WPF 入门教程Grid布局
Grid面板
网格面板是所有面板中最复杂但用途最广泛的面板。网格面板可用于设计复杂的用户界面,我们需要将多个元素以行和列的表格格式放置。
XAML 中的 Grid 元素表示一个 Grid 面板。以下代码片段创建一个 Grid 元素并设置其背景、宽度、高度、垂直和水平对齐属性。
<Grid Name="GridPanel" Background="Blue" Width="280" Height="220" VerticalAlignment="Top" HorizontalAlignment="Center" > </Grid> 输出如图所示。

Grid
属性
网格具有三个主要属性,RowDefinitions、ColumnDefinitions 和 ShowGridLines。RowDefinitions 属性是 RowDefinitions 的集合。ColumnDefinitions 属性表示 ColumnDefinition 的集合。ShowGridLines 属性确定 Grid 面板的网格线是否可见。
创建 Grid
格 XAML 中的 Grid 元素表示 WPF 网格控件。下面的代码片段创建一个 Grid 控件,设置它的宽度和前景色,并确保网格线可见。
<Grid Name="MCGrid" Width="400" Background="LightSteelBlue" ShowGridLines="True" \>ColumnDefinitions 属性用于添加列,RowDefinitions 属性用于将行添加到 Grid。以下代码片段将三列和三行添加到网格中。
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="45" />
<RowDefinition Height="45" />
<RowDefinition Height="45" />
</Grid.RowDefinitions> WPF 中的任何控件都可以使用其 Grid.Row 和 Grid.Column 属性放置在网格中,这些属性表示控件将放置在哪一列和哪一行。行和列的值以 0 开头。这意味着,如果有网格中的三列,第一列将由数字 0 表示。下面的代码片段将 TextBlock 控件放在第二行第三列的单元格中。
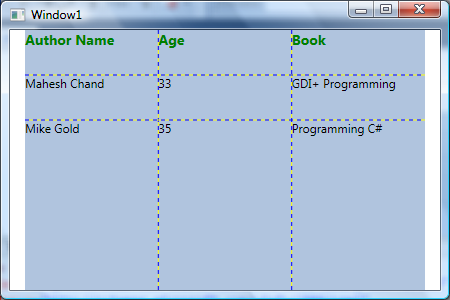
<TextBlock Grid.Row= “1” Grid.Column= “2” Foreground= “Green” Text= “Age” Height= “20” VerticalAlignment= “Top” /> 网格单元格中创建具有三列三行和一些文本数据的 Grid 的完整代码。
<Window x:Class="GridSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="450" WindowStyle="ThreeDBorderWindow">
<Grid Name="MCGrid" Width="400" Background="LightSteelBlue" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="45" />
<RowDefinition Height="45" />
<RowDefinition Height="45" />
</Grid.RowDefinitions>
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="0" Foreground="Green"
Text="Author Name" Height="20" VerticalAlignment="Top" />
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="1" Foreground="Green"
Text="Age" Height="20" VerticalAlignment="Top" />
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="2" Foreground="Green"
Text="Book" Height="20" VerticalAlignment="Top"/>
<TextBlock FontSize="12" Grid.Row="1" Grid.Column="0">Mahesh Chand</TextBlock>
<TextBlock FontSize="12" Grid.Row="1" Grid.Column="1">33</TextBlock>
<TextBlock FontSize="12" Grid.Row="1" Grid.Column="2">GDI+ Programming</TextBlock>
<TextBlock FontSize="12" Grid.Row="2" Grid.Column="0">Mike Gold</TextBlock>
<TextBlock FontSize="12" Grid.Row="2" Grid.Column="1">35</TextBlock>
<TextBlock FontSize="12" Grid.Row="2" Grid.Column="2">Programming C#</TextBlock>
</Grid>
</Window> 
动态创建 Grid
WPF中的Grid类表示一个 Grid 控件。以下代码片段创建了一个 Grid 控件,设置它的宽度、水平对齐、垂直对齐并显示网格线并设置背景颜色。
Grid DynamicGrid = new Grid();
DynamicGrid.Width = 400;
DynamicGrid.HorizontalAlignment = HorizontalAlignment.Left;
DynamicGrid
.VerticalAlignment = VerticalAlignment.Top;
DynamicGrid.ShowGridLines = true;
DynamicGrid.Background = new SolidColorBrush(Colors.LightSteelBlue);
代码片段将三列和三行添加到Grid。
// Create Columns
ColumnDefinition gridCol1 = new ColumnDefinition();
ColumnDefinition gridCol2 = new ColumnDefinition();
ColumnDefinition gridCol3 = new ColumnDefinition();
DynamicGrid.ColumnDefinitions.Add(gridCol1);
DynamicGrid.ColumnDefinitions.Add(gridCol2);
DynamicGrid.ColumnDefinitions.Add(gridCol3);
// Create Rows
RowDefinition gridRow1 = new RowDefinition();
gridRow1.Height = new GridLength(45);
RowDefinition gridRow2 = new RowDefinition();
gridRow2.Height = new GridLength(45);
RowDefinition gridRow3 = new RowDefinition();
gridRow3.Height = new GridLength(45);
DynamicGrid.RowDefinitions.Add(gridRow1);
DynamicGrid.RowDefinitions.Add(gridRow2);
DynamicGrid.RowDefinitions.Add(gridRow3);
