html页面导出pdf,本来是一件很简单的事情,在浏览器直接打印(Mac快捷键为⌘+p;Windows快捷键为ctrl+p),就可以把页面另存为pdf文件,但对于要经常把页面导出为pdf的用户来说并不友好,一个合格程序员的标准就是:做出来的软件猪都要会用,否则你就是猪。
调研了几种html导出pdf的实现方式,这里把要点记录下来分享下。
|
调研对象
|
优点
|
缺点
|
分页
|
图片
|
表格
|
链接
|
中文
|
特殊字符、样式
|
导出样例
|
备注
|
|
jsPDF
|
1、整个过程在客户端执行(不需要服务器参与),调用简单
|
1、生成的pdf为图片形式,且内容失真
|
支持
|
支持
|
支持
|
不支持
|
支持
|
支持
|
|
|
|
iText
|
1、功能基本可以实现,比较灵活2、生成pdf质量较高
|
1、对html标签严;格,少一个结束标签就会报错;2、后端实现复杂,服务器需要安装字体;3、图片渲染比较复杂(暂时还没解决)
|
支持
|
支持
|
支持
|
支持
|
支持
|
支持
|
|
|
|
wkhtmltopdf
|
1、调用方式简单(只需执行一行脚本);2、生成pdf质量较高
|
1、服务器需要安装wkhtmltopdf环境;2、根据网址生成pdf,对于有权限控制的页面需要在拦截器进行处理
|
支持
|
支持
|
支持
|
支持
|
支持
|
支持
|
|
|
上面三种是着重调研的三种方式,下面进行简单介绍。
一、html2canvas+jsPDF
这种方式的原理是利用html2canvas遍历页面中的dom节点,渲染成canvas image,再用jsPDF把canvas image转化为pdf,最后转化的pdf的内容都是图片形式,类似于把整个网页截图、切割,再一页一页拼接成一个完整的pdf。
代码样例
html:
<button id="exportToPdf">导出为PDF</button>
<div id="export_content">
这里是要导出为pdf中的内容
</div>
javascript(需要依赖jspdf和html2canvas相关js):
<script src="js/jspdf.debug.js"></script>
<script src="js/html2canvas.js"></script>
<script type="text/javascript">
var downPdf = document.getElementById("exportToPdf");
downPdf.onclick = function () {
html2canvas(
document.getElementById("export_content"),
dpi: 172,
onrendered: function (canvas) {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
var pageHeight = contentWidth / 592.28 * 841.89;
var leftHeight = contentHeight;
var position = 0;
var imgWidth = 595.28;
var imgHeight = 592.28 / contentWidth * contentHeight;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('', 'pt', 'a4');
if (leftHeight < pageHeight) {
pdf.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
