const map = new Map({
target: "map",
layers: [
new TileLayer({
source: source,
// view: new View({
// projection: "EPSG:3857",
// center: [0, 0],
// zoom: 2,
// maxZoom: 16,
// }),
view:source.getView()
接下来翻译一下官网的这段介绍
单个3个波段?这哪里能体现出?请求地址上貌似也看不出啥呀。
于是,把地址复制到浏览器新标签,回车,下载下来一个tif文件
使用图片查看器看不出来啥,这里我们用QGIS打开看一下。
何为QGIS?
QGIS(全称 Quantum GIS)是一个免费、开源的跨平台地理信息系统(GIS)软件。它提供了一套功能强大的工具,用于浏览、编辑、分析和制作地理空间数据和地图。
以下是关于 QGIS 的一些主要特点和功能:
-
跨平台性:QGIS 支持多种操作系统,包括 Windows、macOS 和 Linux,因此用户可以在不同的平台上使用相同的软件。
-
丰富的数据支持:QGIS 支持多种常见的地理空间数据格式,包括 Shapefile、GeoJSON、KML、GeoTIFF 等,同时也支持连接到数据库和 Web 服务。
-
地图制图:QGIS 提供了丰富的地图制图功能,用户可以创建美观的地图并对其进行自定义,包括符号化、标注、图层堆叠等。
-
空间分析:QGIS 提供了许多空间分析工具,包括缓冲区分析、空间查询、插值、地形分析等,帮助用户进行地理空间数据的分析和处理。
