|
|
英姿勃勃的伤疤 · 眉粗压目,通过东西方“面相学”的对比分析,说 ...· 2 周前 · |
|
|
想出国的扁豆 · 美元连体钞_百度百科· 4 月前 · |
|
|
酷酷的卡布奇诺 · iradon变换和radon变换 - CSDN文库· 6 月前 · |
|
|
仗义的烈酒 · 部门文件_海南省教育厅· 1 年前 · |
|
|
文雅的莴苣 · 黏人任性又爱叫,看完《神偷奶爸》这三部我一点 ...· 1 年前 · |
问
如何在所有TabLayout选项卡周围添加圆角,并在Android上为内标签边框设置方形角
EN
我当前的Android应用程序使用了一个
com.google.android.material.tabs.TabLayout
。
有三个标签。
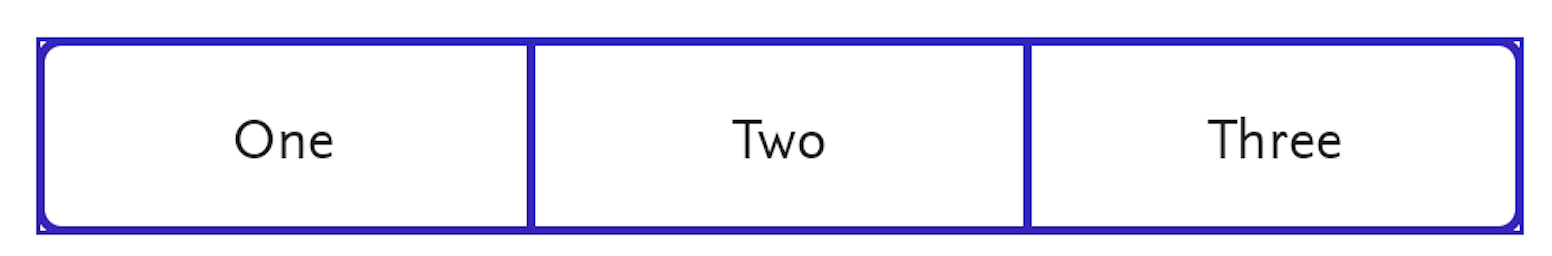
我希望有一个圆角边框(由一个笔画宽度= 2dp,而不是全彩色)围绕在三个标签周围。不过,我想要三个标签之间的直线。
我非常接近期望的效果,但我被困在圆角和方角。有什么简单的方法来达到我想要的结果吗?
这是我用过的抽屉
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin4"
android:background="@drawable/tab_layout_round_border"
app:tabBackground="@drawable/tab_layout_border"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp"
app:tabTextAppearance="@style/Tab.TextAppearance.Literal"
app:tabTextColor="?android:attr/textColorPrimary" />@drawable/tab_layout_round_border
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="2dp"
android:color="@color/secondaryColor" />
<solid android:color="@android:color/transparent" />
<corners android:radius="5dp" />
<padding
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp" />
</shape>@drawable/tab_layout_border
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="@color/secondaryColor" />
<solid android:color="@android:color/transparent" />
<corners android:radius="0dp" />
<padding
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp" />
</shape>这是它的相似之处

完成这项工作后,我还需要填写所选的选项卡,其颜色与用边框绘制的颜色相同。
回答 1
Stack Overflow用户
发布于 2021-09-03 19:25:59
相反,可以用xml定义
app:tabBackground="@drawable/tab_layout_border"
,您可以通过编程方式将其应用于特定的
TabItem
。当您用xml定义它,它会导致冲突,我的意思是将它应用于您的所有三个项。如果我们查看您附加的图像,那么我们可以看到第一个
、一个
和最后一个
三个
项目在这里制造问题。
因此,我们将尝试将
tab_layout_border
仅应用于项目
2
中。我不确定这对你的项目是否有帮助,但你可以检查-
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/margin4"
android:background="@drawable/tab_layout_round_border"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp"
app:tabTextAppearance="@style/Tab.TextAppearance.Literal"
app:tabTextColor="?android:attr/textColorPrimary" />此外,还可以在@drawable/tab_layout_边框中使用笔画宽度= 2dp。
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="2dp"
android:color="@color/secondaryColor" />
<solid android:color="@android:color/transparent" />
<corners android:radius="0dp" />
<padding
android:bottom="0dp"
android:left="0dp"
android:right="0dp"
android:top="0dp" />示例代码-
TabLayout tabLayout = findViewById(R.id.tab);
tabLayout.addTab(tabLayout.newTab().setText("One"));
tabLayout.addTab(tabLayout.newTab().setText("Two"));
tabLayout.addTab(tabLayout.newTab().setText("Tree"));
ViewGroup tabItem = (ViewGroup) tabLayout.getChildAt(0);
for (int i = 0; i < tabItem.getChildCount(); i++) {
View tabView = tabItem.getChildAt(i);
if (tabView !=null && i == 1) {
int paddingStart = tabView.getPaddingStart();
int paddingTop = tabView.getPaddingTop();
int paddingEnd = tabView.getPaddingEnd();