详解
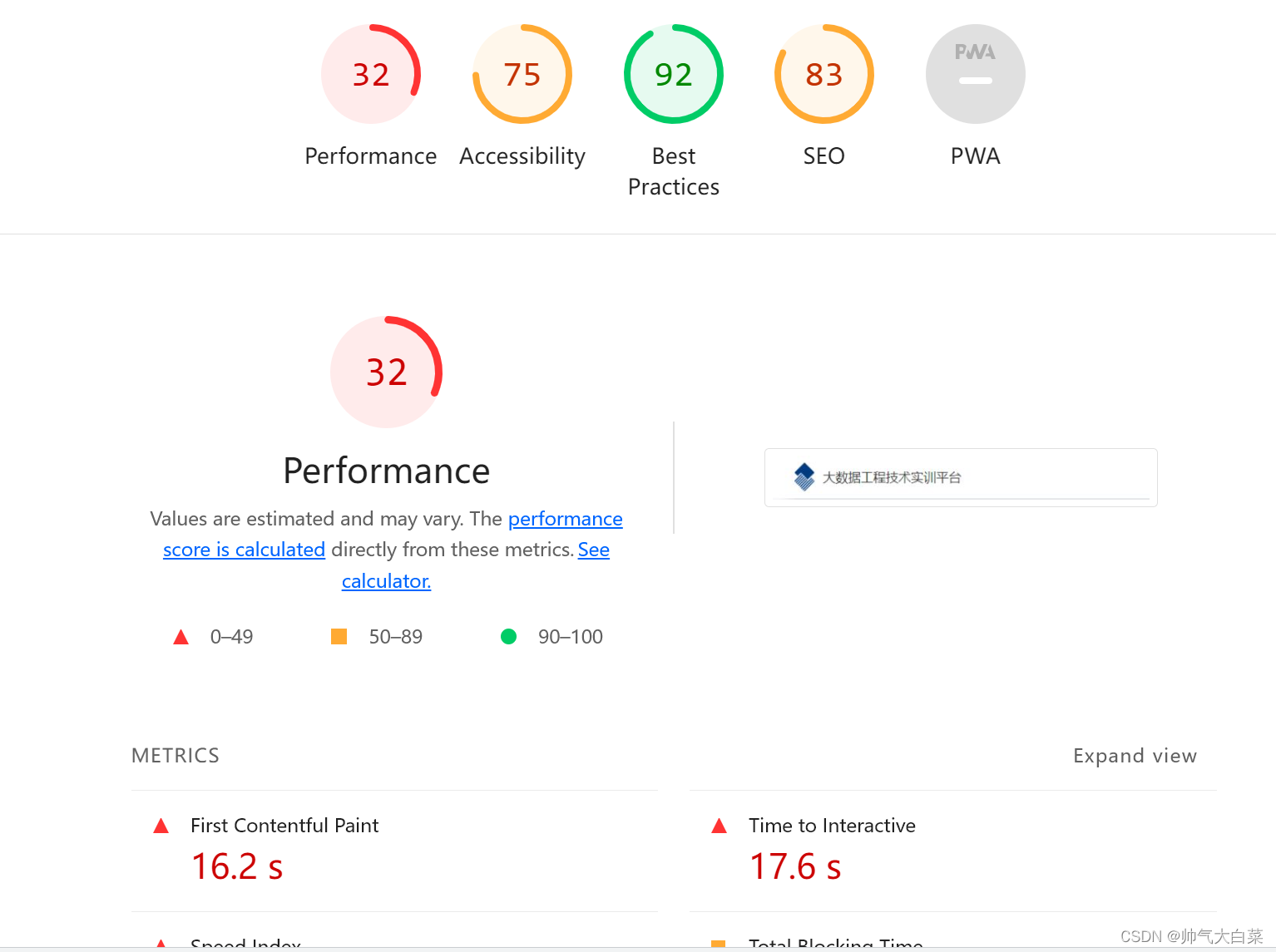
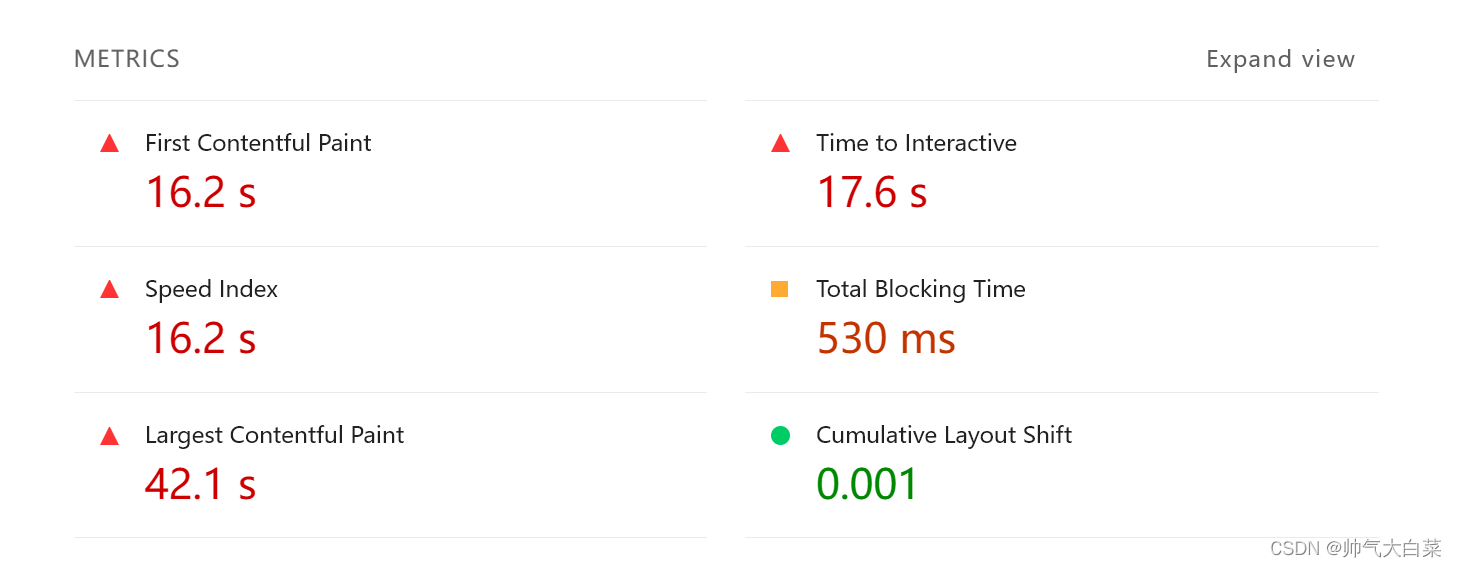
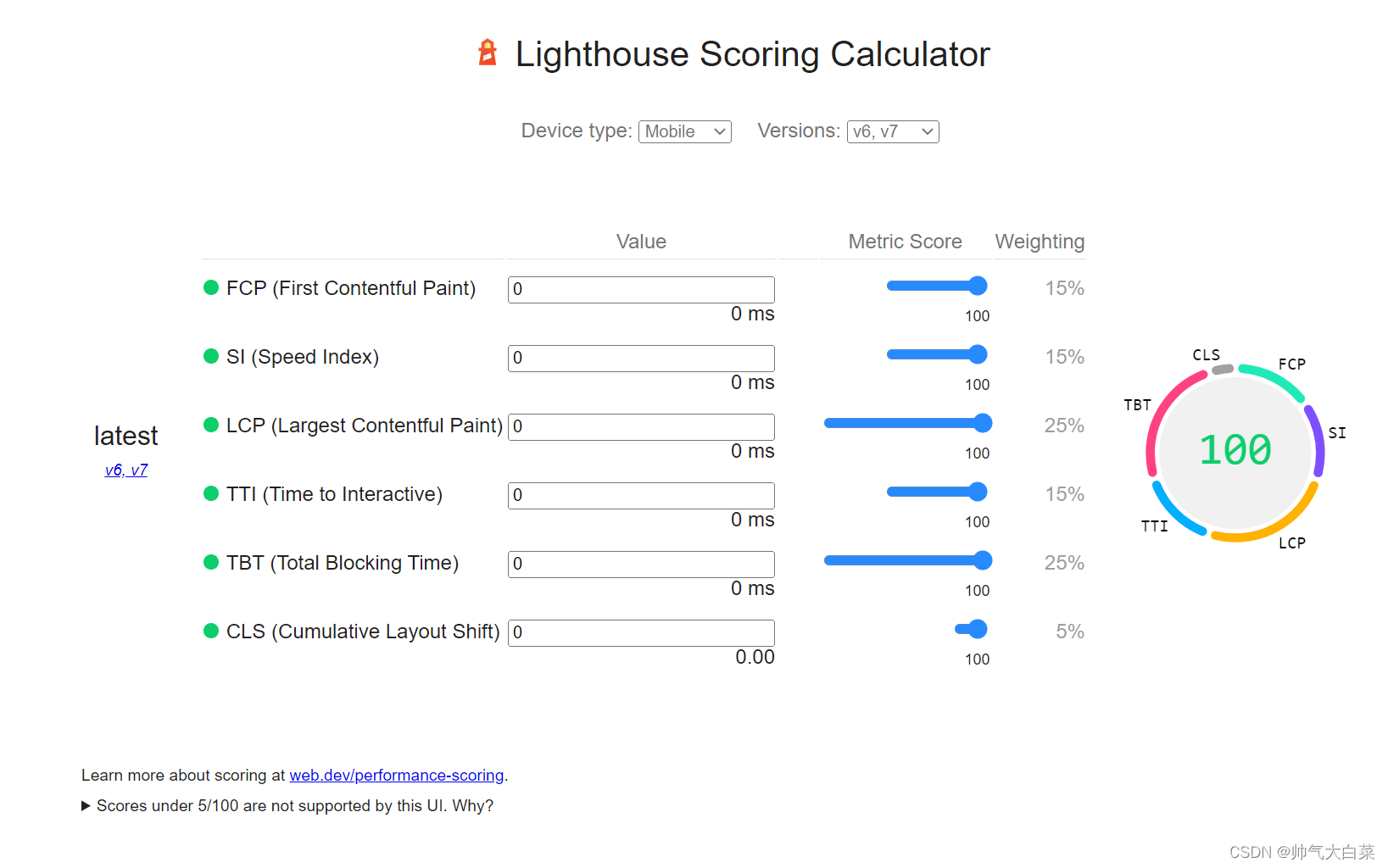
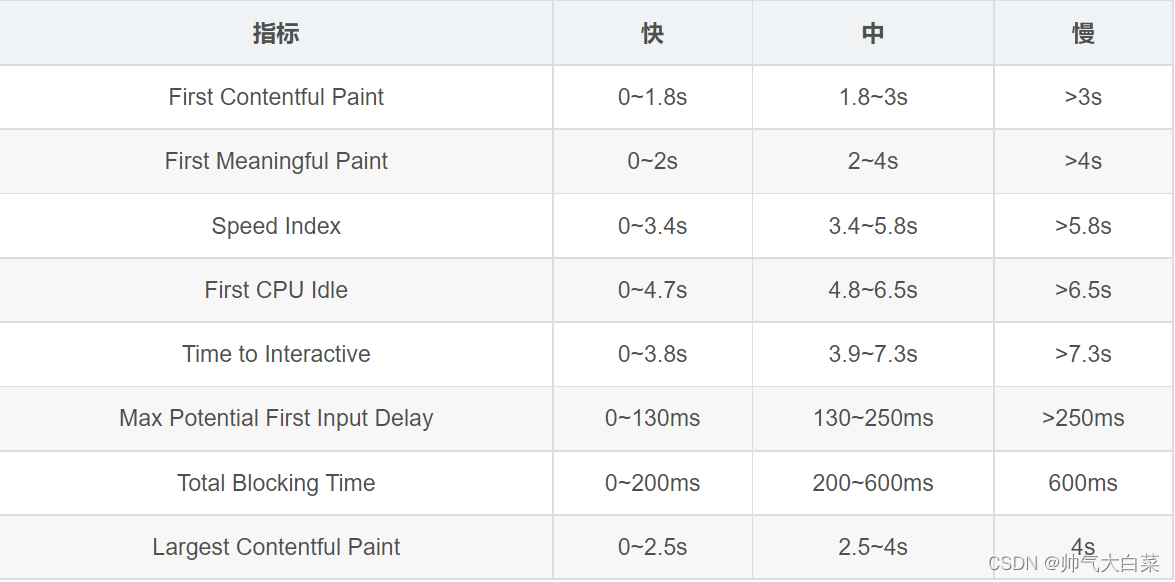
首次内容绘制(First Contentful Paint,FCP)。