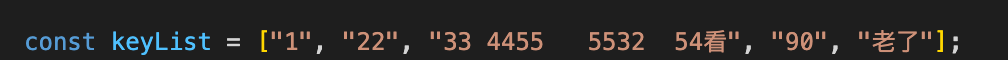
const list = ["1", "22", "33 4455 5532 54看", "90", "老了"];
const valueList = list.join("\n");
<Form.Item
label="textarea回显"
name="valueList"
initialValue={valueList}
rules={[
required: true,
message: '请输入',
<TextArea
placeholder="请输入"
allowClear
rows={4}
</Form.Item>
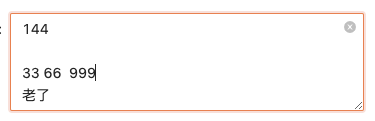
textarea多行文本 换行保存的时候,其实保存的是‘\n’,直接再读取的textarea多行文本里是没有问题的
但是要放在页面上展示,‘\n’不会换行,所以在多行文本框保存的时候,要先进行转换,'\n’转换成‘<br/>’标签,这样可以直接读取成换行展示,例如:
this.InfoList[5].valueText=this.InfoList[5].valueText.rep...
$(document).ready(function(){
$("#upload").click(function(){
$("#caaaa").find("textarea").each(function(index, element) {
var textareaValue='';
如图所示,将textarea的中的值取出,并将每一行键值对解析(前三行是制表符、后三行是逗号)
写值情况就不多说了,/n表示换行,想在哪里换行直接加\n
下面是取出,并获取每一行键值的相关JS部分:
// 取得textarea中的所有文本值
var val = $("#textareaId").val();
// 拆分出每一行
var arr = val.split("\n");
<div class="formControls col-sm-6">
<textarea rows="6" cols="130" onkeydown="enter('cOthersResponsible')" id="cOthersResponsible" maxlength="160" style="font-size:1em" placeholder="请输入企业负责人姓名及履历,字数不超过160字"></textarea>
<!-- <spa.
TextArea的换行符处理
TextArea文本转换为Html:写入数据库时使用
js获取了textArea的文本内容之后,器内容含有换行,空格,制表符之类的字符,但是js字符串不支持换行,否...
1、使用split()方法,可以将给定字符串str拆分为字符串数组,语法“str.split(separator)”,separator指定分割的地方;
2、使用Array.from()方法,字符串的每个字母都转换为新数组实例的元素。
方法1:使用split()方法
split()方法用于将给定字符串拆分为字符串数组,该方法是使用参数中提供的指定分隔符将其分隔为子字符串。
str.split(separator, limit)
separator 可选。字符串或正则表达式,从
为什么会出现这个问题呢?是因为我在做自己个人网站的留言板时,我想预设好textarea的值,像这样,让用户输入的时候直接另起一行!
不墨墨唧唧了,直接告诉你们,下面两种方法是没有用的。
1.企图在html里面加上&lt;br /&gt;
&lt;textarea cols="15" rows="8" id="Txt"&gt;To
var arr = ['aa','fdsfs','cbxfd','bb','saf','vcx'];
var divId = document.getElementById("divId");
var str='';
for(var i=0;i<arr.length;i++){
str+=arr[i];
if(arr[i+1]=="aa:" || arr[i+1]==...