本文介绍的是使用 GitHub Pages + Hexo 博客框架 + Melody 主题搭建个人博客,由于是第一次写博客如果文章中有什么不足请多见谅。
-
免费方便,不需要自己购买服务器之类
-
静态文件访问速度也比较快
Hexo 是一个快速、简洁且高效的博客框架,支持 Markdown,一键部署只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站,有丰富的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
Hexo 官网
Hexo GitHub
本文的环境为:
-
Windows 10
-
node.js # version v10.7.0
-
git # version 2.16.1
请确保已经安装了 node 和 git 并了解其相关的基础知识,以及拥有自己的 GitHub 账号。
注意:很多命令既可以使用 windows 的
cmd
命令行来完成,也可以使用刚才安装好的
Git Bash
来完成,但是部分命令会有一些问题,建议大家全部使用
Git Bash
来执行命令。
使用
npm
安装时会发现特别的慢,所以我们可以使用淘宝的
cnpm
来替代
npm
命令。
桌面右键打开
Git Bash
输入以下命令:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后会有提示,然后我们开始使用 cnpm 来安装 hexo
继续输入以下命令:
$ cnpm install -g hexo-cli
新建一个文件夹(名字可以随便取),比如我的是 D:\blog,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
进到你新建的文件夹下
$ cd /d/blog
$ hexo init
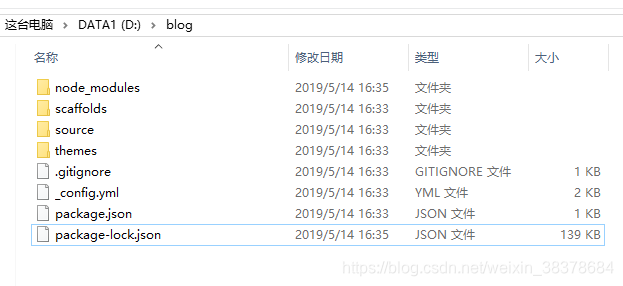
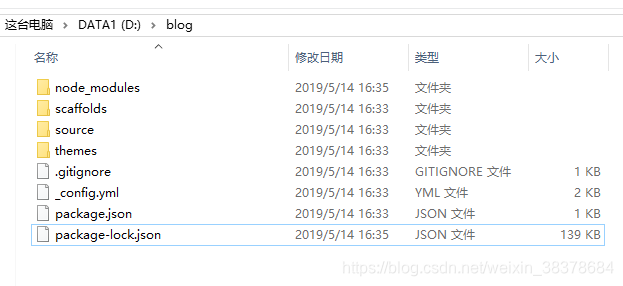
hexo 会下载一些文件在这个目录,如下图:

全局配置文件,网站的很多信息都在这里配置,诸如网站名称,副标题,描述,作者,语言,主题,部署等等参数。这个文件下面会做较为详细的介绍。
scaffolds 是“脚手架、骨架”的意思,当你新建一篇文章(hexo new ‘title’)的时候,hexo 是根据这个目录下的文件进行构建的。基本不用关心。
这个目录很重要,新建的文章都是在保存在这个目录下的.
_posts 目录下是一个个 markdown 文件。你应该可以看到一个 hello-world.md 的文件,文章就在这个文件中编辑。
_posts 目录下的 md 文件,会被编译成 html 文件,放到 public (此文件现在应该没有,因为你还没有编译过)文件夹下。
网站主题目录,hexo 有非常好的主题拓展,支持的主题也很丰富。该目录下,每一个子目录就是一个主题
