SyntaxError: Unexpected number in JSON at position 7 at JSON.parse (<anonymous>)前端接收到数据,无法进入success
最新推荐文章于 2023-11-03 15:27:53 发布
 最新推荐文章于 2023-11-03 15:27:53 发布
最新推荐文章于 2023-11-03 15:27:53 发布
阅读量
8.6k
浏览器F12查看报错如下:
SyntaxError: Unexpected number in JSON at position 77
at JSON.parse (<anonymous>)
我出现这种情况的场景是前端可以接收到后端返回的数据,但是在js中无法进入success
还是因为json格式出现了问题,而且可以从报错信息看到是出现了number格式的数据,并不符合json的格式
这里我们可以去拿到返回的数据,进行json格式校验,我兜兜转转折腾了半天,最后还是去拿到返回的数据进行校验,一下就找到了问题所在
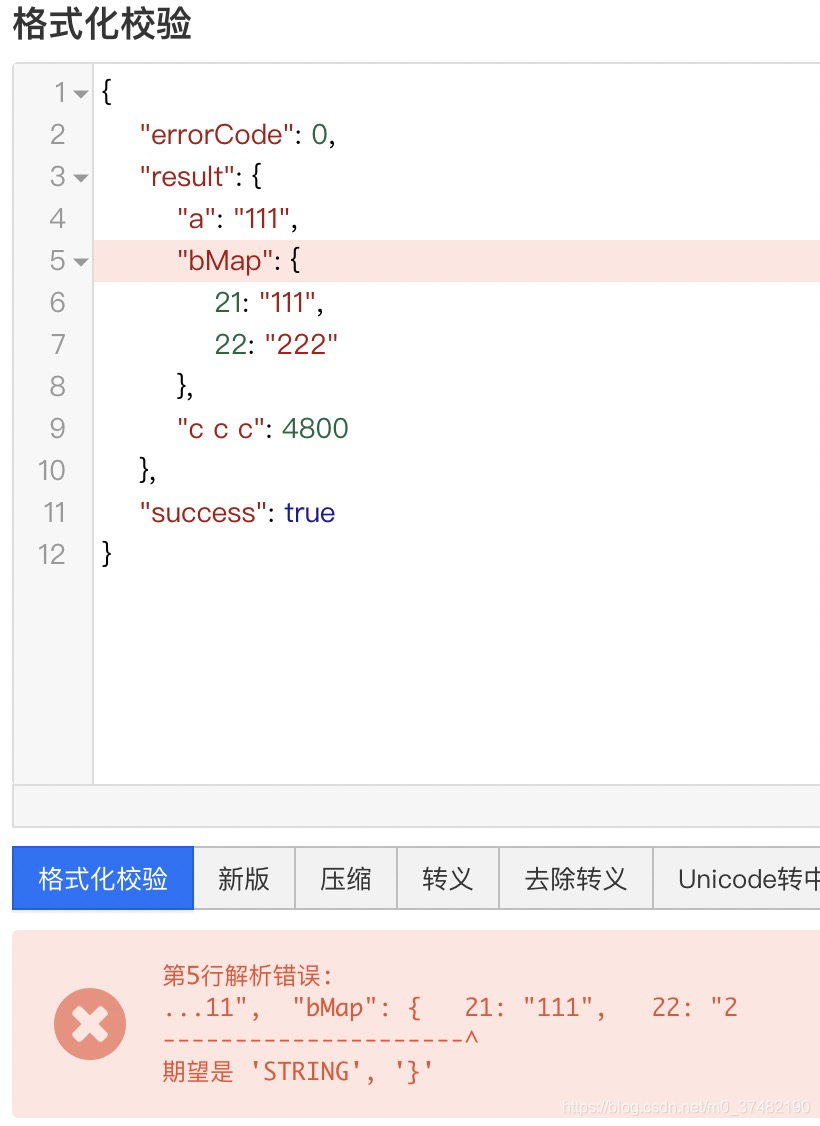
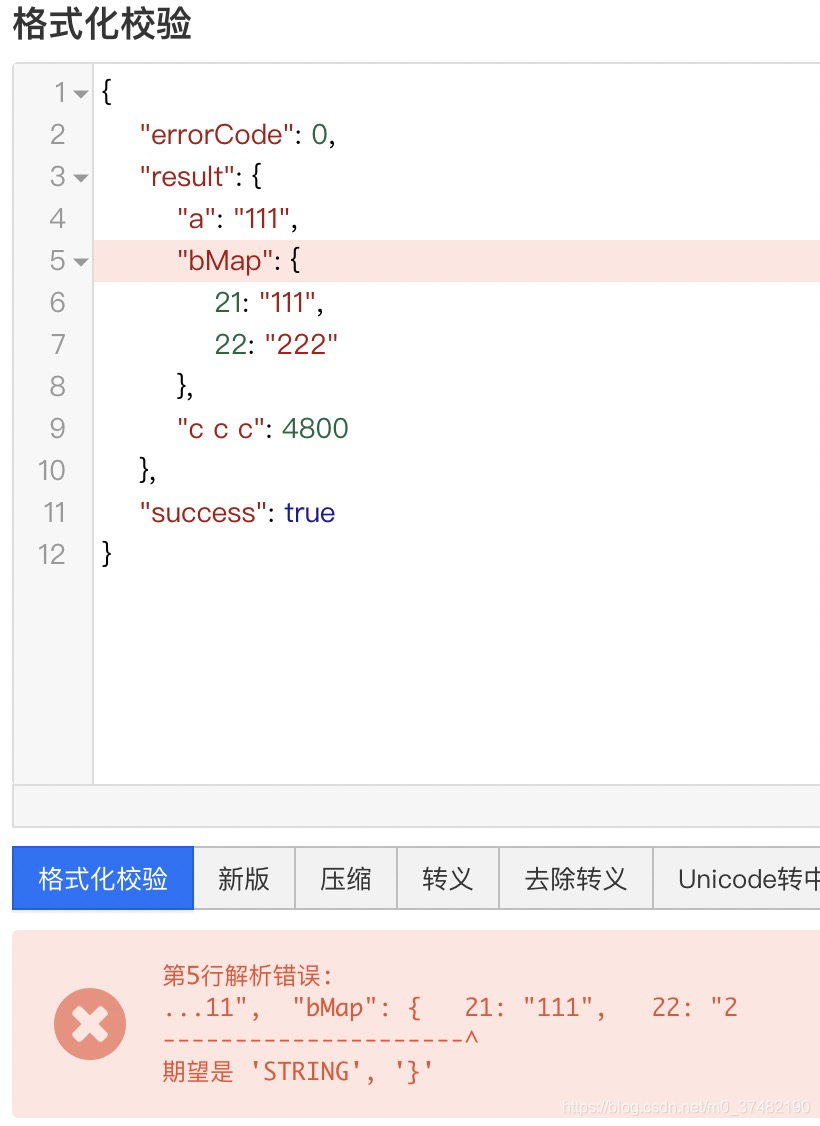
校验如下图:

可以看到期望的是String类型,但是我返回的数据:21、22是整数类型的,所以和报错信息符合,于是我在后端将其类型变为了String,然后就问题解决
另外提供一下我用的这个格式校验工具,感觉不错:在线JSON校验格式化工具
打印结果,发现结果就是“正常”的json对象。而且根据各种json检测,也都证明没错。但是由于Json.parse(),json对象转js对象对括号内的json对象的格式是严格要求了。把前面的空格截取掉,就可以正常打印并获取其中的元素值了。这就好办了,我直接一个。
CentOS 7运行.sh脚本提示syntax error: unexpected end of file。脚本是通过本地电脑的notepad++编辑之后用ftp上传到CentOS 7服务器上的。
错误原因:
