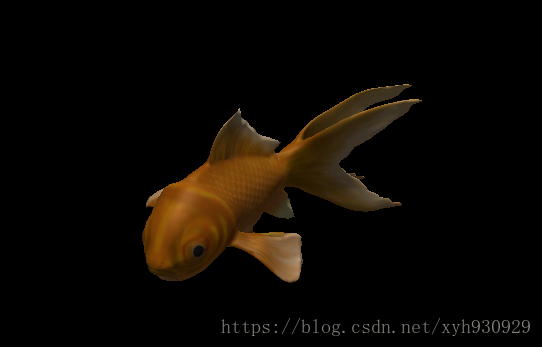
基本思路简述:一个模型的渲染的流程是,创建一个场景,并将模型和相机放到场景中合适的位置;然后就会呈现出一个3D模型在屏幕上。全景图的呈现其实就是在创建一个场景、相机、几何球。模型和全景同时被呈现在屏幕上就会出现模型被放在全景环境下的样子。效果图在后面。
第一步:创建一个demo.html文件将必要的js文件导入。
-
three.js:渲染模型的必要类库,去
threejs官网
下载即可。
-
OrbitControls.js:模型控制器,这个类库可以让模型随着鼠标进行一些交互操作,例如:随着鼠标进行旋转、伸缩等操作。
-
OBJLoader.js:用来加载.obj格式的模型文件。
-
jquery.js
-
加入必要的代码,
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Title</title>
<script src="three.js"></script>
<script src="OrbitControls.js"></script>
<script src="OBJLoader.js"></script>
<script src="jquery.js"></script>
</head>
</body>
<script>
var width = window.innerWidth || 2;
var height = window.innerHeight || 2;
container = document.createElement( 'div' );
document.body.appendChild( container );
var info = document.createElement( 'div' );
info.style.position = 'absolute';
info.style.top = '30px';
info.style.width = '100%';
info.style.textAlign = 'center';
container.appendChild( info );
var requestAnimationFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
})();
</script>
</html>
后面的代码是真正调用threejs的api的部分,放在demo.html文件的<script>之间的追加的位置,后面介绍的过程中,省略上面那部分的代码。
第二步:声明必要的变量。
<script>
var scene; //用来盛放模型的场景
var camera; //呈现模型的相机
var renderer; //渲染模型的渲染器
var control; //操作模型的控制器
var objLoader; //加载obj模型的加载器
</script>
第三步:初始化变量。
<script>
var scene;
var camera;
var renderer;
var control;
var objLoader;
function prepareRender() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 70, width / height, 1, 10000000000 );
renderer = new THREE.WebGLRenderer();
renderer.autoClear = false;
camera.position.x = 150;
camera.position.y = 150;
camera.position.z = 150;
renderer.setSize( width, height );
info.appendChild(renderer.domElement);
control = new THREE.OrbitControls(camera, renderer.domElement.parentNode);
control.target=new THREE.Vector3(0,0,0);
camera.aspect = window.innerWidth / window.innerHeight;
</script>
第四步:向场景中加载模型。
<script>
function insertObj() {
objLoader = new THREE.OBJLoader();
var textureLoader = new THREE.TextureLoader();
var texture = textureLoader.load( 'demo_jinyu.jpg' );
objLoader.load( 'demo02.obj',function ( object ) {
object.traverse( function ( child ) {
if ( child instanceof THREE.Mesh ) {
child.material.map = texture;
} );
object.scale.set(20,20,20);
var box = new THREE.Box3().setFromObject(object);
var center = box.getCenter();
object.position.set(-center.x, -center.y, -center.z);
scene.add( object );
function ( xhr ) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
function ( error ) {
console.log( 'An error happened' );
</script>
第五步:向场景中添加灯。
<script>
function insertOther(){
var light = new THREE.AmbientLight( 0x404040 );
scene.add( light );
var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
scene.add( directionalLight );
</script>
第六步:渲染
<script>
function render() {
renderer.render(scene, camera);
function animate() {
control.update();
requestAnimationFrame( animate );
render();
function init() {
prepareRender();
insertObj();
insertOther();
animate();
init();
</script>
到此为止,模型已经可以呈现出来了。

第七步:像场景添加全景图片
基本流程与模型渲染一致,直接给出代码。
<script>
var sceneB;
var cameraB;
var controlB;
function initBackgroud() {
sceneB = new THREE.Scene();
cameraB = new THREE.PerspectiveCamera(70, width / height, 1, 1000);
cameraB.position.set(0,100,0);
controlB = new THREE.OrbitControls(cameraB, renderer.domElement.parentNode);
controlB.enableZoom = false;
controlB.target = new THREE.Vector3(0, 0, 0);
var geometry = new THREE.SphereBufferGeometry( 500, 60, 40 );
geometry.scale( - 1, 1, 1 );
var texture = new THREE.TextureLoader().load("1_View02.jpg");
texture.minFilter = THREE.LinearFilter;
texture.format = THREE.RGBFormat;
var material = new THREE.MeshBasicMaterial();
material.map = texture;
var meshB = new THREE.Mesh( geometry, material );
sceneB.add( meshB );
</script>
第八步:修改原有的渲染代码
<script>
function init() {
prepareRender();
insertObj();
initBackgroud();
insertOther();
animate();
function render() {
renderer.render(sceneB,cameraB);
renderer.render(scene, camera);
</script>
基本思路简述:一个模型的渲染的流程是,创建一个场景,并将模型和相机放到场景中合适的位置;然后就会呈现出一个3D模型在屏幕上。全景图的呈现其实就是在创建一个场景、相机、几何球。模型和全景同时被呈现在屏幕上就会出现模型被放在全景环境下的样子。第一步:创建一个demo.html文件将必要的js文件导入。three.js:渲染模型的必要类库,去threejs官网下载即可。OrbitContro...