更多目录介绍请点击这里
接着输入以下命令:
$ hexo g
$ hexo s
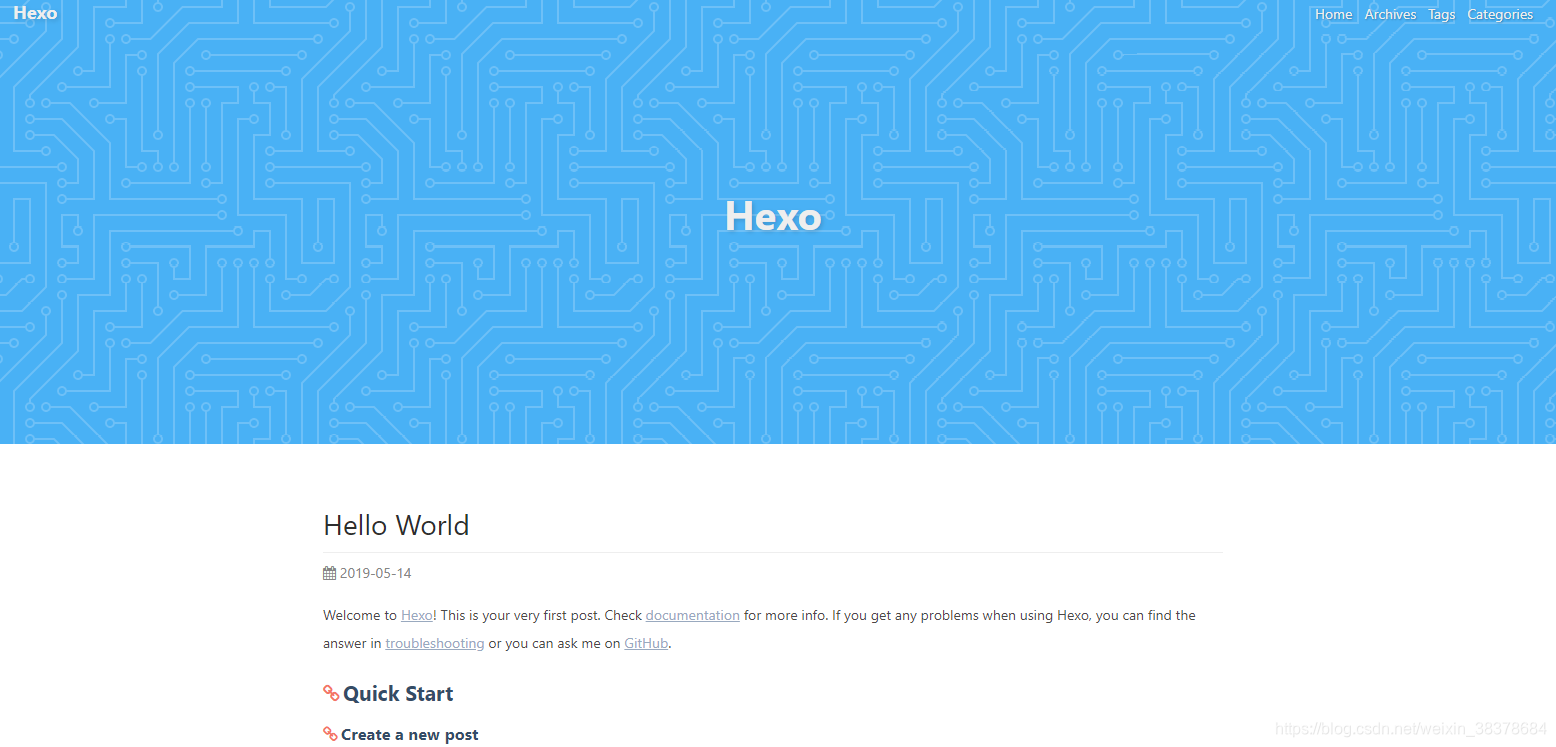
然后我们打开浏览器,输入 http://localhost:4000/ ,会惊奇的发现已经完成了! Hexo 自带的主题模板确实比较丑,后面会告诉大家如何更换主题。
默认主题很丑,我想大家应该喜欢比较漂亮的主题,所以我们先修改主题。可以去官方主题选择自己喜欢的。
我的博客使用的主题是: hexo-theme-melody, hexo-theme-melody 的 官方文档
注意:所有的主题都放在 themes 目录下
首先下载 hexo-theme-melody 主题:
$ git clone https://github.com/Molunerfinn/hexo-theme-melody.git themes/melody
$ npm install hexo-renderer-jade hexo-renderer-stylus
下载后的主题目录:

接着修改 hexo 根目录下的 _config.yml 中的 theme: landscape 改为 theme: melody 然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
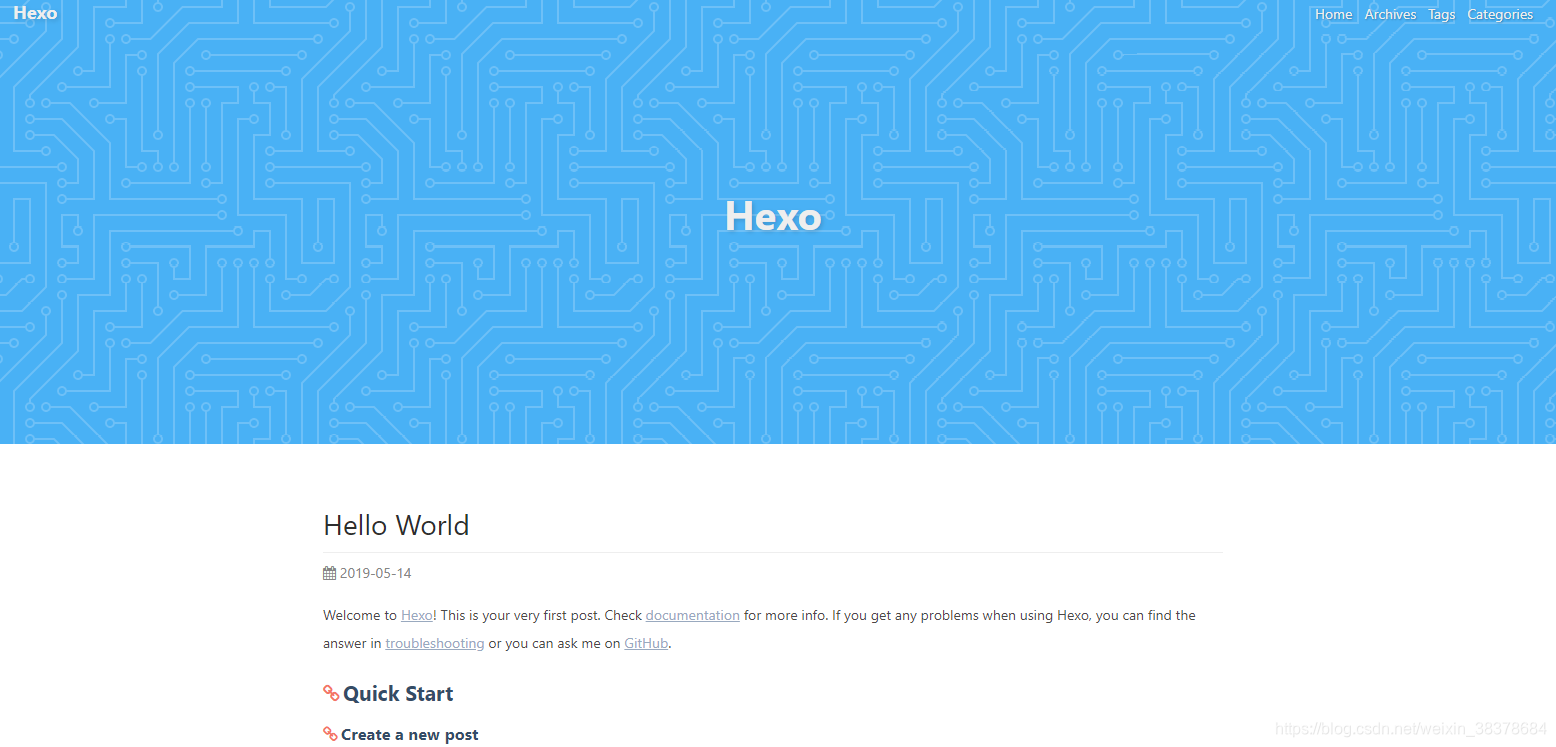
更换完后的效果:

是不是比自带的主题好看很多!
新建一个仓库名称必须为 你github的用户名.github.io ,比如,如果你的 github 用户名称是 demo ,那么就新建一个名为 demo.github.io 的仓库(必须是自己的用户名,其他名称是无效的),博客搭建完成以后你的访问地址就是 https://demo.github.io ,是不是很方便。
注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
- 仓库名字必须是:
username.github.io,其中username是你的用户名; - 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟。
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
用git bash执行如下命令:
$ cd ~/. ssh
如果提示:No such file or directory 说明你是第一次使用git。
$ ssh-keygen -t rsa -C "邮箱地址"
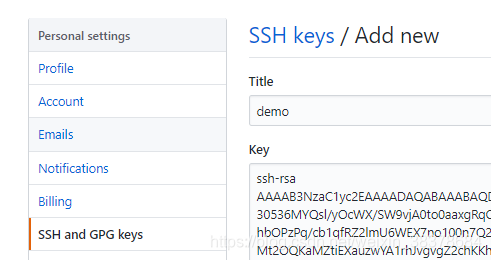
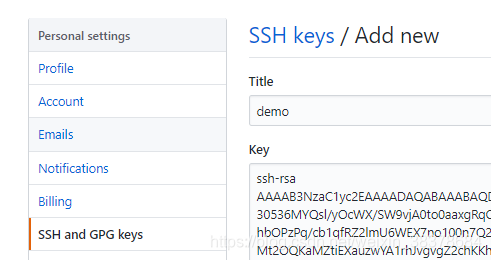
