Power Apps 模型驱动应用 第七章 通过给应用添加【仪表板】查看多个表的数据情况
在上期中我们提到了在模型驱动应用中可以给指定表添加仪表板,从而更加直关的查看该表的数据情况。
在本章我们将介绍如何给应用添加仪表板,从而在一个仪表板中查看多个表的可视化数据。
为应用创建经典仪表板
要想创建给应用的仪表板,我们需要在解决方案中进行添加。
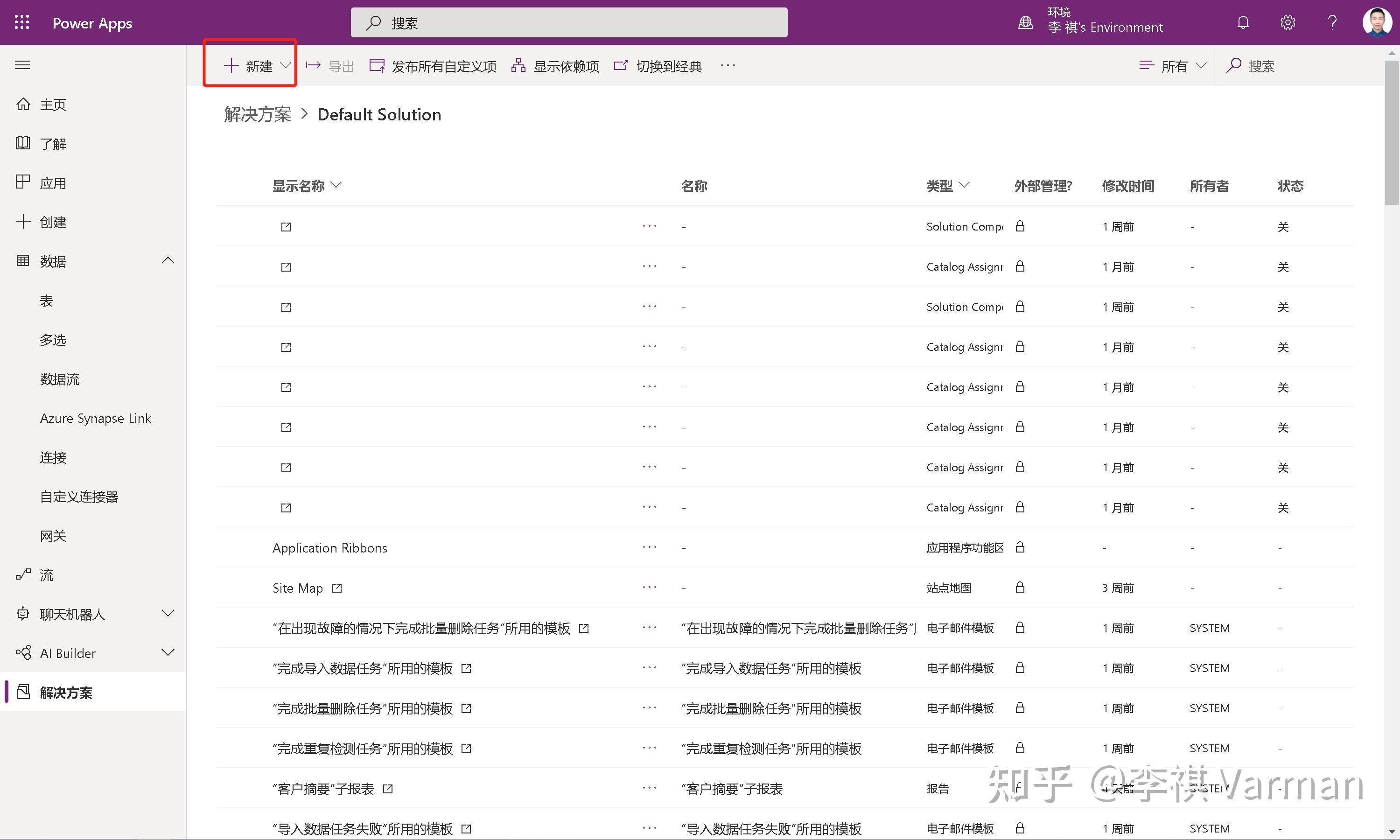
进入到我们当前的解决方案,点击新建

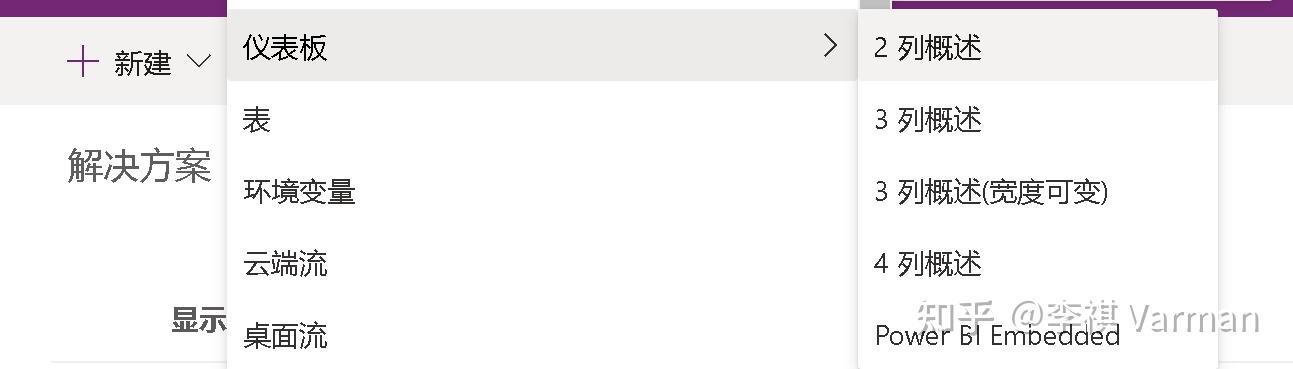
