TiddlyWiki简易指南
TiddlyWiki简易指南
最后更新于:2023-7-7
此文件所在的Github仓库以及更新: tiddly-gittly/TiddlyWiki-Easy-Guide-And-TiddlyMemo-Edition
这是一篇用实践讲出的一条路径答案。
一篇以【活用条目建构笔记】为主的想法,主张最少知识和轻量配置。
如果按照路径读通整篇可以省下不少力气的避坑指南。
这里有最简单的使用方法和入门经验,还有笔记需要的常用插件以及介绍,基本的wikiText语法,基础界面的认知和使用,目前常用的笔记方法论,教你如何自主学习解决有关TiddlyWiki的相关需求与问题,快速开始构建太微的使用环境,另外基本你想的到的问题都可以在这里找到。
前言
TiddlyWiki比普通的笔记软件拥有更加强大的灵活性(这种灵活性是需要知识来支撑)。TiddlyWiki就像《果宝特攻》里面的机甲,所有的功能(包括更改外观)都可以通过安装、卸载配置模块(插件)实现。TiddlyWiki同时也是文档与软件一体化工具。普通软件修改外观等于几乎打碎整个UI重做。在TiddlyWiki中最简的使用方式是仅在桌面端通过edge打开 TiddlyStow 页面,选一个TiddlyWiki模板就可以使用记录笔记或日志,数据会保存在本地。
对我来说,我喜欢主动性加各种对条目的整理与使用方式、思考、组织和检索方式。太微不适合收集信息,它只适合你去手动整理自己得到的信息,然后把它转换为自己的知识。这是一个非常重要的过程。而我喜欢这个过程。因为太微正如数学题未得出答案之前有很多可能性,我需要的是其中的一个确定的答案。在大家的共同努力下,花费了许多时间和精力制作了这篇线性指南,旨在以内容为中心、书写文本与显示文本的美观容易阅读、简化原本需要几个月的学习时间成本、授之以渔的自主学习策略(除非你用的到,否则不要轻易的增加需求)。
我们都知道信息和知识是完全不同的。信息只是在神经元之间流转了一遍,然后就存到浅层记忆区了,如果后面不反复刺激的话,甚至还会被自动修剪掉。然而知识是神经元的连接塑性。而知识的学习需要的是主动性,主动的获取某些知识,并不断加强对它的训练。就像学骑自行车一样,一旦掌握某项知识,可能一辈子都忘不掉。太微的【条目】正是提供了这一种对知识整理整合的载体。每一个条目都可以看做一个知识卡片,可以容纳非常丰富的信息,并且他们可以互相属于、链接。你可以在这些互相管理的“知识卡片”中发现知识。同样在不断整理它们的时候,你也会在这个过程不断思考逐渐进步。
有人说TiddlyWiki真的太难了,是的,因为它的功能比一般笔记软件更丰富但功能使用上比一般软件复杂,比程序设计语言简单。要是说没有简单使用的方式,这个观点持保留意见。比如markdown有的功能TiddlyWiki的WIkiText都有,MarkDown没有的功能WikiText也有。如果你感兴趣,这篇文章能够大概的让你了解并简单或进一步的使用TiddlyWiki。(这比之前要简单很多很多)
想看看比较惊艳的太微实例嘛?点击链接查看在线部署的太微:
https://
oeyoew.fun/
学习者的数字花园 — 记录我的学习与思考 (pimgeek.com)
https:// xememex.com/ethicsatwes /
https:// tiddlymemo.org/manual/z h-Hans
一、创建自己的知识库
很久很久以前,在一条河流里,生活着许多许多的小鱼儿(Tiddlers),它们快活地在故事河(Story River)里游来游去。这些小鱼儿每一个都有自己的名字(条目名),自己的种类(内容类型),它携带的信息组成了鱼儿美丽的身体与骨架,附加的字段构成了它美丽的鳞片。
(一)TiddlyWiki 简介
TiddlyWiki 是一个宝藏软件,但可惜的是有些人没有体会到这一点就放弃了。我们把互联网看作一个巨大的知识库,它由每个网页组成。使用TiddlyWiki进行信息组织,就是编辑一个一个的网页(条目),这些网页(条目)组成自己的知识库。
「太微」是我们对 TiddlyWiki 的中文称呼。它是一款独特的非线性笔记本,用于捕获、组织和分享复杂信息。可用它来建立个人知识库,或者任务管理。记录闪过你大脑的每一个想法,或者建立一个灵动的自适应式的网站。
本段引用来自TiddlyWiki xp作者keatonlao(github)的话
TiddlyWiki xp 链接: TiddlyWiki xp — A chance to experience TiddlyWiki very quickly
「太微」不适合【剪藏】一些信息,知识的学习是需要主动性的探索而被动的【剪藏】就像平静的水面泛起的水花转瞬即逝。不过,仍然有非常多成熟的软件可以完成【剪藏】。对于太微来说,我们需要自己的耐心去慢慢培育出一条条美丽的属于自己小鱼儿,让它们遨游在自己的故事河中,成为自己知识体系的一部分。
我们会使用TidGi(太记)作为本文的全部主线来为您介绍如何使用TiddlyWiki,您以后会见到各种各样的TiddlyWiki,比如:TiddlyMemo(墨屉)、TiddlyDesktop(TiddlyWiki官方的桌面启动器)、TiddlyWiki Xp(一个快速体验太微的「太微模版」)等等。这些都是不同愿景和功能的TiddlyWiki。其中TidGi(太记)是一个应用程序而非系统或框架,使用简单且功能丰富。
准备好了吗?那让我们开始吧!

