<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".mode2.ClassificationActivity">
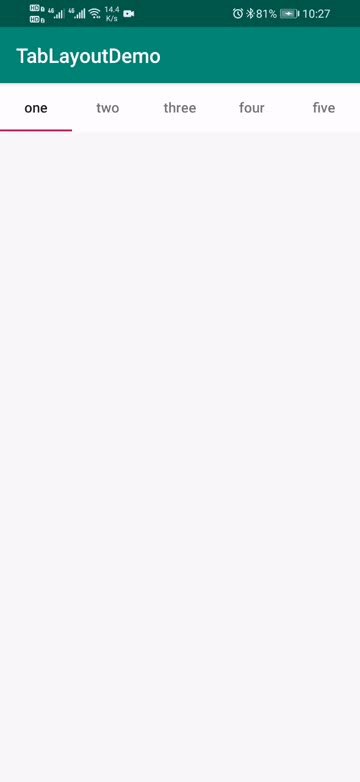
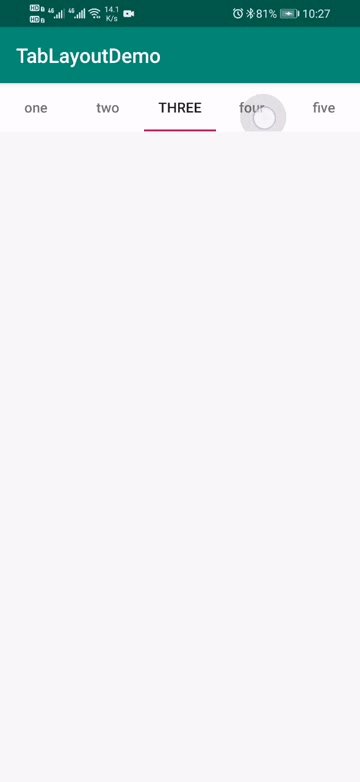
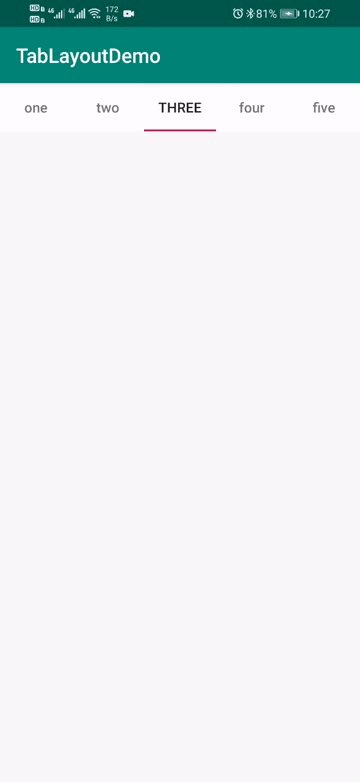
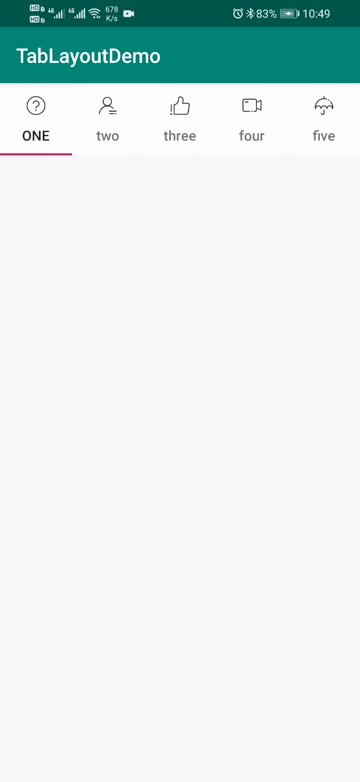
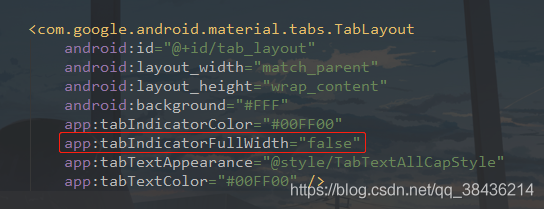
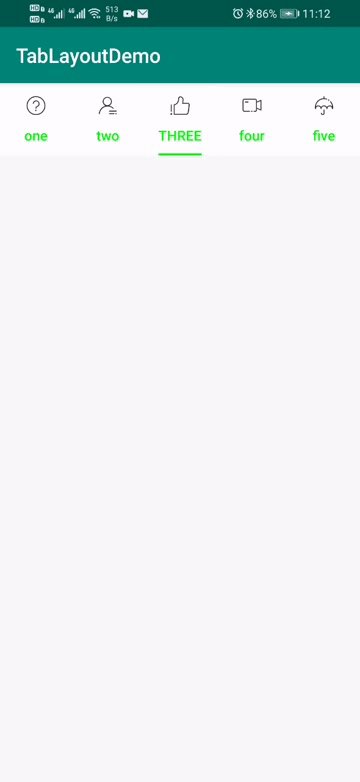
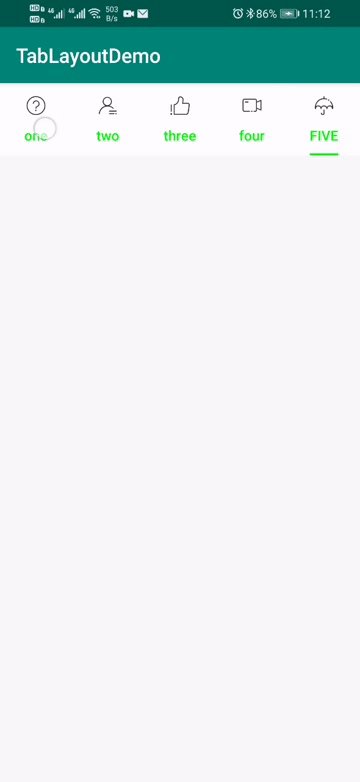
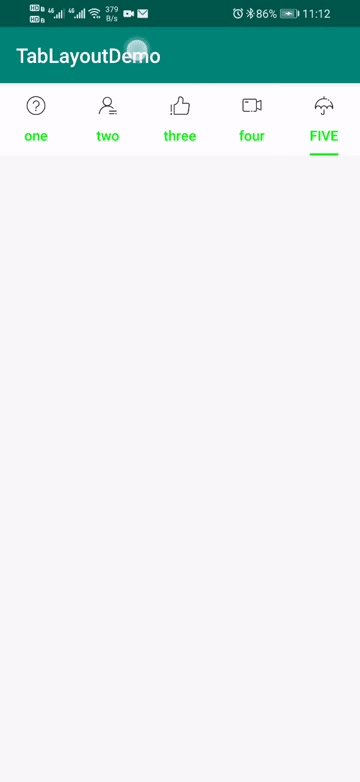