即浏览器首次将任意内容(如文字、图像、canvas 等)绘制到屏幕上的时间点。
最大的内容绘制(Largest Contentful Paint,LCP)加载页面中元素到屏幕上的最长时间点。
可交互时间(Time to Interactive,TTI。指的是所有的页面内容都已经成功加载,且能够快速地对用户的操作做出反应的时间点。
速度指标(Speed Index,SI)。衡量了首屏可见内容绘制在屏幕上的速度。在首次加载页面的过程中尽量展现更多的内容,往往能给用户带来更好的体验,所以速度指标的值约小越好。
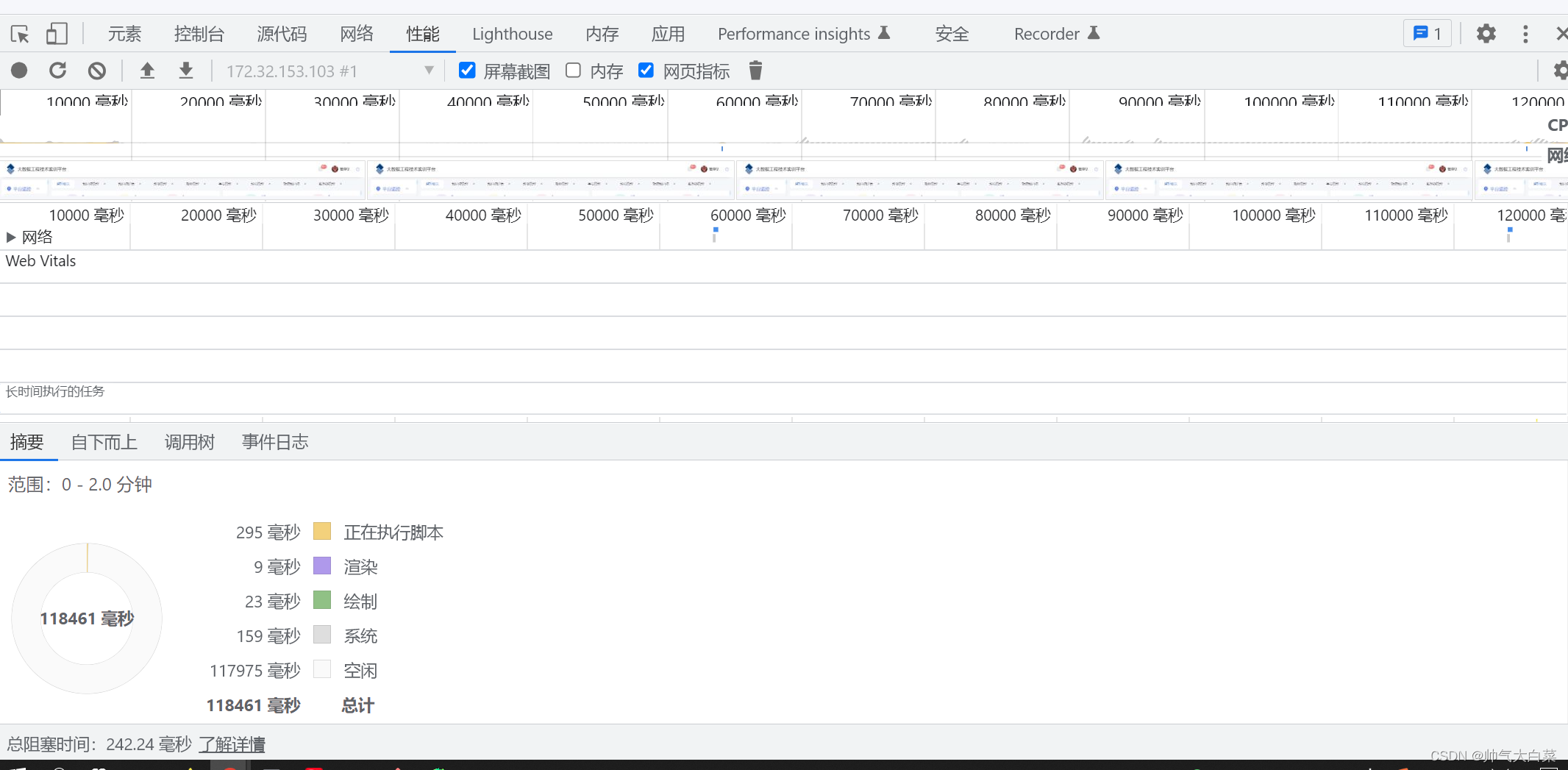
总阻塞时间(Total Blocking Time,TBT)表示此次分析过程中遇到的阻塞时间
累积布局偏移(Cumulative Layout Shift,CLS)是指一个页面的布局在加载时的偏移程度。布局转移的发生是因为浏览器倾向于异步加载页面元素。更重要的是,你的页面上可能存在最初尺寸未知的媒体元素。这种组合意味着浏览器在完成加载之前不知道各个元素会占用多少空间。因此,布局会发生剧烈变化。CLS的有趣之处在于它可以用各种工具进行客观的测量,但它也是以用户为中心的,因为每个用户的设备都会影响你的网站布局的变化。虽然你不能控制这一方面,但你肯定可以采取预防措施,使其影响尽可能小。