隔离代码与环境,简化业务调试。
在开发测试的过程中,产品的功能存在多种对接情况,而且对接环境复杂,再加上安全访问,业务调试更为复杂。特别是前后端分离项目,通常会涉及跨域、Cookie、Header鉴权以及更复杂的跨堡垒机调用等问题。Alibaba
Cloud Toolkit的HTTP Proxy功能无需修改代码,便可将业务代码与环境隔离,将复杂的业务调试请求简化管理,大幅度提高了测试效率。
一键切换不同代理配置。
在测试环境的代码中通常会添加通过代理进行请求转发的配置,但在产品发布时需要删除该配置,甚至涉及多套测试环境,致使本地测试再次启用比较繁琐。Alibaba Cloud
Toolkit的HTTP Proxy功能支持保存历史的HTTP Proxy配置,即开即用,大幅度提升了测试环境复用率,降低资源成本。
接入简洁,便捷使用。
您无需安装Nginx和Charles等代理工具,只需在Visual Studio Code中搜索Alibaba Cloud Toolkit插件并嵌入,即可实现前后端联调。
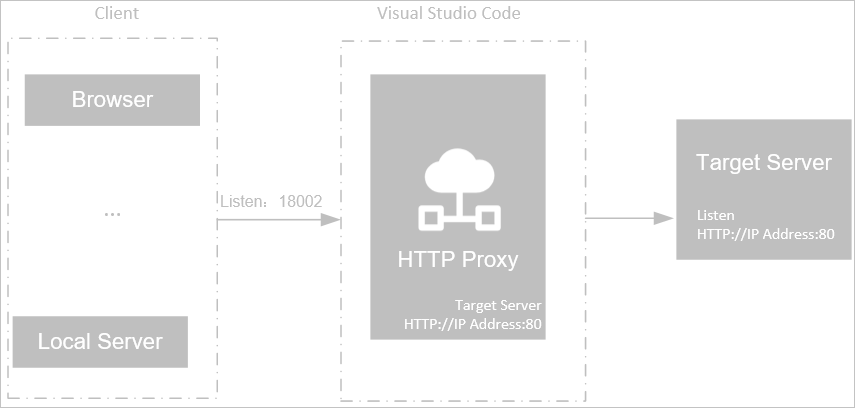
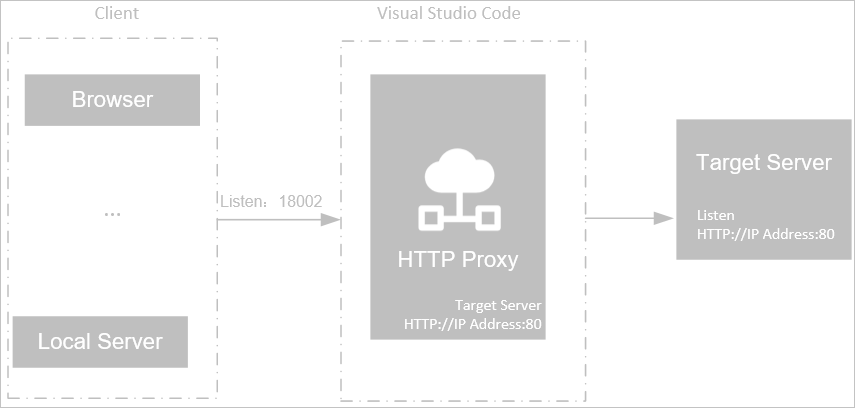
配置HTTP Proxy原理如下图所示。

在Visual Studio Code的HTTP Proxy中配置了用于接收请求的端口(如:18002)和用于请求转发的Target Server地址(如:HTTP://192.168.0.1:80)。
由于Client和Target Server之间配置了HTTP Proxy,Client(如Browser和Local Server)请求首先通过监听端口(如:18002)发送至HTTP
Proxy,最后HTTP Proxy依据配置的Target Server转发路径将请求发送至Target Server。
Target Server监听HTTP Proxy转发的请求,并下发或者转发至相应的业务。
在Visual Studio Code左侧菜单栏中单击Alibaba Cloud Toolkit入口图标
 ,并展开
。
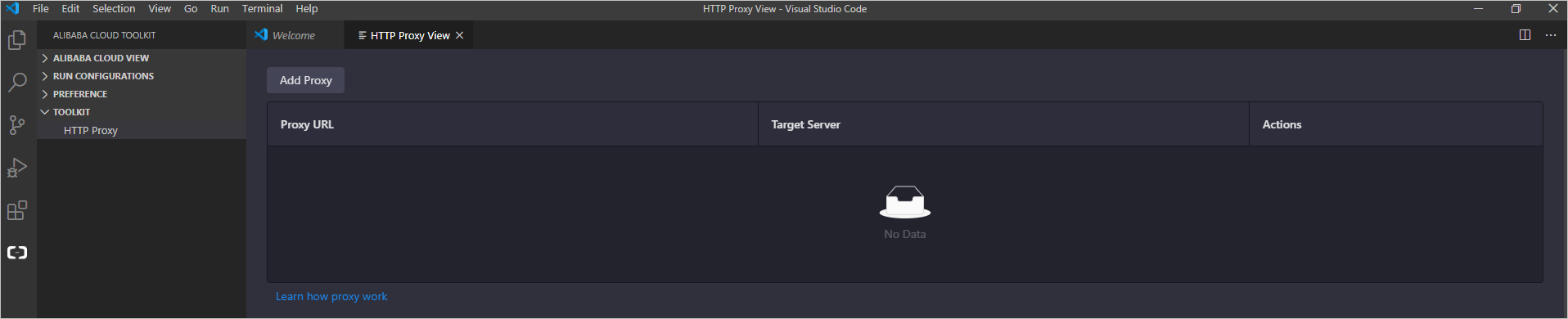
在
HTTP Proxy View
页签单击
Add Proxy
。
在
Add Proxy
页面进行配置。
,并展开
。
在
HTTP Proxy View
页签单击
Add Proxy
。
在
Add Proxy
页面进行配置。
-
在
Add Proxy
页签进行通用配置。
-
Name
:HTTP Proxy配置的名称,例如:ACT系统测试。
-
Target Server
:需要代理的目标服务器,例如:
阿里云官网
。
说明
支持HTTP和HTTPS两种网络协议。
-
(可选)
Header
:添加的HTTP或者HTTPS协议的头部内容。
-
(可选)
Parameter
:添加的请求参数内容,回车即可换行。
-
(可选)
Cookie
:添加Cookie内容。
-
在
Advanced
进行监听端口、跳转机和跨域访问等高级配置。
-
监听端口
:本地代理的访问端口,即代码访问的本地代理的端口;默认端口为18002,如果出现端口冲突,那么请修改此参数。
-
可选:
(可选)
Agent Server
:Agent服务器的IP地址。
如果目标服务器必须通过域名访问,且每次需要修改Hosts文件,那么该设置项为域名所对应的IP地址。
-
(可选)
Access-Control-Allow-Origin
:跨域访问开关,默认开启。 当您请求需要进行跨域转发时,可开启该开关。
-
如果您需要修改HTTP Proxy的配置信息,请在
HTTP Proxy View
页面单击代理列表的
Actions
列中的
Properties
,并依据界面提示进行修改。
-
如果您需要删除创建的HTTP Proxy,请在
HTTP Proxy View
页面单击代理列表的
Actions
列中的
Remove
。