GitHub2万星,两款机器学习画图工具,让你从入门到可视化大师
新智元的同事身边有很多做机器学习的同学,他们有个共通点就是:撸代码时候挺爽的,一旦要将过程和结果可视化的时候,就有点犯怵。
但无论是涉及到写论文,还是做演示,或者参加顶会,可视化显然是一个绕不过去的坎儿。今天我们就为大家介绍两款可视化工具。
这两款工具各有优劣,可以满足不同场景的需求。
轻量级PPT模板,即插即用快到飞起
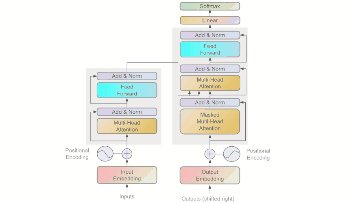
这个GitHub的项目由一个叫做 dair.ai 的社区创建和维护,主要是提供了一些机器学习常用到的图形元素。当你需要写论文、做演讲、可视化的时候,就可以拿来用。

这套模板可以说非常的用心了,常用到的图形元素都有,甚至还提供了黑白两套配色。并且鼓励大家随意使用,不需要任何授权。

不过这只是一个ppt模板。所以,当你进行可视化的时候,你需要手动将里面的元素一个一个的替换成自己的数据。
有多少智能,就有多少人工,这话一点儿不假。
当然,相比PPT来说,我还是更喜欢用流程图软件或者Sketch来进行可视化,毕竟ppt的学习成本太高了。

直到我发现了manim!
如果你看了下面manim做的效果,绝对跟我一样,再也不想用ppt了!
告别重复性纯体力劳动,manim自动生成惊艳的动画效果!
你可能会说,ppt就拖拖拽拽就够了,这个还得写代码,当然,你的网络结构简单,也没有什么动态需求的话,ppt是可以满足。但如果你想做出令人惊艳的效果,manim就是你的最佳选择了。

manim:一个神奇的数学动画引擎
manim 是一个解释性数学动画引擎。它由格兰特 · 桑德森撰写,并通过他的 YouTube 频道3Blue1Brown 流行开来。这里捎带安利一波3Blue1Brown视频课程,他制作的人工智能和数据科学课程不仅通俗易懂,还配了大量精美的解释动画,而所有动画,竟然都是Python代码生成的!

你可能有些疑虑,这么精美的动画,得写个几万行代码吧?错,创建一个解释动画从未如此简单。来,创建个「Hello World」!


3Blue1Brown火了之后,大家都很好奇,课程我听懂了,但我想知道你的动画怎么做的。好吧,我开源自己的制作工具,manim!

整个项目不到17M,却收获了2万多星!如何使用manim制作自己想要的数学动画呢?
你可以参考这个开源项目,作者精心制作了一系列教程。

按主题分类的视频教程:

看完这个可能还是云里雾里,好像懂了但又无从下手,一个国内开发小哥看完之后,又对教程进行了细化。

具体到了,点、线、面怎么定义,每个都有详细的代码示例。比如圆,配置一个字典就行,实现了高度的定制化,一次配置,随处复用!

当然要做出一个完整的效果还需要熟悉manim的构建流程,不过只要有耐心,一定可以的。
最后附上一个manim做的动画,有没有勾起你的撸码欲望呢?

参考链接:
https:// github.com/Elteoremadeb eethoven/AnimationsWithManim
https:// github.com/cai-hust/man im-tutorial-CN
https:// github.com/3b1b/manim
来源|新智元