(二)下载与安装
TiddlyWiki(太微)是一份存储在本地的HTML网页文档!同时也是以另一种文件夹存储的方式运行于NodeJS的Web程序。请下载TidGi,然后创建打开你的第一份Wiki。
TidGi下载链接: Releases · tiddly-gittly/TidGi-Desktop (github.com)

如图所示,太微的布局在大概被分成两个部分,左边是由条目组成的信息流称为故事河,右边为按钮(页面工具栏)和侧边栏组成的工具区域。
(三)太微的基本介绍
这部分的内容了解一下,有个印象就可以。
(1)概念:模板、文件、条目
1.1太微模板与条目模板
太微模板是指预制的太微,相对于空白太微而言根据作者的需求和想法包含了一些功能性的插件和美观性的主题布景以及为了满足插件之间依赖关系或者整体性设计而封装的具有明显功能性的太微
条目模板是指预制的具有特定布局和样式的模板条目。它通常是为了美化和简化输入内容或瞒住特定需要的一种特殊的条目,比如在xp中你可以通过引用条目模板瞬间美化当前的条目使其变得好看,在墨屉中,通过引用问答或者填空模板进行渐进式学习。
1.2太微中两种通用文件格式
Tid文件是太微中条目文件的文件类型,一般只有在Nodejs(文件夹形式)的太微中才可以看到。单文件中的太微是看不到的,因为存储在HTML文件中了。
JSON文件是太微中常见的数据存储格式文件,一般都是使用它保存太微中封装好的插件(未封装的插件用条目保存),TWPUB格式的书籍也会使用它存储数据。不过导出一个或多个笔记时,使用它也是不错的选择。其它的插件也会使用它存储导出的数据,比如TiddlyMap会使用JSON格式保存图文件。
1.3太微中条目的类型
条目会在故事河里显示,大致分为两种类型,普通条目和系统条目。
普通条目 ,包含:tile 条目标题、tag 标签、text 条目内容、type 内容类型、field 栏位
- tag 标签包括系统标签以及普通标签,其中系统标签被【太微】用来给条目提供特殊的行为。
- field 栏位包含field name 字段名、field value 字段值。条目字段:可以想象成一个个的空位,能够放置除了文本信息之外的内容,即自定义的拓展的小鱼内容。
系统条目 :如果Tiddlers的标题以特殊字符串开头,则将其归类为系统Tiddlers。系统条目大致有一下几种类型。插件、默认、模板、样式、配置等等。
- 插件(条目组):在内部,插件是一些条目被打包成可被安装、拷贝、禁用或删除的单一条目。插件中的个别条目呈现为影子条目。插件可以包含JavaScript模块、样式表和模板。插件也可以用于散布普通的文本、图片或其他内容。 (扩展内容:插件机制)
- 默认条目:或者说影子条目(ShadowTiddlers)是来自插件内加载的条目。默认条目可以被具有相同名称的普通条目复写,成为影子条目。如果随后删除了该条目,则将自动还原为原始的默认条目。来自插件内加载的条目本身不可删除不可修改。因此删除了影子条目就意味着删除了对默认条目复写。
- 模板条目:标题为,$:/templates/<用途-备注>
- 样式条目:标题为,$:/<name>/stylesheet/<name>。为条目添加样式表系统标签(系统标签:$:/tags/Stylesheet),在里面写的 CSS 就会自动应用到全局样式上,并覆盖别的 CSS ,详细说明访问太微中文教程:添加css样式。
- 配置条目:标题为,$:/config/<name>
- 调色板条目,标题为$:/palettes/<name>,需要添加$:/tags/Palette系统标签使其生效。
可选的知识: 字段到底是什么呢?——是什么组成了条目。
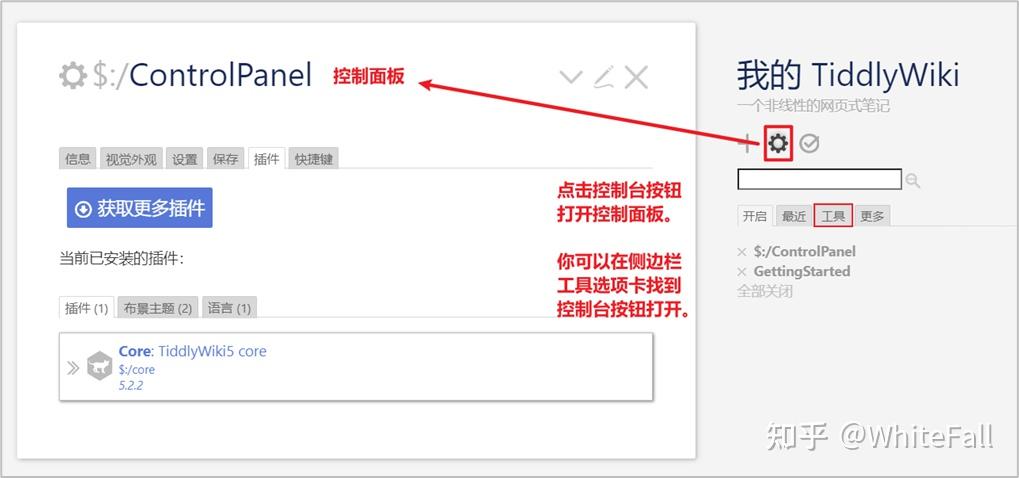
(2)太微的布局和控制面板
在TidGi中,你可以通过拖动侧边栏的左侧边缘的一个可拖动的边框,当鼠标移动到左侧边缘时会看到这个边框。拖动这个边框可以改变侧边栏的宽度,拖动到靠近窗口右侧边缘时就会自动收起侧边栏。
如果你使用空白版的太微,而你觉得空白版的太微页面的左右比例看起来太别扭,你可以通过以下步骤调整页面左右的比例。如图所示,点击开启控制台按钮。在控制面板->视觉外观->主题调整->侧边栏布局。侧边栏布局改为: 浮动故事固定侧边栏。

