echarts 的图表配置非常的灵活自由,但是不熟悉的时候容易不知道怎么配置。
最近遇到一处需要自定义tooltip的内容,小小的踩了个坑,特此记录一下解决过程。
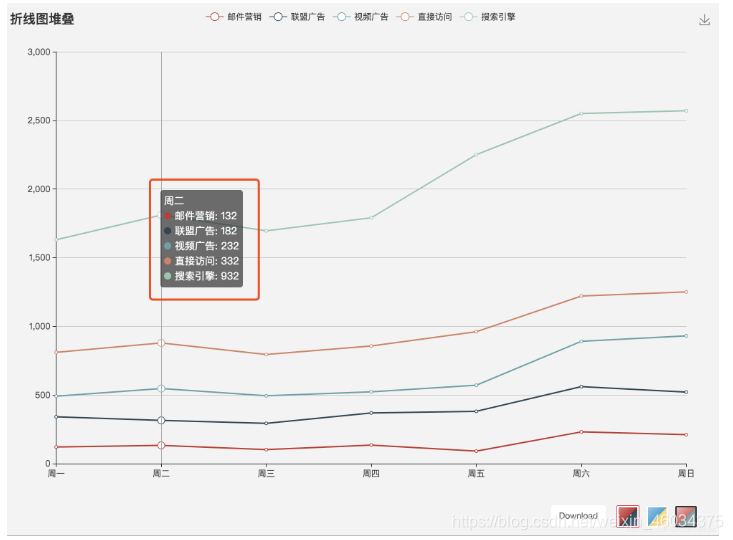
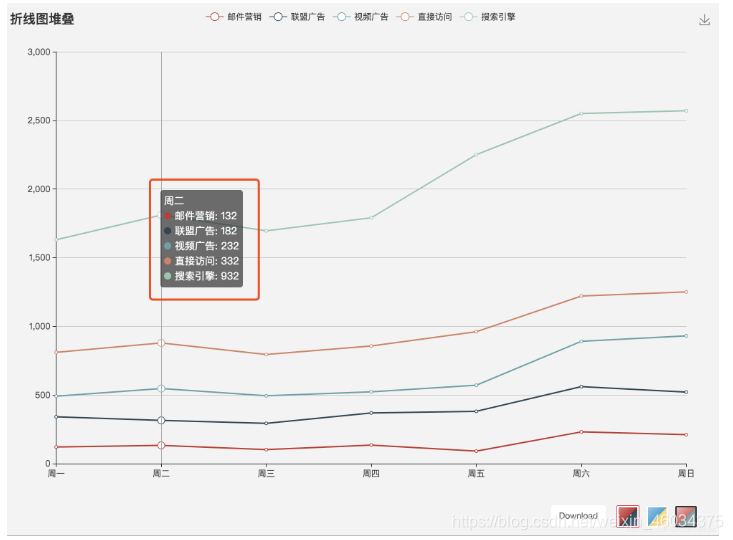
tooltip是什么
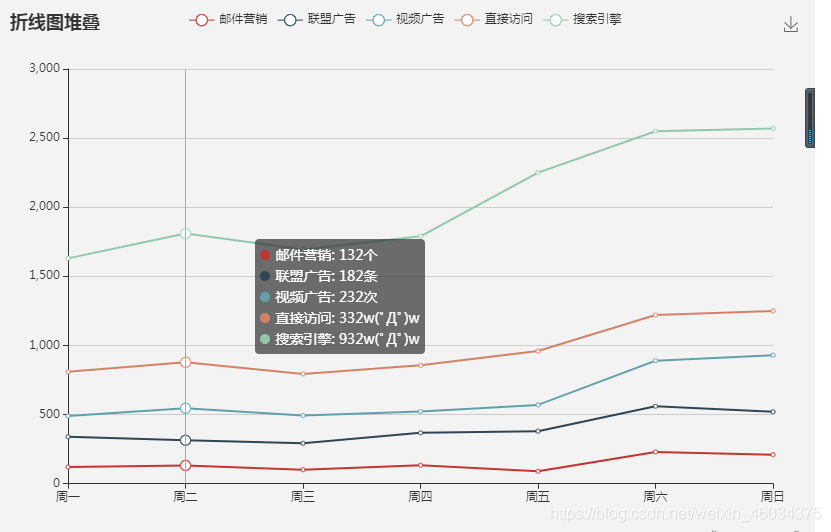
有的同学可能不清楚tooltip是什么,它实际上就是鼠标移到图表上后展示的类似数据点详情的一个说明,就是我图片上框出来的那个