将行和列添加到 Grid 后,您可以使用 SetRow 和 SetColumn 方法将任何内容添加到 Grid 单元格。SetRow 和 SetColumn 方法将第一个参数作为控件名称,将第二个参数分别作为行号和列号。清单 4 中的以下代码片段创建一个 TextBlock 控件并将其显示在代表 Grid 的第一行和第一列的 Cell(0,0) 中。
// Add first column header
TextBlock txtBlock1 = new TextBlock();
txtBlock1.Text = "Author Name";
txtBlock1.FontSize = 14;
txtBlock1.FontWeight = FontWeights.Bold;
txtBlock1.Foreground = new SolidColorBrush(Colors.Green);
txtBlock1.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock1, 0);
Grid.SetColumn(txtBlock1, 0);
完整的代码。
private void CreateDynamicWPFGrid()
// Create the Grid
Grid DynamicGrid = new Grid();
DynamicGrid.Width = 400;
DynamicGrid.HorizontalAlignment = HorizontalAlignment.Left;
DynamicGrid.VerticalAlignment = VerticalAlignment.Top;
DynamicGrid.ShowGridLines = true;
DynamicGrid.Background = new SolidColorBrush(Colors.LightSteelBlue);
// Create Columns
ColumnDefinition gridCol1 = new ColumnDefinition();
ColumnDefinition gridCol2 = new ColumnDefinition();
ColumnDefinition gridCol3 = new ColumnDefinition();
DynamicGrid.ColumnDefinitions.Add(gridCol1);
DynamicGrid.ColumnDefinitions.Add(gridCol2);
DynamicGrid.ColumnDefinitions.Add(gridCol3);
// Create Rows
RowDefinition gridRow1 = new RowDefinition();
gridRow1.Height = new GridLength(45);
RowDefinition gridRow2 = new RowDefinition();
gridRow2.Height = new GridLength(45);
RowDefinition gridRow3 = new RowDefinition();
gridRow3.Height = new GridLength(45);
DynamicGrid.RowDefinitions.Add(gridRow1);
DynamicGrid.RowDefinitions.Add(gridRow2);
DynamicGrid.RowDefinitions.Add(gridRow3);
// Add first column header
TextBlock txtBlock1 = new TextBlock();
txtBlock1.Text = "Author Name";
txtBlock1.FontSize = 14;
txtBlock1.FontWeight = FontWeights.Bold;
txtBlock1.Foreground = new SolidColorBrush(Colors.Green);
txtBlock1.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock1, 0);
Grid.SetColumn(txtBlock1, 0);
// Add second column header
TextBlock txtBlock2 = new TextBlock();
txtBlock2.Text = "Age";
txtBlock2.FontSize = 14;
txtBlock2.FontWeight = FontWeights.Bold;
txtBlock2.Foreground = new SolidColorBrush(Colors.Green);
txtBlock2.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock2, 0);
Grid.SetColumn(txtBlock2, 1);
// Add third column header
TextBlock txtBlock3 = new TextBlock();
txtBlock3.Text = "Book";
txtBlock3.FontSize = 14;
txtBlock3.FontWeight = FontWeights.Bold;
txtBlock3.Foreground = new SolidColorBrush(Colors.Green);
txtBlock3.VerticalAlignment = VerticalAlignment.Top;
Grid.SetRow(txtBlock3, 0);
Grid.SetColumn(txtBlock3, 2);
//// Add column headers to the Grid
DynamicGrid.Children.Add(txtBlock1);
DynamicGrid.Children.Add(txtBlock2);
DynamicGrid.Children.Add(txtBlock3);
// Create first Row
TextBlock authorText = new TextBlock();
authorText.Text = "Mahesh Chand";
authorText.FontSize = 12;
authorText.FontWeight = FontWeights.Bold;
Grid.SetRow(authorText, 1);
Grid.SetColumn(authorText, 0);
TextBlock ageText = new TextBlock();
ageText.Text = "33";
ageText.FontSize = 12;
ageText.FontWeight = FontWeights.Bold;
Grid.SetRow(ageText, 1);
Grid.SetColumn(ageText, 1);
TextBlock bookText = new TextBlock();
bookText.Text = "GDI+ Programming";
bookText.FontSize = 12;
bookText.FontWeight = FontWeights.Bold;
Grid.SetRow(bookText, 1);
Grid.SetColumn(bookText, 2);
// Add first row to Grid
DynamicGrid.Children.Add(authorText);
DynamicGrid.Children.Add(ageText);
DynamicGrid.Children.Add(bookText);
// Create second row
authorText = new TextBlock();
authorText.Text = "Mike Gold";
authorText.FontSize = 12;
authorText.FontWeight = FontWeights.Bold;