你可以打开视觉外观 - 主题调整 - 选项 - 设置【置顶标题】。使条目名称"黏着"于浏览器窗口的顶端。
这对修改编辑时非常有用,不然如果写的文章非常长的时候,你就要经常性的手动滚动到条目顶端的标题位置点击保存或者取消按钮。
主题是对页面工具栏、侧边栏、故事河等所有UI界面的整体布局。对新用户来说,主题是一个常用的功能,足够的稳定和简单的主题能够让用户放松,把更多的时间用在写作与内容的组织上。主题可以用来适应不同的使用/应用场景。
我们为你介绍这两款主题:Readonly(只读主题)、Centralised(居中主题)
- Readonly(只读主题)它隐藏了编辑和新建按钮,你可以应用在只希望别人查看或者网站不支持实时修改的地方。
- Centralised(居中主题),它使得故事河的整体的布局为居中显示。
在默认的【Vanilla】与【Snow White】布景主题中,你可以设置“固定侧边栏,浮动故事”缩小侧边栏的大小,以让故事所占的区域变大一些。而Sidebar Resizer插件则可以让你通过拖拽调整侧边栏的大小。

你可以在控制面板 - 视觉外观 -【工具栏】看到每一个图标的具体名称和作用。也可以设置它是否在对应的位置显示。工具栏有四个位置,分别是编辑工具栏、编辑器工具栏、页面工具栏、查看工具栏。

- 编辑工具栏在条目编辑状态下右上角,分别对应删除、取消和确定。
- 编辑器工具栏是在条目编辑状态下的文字加粗、标题格式等快捷按钮。
- 页面工具栏,就是上图中标注的。默认有三个按钮,分别是新建条目、控制台按钮、保存按钮。页面工具栏的下面是搜索框,搜索框的下面就是侧边栏。
- 侧边栏默认由开启、最近、工具、更多等选项卡组成。
- 查看工具栏对应条目显示状态下右上角的三个按钮所在的区域。分别是更多、编辑和关闭。你可以选择性的添加这些按钮。
设置网站图标:将图标导入后,命名为 $:/favicon.ico 覆盖原有文件。
安装好的插件,如果需要配置插件,一般是在 控制面板 - 插件 -相关的插件条目中的config或setting选项卡,或者在控制面板的 设置 - 插件名选项卡中配置插件。也有部分会放置在控制面板的视觉外观选项卡,工具栏组。

