最近想实践下ssr 就打算用nextjs 做一个人博客 , vercel 部署 提供免费域名,来学习实践下ssr ssg
nextjs 一个轻量级的react服务端渲染框架
vercel 由 Next.js 的创建者制作 支持nextjs 部署 免费静态网站托管
初始化项目
npx create-next-app project-name --ts
利用脚手架生存默认初始化框架 大概文件夹结构包括
pages 页面根路径
pages/api 请求服务
pages/_app.tsx 项目根入口
pages/_document.tsx
pages/index.tsx 默认首页
styles 全局页面样式
public 静态资源
yarn dev 启动服务端口默认3000
利用nextjs 内置的 文件系统路由 可以创建一个新页面 不需要路由库 会自动根据pages目录创建路由
在pages下面新建posts文件夹 再新建posts/first-post.tsx文件
export default function FirstPost() {
return <h1>First Post</h1>;
http://localhost:3000/posts/first-post 访问 能看到这个页面
Link 链接组件 使用js 进行浏览器导航切换
import Link from 'next/link';
export default function FirstPost() {
return (
<h1>First Post</h1>
<Link href="/">Back to home</Link>
客户端导航 利用js切换路由 浏览器没有全面刷新 速度快
代码自动分割 每个页面只展示当前页面必须的东西 其它页面不会提供 加载快;每个页面独立 互相不干扰,一个报错对其他没有影响
预获取 Link组件出现在浏览器 生产环境时 在后台会预先获取这个要跳转的页面 当用户点击跳转页面时 业务几乎同时出现
新建posts/[id].tsx 会根据id 动态生成路由 根据文章id 动态生成路由
export default function Post({postData}:any) {
return <div>
{postData.title}
{postData.id}
{postData.date}
<div dangerouslySetInnerHTML={{ __html: postData.contentHtml }} />
</div>
export async function getStaticPaths() {
const paths = getAllPostIds();
return {
paths,
fallback:false
export async function getStaticProps({params}:any) {
const postData = await getPostData(params.id);
return {
props: {
postData
在根目录下新建lib/posts.ts 文件 里面的方法是从根目录下posts文件夹获取md文件 生成数据
const postsDirectory = path.join(process.cwd(),'posts');
export function getAllPostIds() {
const fileNames = fs.readdirSync(postsDirectory);
return fileNames.map(fileName => {
return {
params: {
id: fileName.replace(/\.md$/,'')
export async function getPostData(id:string) {
const fullPath = path.join(postsDirectory,`${id}.md`);
const fileContents = fs.readFileSync(fullPath,'utf8');
const matterResult = matter(fileContents);
const contentHtml = await remark().use(html).process(matterResult.content)
return {
contentHtml:contentHtml.toString(),
...matterResult.data
getStaticPaths 定义要静态生成的路径列表 nextjs将静态渲染它指定的所有路径
getStaticProps Next.js 将在构建时使用 getStaticProps 返回的props数据预渲染此页面
vercel 部署
新建仓库 将代码上传到githup 或者 gitlab 上
创建Vercel账号 vercel.com/signup
导入仓库 vercel.com/import/git
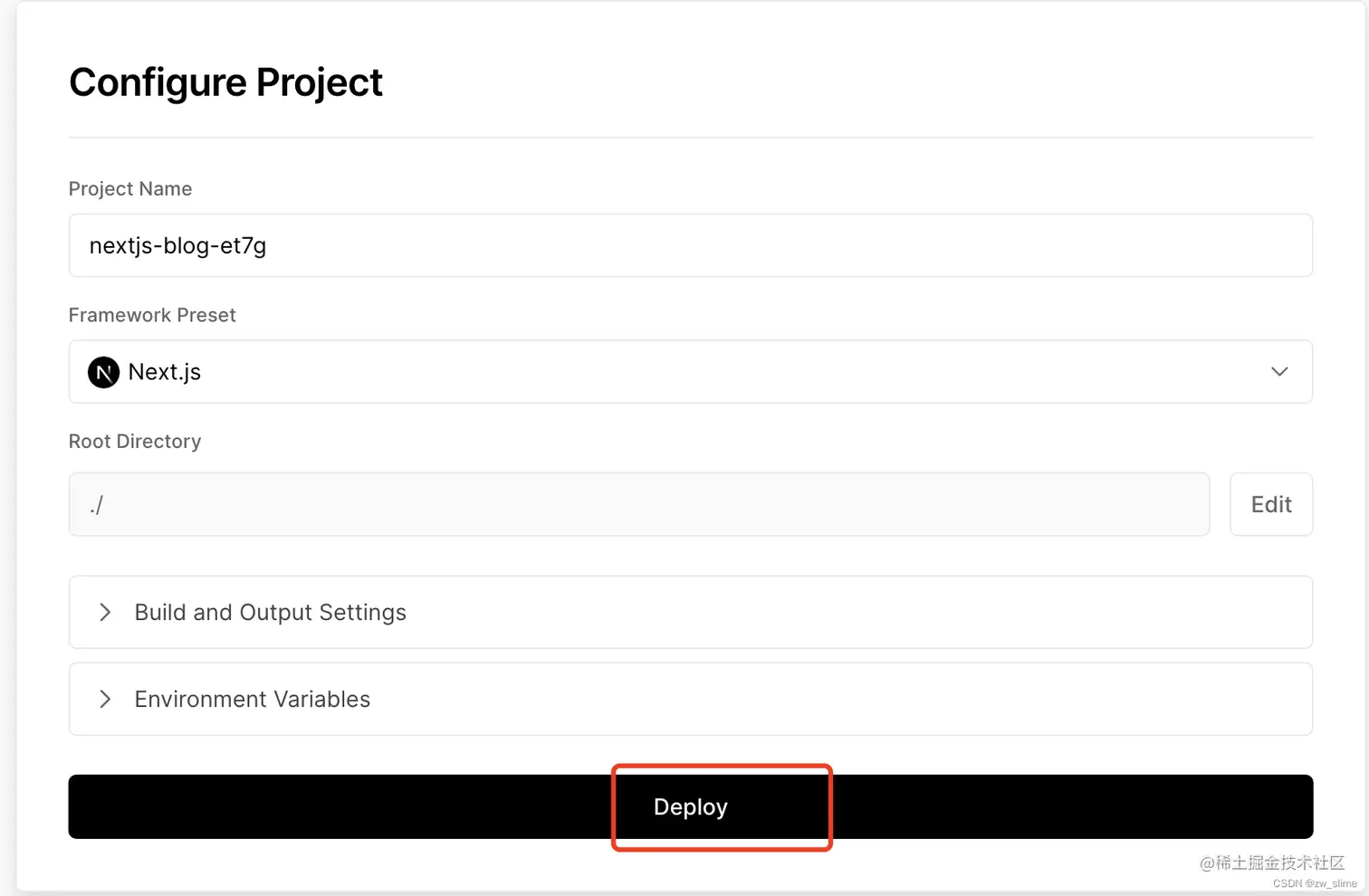
部署 默认会自动识别不需要修改配置 登一段时间后部署成功 部署成功会在github显示活动记录 选择一个记录
点击记录的deployed 会打开你部署好的页面
部署完成 它会自动监听分支改变 自动部署
zw_slime
前端开发工程师
部署成功会在github显示活动记录 选择一个记录
点击记录的deployed 会打开你部署好的页面
部署完成 它会自动监听分支改变 自动部署
zw_slime
前端开发工程师
粉丝