一、运行npm run 命令之后会干啥?
1. scripts里面写啥
package.json文件中的scripts属性是用来运行npm run 命令的,凡是配置了的属性xx,都可以用npm run xx进行运行。
这个xx代表你可以随意写什么名字,但是我们一般都按照一个规范写,比如开发运行:dev,构建:build,测试:test等。
scripts属性的值,才是真正运行的命令,这个可不能瞎写
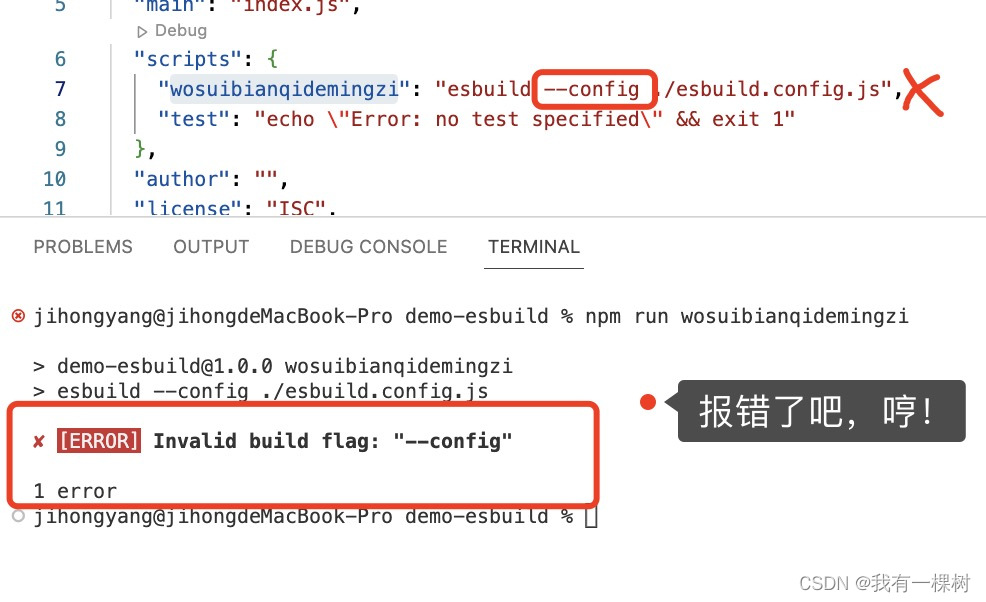
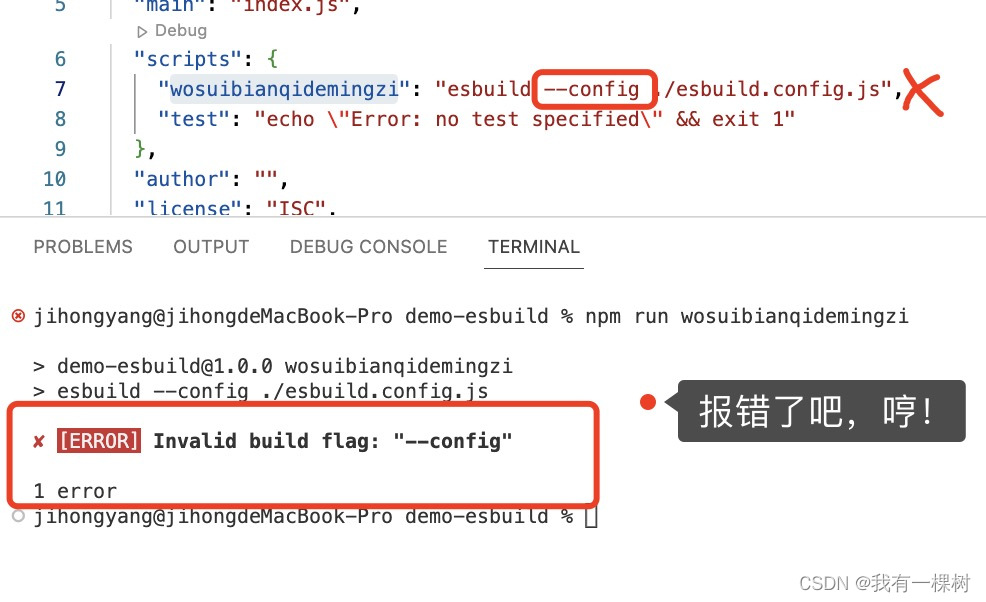
上面图片意味着,在执行npm run wosuibianqidemingzi的时候会执行这个命令
node esbuild.config.js
在node的环境中,可以直接在命令行,使用node 运行一个脚本(如,xx.js),语法就是
node xx.js
这个应该都知道吧,我们众所周知的使用node -v 来查看当前node版本,是一个道理的。
所以我们可以直接运行一个js脚本,正如你所见,我的项目中有一个名字为【esbuild.config.js】的文件,同时我配置了图(1)的scripts脚本中的命令我就可以直接运行:
这个实际上和直接运行esbuild.config.js这个文件有一样的效果
另外,我们在scripts中可以配置其他包的命令,而不是一个js文件,比如我配置了esbuild的打包命令
esbuild app.jsx --bundle --outfile=out.js
2. node_modules/.bin 二进制可执行文件
node_modules/.bin下面的文件都是二进制可执行文件,比如就有我们刚才安装的esbuild。这篇文章讲的很好,建议认真看一下,你就会懂了
运行npm run命令的时候会发生什么?-云社区-华为云
运行`npm run`命令之后会发生什么呢,本文就来啦;本文会分为:script字段、 .bin目录下的软链接。
 https://bbs.huaweicloud.com/blogs/352669
总结一下:
https://bbs.huaweicloud.com/blogs/352669
总结一下:
-
npm 命令只有start 不用加run就能用,比如直接在命令行输入npm start就好,其他的需要npm run xxx才能运行起来。
-
安装的包(如esbuild)想要直接运行,只需要全局安装npm i esbuild -g 就可以直接用了
二、运行插件配置
1. 运行某个npm包的命令
最近在学esbuild,我在照葫芦画瓢,按照vite项目配置,我有一个vite项目是这样配置的
"scripts": {
"dev": "vite --config ./config.js",
注意!!不是所有命令的后面都可以加--config。因为这个是取决于前面的命令,是否提供这个参数的,很显然vite可以这样写,是因为人家有这个参数,看一下vite官网
但是esbuild是不提供这个参数的