在控制面板的信息选项卡,你可以查看条目的总数,【一般条目数量】就是你写的笔记条目的数量,也称为标准或者普通条目。其它则是系统条目。在这里,你也可以设置TIddlyWiki的一般性信息,比如标题、副标题、、编辑者署名、默认打开的条目等信息。

在信息选项卡的高级组,你可以查看已加载的样式表、条目栏位、级联等信息。要注意的是现在不要太过于关注它们,仅需要了解即可,等到需要使用的时候在学习也不迟。
(3)太微的查看模式
- Classic:经典模式,打开条目是从上往下的动画,关闭是往左移动直到消失的动画关闭
- POP:弹出模式,pop打开条目是从大缩小的动画,关闭条目是继续缩小直到看不见,这两个他们都是多个条目同时在的,往下翻可以看到多个条目。
- Zoomin:缩放视图模式:这个模式只能看到一个条目,往下翻没有更多条目
详细链接:
https://
tw-cn.netlify.app/
#
查看模式

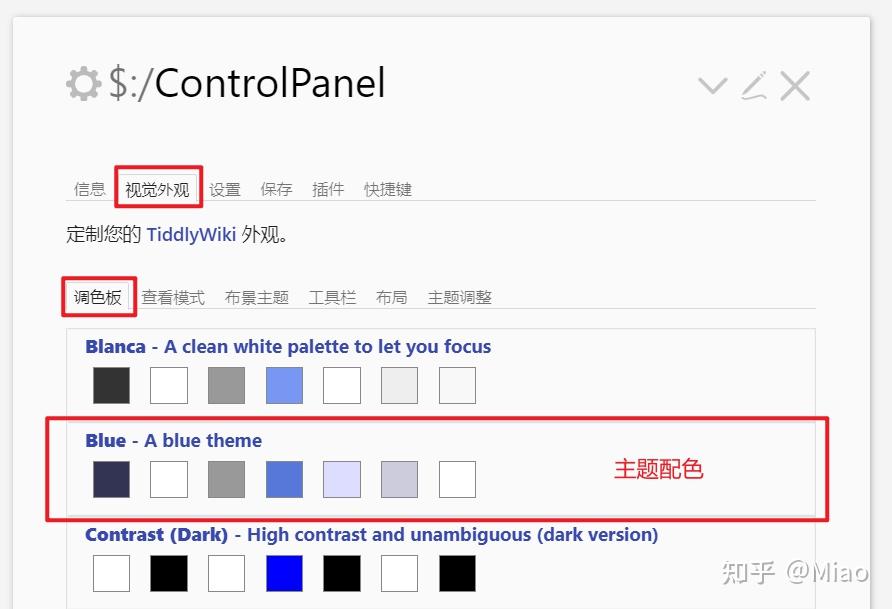
(4)配置新的主题配色
点击页面工具栏的小齿轮按钮(控制台)打开太微控制面板,在视觉外观选项卡 - 调色板组选择你喜欢的主题配色。最后点击页面工具栏的保存更改按钮保存你的太微。

可选的知识:调色板的主题配色是一个系统条目,条目名通常以$:/palettes/<name>命名,几乎所有太微可见部件的配色都可以通过创建或修改此类条目生效。
(5)中文插件库的安装使用
CPL:指TiddlyWiki的中文插件库。CPL主页: https:// tw-cpl.netlify.app/ ,CPL仓库:tiddly-gittly/TiddlyWiki-CPL 。
5.1如何安装CPL插件库?
打开链接: https:// tw-cpl.netlify.app/# Welcome ,打开欢迎页面,拖动【太微中文社区插件源(大陆加速版) 】链接到你的太微,点击导入即可。
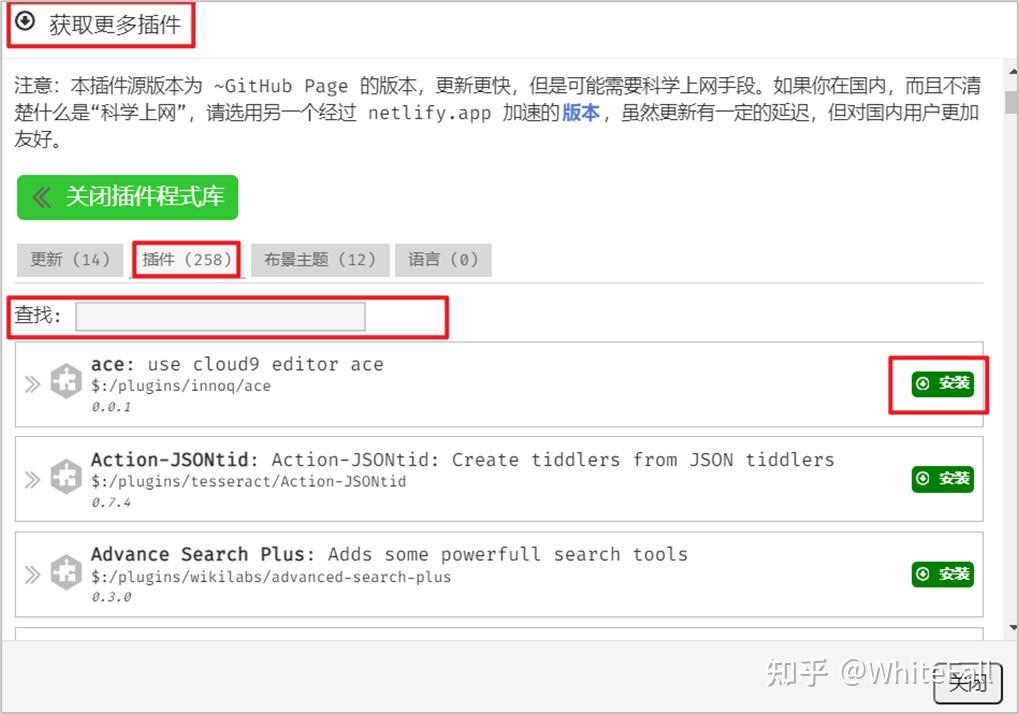
5.2如何安装CPL中的插件?
点击控制台按钮打开控制台。在控制台 - 插件选项卡 - 点击获取更多插件按钮 - 在弹出的对话框中选择【太微中文社区插件源】 - 点击开启插件程式库按钮 ,这这里你可以选择更新插件、安装插件及布景主题。

