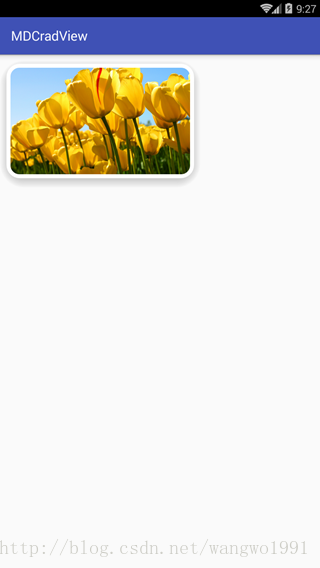
看到上面这个效果,就会想到让美工切一张圆角图片用imageview来实现,这也是一种实现的方式,实现起来也比较方便,且不用做什么兼容适配;其实android系统提供了CardView这个控件实现起来也很方便,同时还可以实现一些其他的效果。
CardView是android5.0出现的一个Material Design风格的控件,extends FrameLayout,可以把它当做一个布局容器来使用;
CardView是在android.support.v7.widget,在使用的时候需要引依赖库,
1、引依赖库
compile 'com.android.support:cardview-v7:25.3.1'
2、布局中直接使用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_margin="16dp"
android:foreground="?attr/selectableItemBackground"
android:clickable="true"
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>
系统提供了不少属性可以用来设置:
app:cardBackgroundColor
app:cardCornerRadius
app:cardElevation
app:cardMaxElevation
app:cardUseCompatPadding
app:cardPreventCornerOverlap
app:contentPadding
app:contentPaddingLeft
app:contentPaddingTop
app:contentPaddingRight
app:contentPaddingBottom
app:android_minWidth
app:android_minHeight
运行效果:

设置下面两个属性在点击卡片的时候会有水波纹的效果,
android:foreground="?attr/selectableItemBackground"
android:clickable="true"
不过上面android6.0运行的效果,并且CardView是android5.0后才出现的,所以CardView的那些新特性在android5.0以下的手机上不会有效果,在使用CardView的时候就需要做高低版本的兼容;在res目录下根据需要新建layout文件;
--->.
- --->.+
android5.0+布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_margin="16dp"
android:foreground="?attr/selectableItemBackground"
android:clickable="true"
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>
android5.0以下布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mdcradview.MainActivity">
<android.support.v7.widget.CardView
android:layout_width="300dp"
android:layout_height="200dp"
app:cardCornerRadius="20dp"
app:cardElevation="10dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<com.mdcradview.RoundAngleImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@mipmap/tulips2" />
</android.support.v7.widget.CardView>
</RelativeLayout>
android5.0+的运行效果和上面是一样的,下面是android5.0以下的运行效果:
android5.0以下运行效果:

这个是在夜神模拟器4.4.2上面的效果,具体的可以跑到真机上面看看什么效果。
源码地址:
http://download.csdn.net/download/wangwo1991/9940932
看到上面这个效果,就会想到让美工切一张圆角图片用imageview来实现,这也是一种实现的方式,实现起来也比较方便,且不用做什么兼容适配;其实android系统提供了CardView这个控件实现起来也很方便,同时还可以实现一些其他的效果。 CardView是android5.0出现的一个Material Design风格的控件,extends FrameLayout,可以把它当做一个布局容器来使用
CardView是google在5.0中提供带圆角和阴影的布局,继承自FrameLayout。
常用属性解说:
android:cardBackgroundColor :设置CardView的背景颜色,这个很好理解
app:cardCornerRadius:设置CardView四周的圆角大小
app:cardElevation:设置阴影尺寸
app:cardMaxElevation:设置阴影的最大...
Android 5.0 版本中新增了 CardView,CardView 继承自 FrameLayout 类,具有圆角背景和阴影的 FrameLayout,并且可以设置圆角和阴影,使得控件具有立体性,也可以包含其他的布局容器和控件。
本文章向大家介绍 Android CardView 详解及使用方法和实例,主要包括 Android CardView 详解及使用方法和实例使用实例、应用技巧、基本知识点总结和需要注意事项。
一、CardView 常用属性
源码版本:androidx1.0.0
最基本的使用方式,添加了app:cardCornerRadius属性,就可以实现圆角了。app:cardElevation是用来实现阴影效果的,我们暂时不管阴影。
Build.VERSION.SDK_INT >= 21实现原理
我们先看Build.VERSION.SDK_INT >= 21,也就是Android版本5.0及以上的是如何实现圆角的。先说一下5.0及以上的结论:
给CardView设置一个圆角矩形的背景。
使用该背景作为轮廓剪裁CardView
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:cardBackgroundColor="@color/gray_d9d9d9"
app:contentPadding="1px"
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.grap.
注意,material:1.1.0以上版本在RadiusCardView节点下一定要添加 android:theme="@style/Theme.MaterialComponents",不然会报错,另外,由于是重写自MaterialCardView,所以一定要导入material包:
implementation 'com.google.android.material:material...
CardView 扩展 FrameLayout 类别并让您能够显示卡片内的信息,这些信息在整个平台中拥有一致的呈现方式。CardView 组件可拥有阴影和圆角。
如果要使用阴影创建卡片,请使用 card_view:cardElevation 属性
如果要在您的布局中设置圆角半径,请使用 card_view:cardCornerRadius 属性。
如果要在您的代码中设置圆角半径,请使用 CardVi
private void setBitmapShader() {
Drawable drawable = getDrawable();
if (null == drawable) {
return;
Bitmap bitmap =...
今天改需求改的我头疼,最可气的是,测试悠哉游哉的跑过来,丢下一句"哟,又写BUG呢?",我一想我也不是惯孩子人啊?当时我就回了一句,"正写着呢?要不晚上一起加班啊?请你吃好吃的",这货居然说"行啊!"吃货的世界真的不懂!但是真心说一句,改需求能不能不这么从容,每次都是马上上线了,淡定的丢下一句,不行改改吧!我的心里是这样的。。。
本来都准备好下班打卡出去浪的。只能坐在那里改、改、改。总说我们程序...
CardView是一个新增的UI控件。我们通过源码可以看出:
public class CardView extends FrameLayout{…}
它继承了FrameLayout布局,所以我们可以把它当成一个容器来使用。
CardView_cardBackgroundColor:设
要实现安卓 CardView 左右上角圆角,可以通过设置 CardView 的背景为一个圆角矩形 ShapeDrawable,在 ShapeDrawable 中设置左右上角为圆角即可。
以下是一个示例代码:
1. 创建圆角矩形 ShapeDrawable
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:topLeftRadius="10dp"
android:topRightRadius="10dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"/>
<solid android:color="@color/cardview_light_background"/>
</shape>
2. 在 CardView 中设置背景
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="@drawable/cardview_bg">
<!-- CardView 内容 -->
</android.support.v7.widget.CardView>
在上面的代码中,`@drawable/cardview_bg` 是指上面创建的圆角矩形 ShapeDrawable。这样设置后,就可以实现安卓 CardView 左右上角圆角了。