这里我们可以新建5种布局仪表板,我们先看一下前四种

2,3,4列实际上指的都是布局的方式。这里我们以 2列布局为例。
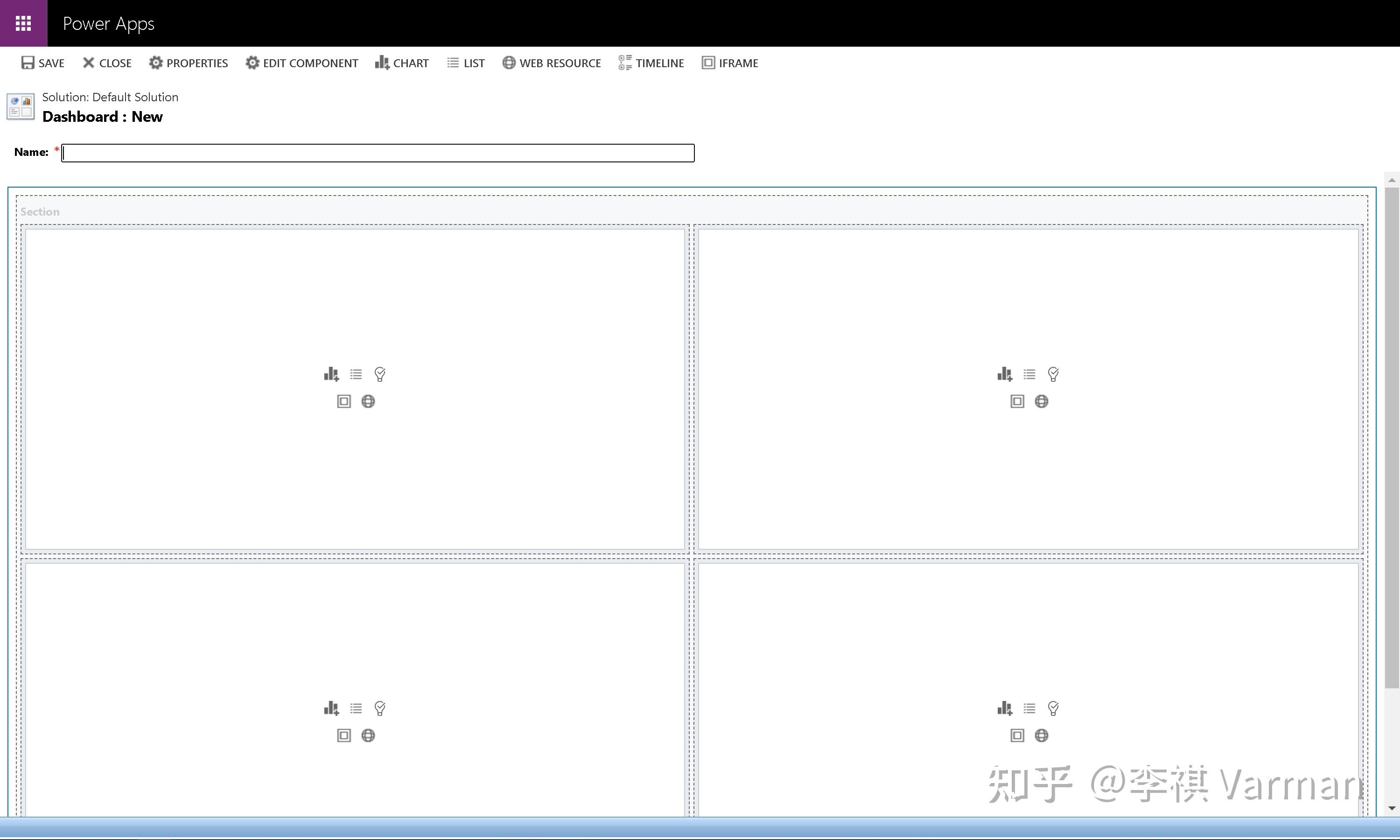
可以看到,虽然是 2列,但实际上每列可以添加多个个可视化元素,这一点与基于指定表的可视化效果就有明显区别了。