重要 :插件要尤为注意插件之间的依赖关系,缺少依赖将会导致功能性错误或者其它的不可知问题。安装插件之前请谨慎备份自己的TiddlyWiki。

太微的控制面板,是太微配置所有设置的窗口页面。一般的个性化配置都可以在控制面板找到,极少部分会在有相关功能的特定的条目中找到。
在控制面板的信息选项卡 - 高级组中点击【样式表】,可以看到所有系统预设或者自己自定义的样式,你可以快速在此处找到自己创建的样式并修改。
(6)不同功能多样性的太微模版
1) 官方空白版太微。
2) TiGi(开箱即用发行版)与ItonNote Wiki模板
3) TiddlyWiki Xp(快速体验TiddlyWiki)
4) TiddlyMemo墨屉(渐进学习与记忆)
5) TiddlyWiki Grok
TiddlyStow: https:// twpub-book.netlify.app/ tiddlystow.html
TiddlyStow(Github): https:// btheado.github.io/tiddl ystow/TiddlyStow-ZH.html
Tiddlywiki-xp 主页: https:// keatonlao.github.io/tid dlywiki-xp/
墨屉关于英文原著的知识自建单词库。
墨屉版太微可以导入twpub版英文原著,你可以使用墨屉渐进阅读英文原著,并使用注释功能注释生词,被注释的生词会显示单词查询结果,同时会加入到渐进学习的队列,当你阅读完成后,你可以使用渐进学习功能复习注释过的生词。这样的过程可以让你不断积累自己的生词库,然后把生词在复习加阅读的理解性输入的处理下变成熟词。
墨屉主页: https:// tiddlymemo.org/manual/z h-Hans
tiddlyhost,只需要注册一个账号就可以使用的在线网站。
Tiddlyhost主页: https:// tiddlyhost.com/
二、开始使用知识库
(一)创建自己的第一条笔记

在太微中,一个条目相当于一个文件,点击页面工具栏的新建条目按钮(十字形)创建一个新的条目。为新建的条目取一个新名字——“开始使用知识库”。
掌握少量的快捷键有助于提高效率。
关于条目的快捷键:alt-N(新建)、ctrl-Enter(保存条目)、Esc(取消保存)、保存wiki快捷键:Ctrl + S、从条目标题跳转到条目内容快捷键:TAB、双击编辑条目插件:2click2edit
让我们开始书写属于自己的第一篇笔记吧。不过,首先我们要知道两条基本的WikiText语法——标题与段落。这非常简单。
为了快速使用,我们仅仅挑选了常用且简单的功能,更详细的资料情查看文档:
https://
keatonlao.github.io/tid
dlywiki-xp/#WikiText
(注意,不要立马就看,等到右需要的时候在查阅也不迟。)
(1)指定标题
标题由一个或多个前导 ! 字符指定。
| 输入此条目的内容 |
|
! 这是一级标题
!! 这是二级标题 !!! 这是三级标题 |

