Axure RP 9基础教程(3)——添加图标元件
原文链接: Axure RP 9基础教程(3)--添加图标元件
正文:
上一节我们学习了如何对一个矩形元件设置交互样式,我们完成了将元件设计为按钮,实现了鼠标悬停的交互样式和单击界面跳转的交互效果。
其实我们完全可以让我们设置的界面更加的美观。比如csdn的创作界面:

我们可以看到,在每个热区上面,在文字上方都放置了一个图标,让我们的界面看起来不那么枯燥无趣,这些图标的来源就是元件库里面的元件。现在让我们来学习一下如何添加这种有趣的图标。
方法很简单,我们只需要做一下三个步骤:
1.进入矢量库;
2.下载svg格式矢量图标;
3.拖动到Axure并将svg格式转换为形状。
接下来我们具体操作一下。
首先,我们进入一个矢量图标网站,这里推荐阿里巴巴矢量库: iconfont-阿里巴巴矢量图标库
也可以直接百度搜索阿里巴巴矢量库就可以进入网站:

在这个网站,有很多开源的图标供我们下载,比如我们现在就来画一下csdn的这个创作界面:

我们观察发现我们需要的图标,有“撤销”、“重做”、“标题”、“加粗”、“背景”等等。那么我们直接在阿里巴巴矢量库里搜索这些关键词即可。
比如我们输入“撤销”点击搜索:

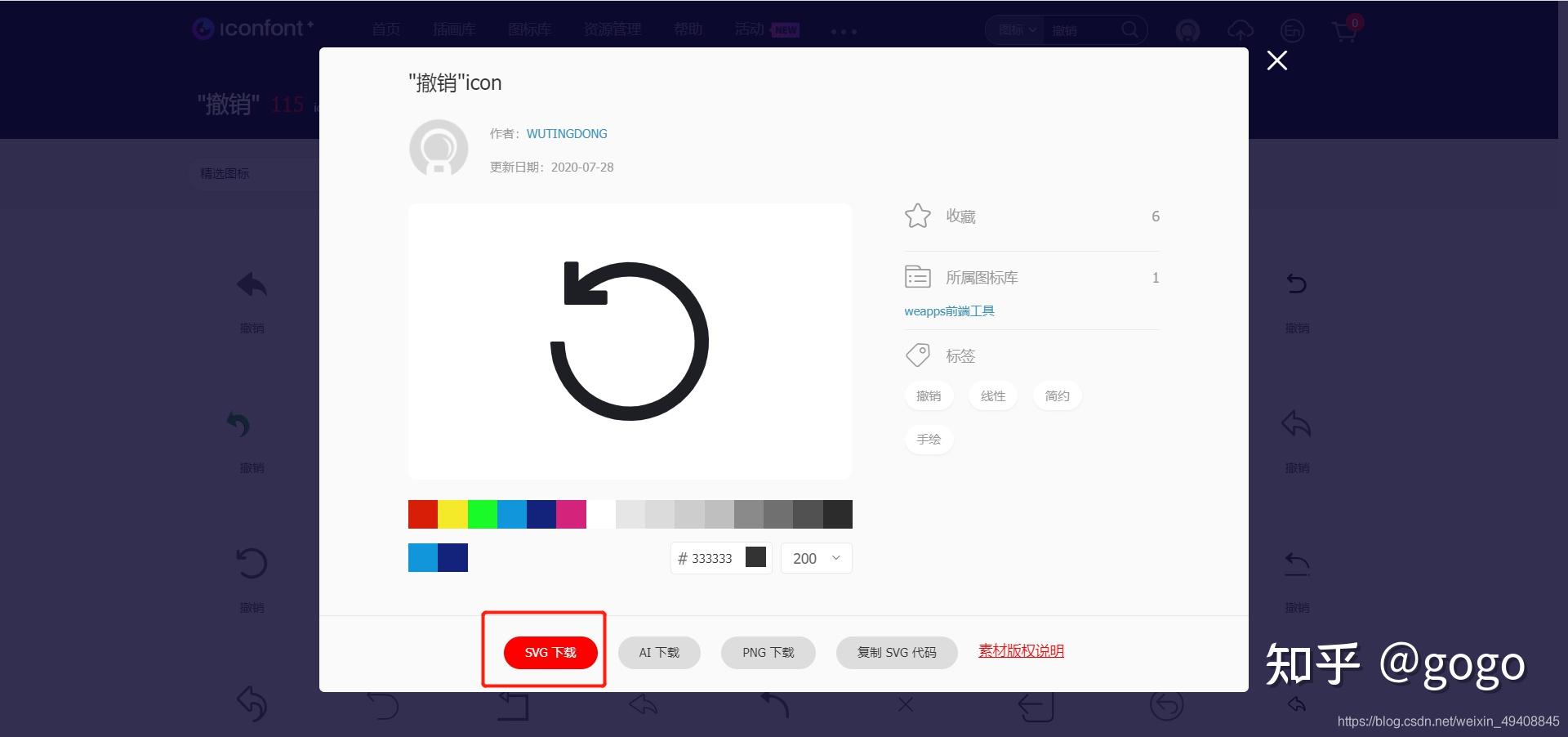
网站就会提供一系列跟“撤销”有关的图标供你选择,我们选择一个,点击下载按钮:

点击“svg下载”:

下载完成后,点击这个图标把它拖动到你的Axure里面去,放到你的页面上:



这个时候你就得到了一个“撤销”图标,你可以对它进行大小的编辑,但注意,这个时候的“撤销”图标还只是一个svg图片的格式,不能对它进行填充色等样式的改变。
这时,右击"撤销"图标,选择“变换图片”—“转换SVG图片为形状”。
这个时候,“撤销”图标真正成为了你可以操作的元件,跟你元件库里的矩形一样,我们可以变换它的样式,比如我们可以把它填充色变为粉色:

我们按照同样的方式,添加其他图标(这里就不全部添加了,我们做一部分,操作差不多)。

我们先观察一下界面:

通过观察我们大致把页面分成两个区,下面这个区域被一条线分开 ,线上方是功能栏,线下方是创作区域,所以我们在画原型时候,需要两个矩形框和一条线段:

根据我们之前学习的内容,配置元件大小和样式:

按照我们之前学习的内容,从元件库中拖出7个矩形作为按钮,7个文本框作为文字说明,并将矩形边框设置为不可见,调整好大小顺序:

根据第二节学习的设置鼠标悬停样式,调整界面填充色和鼠标悬停填充色:

预览一下:


原界面对比一下(悬停到“背景”):


,今天的学习到此结束,我们今天学习了如何给我们的原型加入一些更美观更多样的图标元件并对它们加以运用,自己动手试试吧!
我整理了一套产品经理学习大礼包福利。
含BAT大厂培训内部资料、PRD模板、面试真题。
微信公众号搜索“咸拾乱码”或扫描文末图片,关注公众号【咸拾乱码】发送【礼包】即可免费领取!公众号也会定期更新产品干货!