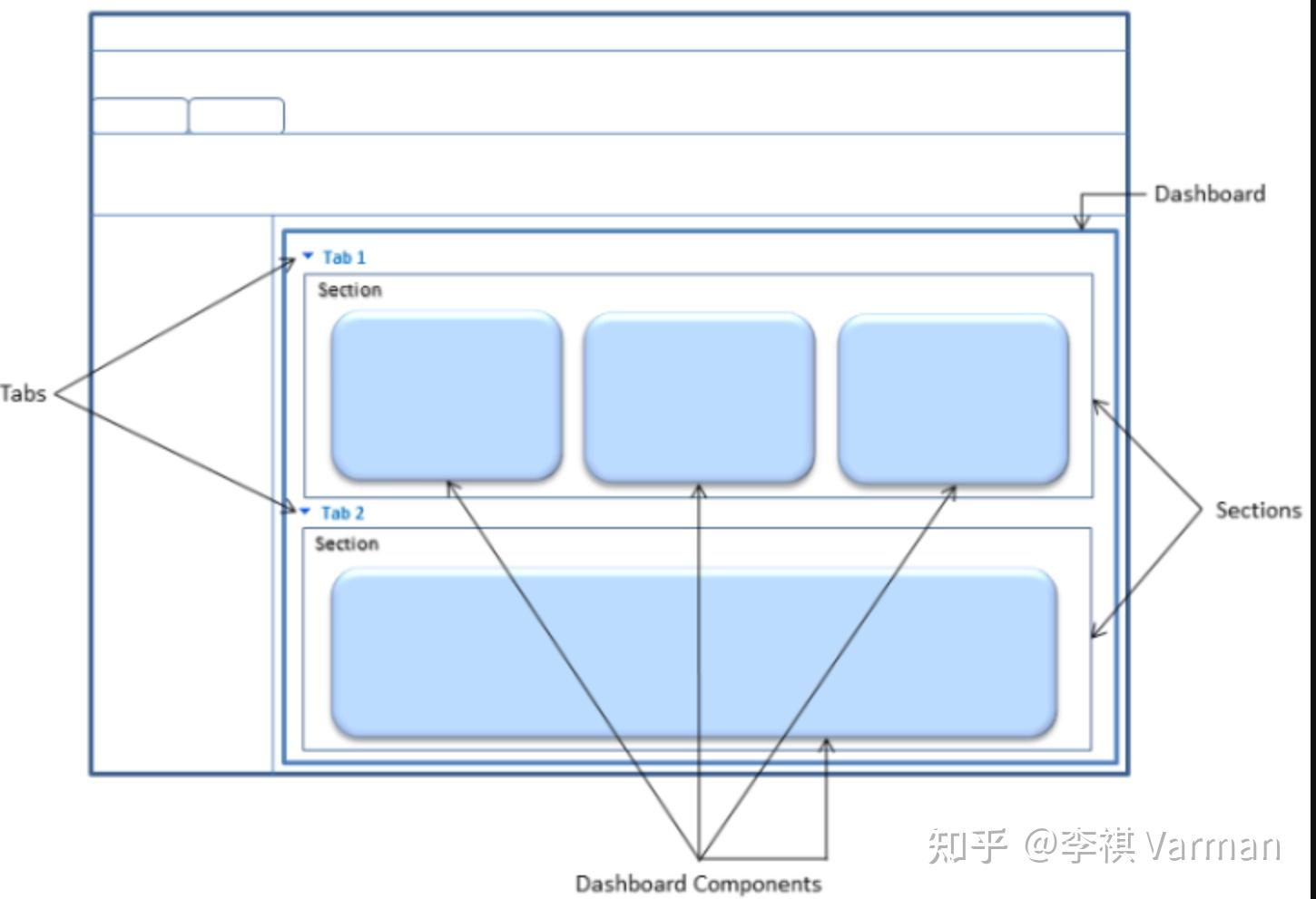
这里我用一张图可以更清晰的看到仪表板的组成:
整个仪表板我们看成由不同的 Tab 组成,每个 Tab 中有多个 Section , 每个Section 中又可以插入多个组件。

能够插入的组件分别有
