木辛老师的编程课堂:Python和Qt之页面布局实战篇(一)
通过前几节课的学习,我们已经基本上掌握了使用Qt Designer完成简单的布局管理。通过这些知识的学习,我们算是对PyQt进行了初步的了解,也算是入门了!
但是仅仅掌握这些知识还是远远不够的;
高深的程序技能是通过不断的练习,反复的试错才能掌握的一门简单,但是高深的武功。所以,今天我们就专门讲一节实战课程,总结一下有关Qt Designer的一些知识。
请点击右上角“关注”按钮关注我们哟:跟着木辛老师学习Python编程知识,变身快乐的编程达人吧~
让我们通过实战,来进一步巩固学过的知识吧。
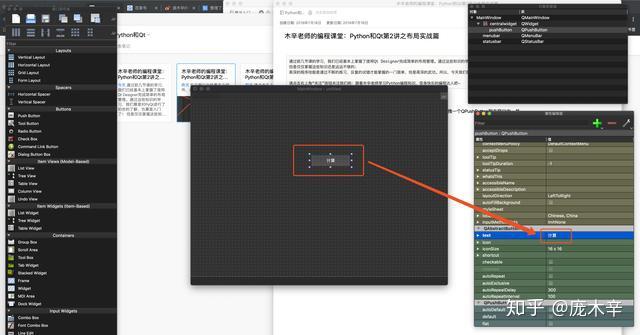
打开Qt Designer,新建一个主窗口(Main Window),然后从左侧的Buttons栏拖拽一个QPushButton到主窗口中,并将按钮的显示标签修改为“计算”

修改按钮显示文本的方法有两个
- 双击按钮控件,当按钮变为可输入状态的时候,既可以修改显示文本内容了
- 如上图所示,我们通过属性选择窗口,找到“text”,将其值改为“计算”文案即可
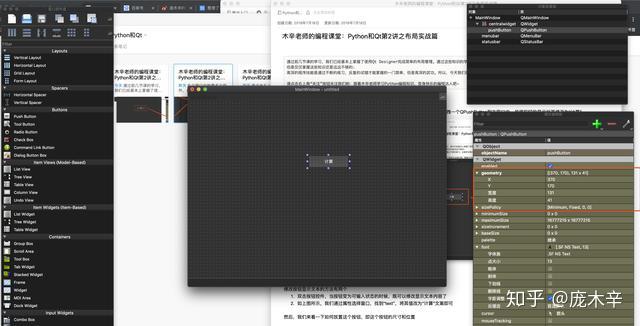
然后,我们来看一下如何放置这个按钮,即这个按钮的尺寸和位置

我们通过属性编辑窗口中的“geometry”的字段,依次修改对应的值
- X:当前选中控件左上角距离主窗口左侧为370px
- Y:当前选中控件上侧距离主窗口上边沿为170px
- 宽度:即是当前选中控件的宽度,为131px
- 高度:即是当前选中控件的高度,为41px
咱们再来看一下转换成Python代码后的样子
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(370, 170, 131, 41))
self.pushButton.setObjectName("pushButton")