-
插件支持:QGIS 具有丰富的插件生态系统,用户可以根据自己的需求安装和使用各种插件,扩展软件的功能。
-
3D 地图:QGIS 也支持创建和浏览三维地图,用户可以在三维空间中查看地理数据,并进行导航和分析。
-
易用性:QGIS 的界面简洁友好,操作相对容易上手,同时拥有丰富的文档和社区支持,用户可以在使用过程中获得帮助和支持。
总的来说,QGIS 是一个功能强大、灵活易用的地理信息系统软件,适用于各种地理空间数据的浏览、分析和制图需求,同时作为开源软件,QGIS 还受到了广大用户和开发者的积极贡献和支持,不断地更新和改进。
QGIS 官网下载地址:
Download QGIS
安装好之后,直接把tif文件拖进去
嗯,确实是三个波段,也确实有默认样式。
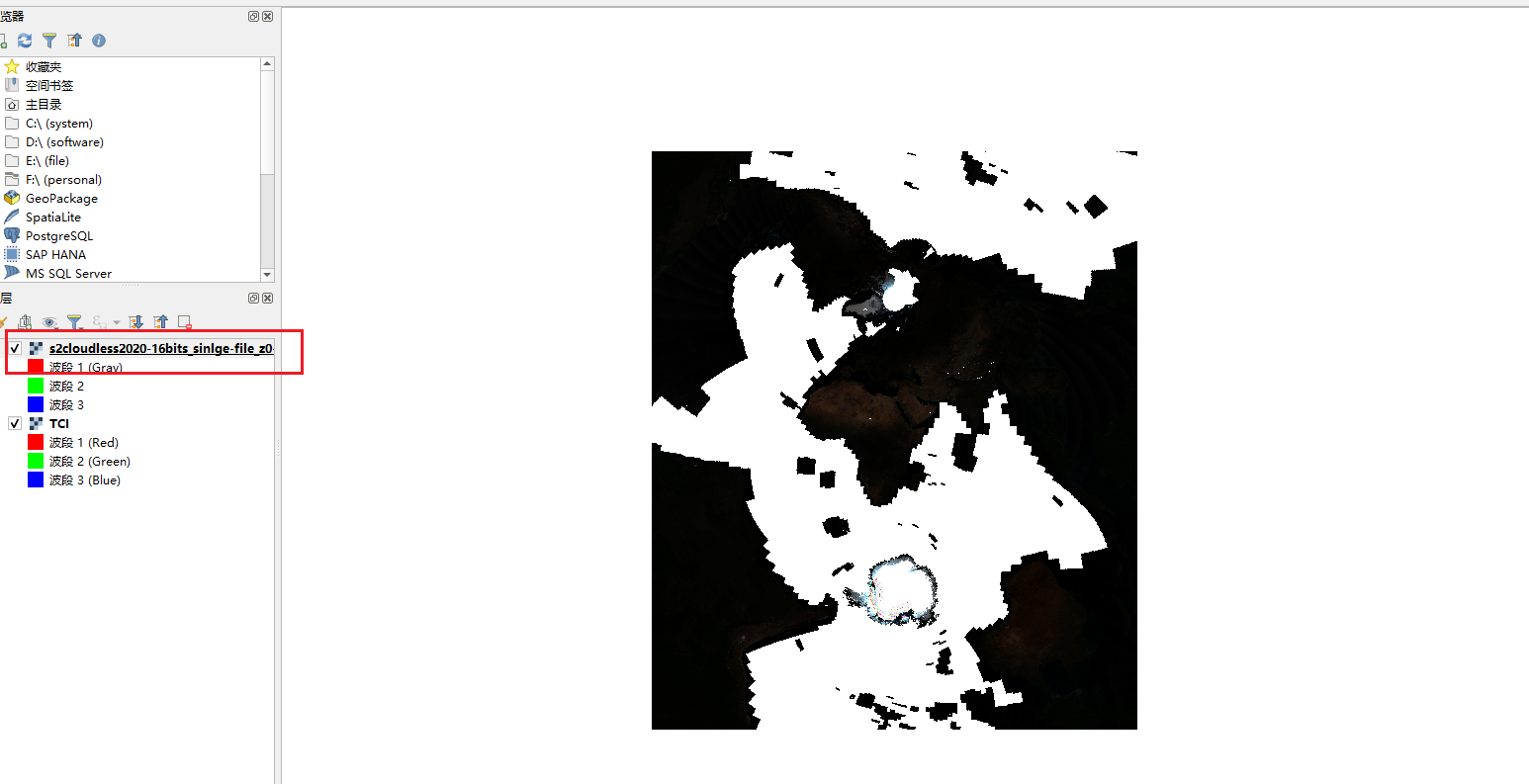
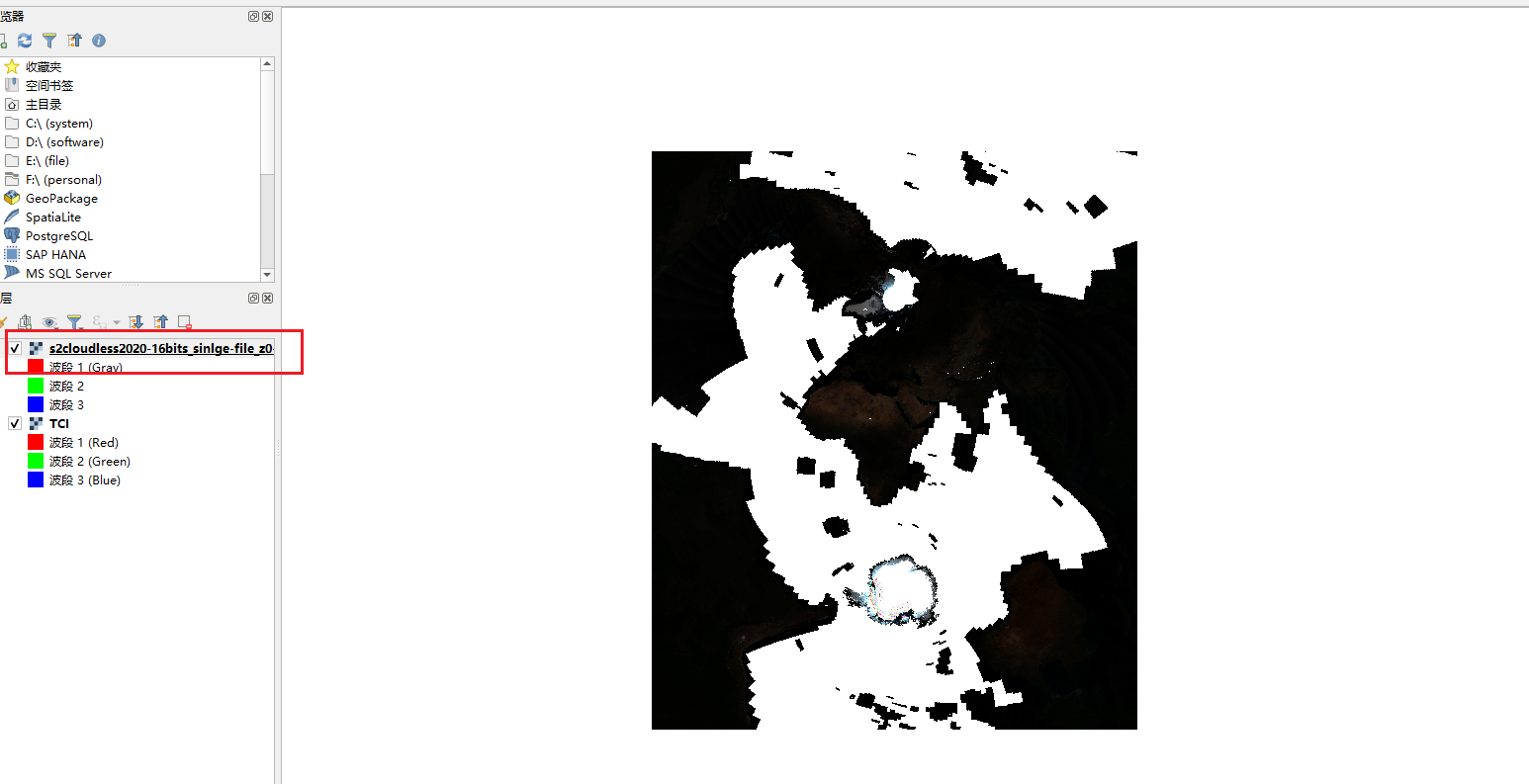
然后我把之前示例中的tif也下载下来看了一下
https://s2downloads.eox.at/demo/EOxCloudless/2020/rgbnir/s2cloudless2020-16bits_sinlge-file_z0-4.tif
是这样的,额。。。以我浅显的认知只能看出来,这坨黑色的确实没有样式。。。╮(╯▽╰)╭
然后我试着改了几个参数
就有颜色了。
这意味着我们传递的style参数里的确实根据波段来调整样式的。
于是我想,如果把之前的样式参数拿来可以直接改变这个数据源的样式吗?
