接到UE需求,需要对界面滚动条进行修改,主要是鼠标悬停改变颜色和大小,心里想着是比较简单的(万恶的IE肯定不在考虑范围内),谁知道愣是搞了半天才完成ORZ,直接上源码和实现图吧。
其他前端有趣的例子和坑合集:
https://github.com/wqhui/blog
直接预览:
预览链接
::-webkit-scrollbar{
height: 9px !important;
width: 9px !important;
::-webkit-scrollbar-thumb {
border-radius: 0;
border-style: dashed;
background-color: rgba(157, 165, 183, 0.4);
border-color: transparent;
border-width: 1.5px;
background-clip: padding-box;
::-webkit-scrollbar-thumb:hover {
background: rgba(157, 165, 183, 0.7)
之前看到滚动条的滑块有-webkit-scrollbar-thumb:hover 属性,以为直接改变大小和颜色即可,后面发现压根颜色是生效了,但是大小不变。
::-webkit-scrollbar-thumb:hover {
height: 9px !important;
width: 9px !important;
background: rgba(0, 0, 0, 0.7)
然后现在问题就变成了悬停如何修改大小了,然后无意中发现,滚动条滑块是由背景颜色和border共同渲染的。

又很偶然的发现background-clip: padding-box,设置该属性后背景延伸至内边距(padding)外沿,不会绘制到边框处,也就是说设置该属性后,背景将被限制在内容和边距之内,边框背景不会改变。
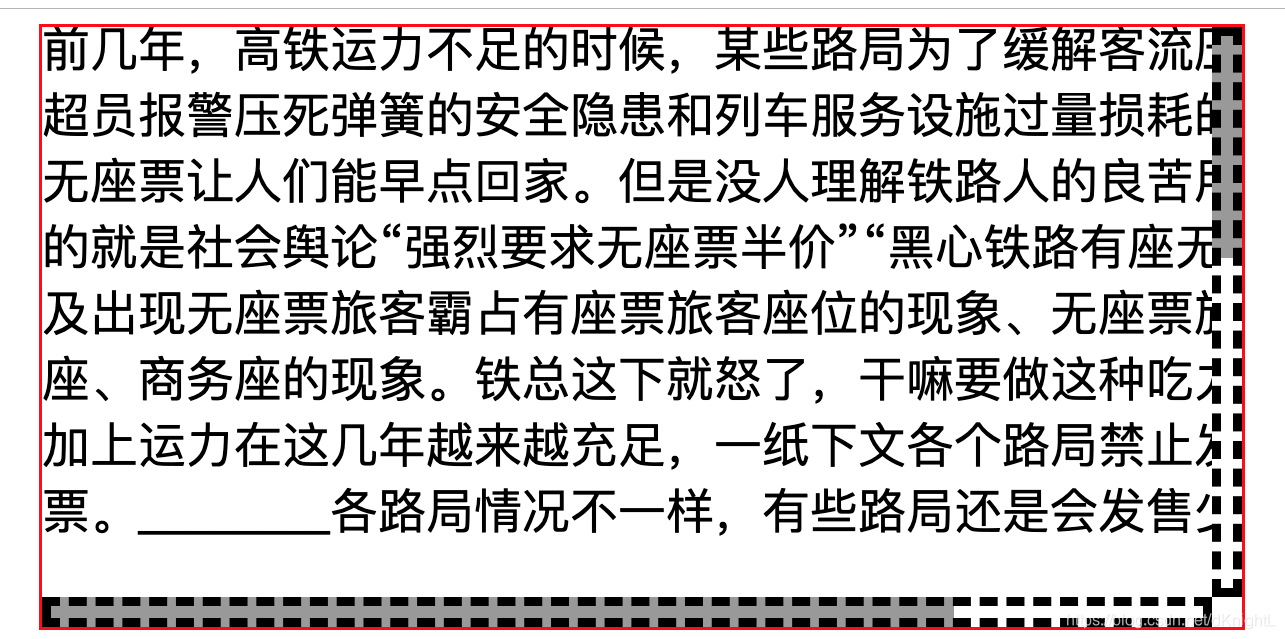
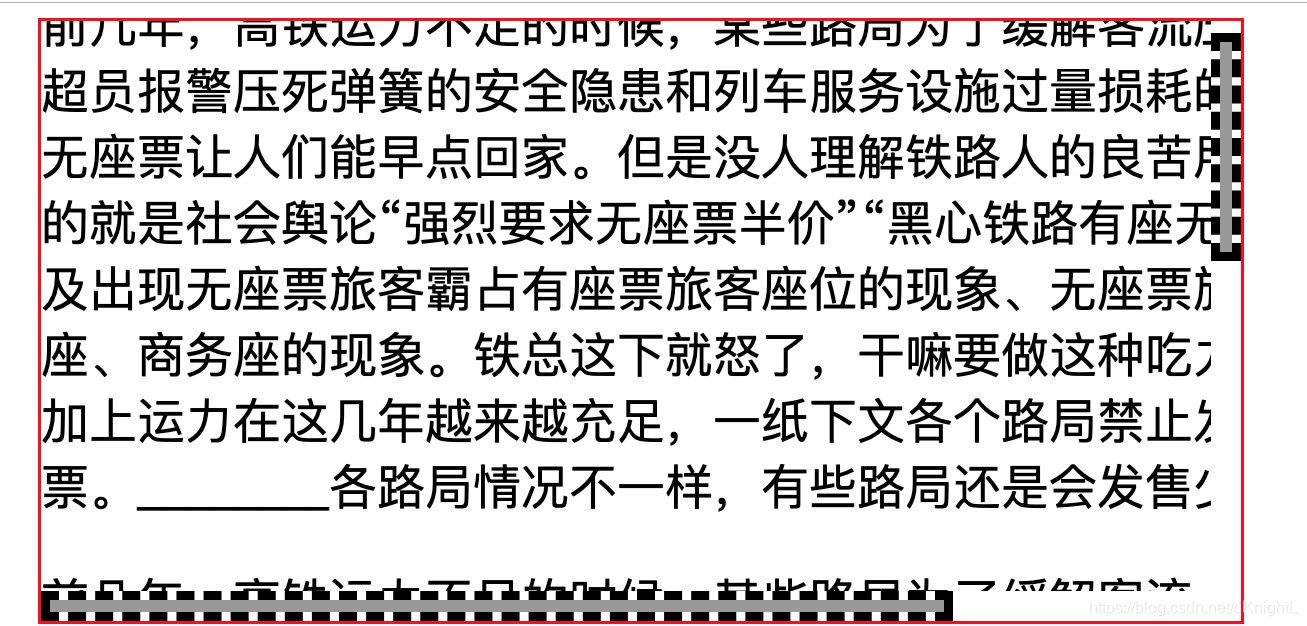
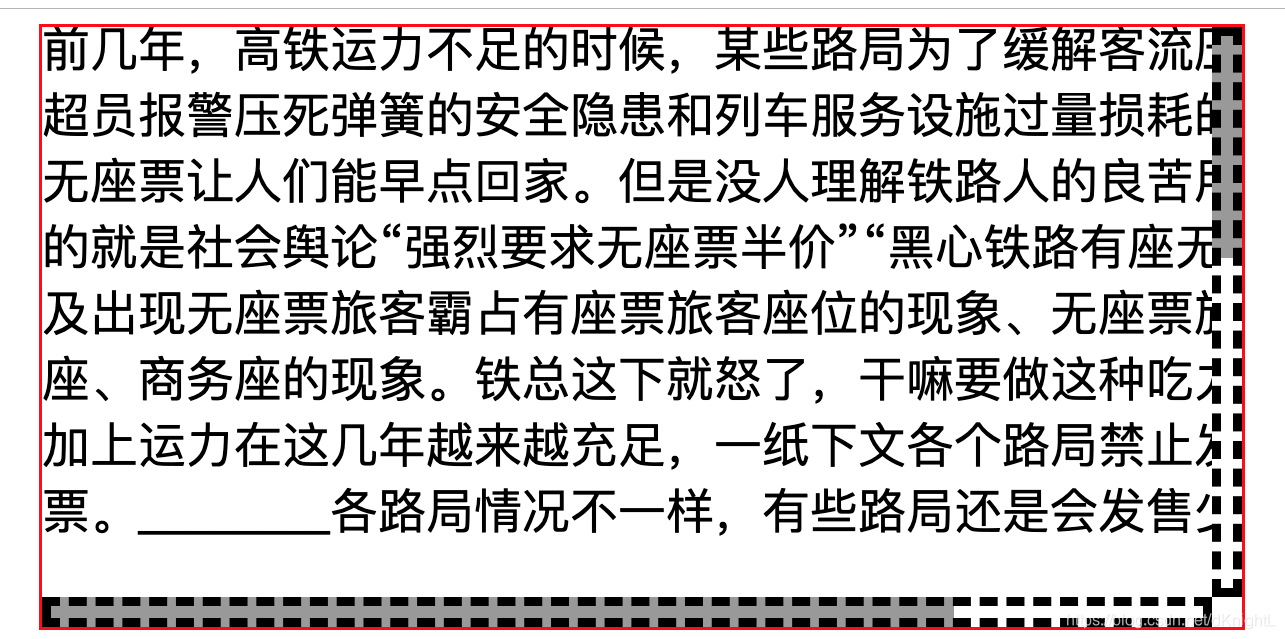
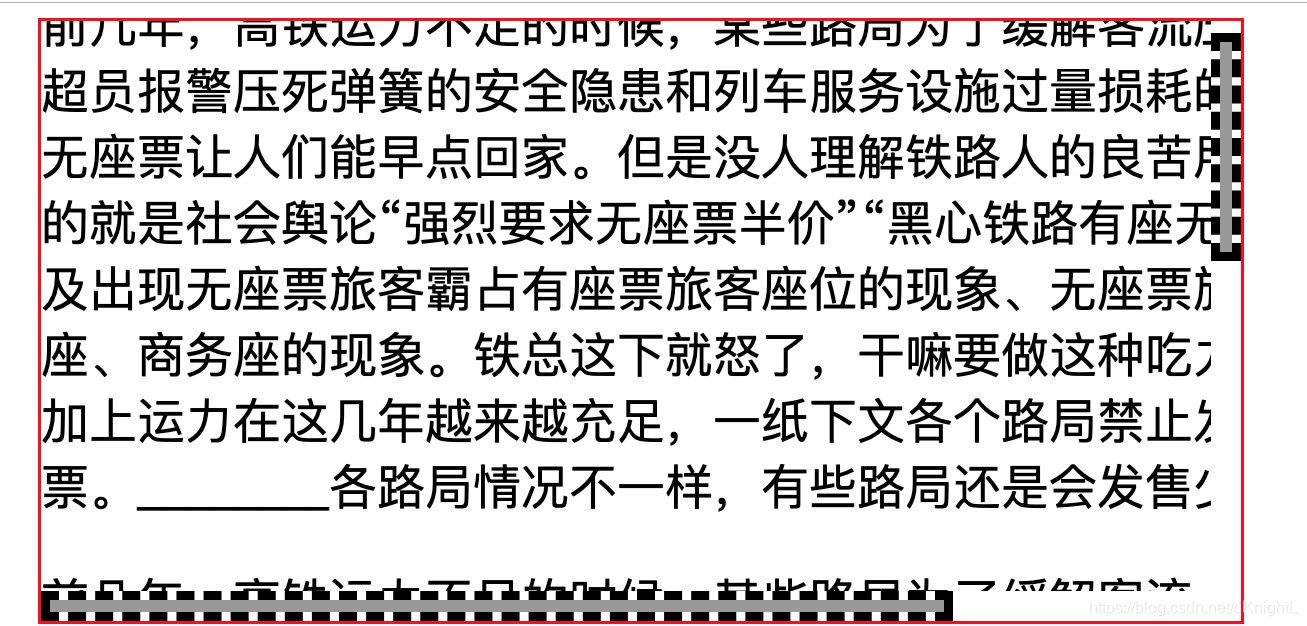
得出解决方案:鼠标不悬浮设置背景色和background-clip: padding-box,边框颜色改成透明;悬停时改变背景色,就完成了鼠标悬停改变滚动条样式(高度、宽度、颜色)

接到UE需求,需要对界面滚动条进行修改,主要是鼠标悬停改变颜色和大小,心里想着是比较简单的(万恶的IE肯定不在考虑范围内),谁知道愣是搞了半天才完成ORZ,直接上源码和实现图吧。css代码 ::-webkit-scrollbar{ height: 9px !important; width: 9px !important; ...
.panel-cont::-webkit-scrollbar {/*滚动条整体样式*/
width: 6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
/*正常情况下 滚动条里面小方块*/
.panel-cont::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(...
像 a,span这样的行内标签,其元素本身的大小是由元素内的内容大小决定的。
假设 <span>hahahha</span>,span标签的大小,是由其hahaha文字大小决定的,其使用者不能修改span标签的大小。
这样就会造成一个问题:
即horver时,给span标签加阴影,但是span标签的高度不够高。
如何解决这样的问题呐?
其实我们只要能修改span标签的宽高...
今天在学习CSS3时,看到了一个比较有趣的效果:按钮有背景色,鼠标悬停时,背景色变为白色,并且有和原来背景色一样的边框。
在vscode上自己码代码时发现了问题:悬停时会影响的其他元素的位置,即按钮之后的元素,会在鼠标悬停在按钮时,位置向下移动。
经过检查发现,因为我的按钮边框是在悬停效果时加的,在CSS3的默认情况下,该按钮元素会在原来的宽度,高度基础上再加上边框的粗细,从而改变了该元素的大小,...