package main
import (
"fmt"
"engine_stability_platform/src/app/httpServer"
func main() {
fmt.Println("main.....")
httpServer.Start()
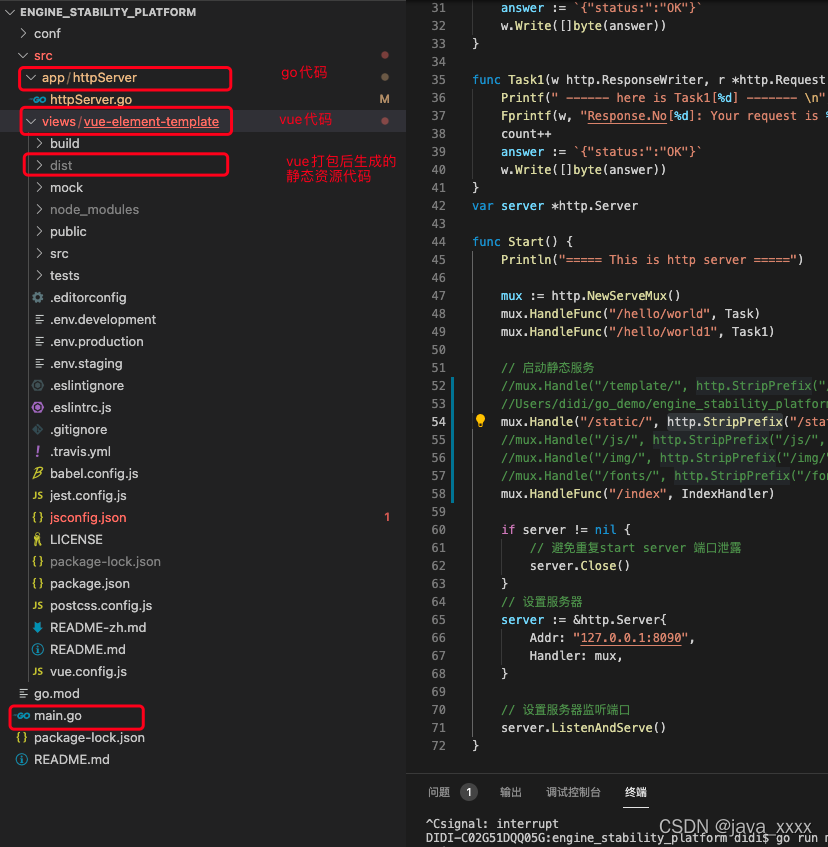
httpServer.go
package httpServer
import (
"fmt"
. "fmt"
"html"
"html/template"
"net/http"
func IndexHandler(w http.ResponseWriter, r *http.Request) {
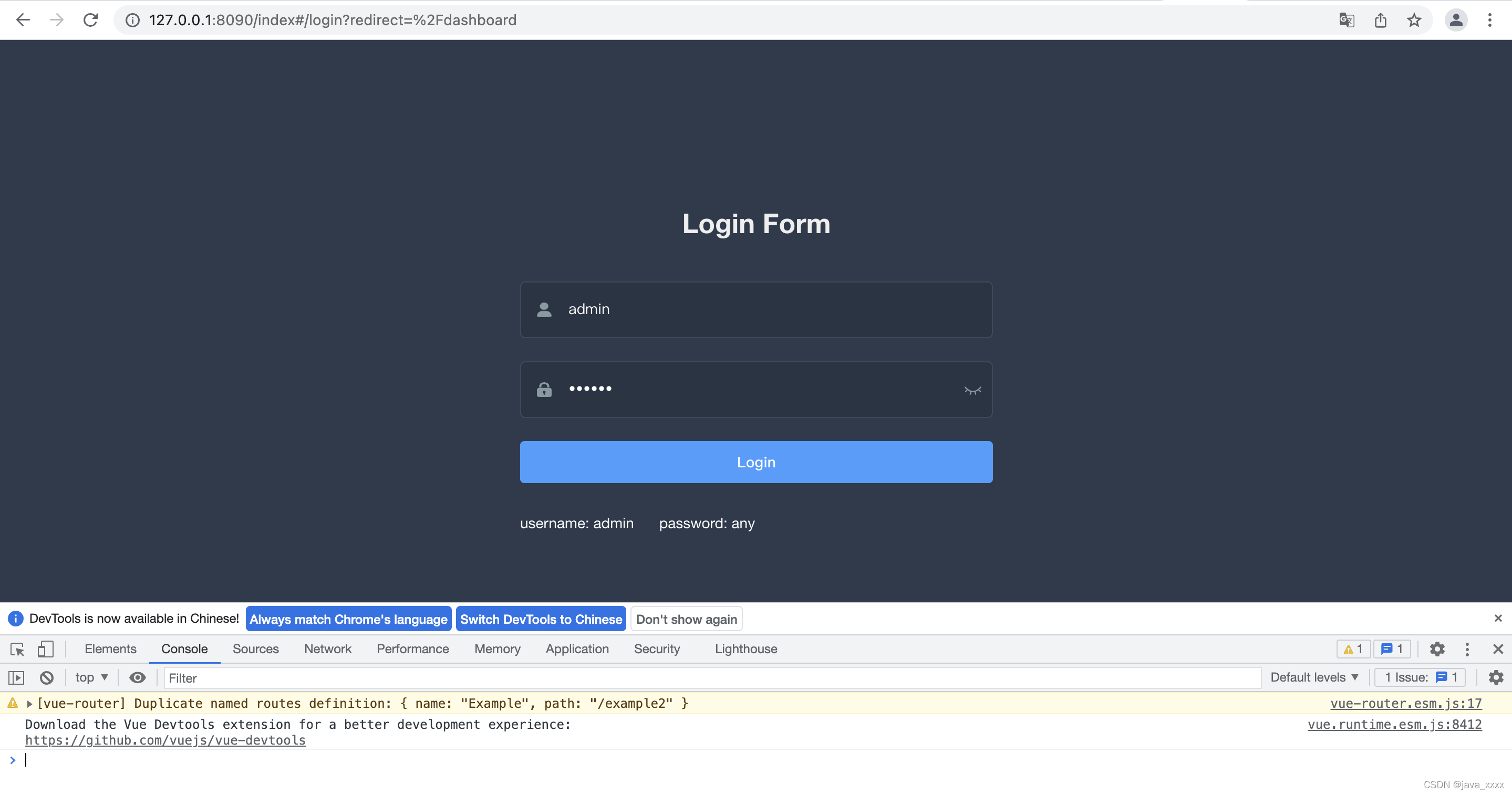
t, err := template.ParseFiles("src/views/vue-element-template/dist/index.html")
if err != nil {
fmt.Println(err)
err = t.Execute(w, nil)
if err != nil {
fmt.Println(err)
var count int = 1
// 测试demo
func Task(w http.ResponseWriter, r *http.Request) {
Printf(" ------ here is Task[%d] ------- \n", count)
Fprintf(w, "Response.No.%d: Your request is %q\n\n", count, html.EscapeString(r.URL.Path))
count++
answer := `{"status:":"OK"}`
w.Write([]byte(answer))
func Task1(w http.ResponseWriter, r *http.Request) {
Printf(" ------ here is Task1[%d] ------- \n", count)
Fprintf(w, "Response.No[%d]: Your request is %q\n\n", count, html.EscapeString(r.URL.Path))
count++
answer := `{"status:":"OK"}`
w.Write([]byte(answer))
var server *http.Server
func Start() {
Println("===== This is http server =====")
