<
meta
charset
=
"
UTF-8
"
>
<
meta
name
=
"
viewport
"
content
=
"
width=device-width, initial-scale=1.0
"
>
<
title
>
表单
</
title
>
</
head
>
<
form
method
=
"
post
"
action
=
"
http://localhost:3000/
"
>
<
input
name
=
"
username
"
type
=
"
text
"
placeholder
=
"
请输入用户名
"
>
<
input
name
=
"
password
"
type
=
"
text
"
placeholder
=
"
请输入密码
"
>
<
input
type
=
"
submit
"
value
=
"
Submit
"
>
</
form
>
</
body
>
</
html
>
var http = require('http');
var url = require('url')
var qs = require('querystring');
var server = http.createServer(function (req, res) {
if (req.url == '/' && req.method == 'POST') {
var body = '';
req.on('data', function (chunk) {
body += chunk;
req.on('end', function () {
console.log(body);
res.writeHead(200, {'Content-Type' : 'text/html'});
console.log(qs.parse(body).username);
console.log(qs.parse(body).password);
res.end('<h1>hello world!</h1>')
}).listen(3000,() => {
console.log('heihei...')
});
- 打开html页面,在表单中输入对应的内容,点击Submit:

- 可以在控制台看到如下内容:
heihei...
username=zhangbing&password=123456
zhangbing
123456
其中的 username=zhangbing&password=123456 为请求体
使用querystring中的parse()方法可以解析请求体为:
zhangbing
123456
分别为表单提交的信息
const http = require('http')
const url = require('url')
const querystring = require('querystring')
const server = http.createServer()
server.on('request',(req,res) => {
const { pathname, query } = url.parse(req.url, true)
const method = req.method
if ( method == 'GET') {
if ( pathname == '/add') {
let add = `
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css">
</head>
<div class="container">
<h3>添加用户</h3>
<form method="post" action="http://localhost:3000/post">
<div class="form-group">
<label>用户名</label>
<input name="name" type="text" class="form-control" placeholder="请填写用户名">
<div class="form-group">
<label>密码</label>
<input name="password" type="password" class="form-control" placeholder="请输入密码">
<div class="form-group">
<label>年龄</label>
<input name="age" type="text" class="form-control" placeholder="请填写邮箱">
<div class="form-group">
<label>邮箱</label>
<input name="email" type="email" class="form-control" placeholder="请填写邮箱">
<button type="submit" class="btn btn-primary">添加用户</button>
</form>
</body>
</html>
res.end(add)
} else if ( method == 'POST') {
if ( pathname == '/post') {
let formData = ''
req.on('data', param => {
formData += param;
req.on('end', async () => {
console.log(querystring.parse(formData))
res.writeHead(200, {'Conten-Type':'text/html'})
res.end('<h1>hello nodejs</h1>')
server.listen(3000,() => {
console.log('running...')
http://localhost:3000/add
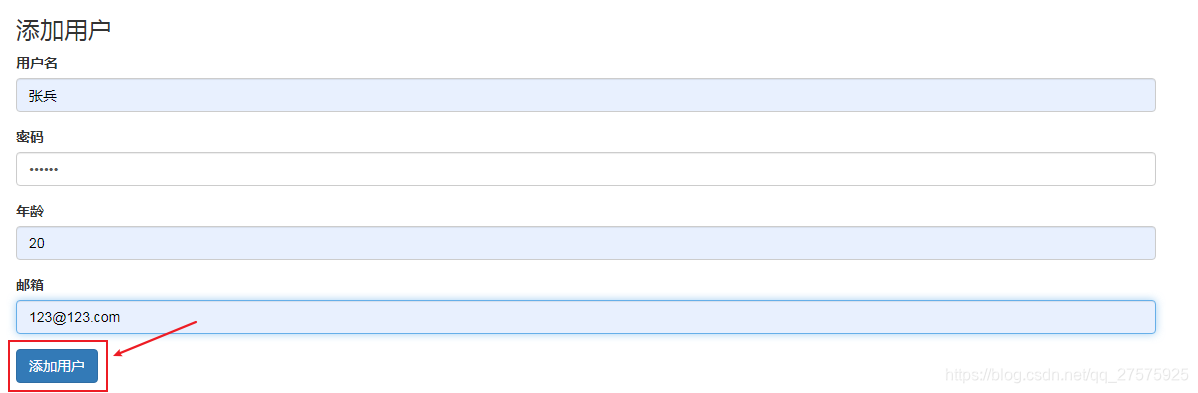
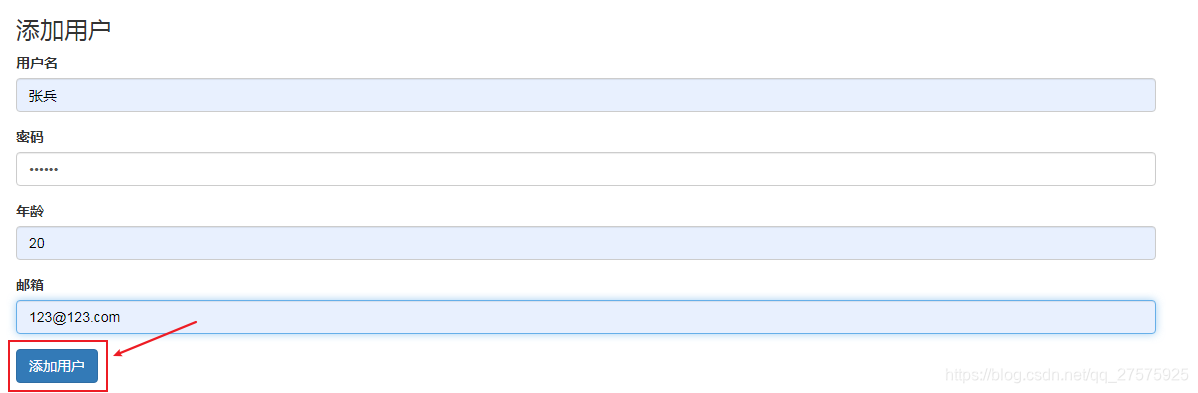
- 显示的表单页面如下图所示:

- 输入信息,并点击提交按钮:

- 浏览器响应如下图所示的页面

- 在命令行的控制台打印如下的内容:
[Object: null prototype] {
name: '张兵',
password: '123456',
age: '20',
email: '123@123.com'
可见,借助 querystring.parse()方法确实可以得到表单post参数
获取POST请求中的参数方法
1.application/x-www-form-urlencoded:类似query-String的格式
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java
form-data、x-www-form-urlencoded:不可以用@RequestBody;可以用@RequestParamapplication/json:json字符串部分可以用@RequestBody;url中的?后面参数可以用@RequestParam在GET请求中,不能使用@RequestBody。在POST请求,可以使用@RequestBody和@RequestParam;可以使用多个@RequestParam获取数据,@RequestBody不可以;
在前文中我介绍了Controller如何接收通过GET方式传递过来的参数(点击查看),下面接着演示如何接收通过POST方式传递过来的参数。
一、接收 Form 表单数据
1,基本的接收方法
(1)下面样例Controller接收form-data格式的POST数据:
pack...
本文给大家介绍PHP中Http协议post请求参数,具体内容如下所示:
WEB开发中信息基本全是在POST与GET请求与响应中进行,GET因其基于URL的直观,易被我们了解,可POST请求因其信息的隐蔽,在安全的同时,也给开发者们模拟发送带来了麻烦。接下来的几篇博文中,我将结合自己的笔记和理解,详细解释PHP进行POST请求的几种方法,如有错误,烦请指正。
HTTP协议信息是WEB开发中的一项重要内容,了解它可以帮助我们更深刻地理解BS交互,也有利于我们从更底层理解WEB开发。HTTP协议是一种简单灵活方便的通讯协议,并且要记住,它是一种无状态的协议,即它是一种无记忆的协议,每一次的交互都
本文实例分析了php提交post数组参数的用法。分享给大家供大家参考,具体如下:
首先php中要想从页面传送数组到服务端a,要在页面上多个空间同名,而且对于名称有要求,那就是 name=”aa[ ]”,注意这里要多加一个数组的符号,这样才能在服务端a取到
复制代码 代码如下:$_POST[aa]
得到的为数组。
更深一层的问题是,假设我现在需要对post中的参数进行处理后,再传送给另外一个服务端,对于参数aa,应该怎么传递呢?
如果不做什么处理,拼装完post请求后,服务端b获取到的永远只是Array,无法取到实际值。
现在的解决方案是:现在服务端a进行序列化,然后在服务端b接收后进行反序列化
1、Angular的ajax功能
AngularJs的ajax的post请求参数就是提交的json字符串。如:
var data = {'name':'jack'};
$http.post(url,data).success(function(rsp){
获取 POST 请求中的参数
POST 请求的参数一般通过 body 传递给服务器. body 中的数据格式有很多种.
如果是body采用 json的形式, 可以通过 ServletInputStream 获取参数的值
如果是采用 form 表单的形式, 可以通过 getParameter 获取参数的值.
BufferedReader br = new BufferedReader(new InputStreamReader(request.getInputStream()));
String line = null;
StringBuilder sb = new StringBuilder();
while ((line = br.readLine()) != null) {
sb.ap...
public static String getBody(HttpServletRequest request) throws IOException {String body = null;StringBuilder stringBuilder = new StringBuilder();BufferedReader bufferedReader = null;try {InputStream ...
HTTP请求中,如果是get请求,那么表单参数以name=value&name1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=value&name1=value1的形式在请求体中。通过chrome的开发者工具可以看到如下(这里是可读的形式,不是真正的HTTP请求协议的请求格式):
get请求:
RequestURL:http://127.