(2)段落格式
要在
TiddlyWiki
中标记段落的末尾,您需要输入
enter
两次以创建空行。
无论两段之间的空行有多少,默认解释为两个段落,可以使用使用 <br> 强制换行
| 输入此条目的内容 |
|
这是第一段。
这是第二段。 <br><br><br> 这是第三段 |
| 显示效果 |
|
这是第一段。
这是第二段。 这是第三段。 |
现在,你可以自由的书写自己的笔记了,是不是特别简单!不过,如果需要处理像诗歌一样的文本时,这样的按
enter
不断换行也太过于麻烦了,为了解决这个问题,我们将为你介绍新的Wikitext语法——硬换行。
(3)硬换行内容块
处理诗歌等材料时,可以将内容块标记为包含硬换行,
内容块使用三个英文状态下的双引号"""开头和"""结尾
| 输入此条目的内容 |
|
"""
''沁园春·雪'' [现代] 毛泽东 北国风光,千里冰封,万里雪飘。 望长城内外,惟余莽莽; 大河上下,顿失滔滔。 山舞银蛇,原驰蜡象,欲与天公试比高。 须晴日,看红妆素裹,分外妖娆。 江山如此多娇, 引无数英雄竞折腰。 惜秦皇汉武,略输文采; 唐宗宋祖,稍逊风骚。 一代天骄,成吉思汗,只识弯弓射大雕。 俱往矣,数风流人物,还看今朝。 """ |

你会发现,【沁园春·雪】 这个标题被加粗了,这是因为在WikiText语法中
''两个英文单引号''
用于
粗体文本
(
B
)
你已经掌握了标题、段落、硬换行以及加粗的WikiText语法,这真的太酷了。请试着写一些东西看看吧。
下面我们将会为您介绍与加粗相关的文字的格式化WikiText语法:斜体、下划线、上标、下标以及删除线。
(4)格式化字体
现在我们将为你展示如何在太微中写一篇毛泽东的沁园春·雪
| 输入此条目的内容 |
|
//北国//风光,__千里冰封__,万里雪飘。
望长城''内外'',惟余莽莽; 大河^^上标^^上下,顿失滔滔。 山舞银蛇,原驰蜡象,,下标,,,欲与天公试比高。 须晴日,看红妆素裹,~~分外~~妖娆。 |

在编辑模式下,我们可以使用编辑工具栏的按钮设置我们需要的格式,也可以使用快捷键设置(控制台按钮-快捷键)

|
斜体,//两个斜杠// 用于 斜体文本 ( I )
条目内容://斜体文本// 显示效果:斜体文本 |
|
下划线,__两个英文下划线__ 用于 下划线文本 ( U )
条目内容:__下划线文本__ 显示效果:下划线文本 |
|
上标,^^两个英文上角符号^^用于 上标 文本 ( X2 )
条目内容:^^上标^^文本 显示效果:上标 文本 |
|
下标:,,两个英文逗号,, 用于 下标 文本 ( X2 )
条目内容:,,下标,,文本 显示效果:下标文本 |
|
删除线:~~两个波浪线~~ 用于 带删除线 文本 ( S )
条目内容:~~带删除线~~ 文本 显示效果:带删除线 文本 |
|
突显文本:@@突显文本@@ 用于创建突显文本
条目内容:@@突显文本@@ 显示效果:突显文本 |

需要更加丰富的功能?没问题,下面让我们为你介绍段落格式,如何使用项目列表、引述块、水平分割线破折号以及最为有用和重要的双链功能——
嵌入和链接
(显示入链和出链功能需要安装插件,我们将会在下一节为您介绍)。
对于程序员来说,我们还为你介绍代码块的使用方法。现在让我们一起来看一下吧。
(5)段落格式
1)项目列表与引述块的简单介绍
为了文档的简易性,我们只列举项目列表与引述块比较常见的使用方式。详细的用法可以访问链接查看:
https://
keatonlao.github.io/tid
dlywiki-xp/#WikiText
项目列表分为 有序列表 与 无序列表。
无序列表 :使用 * 字符创建无序列表。
* 第一个列表项
* 第二个列表项
** 一个子项目
* 第三个列表项- 第一个列表项
- 第二个列表项
- 一个子项目
- 第三个列表项
有序列表
:使用 # 创建有序列表。
# 第一个列表项
# 第二个列表项
# 第三个列表项- 第一个列表项
- 第二个列表项
- 第三个列表项
引述块
的简单介绍
> 引述文字
> 另一行引述文字引述文字
另一行引述文字
您也可以像这样 嵌套引述
> 顶级引述
>> 次级引述
> 另一顶级引述