Grid.SetRow(authorText, 2);
Grid.SetColumn(authorText, 0);
ageText = new TextBlock();
ageText.Text = "35";
ageText.FontSize = 12;
ageText.FontWeight = FontWeights.Bold;
Grid.SetRow(ageText, 2);
Grid.SetColumn(ageText, 1);
bookText = new TextBlock();
bookText.Text = "Programming C#";
bookText.FontSize = 12;
bookText.FontWeight = FontWeights.Bold;
Grid.SetRow(bookText, 2);
Grid.SetColumn(bookText, 2);
// Add second row to Grid
DynamicGrid.Children.Add(authorText);
DynamicGrid.Children.Add(ageText);
DynamicGrid.Children.Add(bookText);
// Display grid into a Window
RootWindow.Content = DynamicGrid;
管理列宽和行高
ColumnDefinition 具有三个属性,用于管理网格中列的宽度。这些属性是 Width、MaxWidth 和 MinWidth。Width 属性表示列的宽度。MaxWidth 和 MinWidth 用于设置列的最大和最小宽度。
RowDefinition 具有三个属性,用于管理 Grid 中行的高度。这些属性是高度、最大高度和最小高度。Height 属性表示行的高度。MaxHeight 和 MinHeight 用于设置行的最大和最小高度。
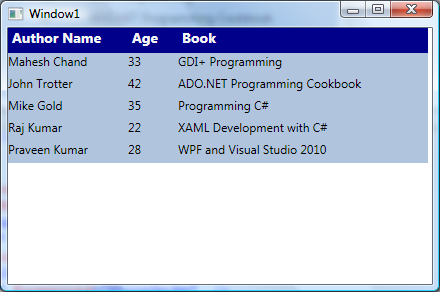
代码在设计时使用 XAML 设置 Grid 面板中的列宽和行高。
<Grid Name="MCGrid" VerticalAlignment="Top"
HorizontalAlignment="Left" Background="LightSteelBlue" ShowGridLines="False">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="250"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="25" />
<RowDefinition Height="22" />
<RowDefinition Height="22" />
<RowDefinition Height="22" />
<RowDefinition Height="22" />
<RowDefinition Height="22" />
</Grid.RowDefinitions>
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="0"
Text=" Author Name" Height="25"
VerticalAlignment="Top"
Background="DarkBlue" Foreground="WhiteSmoke" />
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="1"
Text=" Age" Height="25" VerticalAlignment="Top"
Background="DarkBlue" Foreground="WhiteSmoke" />
<TextBlock FontSize="14" FontWeight="Bold" Grid.Row="0" Grid.Column="2"
Text=" Book" Height="25" VerticalAlignment="Top"
Background="DarkBlue" Foreground="WhiteSmoke" />
<TextBlock Grid.Row="1" Grid.Column="0">Mahesh Chand</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="1">33</TextBlock>
<TextBlock Grid.Row="1" Grid.Column="2">GDI+ Programming</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="0">John Trotter</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="1">42</TextBlock>
<TextBlock Grid.Row="2" Grid.Column="2">ADO.NET Programming Cookbook</TextBlock>
<TextBlock Grid.Row="3" Grid.Column="0">Mike Gold</TextBlock>
<TextBlock Grid.Row="3" Grid.Column="1">35</TextBlock>
<TextBlock Grid.Row="3" Grid.Column="2">Programming C#</TextBlock>
<TextBlock Grid.Row="4" Grid.Column="0">Raj Kumar</TextBlock>
<TextBlock Grid.Row="4" Grid.Column="1">22</TextBlock>
<TextBlock Grid.Row="4" Grid.Column="2">XAML Development with C#</TextBlock>
<TextBlock Grid.Row="5" Grid.Column="0">Praveen Kumar</TextBlock>
<TextBlock Grid.Row="5" Grid.Column="1">28</TextBlock>
<TextBlock Grid.Row="5" Grid.Column="2">WPF and Visual Studio 2010</TextBlock>
</Grid> 
使用 GridSplitter 调整 WPF 网格行的大小
<Grid Name="DynamicGrid" Width="466" Background="LightSteelBlue" ShowGridLines="True"
Canvas.Top="119" Canvas.Left="8" Height="200">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="50*" />
</Grid.RowDefinitions>
<GridSplitter
ResizeDirection="Rows"
Grid.Column="0"
Grid.ColumnSpan="10"
Grid.Row="1"
Width="Auto"
Height="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Margin="0"
Background="Green"/>
</Grid> 格式化网格 Grid
的 Background 属性设置 Grid 的背景颜色。下面的代码使用线性渐变画笔来绘制网格的背景。
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1" >
<GradientStop Color="Blue" Offset="0.1" />
<GradientStop Color="Orange" Offset="0.25" />
