javascript语言的执行环境是单线程(single thread),就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。
这种模式的好处是实现起来比较简单,执行环境相对单纯;但是只要耗时比较多,假如有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。为了解决这个问题,Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous)。
同步模式: 就是一个任务先执行,后一个任务等待.
狗都知道
事件是异步的
一个页面里随处可见都是点击、鼠标经过、某个键盘被按下的操作,如果是
同步的页面在这些行为没有执行的时候很显然永远不能完全显示!
btn.onclick = function() {
console.log(0);
console.log(1);
这也是为什么这段代码在我点击后查看控制台是1 0
但是我换一种执行方式:
(function() {
btn.onclick = function() {
一、HTML事件与JS方法
HTML常见事件有Window 事件、FORM表单事件、Mouse鼠标事件、Keyboard键盘事件,事件为固有属性,在编程过程中可以直接引用;【onclick="HT_0.window.Load_CP();"】
前端方法一般指JS函数,是用户根据需要编写的程序。【Load_();】
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
事件是用...
<button onclick='testClick()' id ='testClick' >按钮
事件</button>
1.1通过
事件属性onclick="函数"来实现onclick='testClick()'
1.2通过获取标签元素,然后对应其onclick
事件
//通过获取元素添加
事件
//使用pageinit 事件来设置代码脚本在DOM元素加载完成后开始执行
$(document).on("pagecreate","#pageone",function(){
// jQuery 事件...
//点击事件
$("p").on("tap",function(){
$(this).hide();
//长按事件 点击不放(长按) 事件在点击并不放(大约
② 第二个按钮其test函数和上面。
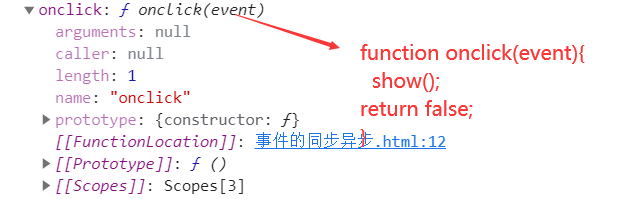
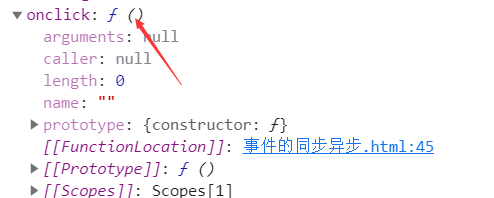
③ 第三种方式: btn是拿到的这个按钮,也就是dom对象。这种写法是往对象身上添加一个方法,那这里一样的道理用自己写的onclick函数替换了dom对象上原本的那个属性
④dom2级
在Vue中调用document.addEventListener添加
事件回调函数,在回调函数中调用this对象时,通过调试发现,this指向的是之前调用document.addEventListener的Vue对象或者Vue组件示例代码如下:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Title</title>
同步和异步是两种不同的执行方式。在同步执行中,一个操作会阻塞当前线程,直到该操作完成并返回结果,才能继续执行下一步操作。而在异步执行中,当一个操作开始执行后,当前线程不会被阻塞,而是可以继续执行后续的操作,待该操作完成后再返回结果。
阻塞和非阻塞是与同步、异步相关的概念。阻塞式操作会一直等待操作完成并返回结果,而非阻塞式操作不会等待操作完成,而是立即返回一个状态或者空结果。在同步阻塞模式下,程序需要等待 I/O 操作完成后才能继续执行下一步操作,而在异步非阻塞模式下,程序可以同时处理多个 I/O 操作,提高了程序的并发性能。
总的来说,同步异步是关注点在调用方式上,阻塞非阻塞则是关注点在操作的执行方式上。