👉
关于作者
众所周知,人生是一个漫长的流程,不断
克服困难
,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,
以此寻找共鸣
!!!
专注于
Android/Unity
和各种游戏开发技巧,以及
各种资源分享
(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习
不再孤单
。
👉即将学会
用UGUI实现聊天气泡,背景自适应放大缩小
不用Text Mesh Pro解决其中字体模糊问题
👉实践过程
😜聊天气泡
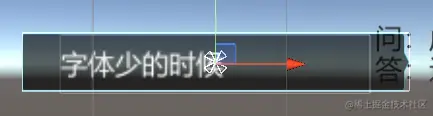
遇事不决,先看一盘效果图:

![点击并拖拽以移动]()
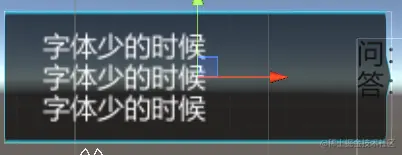
当你输入的内容字体多了他的背景就会变化,和社交软件聊天一样

![点击并拖拽以移动]()
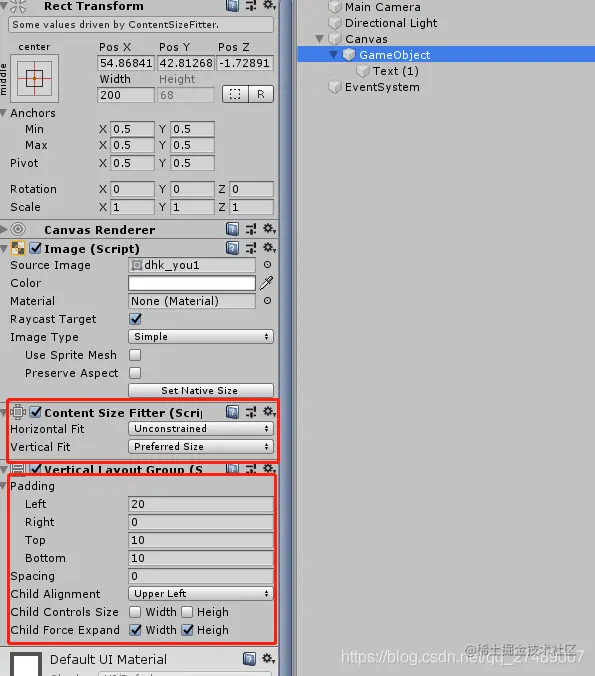
实现起来很简单,需要Unity默认的Content Size Fitter 组件和Vertical Layout Group 组件即可,如图

![点击并拖拽以移动]()
上面GameObject是对话框图片背景,给她增加Content Size Fitter 组件和Vertical Layout Group 组件。
Content Size Fitter脚本有两个参数,是设置水平扩展还是垂直扩展,我选择的是垂直拉伸自适应,如文章开篇的效果图。
Vertical Layout Group 脚本是设置内边距的,这样让里面的文字看起来有边距,UI很好看。
Text也要挂载增加Content Size Fitter脚本,是水平拉伸还是垂直拉伸就看项目的实际需求了。
但是看到实现的效果明显的字体模糊了,所以我们就要解决字体模糊。
😜字体模糊
其实显示文本相信很多人现在都在用Text Mesh Pro了,基本不会有字体模糊的问题。她可以做到无损放大,以及实现各种好看的美术精灵文字。

![点击并拖拽以移动]()
但我们讲的不是这个方式,而是一个小技巧
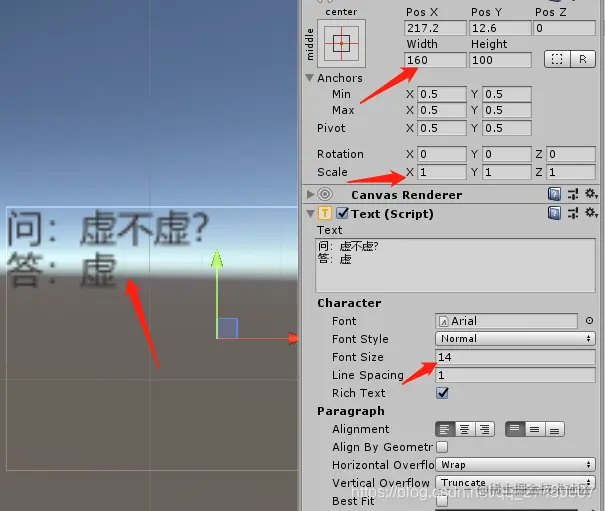
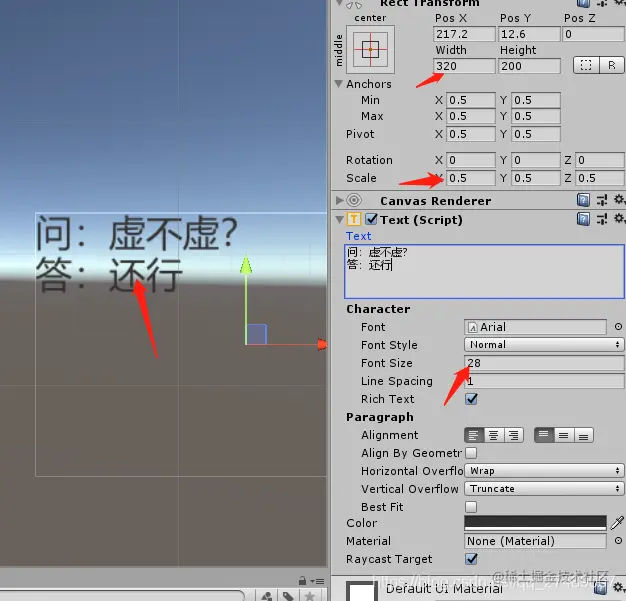
为了防止自己的项目没有影响,前提是:新创建个场景,进行试验。
你可以修改Text的宽高和Scale 来实现字体清晰(宽高扩大2倍,Scale缩小2倍,字体放大2倍)

解决之后,你还虚吗?

但是,又但是了,这个不适用于上面的聊天气泡,因为这个改变了字体组件的缩放,而聊天气泡自适应大小也会动态修改字体缩放,这就会导致互相冲突了,效果是乱的(字越多边缘越大)。
所以还是推荐TextMeshPro。
👉
其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:
https://zhima.blog.csdn.net/
https://www.zhihu.com/people/zhimalier
https://juejin.cn/user/4265760844943479
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
原文:UWP 手绘视频创作工具技术分享系列 - 文字的解析和绘制
本篇作为技术分享系列的第二篇,详细讲一下文字的解析和绘制,这部分功能的研究和最终实现由团队共同完成,目前还在寻找更理想的实现方式。
首先看一下文字绘制在手绘视频中的应用场景
文字是手绘视频中很重要的表现形式,应用场景很广,比如字幕、旁白和一些重要的文字说明提示。