pdf.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight;
position -= 841.89;
if (leftHeight > 0) {
pdf.addPage();
pdf.save('content.pdf');
background: "#fff"
</script>
这种方法的优点是所有的过程都由js在客户端完成,不需要依赖服务器。
目前发现的两个比较明显的缺点:
1、生成的pdf质量不高,失真比较严重(不过在github上这个方法可以适当提高下生成pdf的清晰度https://github.com/niklasvh/html2canvas/pull/1087);
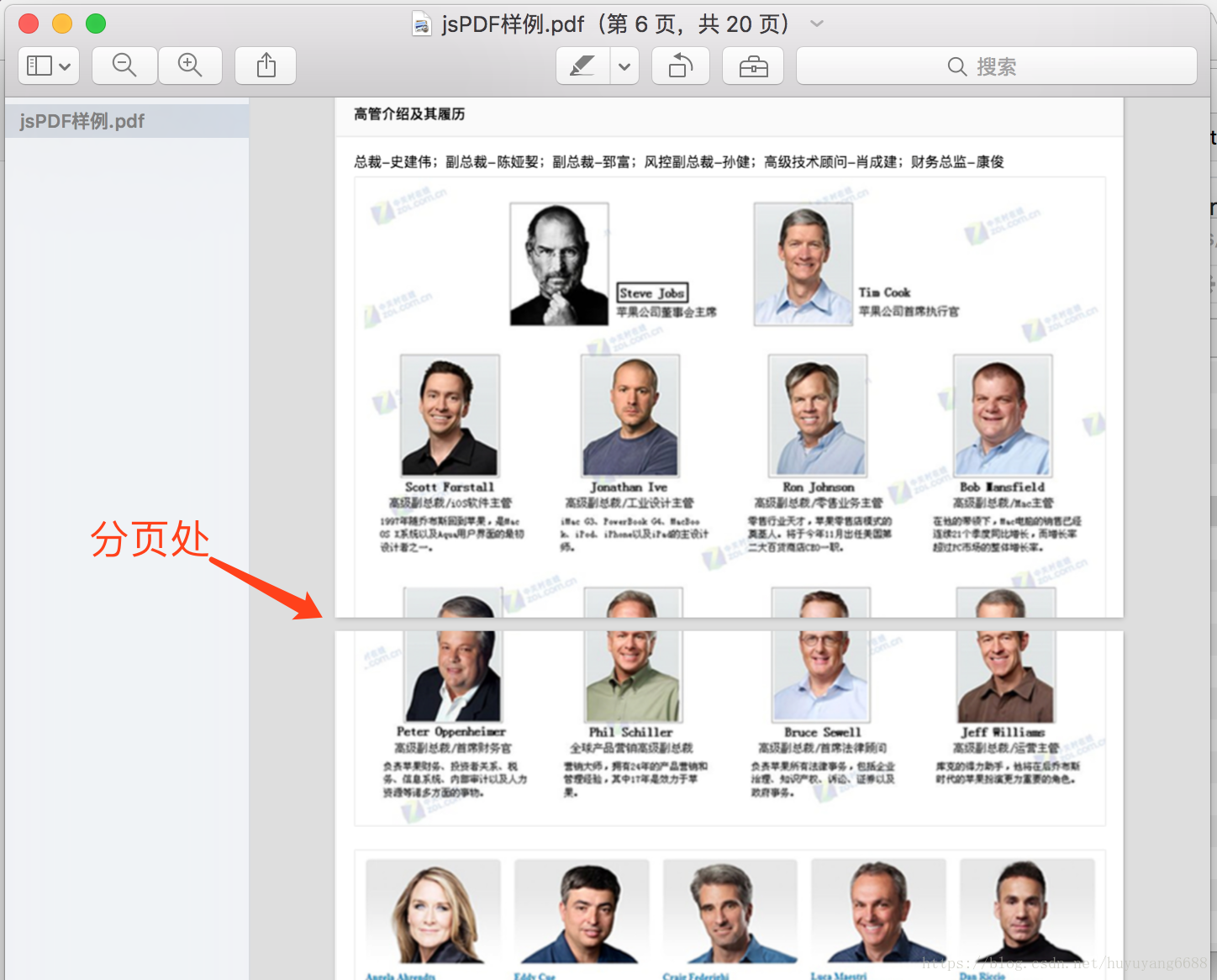
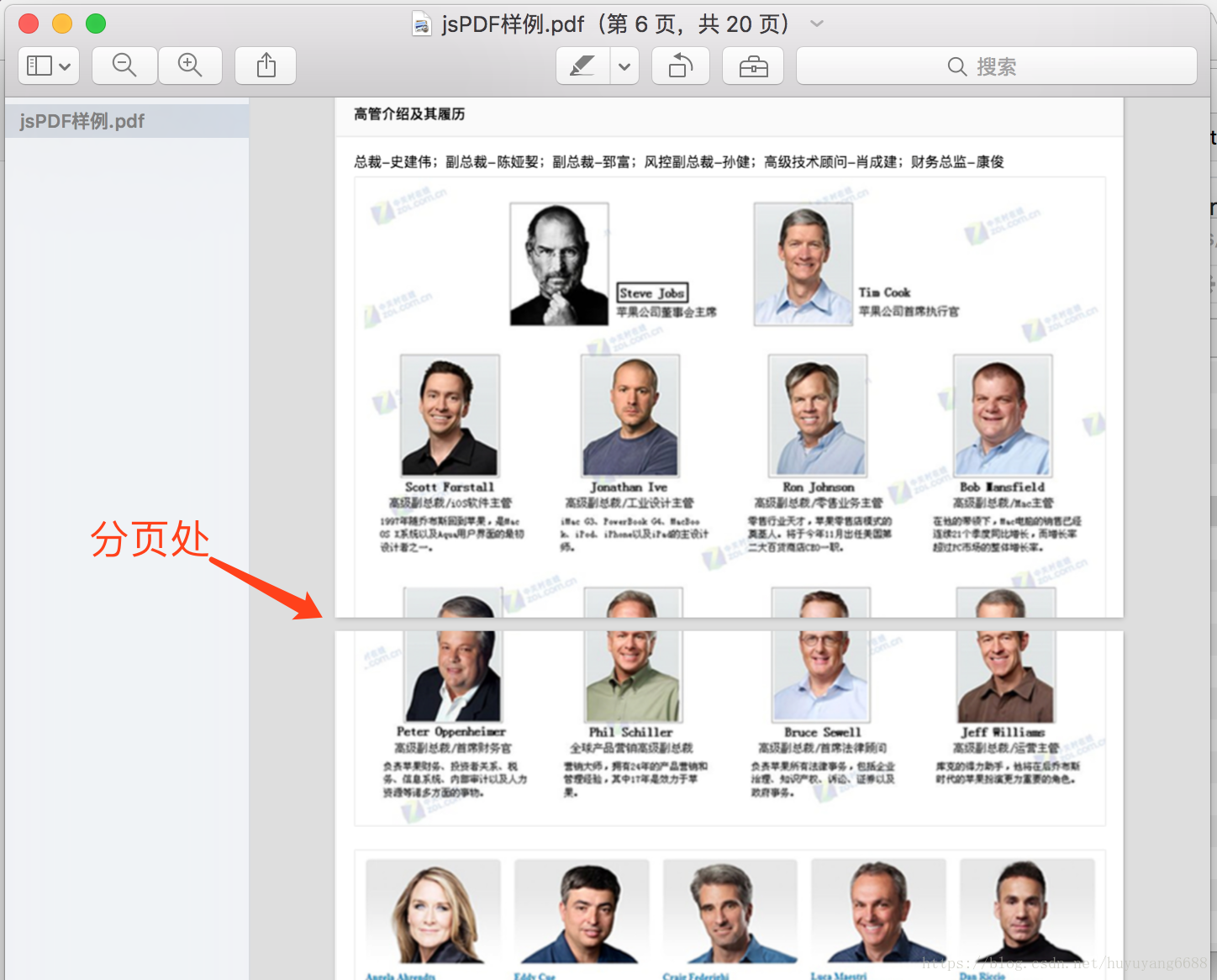
2、在分页处如果有图片的话,不会自动识别隔页处理(甚至一行文字也能给你上下一分为二),而是无情地把图片一分为二,满满的违和感~如下图:

github上有一篇文章说明比较详细,还有具体的demo:https://github.com/linwalker/render-html-to-pdf
二、iText
iText是一个第三方报表java插件,可以在后端利用java随意生成、转化pdf文件,提供了很多api,比较灵活。
代码样例
pom依赖:
<dependency>
<groupId>org.eclipse.birt.runtime.3_7_1</groupId>
<artifactId>com.lowagie.text</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>org.xhtmlrenderer</groupId>
<artifactId>flying-saucer-pdf</artifactId>
<version>9.0.8</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>itextpdf</artifactId>
<version>5.4.2</version>
</dependency>
java实现:
ITextRenderer renderer = new ITextRenderer();
ITextFontResolver fontResolver = renderer.getFontResolver();
fontResolver.addFont("/Users/hehe/share/Fonts/simsun.ttc", BaseFont.IDENTITY_H, BaseFont.NOT_EMBEDDED);
OutputStream os = new FileOutputStream("/Users/hehe/Desktop/iTextPDF.pdf");
String htmlstr = HttpHandler.sendGet("http://localhost:10086/test/iTextPDF.html");
renderer.setDocumentFromString(htmlstr);
renderer.layout();
renderer.createPDF(os);
以上只是简单利用html字符串来生成pdf,需要注意的是:
1、如果页面中有中文,服务器端需要下载字体库simsun.ttc,在后台进行引用,同时在页面的样式中加入对应字体的定义,如:body{font-family: SimSun;},否则中文无法渲染(中文处渲染出来的效果是空白);