mux := http.NewServeMux()
mux.HandleFunc("/hello/world", Task)
mux.HandleFunc("/hello/world1", Task1)
// 启动静态文件服务
mux.Handle("/static/", http.StripPrefix("/static/", http.FileServer(http.Dir("./src/views/vue-element-template/dist/static/"))))
mux.HandleFunc("/index", IndexHandler)
if server != nil {
// 避免重复start server 端口泄露
server.Close()
// 设置服务器
server := &http.Server{
Addr: "127.0.0.1:8090",
Handler: mux,
// 设置服务器监听端口
server.ListenAndServe()
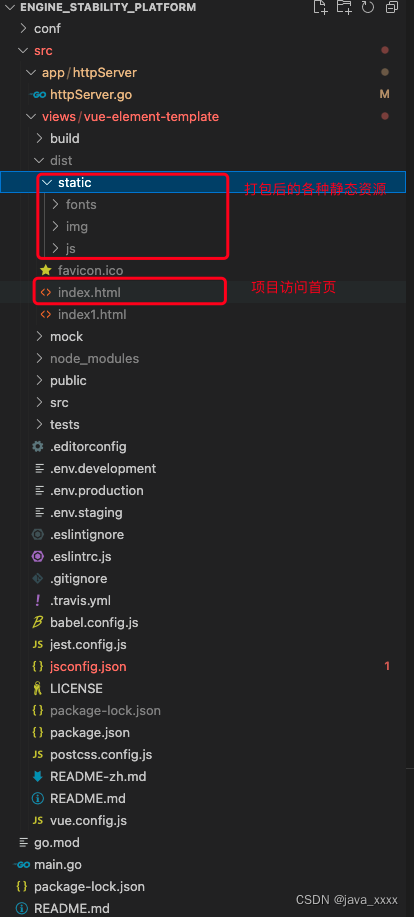
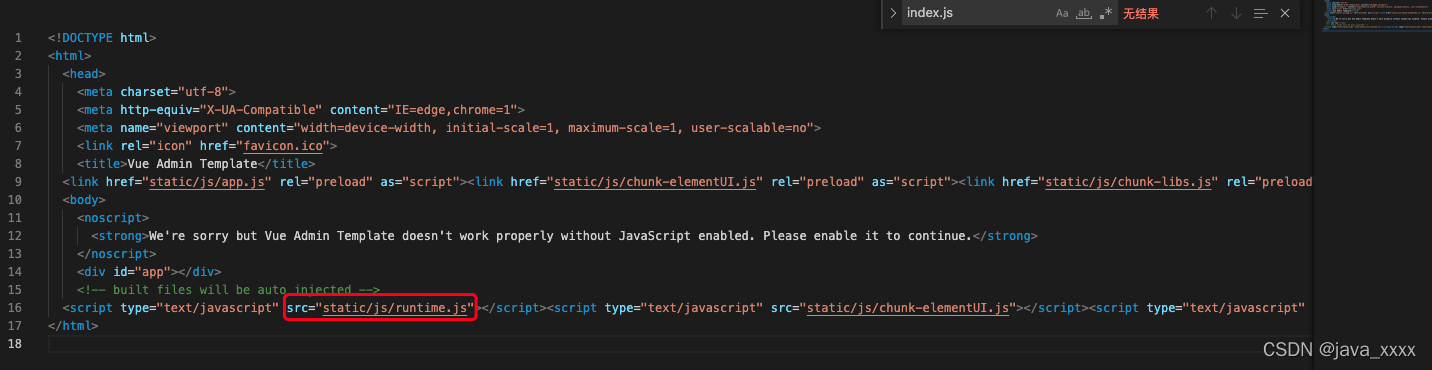
index.html
<!DOCTYPE html>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="favicon.ico">
<title>Vue Admin Template</title>
<link href="static/js/app.js" rel="preload" as="script"><link href="static/js/chunk-elementUI.js" rel="preload" as="script"><link href="static/js/chunk-libs.js" rel="preload" as="script"><link href="static/js/runtime.js" rel="preload" as="script"></head>
<noscript>
<strong>We're sorry but Vue Admin Template doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<script type="text/javascript" src="static/js/runtime.js"></script><script