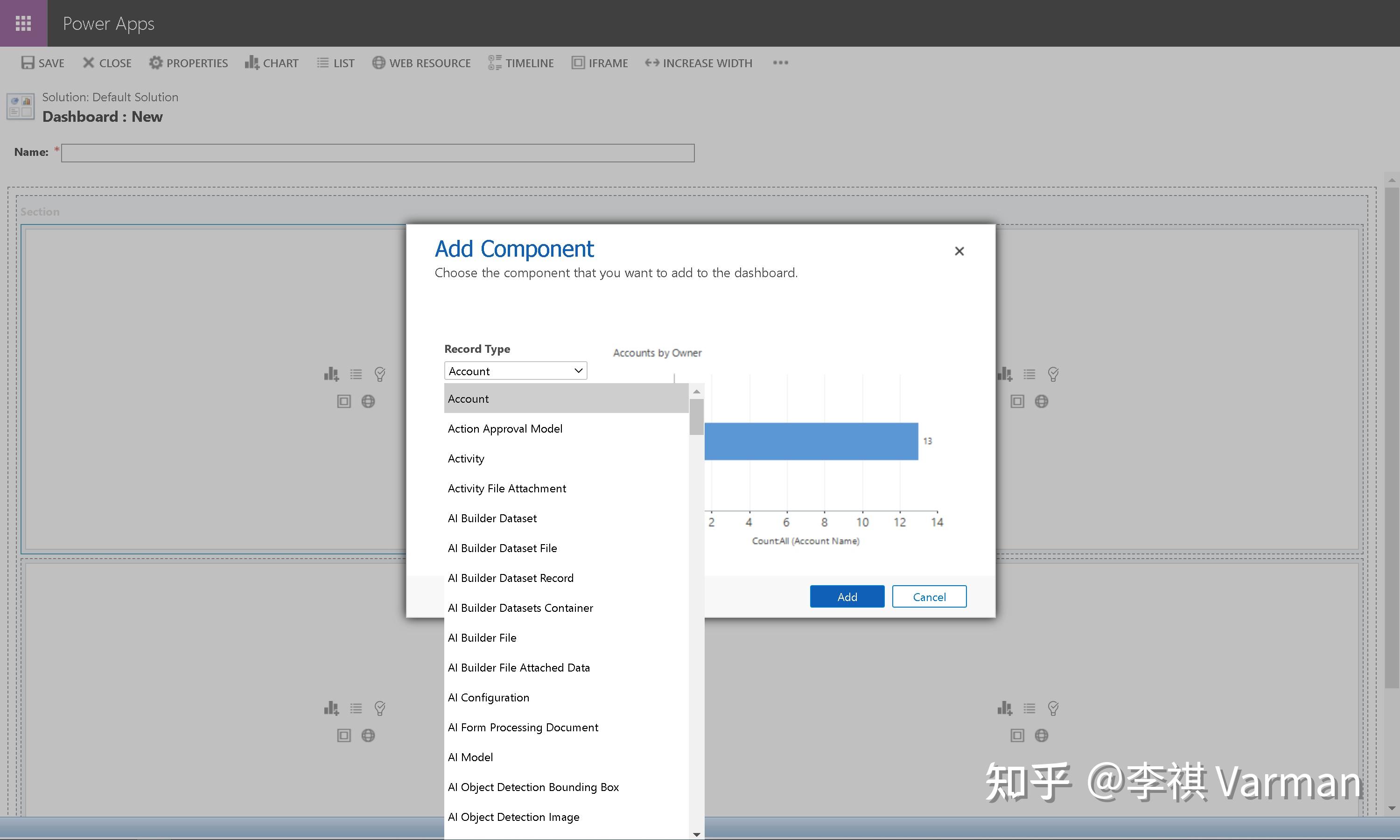
Chart
图表,在我们插入图表的时候,可以插入来自不同表的可视化图表。

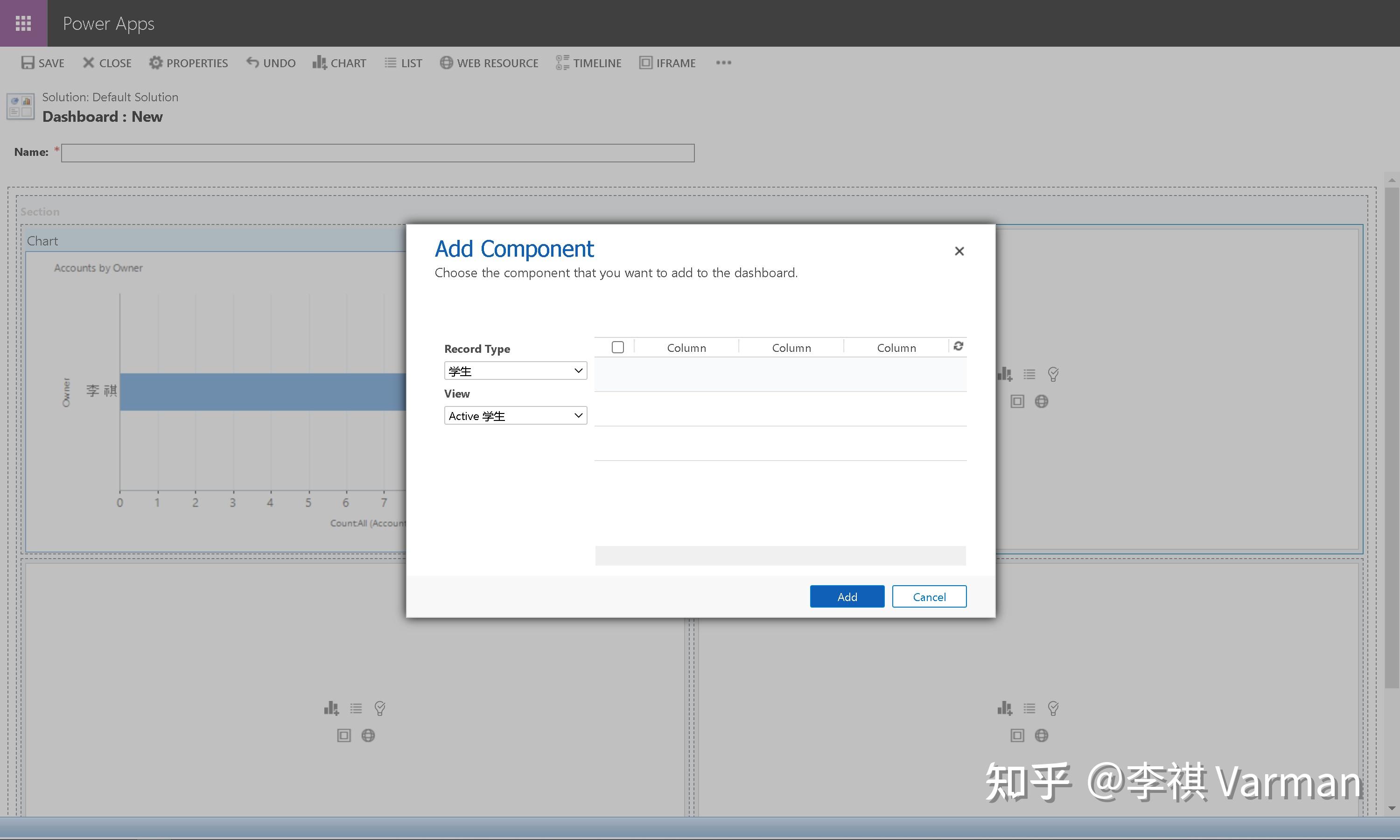
List
列表视图,可以将指定表的指定视图插入到仪表板中。