2)水平分隔线、破折号、数学公式、代码块
破折号:
您可以使用两个 hyphen(连字符)-- 创建一个 n-dash(连接号),并使用三连字符 --- 创建一个 m-dash(破折号)。
例如:
-- 这是一个例子
--- 这也是– 这是一个例子
— 这也是
水平分隔线:
在一行上用三个或更多破折号,您可以划一条水平线:
---
数学公式:
使用一对
$$
包裹起来的
katex公式
。需要tiddlywiki/katex插件,太记默认预装。
$$\begin{vmatrix}
a & b \\
\end{vmatrix}$$\begin{vmatrix} a & b \\ c & d \end{vmatrix}
代码块:
段落使用
```
开头和
```
结尾作为代码块,行内代码使用 `代码内容`。注:【
`
】输入方法为英文状态下tab上面的按键。
正确的版本是:
这是一个普通的段落
这将是等宽的
```这是错误的:
这是一个普通的段落
这将是等宽的
```在太微中,你可以插入更加丰富的功能,比如音频、视频、地图、HTML 代码、样式和类、宏、小工具、变量等等。这些都可与WikiText混合使用。它们可以动态的为你组合并显示更加丰富的内容。但这并不是本文的重点,因此只是在此列举一二。
3)自定义样式段落块、类型段落块
自定义样式段落块: 使用@@以定义的CSS名称或具体CSS样式属性,例如 color,每个后跟 ; 分号,可以在开头的 @@ 之后立即引入。这样做可以让被包裹起来的元素应用定义的CSS样式表,使段落表现起来更好看或具有特定显示风格。
@@background-color:lightcyan;
* Item one
* Item two
@@附加:硬换行CSS,相当于硬换行内容块一样的效果: white-space: pre-wrap;
类型区块(类型文本块): 可以用明确的内容类型呈现文本区块,像这样。

$$$image/svg+xml
<svg xmlns="http://www.w3.org/2000/svg" width="150" height="100">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="green" />
$$$
(6)WikiText表格
TiddlyWiki5
使用垂线字符来格式化表格,如下所示:
|!单元1 |!单元2 |
|单元3 |单元3 |感叹号用于指示标题单元格。 该示例呈现为:
| 单元1 | 单元2 |
| 单元3 | 单元3 |
更多的功能与需求例如单元合并、单元格垂直对齐、单元合并等内容不在详细介绍,需要的时候可以查阅tiddlywiki xp文档。(渐进学习)
(7)书写与显示文本
WikiText即TiddlyWiki书写文本。书写文本与显示文本又名书写风格——使笔记变得简洁易懂。为了使WikiText在视觉上变得简洁、易懂。一些好的规范的书写习惯是有必要的。另外在书写时,编辑区上面的编辑按钮将会提供非常大的助力,点击它们会为你自动插入一些标记符。
在输入标题这样一般性的WikiText格式文本时,一般不会使文本变得难以阅读,只有在某些情况下WikiText文本才会变得难以阅读。但是这不妨碍显示文本的效果,显示文本是依然是井井有条的。让我们一起养成一些能够让书写文本看起来舒服简约的写作规则吧。
一般性的标题、列表、文字格式、在视觉上不太会对书写文本的阅读产生较大的影响,当你熟悉之后反而会有一种显示文本的既视感。
不过一些特殊的格式、特殊的需要,需要我们规范一下它的写法,以便于在修改书写文本时不至于找不到北。目前并没有特殊的要求,自己写的舒服好看就可以了。目前也没有特别好的补充,如果你有欢迎分享你的想法。
总而言之,合理规范自己的WikiText书写文本的书写风格是非常有必要的,它能让你在过后几个月完全忘记后依然可以看懂自己当时写的什么。
suan:我做笔记是不喜欢有除了中英文标点符号的字符的,那些字符是代码是干扰项,我更适应用空行,折叠,边框,图片之类的来隔开大段文字,跳转链接也尽量少用,阅读时容易打断思路。
(8)WikiText的解析器模式
为了显示条目(通常是条目内容 ,即
text
字段),Wiki文本解析器有三种模式,对条目内容(
text
字段)中的wiki文本符号,应用维基文本规则读取和解释内容。
比如【 加粗 、 下划线 】(文本格式)就是内联模式,书写的时候对应使用内联模式的书写规则。【标题】属于区块模式,书写时应该对应使用区块模式的书写规则。只有这样书写的文本才能被正确的显示,你可以理解为 书写规则 。
-
编译指示模式
- 解析器将仅识别
编译指示模式维基文本符号 -
区块模式
- 解析器将仅识别
区块模式维基文本符号 -
内联模式
- 解析器将仅识别
内联模式维基文本
此条目仅做简要介绍,更详细的描述请查看 TiddlyWiki 舞中文文档: https:// bramchen.github.io/tw5- docs/zh-Hans/#WikiText%20Parser%20Modes
区块解析器模式
- 区块模式维基文本的共同特征:至少需要一整行来分隔维基文本。结束符号必须位于行的末尾(在某些情况下,行尾即是结束符号。)
- 属于区块解析器模式的维基文本符号:标题、段落、表格、引言、硬式换行、水平分隔线、代码区块、定义、清单、样式及 CSS 类别、类型区块。
-
维基文本符号例子说明:标题 ,文本符号
整行以 ! 开头的
内联解析器模式
- 这些维基文本类型,可以在没有整行文本的情况下表达。它们不需要全部在一行上,只是它们在一行中表示。因此,单一行中可以出现多个。 换句话说,当解析器尝试查找特定维基文本的开始和结束位置时,不涉及行尾,当解析器处于内联模式时,它将识别这些维基文本类型的符号:
- 属于内联解析器模式的维基文本符号:文本格式、破折号、图片、链接、嵌入、宏调用、小工具、样式及 CSS 类别、HTML、变量
维基文本符号例子说明:文本格式中的加粗,文本符号
'' 两个英文单引号' ''
编译指示模式(不常用)
- 编译指示是 WikiText 的一个特殊的组件,提供操控剩余的文本解析的方式。通常用于宏的定义。
-
编译指示位于行首为
\,他们只能出现于内文的起始处,编译指示之间允许空白的行。如果编译指示出现在内文的主体,会被当作是普通的文本一样处理。 -
常见的编译指示文本例如:
\define(定义一个宏)、\whitespace trim(裁减文本的起始和结尾的空格)。
(9)删除单个条目