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
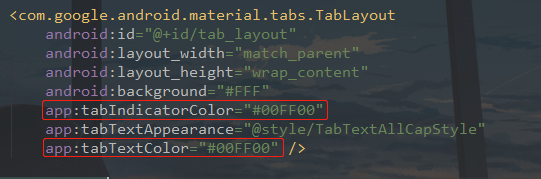
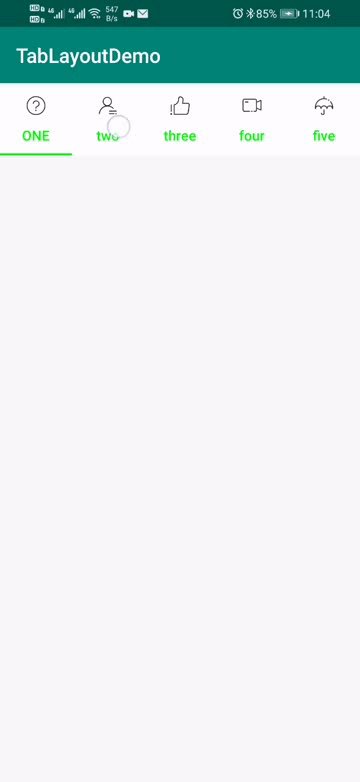
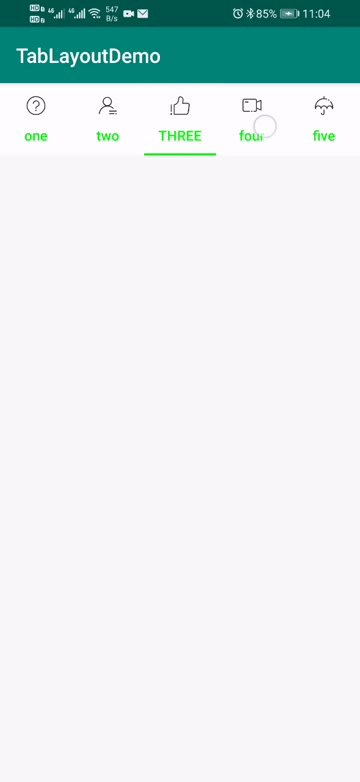
app:tabIndicatorColor="#00FF00"
app:tabIndicatorFullWidth="false"
app:tabMode="scrollable"
app:tabRippleColor="#00000000"
app:tabSelectedTextColor="#00FF00"
app:tabTextColor="#000" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>