一直回车,最终会生成一个文件在用户目录下,打开用户目录,找到 .ssh\id_rsa.pub 文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到key那里,title随便填,保存。
此时还需要配置:
$ git config --global user.name "wmouren"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
如果以上都配置好了,上传就很容易了,一句 hexo d就可以搞定。
首先确定 ssh key配置好。
然后是 _config.yml 中的 deploy 的部分,打开 hexo 根目录下的 _config.yml 文件,找到 deploy属性:
deploy:
type: git
repository: git@github.com:wmouren/wmouren.github.io.git
branch: master
配置完成后还需要安装一个插件:
$ cnpm install hexo-deployer-git --save
更多部署方式请参考官方文档 Deployment | Hexo
到了最后一步,进入 hexo 根目录打开你的 git bash,输入hexo d就会将代码全部提交,没有改动的不会,hexo 会把所有 md 文件都转换成 html 生成到 public 文件夹中:
$ hexo d
hexo 就会把生成的静态页上传到 github 上,上传完需要过一段时间,大概 10-30 分钟,才可以访问得到自己的网址。
常见命令,以下命令需要在 hexo 的根目录下才有效。
hexo new "postName"
hexo new page "pageName"
hexo generate
hexo server
hexo deploy
hexo help
hexo version
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
可以访问我的git博客来查看效果:https://wmouren.github.io
这个只是拿来写文章练习的demo,因为我已经有一个自己的博客了! 所以这篇文章仅供入门学习,因为这篇文章好多内容参考别的大佬的博客,以下链接就是写文章过程中参考的。
前言 本文介绍的是使用 GitHub Pages + Hexo 博客框架 + Melody 主题搭建个人博客,由于是第一次写博客如果文章中有什么不足请多见谅。使用 GitHub Pages 当服务的好处免费方便,不需要自己购买服务器之类静态文件访问速度也比较快Hexo 简介 Hexo 是一个快速、简洁且高效的博客框架,支持 Markdown,一键部署只需一条指令即可部署到 G...
上一章主要记录和说明Hexo的基础搭建和使用技巧. 本章, 我们主要记录下Hexo博客中关于主题的使用.
主题的选用后, 其实就是大量的配置. 以及第三方的集成, 是一件苦工, 但不难. 但是实在过于繁杂, 正好将信息记录于此.