type="text/javascript" src="static/js/chunk-elementUI.js"></script><script type="text/javascript" src="static/js/chunk-libs.js"></script><script type="text/javascript" src="static/js/app.js"></script></body>
</html>
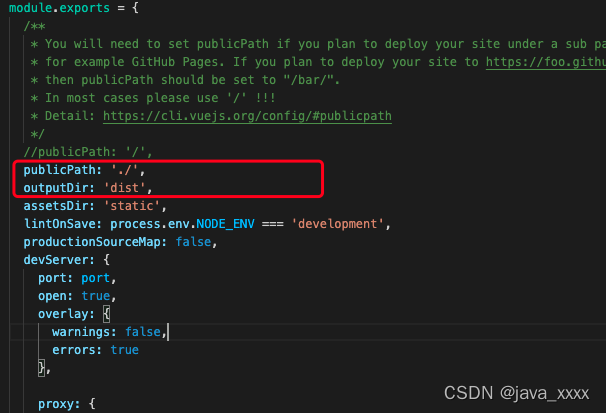
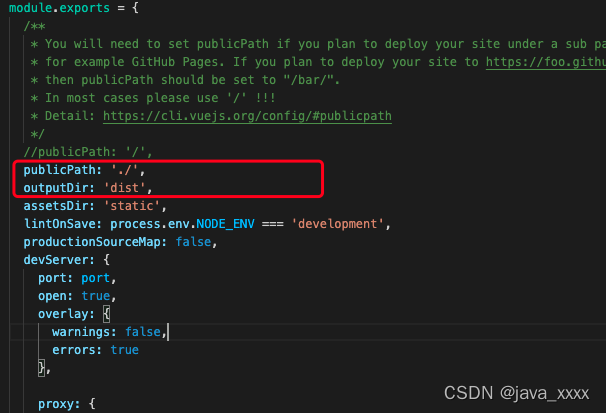
补充:vue-element-template生成的资源文件夹也可以在vue.config.js里进行更改

点击下载项目完整代码
参考文章:https://blog.csdn.net/whatday/article/details/109747385?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_title~default-0.no_search_link&spm=1001.2101.3001.4242.1
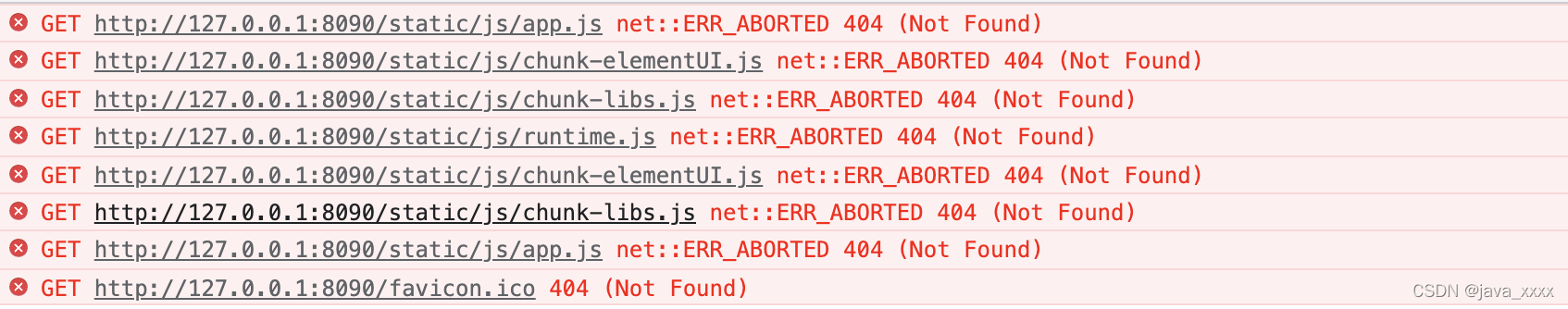
go读取静态文件.html、css、js404问题简单项目的静态资源404问题vue-element-template打包生成的静态资源404问题本篇博客分两种情况来解决golang项目访问静态资源404问题,第一种是自己将静态页面手动创建或者复制到golang项目中。第二种情况是采用第三方框架vue-elementui-template打包生成的文件静态资源404问题简单项目的静态资源404问题问题运行golang项目后,打开index.html页面后各种js、css加载404问题。不多比比,直
csstext := "td {width: 100px; height: 100px;}"
ss := css.Parse(csstext)
rules := ss.GetCSSRuleList()
for _, rule := range rules {
fmt.Println(rule.Style.Selector.Text())
fmt.Println(rule.Style.Styles)
golang自带的http.SeverMux路由实现简单,本质是一个map[string]Handler,是请求路径与该路径对应的处理函数的映射关系。实现简单功能也比较单一:
不支持正则路由, 这个是比较致命的
只支持路径匹配,不支持按照Method,header,host等信息匹配,所以也就没法实现RESTful架构