2、页面中如果有图片,如果图片引用是绝对路径或者base64则不用考虑,如果是相对路径,需要在后台用renderer.getSharedContext().setBaseURL("图片绝对路径目录");来指定图片路径,否则图片无法渲染。
3、要转化的页面必须是标准的XHTML页面,有一处不符合规范就会报错,小编再试的时候就经常报诸如org.xml.sax.SAXParseException;lineNumber: 24; columnNumber: 6;元素类型 "span" 必须由匹配的结束标记 "</span> 终止"之类的错误,所以如果要用iText来大量爬取网络中的页面的话,还是放弃吧,毕竟网上很多页面都是不标准的~
三、wkhtmltopdf
wkhtmltopdf是一个可以把html转为pdf的插件,有windows、linux等平台的版本,最大的特点就是使用简单,语言无关性。
1、下载:官网下载 https://wkhtmltopdf.org/downloads.html
2、执行:该插件是“绿色版”,无需编译安装,下载解压后,在bin目录下有wkhtmltoimage和wkhtmltopdf两个文件,生成pdf可以直接运行wkhtmltopdf(也可以把bin目录配置到环境变量),执行wkhtmltopdf -V查看是否可以执行。
执行的时候可能会报错wkhtmltopdf: error while loading shared libraries: libXrender.so.1 或者 ./wkhtmltopdf: error while loading shared libraries: libfontconfig.so.1: cannot open shared object file: No such file or directory 具体解决方法可参考https://www.svennd.be/wkhtmltopdf-error-while-loading-shared-libraries-libxrender-so-1/
如果执行完打印出wkhtmltopdf的版本号,则说明OK了,下面来一个打印html页面的例子试试看,就把本页面转化成pdf吧:
wkhtmltopdf --disable-smart-shrinking https://blog.csdn.net/huyuyang6688/article/details/79710704 myBlog.pdf
执行完之后,就会在当前目录生成一个pdf(当然生成pdf的目录可以指定),--disable-smart-shrinking 这个参数是关闭缩放,如果不加的话,生成的pdf内容会特别“瘦”,不造为啥这个命令在mac环境下不是很有效,不敢在linux环境生成的PDF是正常的。具体更详细的用法可以参考如下文章:
1、HTML 转 PDF 之 wkhtmltopdf 工具简介
2、HTML 转 PDF 之 wkhtmltopdf 工具精讲
3、wkhtmltopdf参数详解
4、解决wkhtmltopdf支持中文和缩放问题:wkhtmltopdf折腾记
与之类似的还有一个叫Phantomjs的插件,效果差不多,还没深入研究。
**注意:**以上是小编在调研过程中的一些记录,分享给大家作参考,希望对您有所帮助,如果有其他疑问,欢迎交流沟通。【 转载请注明出处——胡玉洋《html页面导出为pdf(jsPDF、iText、wkhtmltopdf)》】
1.模板转HTML : 根据FreeMaker模板,将查询数据转换为HTML文件。
2.HTML转XHTML:将HTML转换为语法更加严格的XHTML文件。
3.XHTML转Pdf :使用iText 库将XHTML转为PDF。
主要解决问题:
