相关文章推荐
|
|
任性的火车 · wpf mvvm prism - CSDN文库· 7 月前 · |
|
|
奔放的水煮肉 · Link Error with Qt ...· 1 年前 · |
|
|
飞奔的大脸猫 · Android ...· 1 年前 · |
Code
›
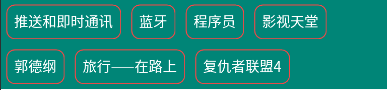
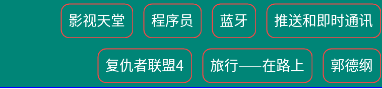
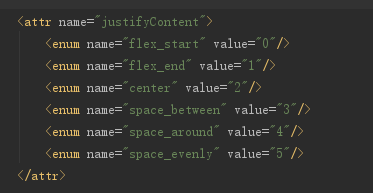
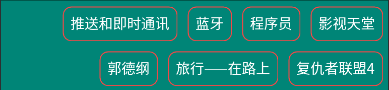
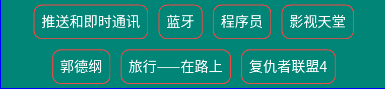
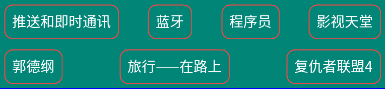
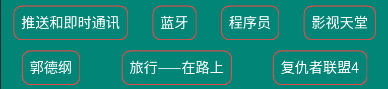
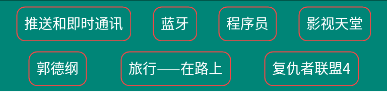
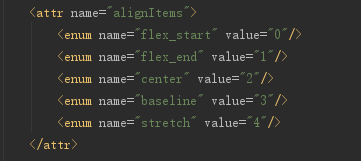
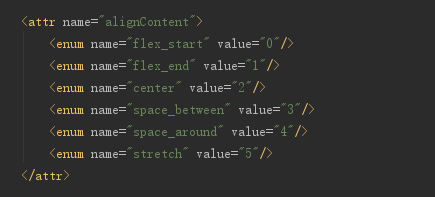
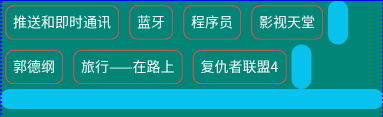
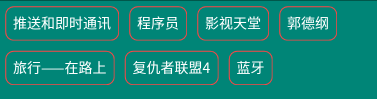
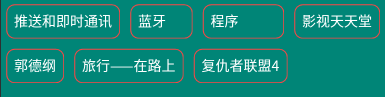