扩展的知识,更多按钮下我们常用的功能分别是信息、新建子条目、导出、相对链接等功能。
(二)“文件目录”侧边栏
TiddlyWiki中文件目录的层级结构是使用的Locator插件实现的。在太微中条目的隶属关系是通过【同名条目的标签】实现的。一般来说子条目通常有父条目同名的标签表明隶属关系。比如:
子条目名
为文件夹,
父条目名
为目录。只要文件夹打上目录的标签,那么文件夹就隶属于目录,这样层级结构就建立好了。
TidGi的文件目录层级结构如图所示——显示在侧边栏的文件目录选项卡。

- 如何使用如此简单的文件目录层级结构呢?
在太记中默认创建了Index作为根文件夹条目。空白版太微,仅需要新建一个条目作为根文件夹,条目的内容作为根文件夹的描述,然后为该条目添加一个名为目录的标签,现在你已经拥有了第一个文件夹。
- 那怎么在文件夹中创建文件呢?
在太记中,点击上图标识的添加子条目按钮,或者在空白Wiki中点击编辑条目旁边的更多动作按钮,选择添加子条目就可以在此文件夹中创建文件。
- 删除或导出文件夹下所有文件
TidGi预安装了bimlas/kin-filterr插件,你可以在 “高级搜索(快捷键:Ctrl+shift+A)- 筛选”选项卡中输入筛选表达式,然后点击旁边的按钮执行批量删除,如下图所示。
表达式:[kin::to[条目文件夹]]
表达式说明:这将会连同【条目文件夹】以及条目名称下的所有子条目全部筛选出来。

(三)筛选器与双链功能
(1)嵌入和链接(双链,重要)
https:// keatonlao.github.io/tid dlywiki-xp/#WikiText
1.1嵌入(Transclusion):{{两个花括号}}
您可以使用嵌入符号将一个条目的内容合并到另一个条目的内容中:
{{MyTiddler}} 嵌入一个单独的条目,结果是 MyTiddler 条目的 text 字段(文本字段,即主要内容字段)的内容,被呈现在当前条目内。
1.1.1嵌入文本引用
您也可以用一个 TextReference (文本引用)代替条目标题:
1. {{MyTiddler!!field}} 嵌入指定条目的指定字段
2. {{!!field}} 嵌入当前条目的指定字段
3. {{MyTiddler##index}} 嵌入指定 数据条目 的指定索引属性
4. {{##index}} 嵌入当前 数据条目 的指定索引属性
1.1.2通过筛选后的嵌入
可以使用类似的语法来嵌入与指定过滤器匹配的条目列表
{{{ [tag[mechanism]] }}}
1.2 链接(Linking):[[两个方括号]]
WikiText 的关键功能是能够链接到其他条目或外部网站。
手动链接,按标题链接给一个条目:
[[Tiddler Title]]链接到条目并指定链接显示的文本:
[[显示的链接标题|Tiddler Title]]
您还可以从编辑器工具栏创建链接。 点击
链接
,然后搜索并选择一个条目。
1.2.1驼峰式(CamelCase)链接
对于符合 CamelCase 规则(大写字母出现在单词中部)的条目标题,只需键入标题不用带双方括号即可自动创建链接。
你可以通过在前面加 ~来阻止被自动识别为驼峰式链接。 例如:
~HelloThere 不是一个链接