shell脚本在本地电脑编辑的,格式是dos(可以用vi编辑该shell脚本,进入命令行模式,输入:set ff 回车即可看到左下角显示fileformat=dos),在dos/window下按一次回车键实际上输入的是“回车(CR)”和“换行(LF)”,而Linux/unix下按一次回车键只输入“换行(LF)”,所以本地修改的sh文件在CentOS上运行每行都会多了一个CR,因此就会报错
刚入前端坑,英语又不太好的同学,是不是还在为控制台的错误抓耳挠腮?今天就带大家看一看JavaScript中常见的错误类型。
js中的控制台的报错信息主要分为两大类,第一类是语法错误,这一类错误在预解析的过程中如果遇到,就会导致整个js文件都无法执行。另一类错误统称为异常,这一类的错误会导致在错误出现的那一行之后的代码无法执行,但在那一行之前的代码不会受到影响。
1. SyntaxError:语法错误
// 1. Syntax Error: 语法错误
// 1.1 变量名不符合规范
var 1 // Uncaught SyntaxError: Unexpected number
jsp中使用EL表达式,出现Uncaught SyntaxError: Unexpected number错误
2017年10月15日 16:18:12 阅读数:3278 标签: js jsp Unexpected number EL 更多
个人分类: 前端
原版: https://blog.csdn.net/qq_20565303/article/details/78241529
有几天没有更新JS灵魂之问的专栏系列文章了,秋招季,也在忙着备战笔试面试。今天得空再来写一篇文章,本篇要讲解的内容是关于 JS错误信息类型 ,那今天这篇看能不能问倒你了,一起来探索一下吧。
仰望星空的人,不应该被嘲笑
文章目录引言JS 错误信息类型语法错误引用错误范围错误类型错误URI 错误eval 函数执行错误try / catch严格模式最后
JS 错误信息类型
1、SyntaxError 语法错误
// 变量名不规范
var 1 = 1;
SyntaxError: Unexpe
url: 'https://wx.var.cm/Classes/AD/AD.json',
success(res){
var jsondata=JSON.parse(res.data);
console.log(jsondata);
if (jsondata['text']!=null) {
a.set.