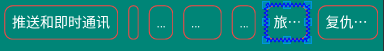
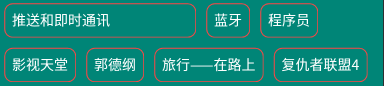
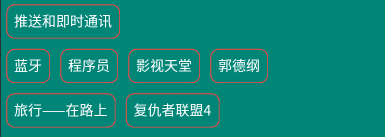
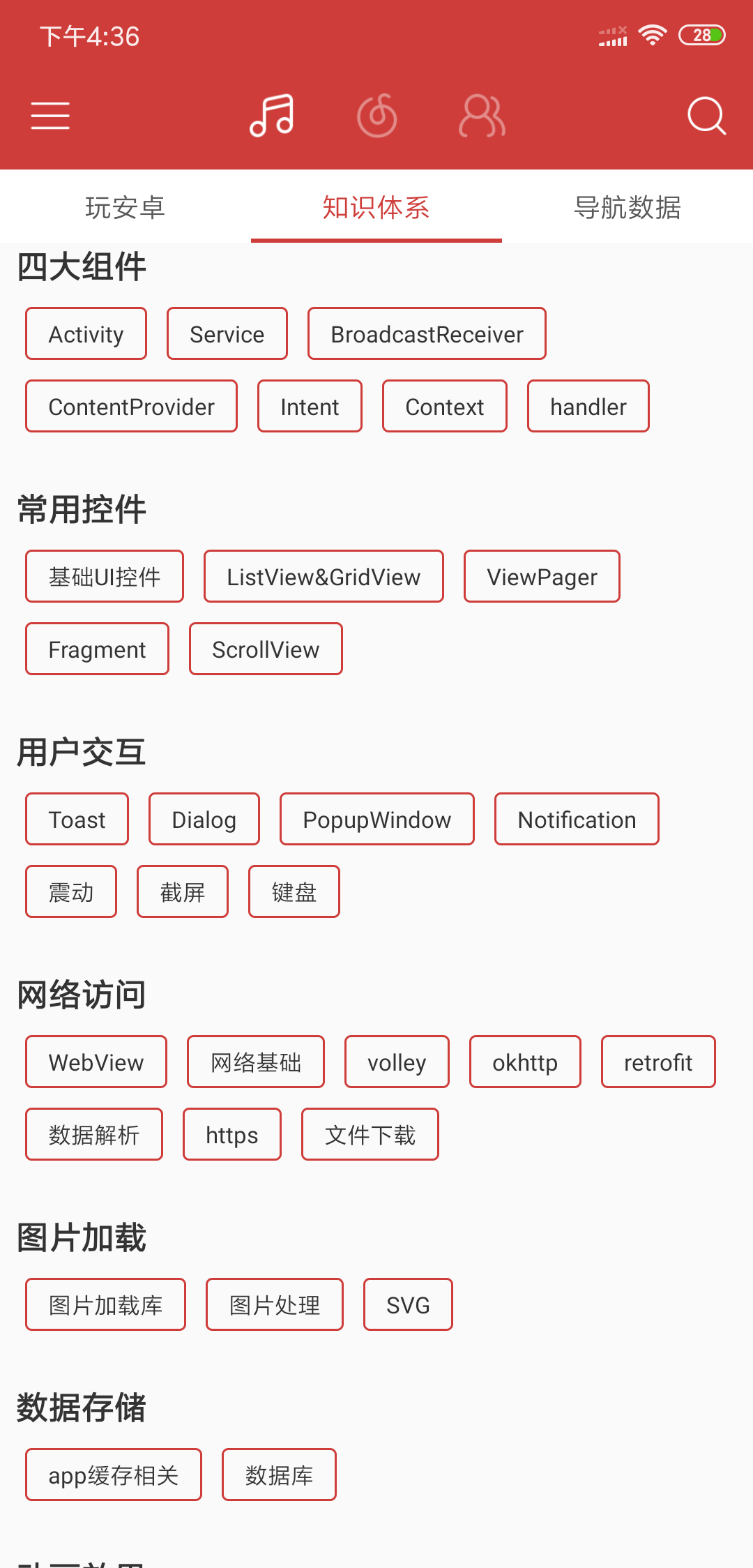
流式布局标准实现:FlexboxLayout使用指南
| android开发 android布局 flexbox flexboxlayout |
| https://blog.csdn.net/weixin_39397471/article/details/90212231 |
|
|
光明磊落的稀饭
1 年前 |
推荐文章
|
|
任性的火车 · wpf mvvm prism - CSDN文库 7 月前 |







































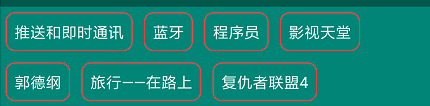
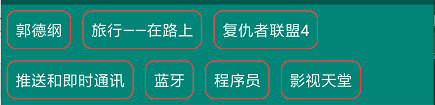
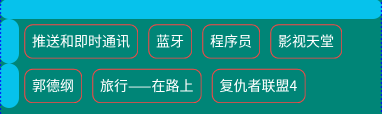
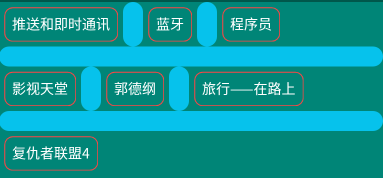
 这样的流失布局,如果在项目中碰到,貌似只能自定义View,或者寻求别人写好的库了。 但有了FlexboxLayout之后可以完美解决。
这样的流失布局,如果在项目中碰到,貌似只能自定义View,或者寻求别人写好的库了。 但有了FlexboxLayout之后可以完美解决。