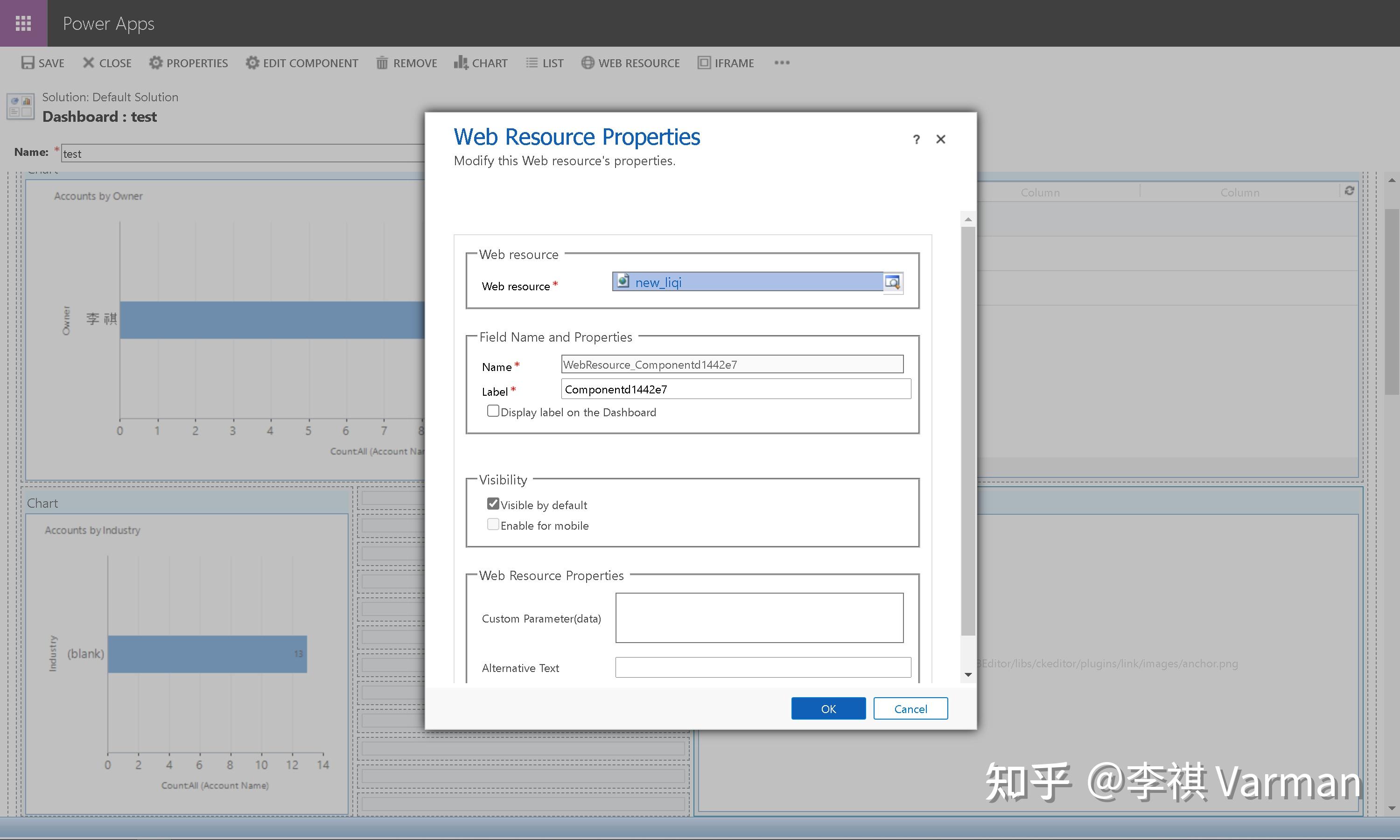
Web Resource
可以插入存储在 Dataverse 中的网络资源,比如一张图片。
我们可以在解决方案中,添加更多的网络资源。


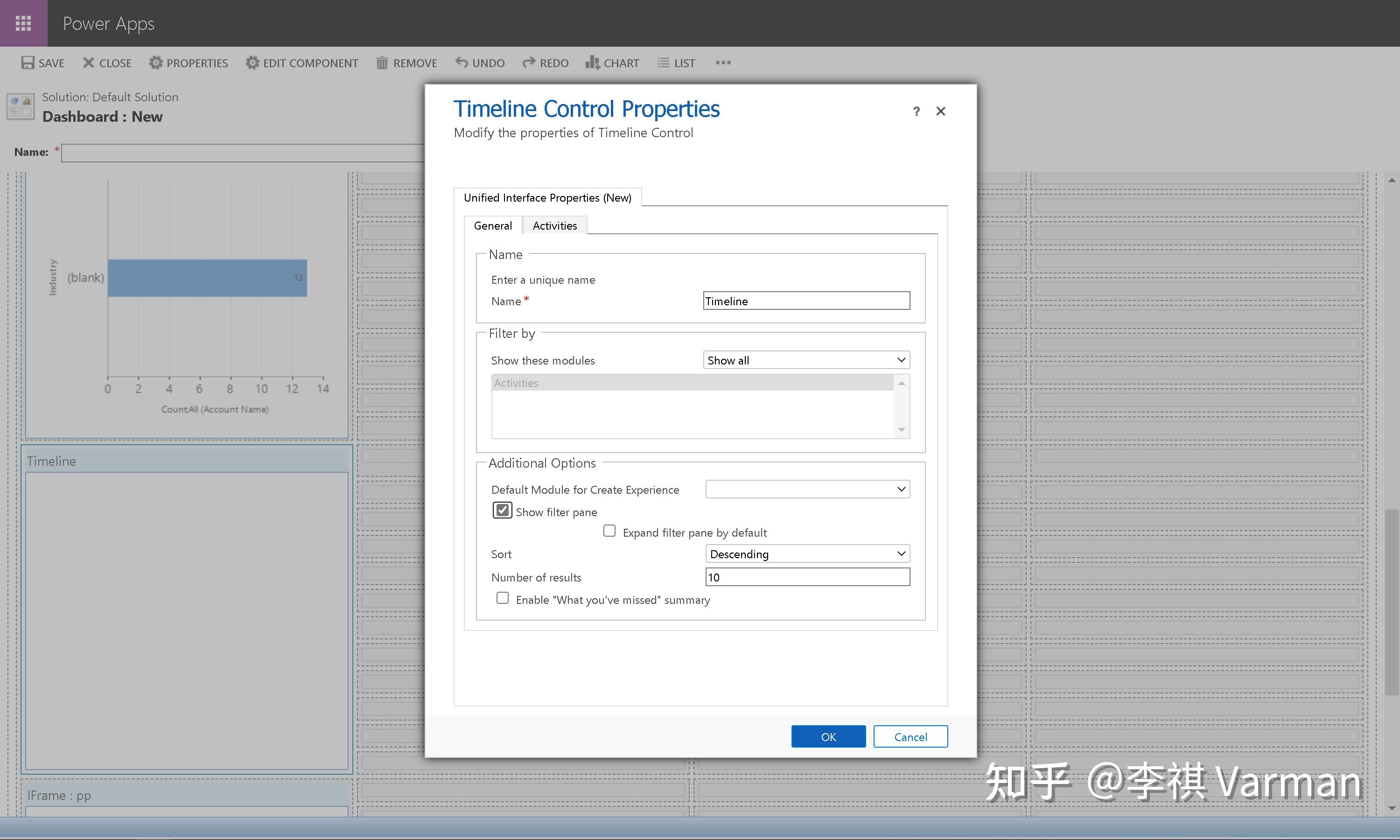
