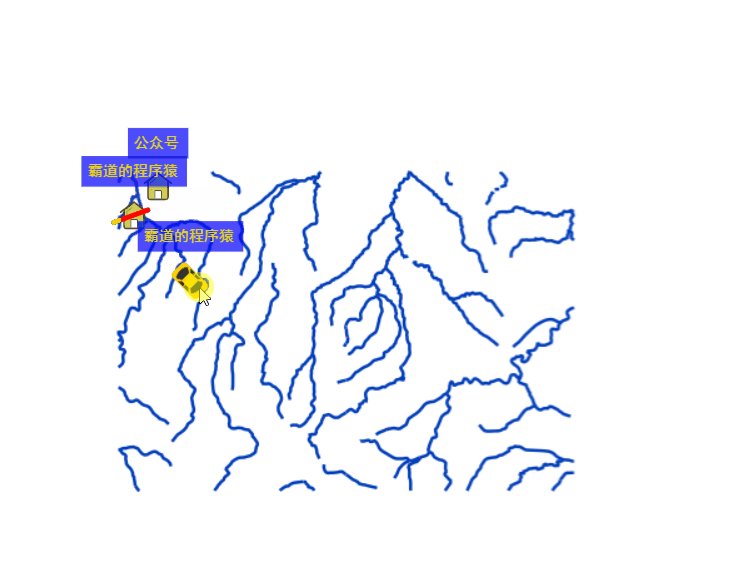
//定义角度
var rotation = 0;
//如果是最后一个点
if (index == this.positionData.length - 1) {
rotation = setAngle(this.positionData[index], this.positionData[index]);
} else {
rotation = setAngle(this.positionData[index], this.positionData[index + 1]);
}
//根据索引获取数据
var item = this.positionData[index];
//清除上次的
if (this.positonSource) {
this.positonSource.clear();
}
var feature = new ol.Feature({
geometry: new ol.geom.Point([Number(item.x), Number(item.y)])
});
var style = new ol.style.Style({
image: new ol.style.Icon({
scale: 0.8,
src: './icon/car.png',
anchor: [0.48, 0.52],
//设置旋转角度
rotation: -rotation,
}),
text: new ol.style.Text({
font: 'normal 12px 黑体',
// // 对其方式
textAlign: 'center',
// 基准线
textBaseline: 'middle',
offsetY: -35,
offsetX: 0,
backgroundFill: new ol.style.Stroke({
color: 'rgba(0,0,255,0.7)',
}),
// 文本填充样式
fill: new ol.style.Fill({
color: 'rgba(236,218,20,1)'
}),
padding: [5, 5, 5, 5],
text: `${item.carNumber}`,
})
});
//设置样式
feature.setStyle(style);
//添加feture
this.positonSource.addFeature(feature)
setTimeout(() => {
if (isShowDialog) {
this.overlay.setPosition([Number(item.x), Number(item.y)]);
}
}, 0);
//移到下个点
index++;
}, 1000);
// 点位转角
function setAngle(first, second) {
var dx = second.x - first.x
var dy = second.y - first.y
var rotation = Math.atan2(dy, dx)
return rotation
}