不要瞧不起html脚本语言,自从浏览器取消了flash,你是不是觉得html做不了炫酷的内容,错了!现在html支持OpenGL,支持直接渲染3D游戏。今天我们就来讲如何在html渲染3D 的Obj模型。并支持贴纹理mtl,使用起来真的是不要太方便了。
【订阅获得源码方案,在文章最后】
先看下效果的视频把:
html h5展示用图片一键创建的3D Object模型支持
看了前面两个章节,对这个项目一定是有一定的了解了。这个源码是用于展示html模型,结合用的软件导出人物模型,组合成一个项目。本章是
1.npm `npm install three@0.106.2` vscode
2.下载three.js文件拖入项目
3.在需要定义three对象的js文件头写入import * as THREE from '../js/three.module.js';路径为自己的three.module.js文件的路径,这样就可以自动提示three.js中的函数和方法
二。基本组件
1.场景var scene = new THREE.Scene()
(1)正交相机和透视相机(近大远小)
(2)相机的属性
<1>fov(field of view),可视角
<2>近切面,远切面,相机视锥体的远近限制范围
<3>aspect,宽高比,相机切面的宽高比例 w/h
//定义一个相机
var scene = new THREE . Scene ( ) ; //场景
var camera = new THREE . PerspectiveCamera ( 75 , window . innerWidth / window . i
three.js是一款webGL框架,由于其易用性被广泛应用。如果你要学习webGL,抛弃那些复杂的原生接口从这款框架入手是一个不错的选择。好了,下面通过一段代码给大家介绍three.js加载obj模型,具体代码如下所示:
<!DOCTYPE html>
[removed][removed]
[removed][removed]
<script type="tex
VR 效果 前端使用 three.js 加载 Obj(三维模型文件)
前言:我对 three.js 并不熟!只是朋友有这个需求,写了几个 demo 运行,能看~。如果想深入学习,还需要多看看官方文档,这里只做个记录,学习难度:仅供入门学习
下面的 demo 其实都是网上大神的代码,我只是收集,拼凑显示了出来 ~代码我已经全部放在码云了。想要源文件的可以到码云下载 ~ demoVR-three...
说明:使用三维软件导出.obj模型文件的时候,会同时导出一个材质文件.mtl;.obj和.stl文件包含的信息一样都是几何体顶点相关数据,材质文件.mtl包含的是模型的材质信息,比如颜色、贴图路径等。可以只加载obj文件,默认材质是Phong ;
只加载obj文件的话,直接将返回的数据添加到场景中即可;
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8"&...
ES5 下 ThreeJS场景中添加GLTF、OBJ、MTL模型的方法
ES6下导入模型的方法,在官方教程中有,我在此就不多描述了。主要是ES5下的模型加载。
懒得看教程的,可以直接下载源码,做一个合格的搬运工:
threeJs加载obj、gltf模型。
Three.js导入gltf模型
需要引入的类
加载gltf代码
// gltf加载进度.
function processGLTFChild( child ) {
if (child
注释 以 # 开头的行表示注释行,第1行和第2行为注释内容
引入外部材质文件 以 mtllib 开头的行表示引入外部材质文件,后接外部材质名,第3行表示引入外部材质文件 cube.mtl
模型名称 以 o 开头的行表示模型名称,后接模型名
开篇:通过如下描述,我想对于小白来讲都会立马有一个对three.js的基本印象吧!
基本要素:场景,相机,光源,物体(几何体+材质),渲染器;
1.场景:var scene = new THREE.Scene();
2.相机:相机分为两种,一种是正交投影相机(THREE.OrthographicCamera()),使用正交相机适合的场景有制图,建模等场景,因为它不受相机距离的影响,也就是相机的距离...
three.js是一款基于WebGL的JavaScript 3D引擎库,它可以在浏览器中创建3D场景和动画,支持导入多种格式的3D模型,并提供了许多有用的特性和功能。其中,MTL和OBJ是两种常见的模型格式,分别对应模型的材质和几何信息。
使用three.js加载MTL和OBJ模型非常简单,只需调用THREE.MTLLoader和THREE.OBJLoader两个加载器即可。首先加载MTL文件,将材质信息存储在一个对象中,然后再加载OBJ文件,将几何信息存储在一个THREE.Mesh对象中,并将其与材质对象进行关联。最后将Mesh对象添加到场景中即可。
下面是一个基本的示例代码:
```JavaScript
var mtlLoader = new THREE.MTLLoader();
mtlLoader.load('model.mtl', function(materials) {
materials.preload(); // 将材质缓存起来
var objLoader = new THREE.OBJLoader();
objLoader.setMaterials(materials); // 设置材质
objLoader.load('model.obj', function(object) {
scene.add(object); // 将模型添加到场景中
除了加载MTL和OBJ模型外,three.js还提供了许多其他功能,如相机控制、光源、物理引擎等等,可以根据自己的需求灵活使用。当然,在使用过程中也要注意优化性能和调试问题,以确保场景的稳定和流畅。