主题选型
看了下推荐, 主要选择还是NexT和Melody. 当前大多数Hexo博客为NexT主题, 或NexT主题的变种. Melody是新开发的小清新主题. ...
之前????️2篇关于Hexo博客搭建的文章. 有人给我留言要我使用的配置文件.
我们今天就简单聊聊这个配置文件. 其实, 在前篇Hexo博客搭建之主题构建(melody), 以及作者官方文档内以及有着比较详尽的说明, 本篇作为补充, 简单说明下需要注意的配置.
对于之前的部署和安装不太了解的, 可以看下前篇.
操作系统: Mac OS
NodeJS & NPM
Arduino Project Handbook 25 Practical Projects to Get You Started 英文无水印pdf
pdf所有页面使用FoxitReader和PDF-XChangeViewer测试都可以打开
本资源转载自网络,如有侵权,请联系上传者或csdn删除
本资源转载自网络,如有侵权,请联系上传者或csdn删除
permalink: https://www.itrhx.com/2018/08/27/A04-Hexo-blog-topic-personalization/
以下为原文的摘要:
本文将讲述一些博客主题的美化、实用功能的添加,本文以作者 luuman 的 spfk 主题和作者 xaoxuu 的 Material X 主题为例,文章会不定时进行更新。文章涉及有关参考资料、教程、链...
此篇文章介绍的是基础的hexo+github搭建个人博客的方法,包括搭建之前的准备工作和搭建的步骤过程,当最后达到了预期效果,并且想深入研究其他功能时,可以参考hexo+github创建个人博客–深入篇,里面介绍了关于博客的主题,图床,评论,统计等功能的配置和实现。
工具介绍1.hexo介绍
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown解析文章,在几秒内,
个人博客搭建 Github+Hexo, 主题: Butterfly/Next/Melody1.前言&准备工作1.1 前言1.2 准备工作2. 搭建github博客新建名为 “用户名.github.io”的仓库3. 配置SSH
1.前言&准备工作
1.1 前言
没有技术波的程序员不是好产品经理。虽然话是这么说,但我认为个人博客的使用者不应该局限于职业,每个人都会需要一个空间来记录生活...
新博客地址更换为next主题进入hexo站点文件夹cd your-hexo-site
clone Next代码并存放到 themes/next 目录下git clone https://github.com/iissnan/hexo-theme-next themes/next
在站点 _config.yml 中修改:theme: next
Next 主题拥有”题中题”,可以在主题的 _config