您是否曾经访问过一个网站并被其惊人的功能所震撼?其中之一可能是一个很酷的鼠标光标,它不同于您习惯的常规箭头或指针光标。
这确实可以改善用户体验,最近我一直想知道它是如何工作的。所以我开始做一些研究,我发现它是如何完成的。
在本文中,我将解释如何制作自定义鼠标光标。在本文结束时,您将学习如何使用CSS和JavaScript两种不同的方法制作这些光标。然后,您将准备好使用不同的创意光标来充实您的网站,以保持您的观众的参与度。
使用CSS自定义鼠标光标非常简单,因为CSS已经有一个属性来处理这个问题。我们需要做的就是识别这个属性并使用它。作为前端工程师,我们经常使用这个属性——它就是万能的cursor属性。是的,该属性使我们能够制作我们选择的自定义光标。
在我们进入一个实际的例子之前,让我们看一下与CSS cursor属性相关的值。虽然大多数开发人员只使用了一些重要的,但我们应该看看更多。
从上图中,您可以看到每个CSS cursor属性值名称和对应的值的说明。

现在如何使用CSS自定义鼠标光标?要使用它,您只需告诉CSS您打算使用什么图像,并使用该url值将光标属性指向图像URL。

从上面的代码片段中,你可以看到我在文档正文上设置了这个,所以无论光标移动到哪里,它都可以应用于光标。它具有指定的图像url()。
该属性的下一个值是备用,以防图像未加载或可能由于某些内部故障而无法找到。我确定您不希望您的网站“无光标”,因此添加后备非常重要。您还可以添加尽可能多的后备URL。

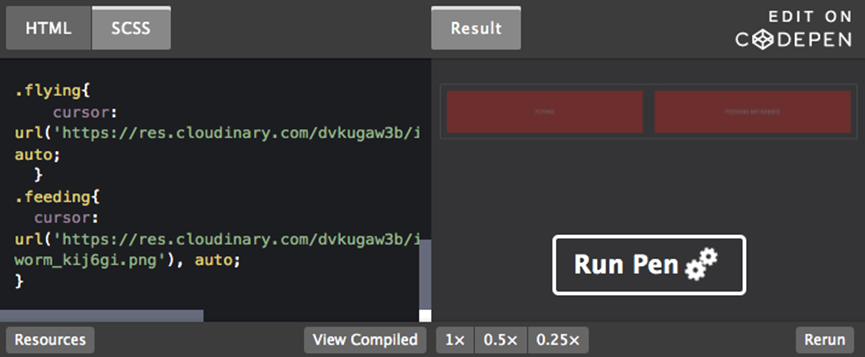
您还可以在网页的特定元素或部分上自定义光标。下面是一个 CodePen 示例:

这就是在CSS中自定义光标的全部内容。现在让我们看看如何用 JavaScript 做到这一点。
如何使用JavaScript制作自定义鼠标光标
要使用JavaScript实现这一点,您需要操作DOM以获得所需的结果。
首先,让我们看一下 HTML:

从上面的代码片段中,我创建了两个div来表示光标。计划是从JavaScript操作这些 div,以便它们在网页上的移动由 JavaScriptmousemove事件使用鼠标移动的 X 和 Y 坐标滚动。
现在让我们来看看 CSS 部分,这将是一件有意义的事情。
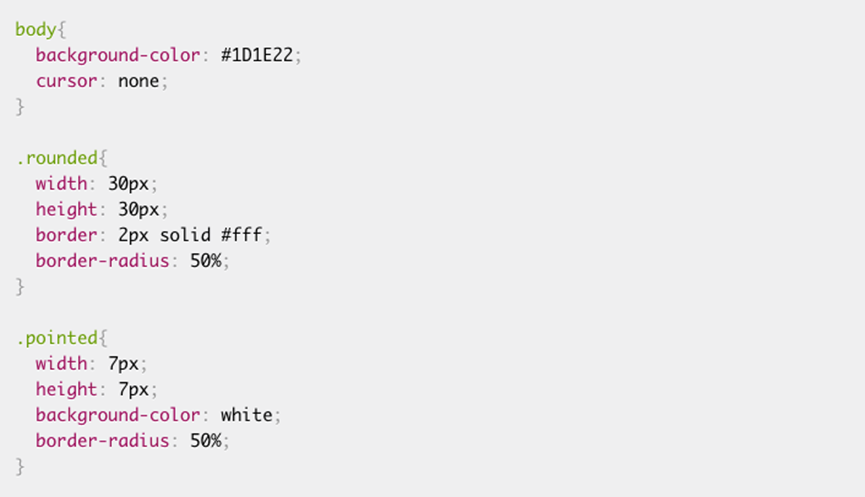
如何使用CSS设置自定义光标的样式

看看上面的CSS代码,我禁用了光标(还记得cursor:none吗?)。这将使光标不可见,只允许我们的自定义光标显示。
我设计的divs样式赋予它们独特的“类似光标”的外观。你绝对可以用它做更多的事情,如果有图像,可以添加背景图像、表情符号、贴纸等。现在,让我们看一下JavaScript
如何使用 JavaScript 使光标移动

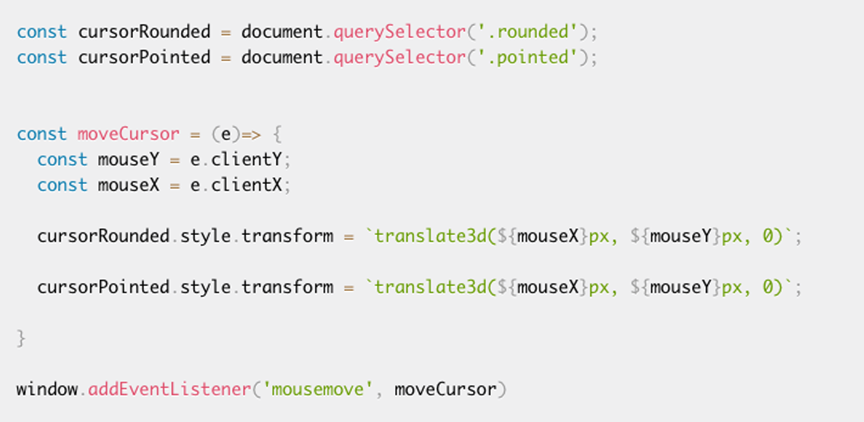
我在全局窗口对象上添加了一个事件监听器来监听任何鼠标移动。当鼠标移动时,moveCursor函数表达式被调用并接收事件对象作为参数。使用此参数,我能够在页面上的任何位置获取鼠标上的 X 和 Y 坐标。
我已经使用JavaScript从DOM中选择了每种类型的光标querySelector。所以我所要做的就是根据鼠标的 X 和 Y 坐标移动它们,方法是使用translate3d值控制样式上的变换属性。这将使div 在鼠标移动到网页上的任何点时移动。
您看到的反引号称为模板文字。这可以轻松编写变量以将它们附加到字符串。另一种方法是将变量连接到字符串。
哪种方法效果最好?
现在由您作为开发人员来选择最适合您的方法。如果您想使用一些漂亮的表情符号或图像作为光标,您可以选择使用CSS。另一方面,您可能想要使用JavaScript,这样您就可以自定义您选择的复杂形状并为光标的移动设置动画。
无论哪种方式都很好,只要您获得所需的结果并让您网站的所有访问者惊叹。
*原文链接:https://www.freecodecamp.org/news/how-to-make-a-custom-mouse-cursor-with-css-and-javascript/




