而gorilla/mux是一个强大的路由,小巧但是稳定高效,不仅...
一、检查URL和页面名字拼写是否正确
二、检查URL的端口号是否和项目设置的端口号一致
三、如果HTML写在spring项目的resource的template 文件夹里,检查pom.xml是否添加以下依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId&g
在 GitHub 上稳定更新,觉得不错请点个 Star ❤️
如转载分享,请保留出处,谢谢 ????
原文地址: https://shockerli.net/post/go-awesome
GitHub: https://github.com/shockerli/go-awesome
官网: ...
vtk.js 是一个 JavaScript 库,用于创建三维计算机图形。它不能直接读取 DICOM 文件。你需要使用其他库,如 CornerstoneJS 或 dcmjs,将 DICOM 文件转换为 vtk.js 可识别的格式,然后再在 vtk.js 中使用。
示例代码:
// 使用 CornerstoneJS 库读取 DICOM 文件
cornerstone.loadImage(dicomFile).then(function(image) {
// 将 CornerstoneJS 返回的图像数据转换为 vtk.js 可识别的格式
var vtkImageData = vtk.Common.DataModel.vtkImageData.newInstance({
spacing: image.rowPixelSpacing,
origin: [0, 0, 0],
extent: [0, image.columns - 1, 0, image.rows - 1, 0, 0],
scalarType: 'Int16'
vtkImageData.getPointData().setScalars(image.getPixelData());
// 在 vtk.js 中使用转换后的图像数据
var volumeMapper = vtk.Rendering.Core.vtkVolumeMapper.newInstance();
volumeMapper.setInputData(vtkImageData);
var volume = vtk.Rendering.Core.vtkVolume.newInstance();
volume.setMapper(volumeMapper);
renderer.addVolume(volume);