1.中文的完美支持,彻底解决模板文件中或FreeMaker数据模型中中文不显示或乱码问题。
2.CSS支持,彻底解决在模板文件中引入外部CSS样式文件的路径问题及注意itext对css2.0的支持。
3.FreeMaker的模板缓存可能会造成模板文件已修改,却没有显示在PDF文件上,已解决。
在 HTML 中展示 PDF 文件有多种方式,以下是其中两种较为常用的方法:
使用 iframe 标签:可以通过使用 iframe 标签将 PDF 文件嵌入到 HTML 页面中。示例代码如下:
<iframesrc="example.pdf" width="100%" height="600px"></iframe>
另外,对于原生的PDF文件来说,仅包含英文字体,不包含任何中文字体,因此当导出的内容中含有中文字体编码时,就会显示乱码,所以通常情况下,我们都需要为PDF进行字体注册操作。当然也会有一定的缺点,对于字体较多的文件,需要注册不同的字体,字体文件越大,占用的带宽就越大。具体如何转,可以找一些在线的文件转换器,不过在线的有可能会因为字体文件太大而崩溃,或者有能力的大佬可以自己写一个转换的工具。正如前面所说的,在国内,使用中文的报告是一件再常见不过的事,在计量检测等相关场景,特殊字符的使用也较多。
介绍一下纯jspdf用法,将一个图片列表导出为pdf文件,根据图片宽高计算在pdf中的位置
jsPDF 是一个基于HTML5的客户端解决方案,用于生成各种用途的 PDF 文档。
官网地址:https://rawgit.com/MrRio/jsPDF/master/docs/
1、安装:npm install jspdf
2、引入:import jsPDF from "jspdf"
3、使用:
let pdf = new jsPDF('p', 'pt', [pdfX, pdfY]);
实现思路:将html页面生成pdf文件,需首先将页面转换为图片,然后再输出成pdf。
一、先引入html2canvas
npm install html2canvas
二、项目内引入
import html2canvas from 'html2canvas'
三、生成方法
<div v-if="detail.type === 'article'" class="popover-item flex" @click="$emit('downPdf')">
<div&g
1.html转换成canvas后生成图片导出pdf(本文选用)
html转canvas插件:html2canvas是一款将HTML代码转换成Canvas的插件;
canvas生成pdf:jsPDF是一个使用Javascript语言生成PDF的开源库
2.HTML代码转出pdf
wkhtmltopdf是一款将HTML代码转换成pdf的插件,表格场景使用居多
二、技术实现(基于html2canvas和jsPDF实现)
1.安装插件
npm i html2canvas -S
npm i jspd
最近要搞前端html转pdf的功能。折腾了两天,略有所收,踩了一些坑,所以做些记录,为后来的兄弟做些提示,也算是回馈社区。经过一番调(sou)研(suo)发现html导出pdf一般有这几种方式,各有各有优缺,下面简单介绍。
这篇文章说了啥
前端实现(着重)
通过打印预览实现
通过插件jsPdf实现
后端实现(凑数)
iText...
4.将pdf的宽高设置为canvas的宽高(不适用A4纸大小)
5.将canvas转为图片
6.实例化jspdf,将内容图片放在pdf中(因为内容宽高和pdf宽高一样,就只需要一页,也防止内容截断问题)
如截断则设置A4纸大小即可
target 容器
pdfName 文件名
function exp