那么问题来,我想用这个文件esbuild.config.js里面的代码打包某些文件,并且用npm run 命令咋办?很简单,直接写node esbuild.config.js就行!!
2. 多个命令一起运行
使用【&&】链接两个命令
// 执行完node ./esbuild.config.js,再执行node index.js
"scripts": {
"wosuibianqidemingzi": "node ./esbuild.config.js && node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
你还可以在命令中加入其他的命令,比如cd folder 跳转到folder文件夹
// 执行完node index.js,再到script文件夹下面执行node main.js
"scripts": {
"wosuibianqidemingzi": "node index.js && cd script && node main.js",
"test": "echo \"Error: no test specified\" && exit 1"
关于node的更多知识,请看node官网。
- 使用任何一个包,先看官方文档,看不懂英文就谷歌翻译
- 所有的插件,npm包的使用都是大同小异,比如常见的打包工具,webpack,vite他们的配置都有相似之处,你需要多多使用,好好体会。
一个CLI工具,以交互方式选择一个或多个package.json npm脚本来运行。
如果您有多个linter,格式化程序或测试脚本,且这些脚本想与有限的类型一起运行。 另外,如果您想在开发或监视模式下运行服务器,但是不记得确切的命令,则可以使用模糊搜索快速找到并运行它。
npm i -g select-run
全局安装后,请从package.json所在的目录运行select-run 。
使用箭头键在列表中上下导航,并使用<space>选择脚本。 同样,您可以随时开始键入内容以在实时搜索中过滤列表。 选择所有所需的脚本后,按<return>提交选
"scripts": {
"test": "webpack --config ./config/webpack.config.js --mode development --channel gamesdk"
2.配置--config对应的 webpack.config.js文件
修改 module.exports,使用function方式return配置,用来获取argv相关参数
module.exports = (.
npm scripts
文章目录npm scripts一、什么是 npm 脚本?二、原理三、通配符四、传参五、执行顺序六、默认值七、钩子八、简写形式九、变量十、常用脚本示例
Node 开发离不开 npm,而脚本功能是 npm 最强大、最常用的功能之一。
本文介绍如何使用 npm 脚本(npm scripts)。
一、什么是 npm 脚本?
npm 允许在package.json文件里面,使用scripts字段定义脚本命令。
// ...