const map = new Map({
target: "map",
layers: [
new TileLayer({
style: {
variables: {
redMax: 241,
greenMax: 142,
blueMax: 54,
red: 1,
green: 2,
blue: 3,
color: [
"array",
["/", ["band", ["var", "red"]], ["var", "redMax"]],
["/", ["band", ["var", "green"]], ["var", "greenMax"]],
["/", ["band", ["var", "blue"]], ["var", "blueMax"]],
source: source,
结果确是:
黑乎乎一片。。。
关于样式的编写规则没找到具体的规则文档,所以不能灵活应用。害,留点疑问以后再研究吧。
完整代码:
<template>
<div class="box">
<h1>CloudOptimizedGeoTIFF</h1>
<div id="map"></div>
</template>
<script>
import GeoTIFF from "ol/source/GeoTIFF.js";
import TileLayer from "ol/layer/WebGLTile.js";
import Map from "ol/Map.js";
import View from "ol/View.js";
export default {
name: "",
components: {},
data() {
return {
map: null,
computed: {},
created() {},
mounted() {
const source = new GeoTIFF({
sources: [
url: "https://sentinel-cogs.s3.us-west-2.amazonaws.com/sentinel-s2-l2a-cogs/36/Q/WD/2020/7/S2A_36QWD_20200701_0_L2A/TCI.tif",
const map = new Map({
target: "map",
layers: [
new TileLayer({
source: source,
// view: new View({
// projection: "EPSG:3857",
// center: [0, 0],
// zoom: 2,
// maxZoom: 16,
// }),
view: source.getView(),
methods: {},
</script>
<style lang="scss" scoped>
#map {
width: 100%;
height: 500px;
.box {
height: 100%;
</style>
这个示例乍一看很简单,不就是加载了一个GeoTIFF数据源的图层?代码还这么少,噢耶,轻松get。但是,细细来看,还是有许多小细节的地方值得深挖。加载这个图层为什么没传style?难道是有默认样式?初始化地图的view这里直接写的source.getView() 为什么?像之前一样写 new View再传递参数能行吗?答案是可以的,不过要注意坐标系是3857 而不是4326,写成4326图层是看不见的,这也就告诉我们,加载的数据源要和地图的View坐标系保持一致,否则是出不来的。
OpenLayers最近版本(6.11.0)上看到了使用WebGLTile图层加载GeoTIFF的示例,功能强大,不仅可以在前端直接显示tif影像,还可以做分波段彩色合成,对比度拉伸等色彩上的调整。简单试了下,发现数据源上存在一定的限制
WebGLTile的source属性接受DataTileSource和TileImage两种source类型,结合示例里的数据源发现WebGLTile图层只接受单张tif或者XYZ切片格式数据源,目前还不支持WMS地图服务,虽然GeoServer的WMS服务支持输出
文章目录geoserver安装部署使用QGIS配准工具将图片转化为栅格地图通过geoserver地图服务发布tif地图新建工作区添加数据存储新建栅格数据源发布图层编辑图层预览图层使用openlayers地图js库加载wmsopenlayers选型获取wms服务相关参数openlayer加载代码示例
geoserver安装部署
关于geoserver: GeoServer实施行业标准的OGC协议,例如Web功能服务(WFS),Web地图服务(WMS)和Web Coverage服务(WCS)。其他格式和发布选