在options配置项处于第一级目录,与series,xAxis,yAxis同级
formatter 怎么配置?
formatter有两种配置方式:①字符串模板 ②回调函数
个人觉得字符串模板自由度比较低,需要根据他给定的几个模板变量例如 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等去做拼接来展示
所以我会着重讲自由度更高的回调函数方式
options = {
tooltip: {
formatter: function() {
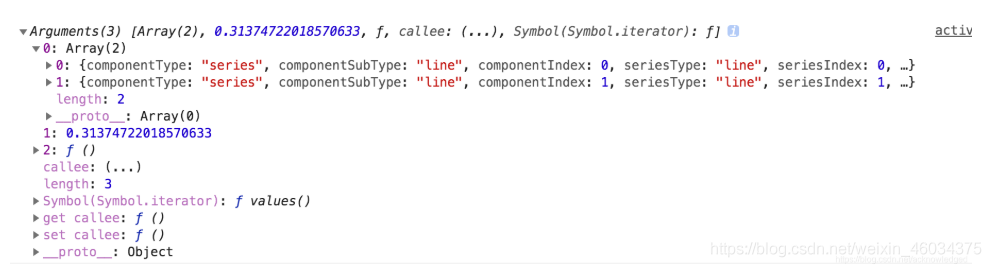
console.log(arguments)
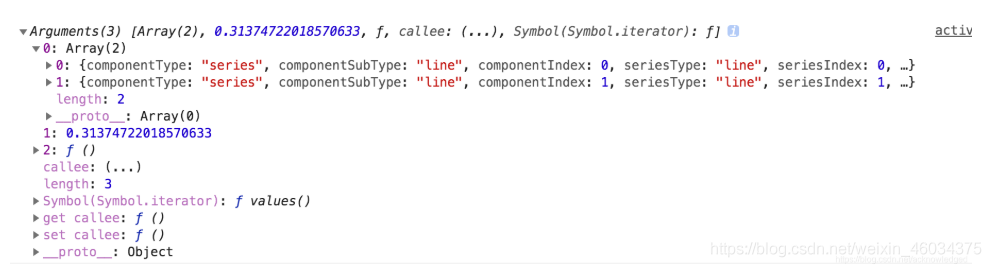
首先我们把回调函数的参数打印出来看看
$vars: (3) ["seriesName", "name", "value"]
axisDim: "x"
axisId: "series00"
axisIndex: 0
axisType: "xAxis.category"
axisValue: "九月11号"
axisValueLabel: "九月11号"
color: "#3b85ff"
componentIndex: 0
componentSubType: "line"
componentType: "series"
data: 12
dataIndex: 0
dataType: undefined
marker: "<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#3b85ff;"></span>"
name: "9月11号"
seriesId: "降雨量0"
seriesIndex: 0
seriesName: "降雨量"
seriesType: "line"
value: 12

可以看到我们主要需要的属性是在第一个参数内,我们可以给他命名params。
params是一个数组,长度和数据项条数一致,所以如果我们有多个条目需要展示的时候需要针对这个params做个循环。
params里每一项都是一个对象,对象中的属性说明可以参考文档,其实这个内容和字符串模板的模板变量是类似的,但是可读性更高。
我们用的比较多的可能是:
params[i].data: 数据值
params[i].seriesName: 条目名
params[i].marker: 颜色点
options = {
tooltip: {
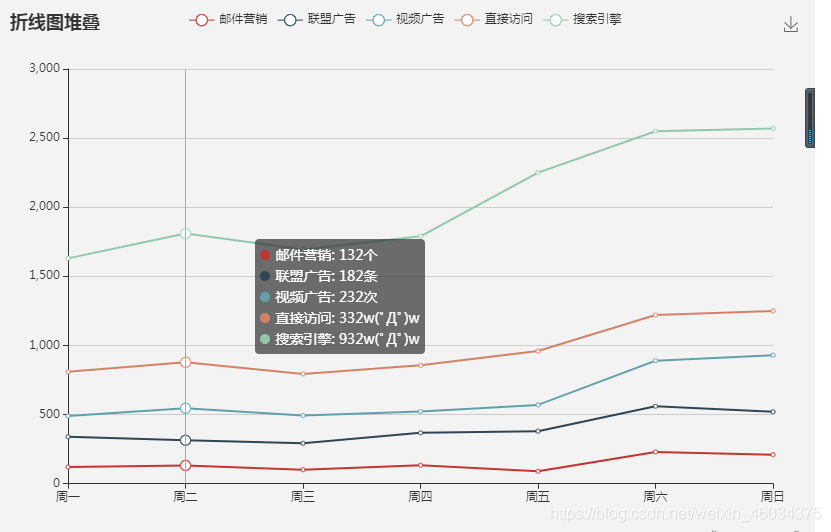
formatter: function(params) {
let str = '';
params.forEach((item, idx) => {
str += `${item.marker}${item.seriesName}: ${item.data}`
switch (idx){
case 0:
str += '个';
break;
case 1:
str += '条';
break;
case 2:
str += '次';
break;
default:
str += 'w(゚Д゚)w'
str += idx === params.length -1? '': '<br/>'
return str

说到底,无论是哪种方式,最终formatter 的值都是字符串,所以我们需要做的就是字符串的拼接,回调函数的方式的优势在于处理字符串更加灵活,调用属性的方式获取想要的值,可读性更高