"scripts": {
"build": "n
getopt
解析命令行参数
从开始npm@2.0.0,您可以在执行脚本时使用自定义参数。getopt–使用 特殊选项来分隔选项的结尾。npm将所有参数直接传递给您的脚本:–
npm run test – --grep=“pattern”
参数将仅传递到后面指定的脚本npm run ,而不传递到任何前置或后置脚本。
npm run ng test – --watch=fals
这个怎么运作
clean-publish命令将项目文件(不包括配置文件)复制到一个临时文件夹,从package.json删除多余的开发脚本,并在该临时文件夹上调用npm publish 。
简单的例子:
node_modules
.eslintrc
.prettierrc
package.json
" name " : " author " ,
" scripts " : {
" lint " : " eslint "
" dependencies " : {},
" devDependencies " : {}
node_modules , .eslintrc , .prettierrc , lint脚本和devDependecies字段(空对象也将被删除)。
package.json
" name " : " author " ,
将脚本添加到您的 package.json 中,如下所示:
它支持darwin , freebsd , linux , sunos或win32
" scripts " : {
" foo " : " cross-os bar " ,
" bar " : {
" darwin " : " echo 'i will only run on Mac' " ,
" win32 " : " echo 'i will only run on Windows' " ,
" linux " : " echo 'i will only run on Linux' "
并称之为:
npm run fo
scripts: {
dev: webpack-dev-server --inline --progress --config build/webpack.dev.conf.js,
start: npm run dev,
build: node build/b
您的package.json脚本的可执行标准–例如用于npm run eslint
package.json脚本是Node开发人员经验中不可或缺的一部分:我们使用它们来启动我们的项目,运行我们的开发环境,并通常用于各种格式,整理和工具。 它们和我们的代码一样重要。 但是,我们不会对细节一丝不苟地对待它们。 脚本需要 :red_heart: 也!
scriptlint的主要目标之一是使人们能够在他们的项目中使用令人难忘且一致的脚本名称。 当您必须以一定程度的复杂性组织脚本时, 类的工具非常,但是它们对脚本的结构和命名没有帮助。
这就是scriptlint CLI的亮点:它使本文档中概述的最佳实践在您的整个项目中都可实施。 将其视为对"scripts"部分的保留。
这是我们认为是“ scriptlint标准”的所有最佳实践的tl; dr
您的package.json的"scripts"部
今天来看看前端的大管家 package.json 文件相关的配置,充分了解这些配置有助于我们提高开发的效率,规范我们的项目。文章内容较多,建议先收藏在学习!
在每个前端项目中,都有 package.json 文件,它是项目的配置文件,常见的配置有配置项目启动、打包命令,声明依赖包等。package.json 文件是一个 JSON 对象,该对象的每一个成员就是当前项目的一项设置。package.json 作为前端的大管家,到底有哪些配置和我们的日常开发密切相关?下面就来仔细剖析一下这个文件。
当我们搭..
在配置package.json中的scripts项时,你需要在该项中列出你想要运行的命令。这些命令可以是您自己编写的脚本或者是系统命令。在配置时,你可以使用以下语法:
```json
"scripts": {
"command1": "command1的命令",
"command2": "command2的命令",
"command3": "command3的命令"
其中,`command1`、`command2`和`command3`是你想要运行的命令的名称,而后面的字符串则是实际要运行的命令。例如:
```json
"scripts": {
"start": "node index.js",
"dev": "nodemon index.js"
在上面的示例中,`start`命令将运行`node index.js`命令,而`dev`命令将运行`nodemon index.js`命令。你可以使用`npm run`命令来运行这些命令:
```bash
npm run start
npm run dev
这将分别运行`start`和`dev`命令的实际命令。
【问题解决】Failed to load module script: Expected a JavaScript module script but the server respond
35323