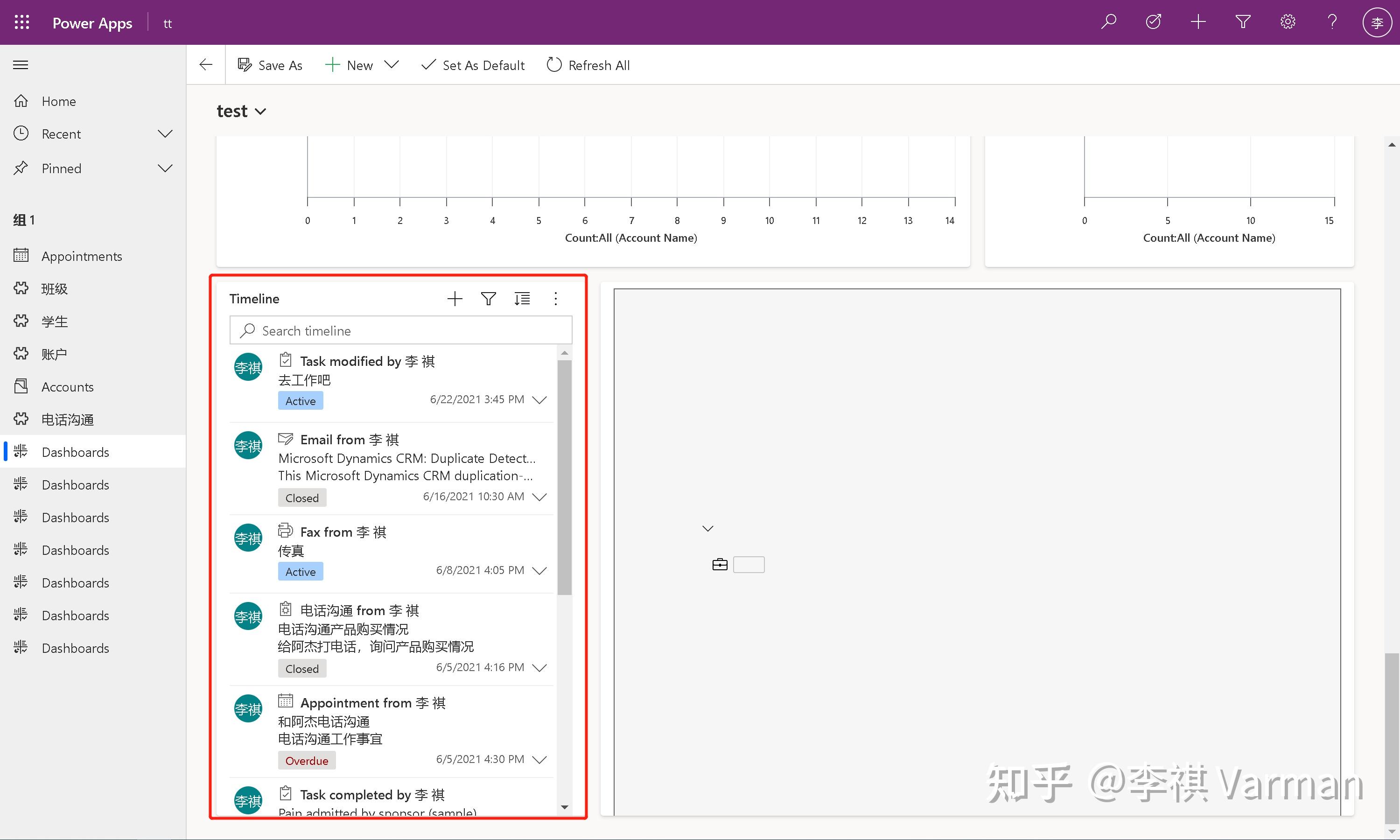
Timeline
可以将当前环境中包含的时间线插入到仪表板中显示。


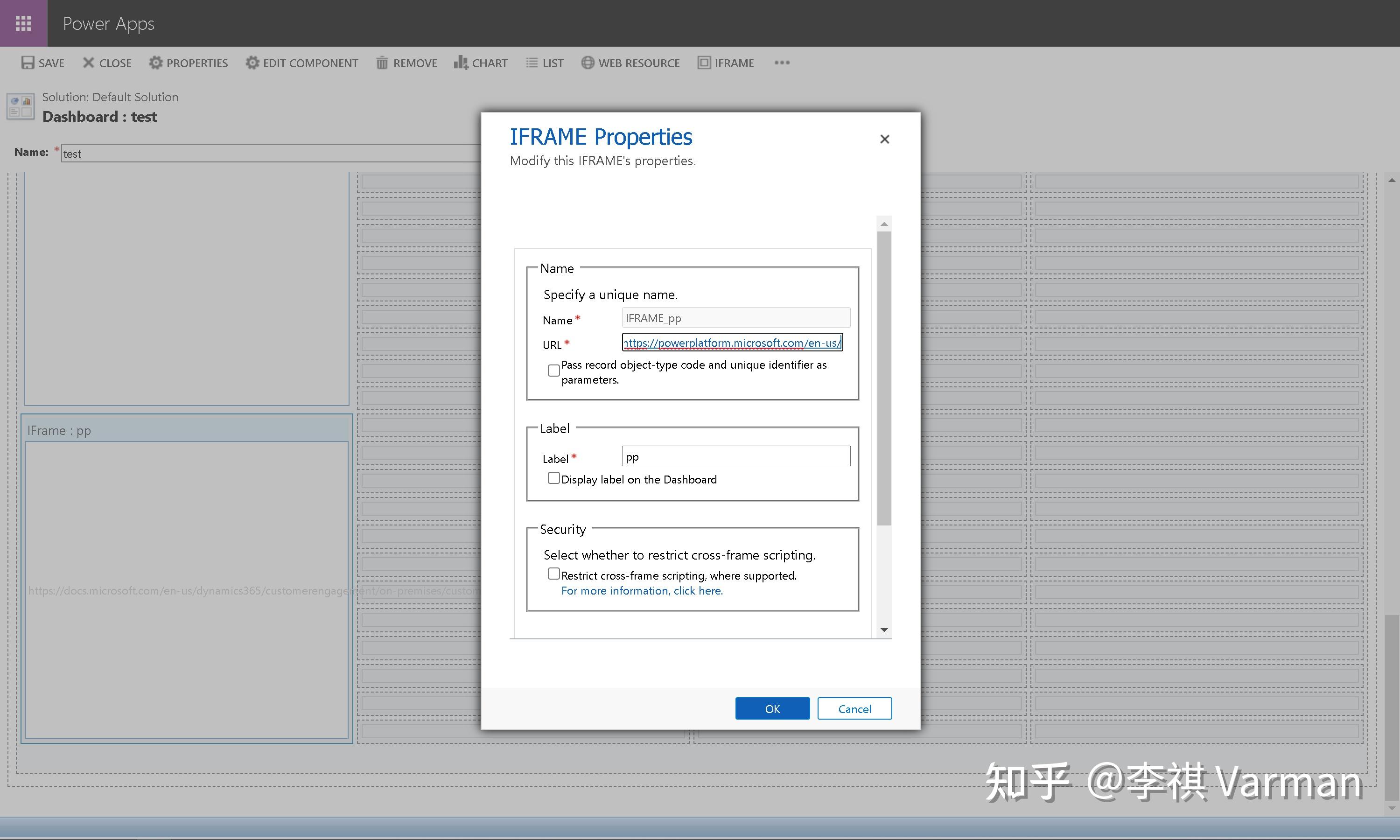
Iframe :
可以将一个网址作为 Iframe 添加到仪表板中。

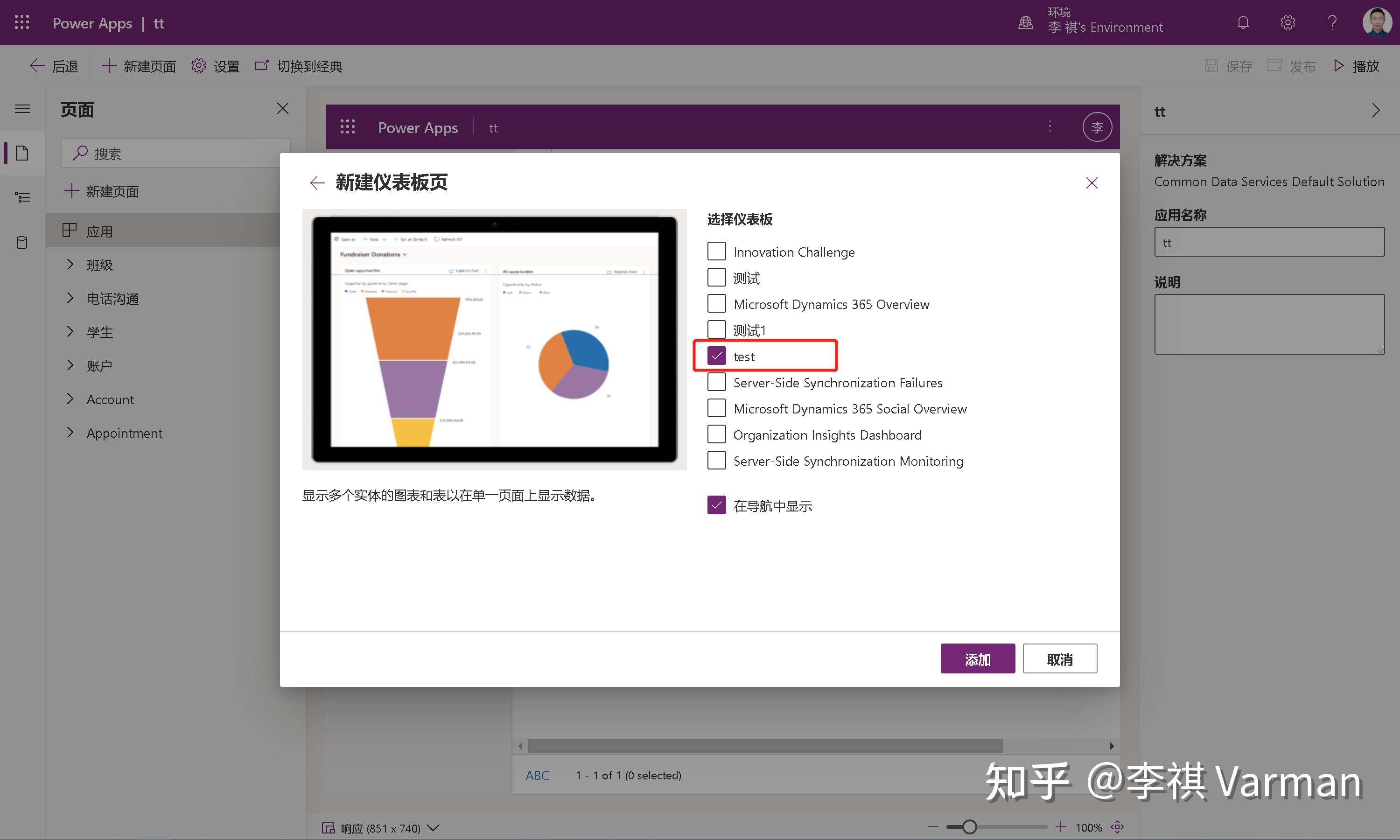
配置完仪表板后,我们将仪表板保存。并在解决方案中发布所有自定义项。之后就可以在模型驱动应用的编辑界面,新建仪表板页面,选择刚刚创建的仪表板。

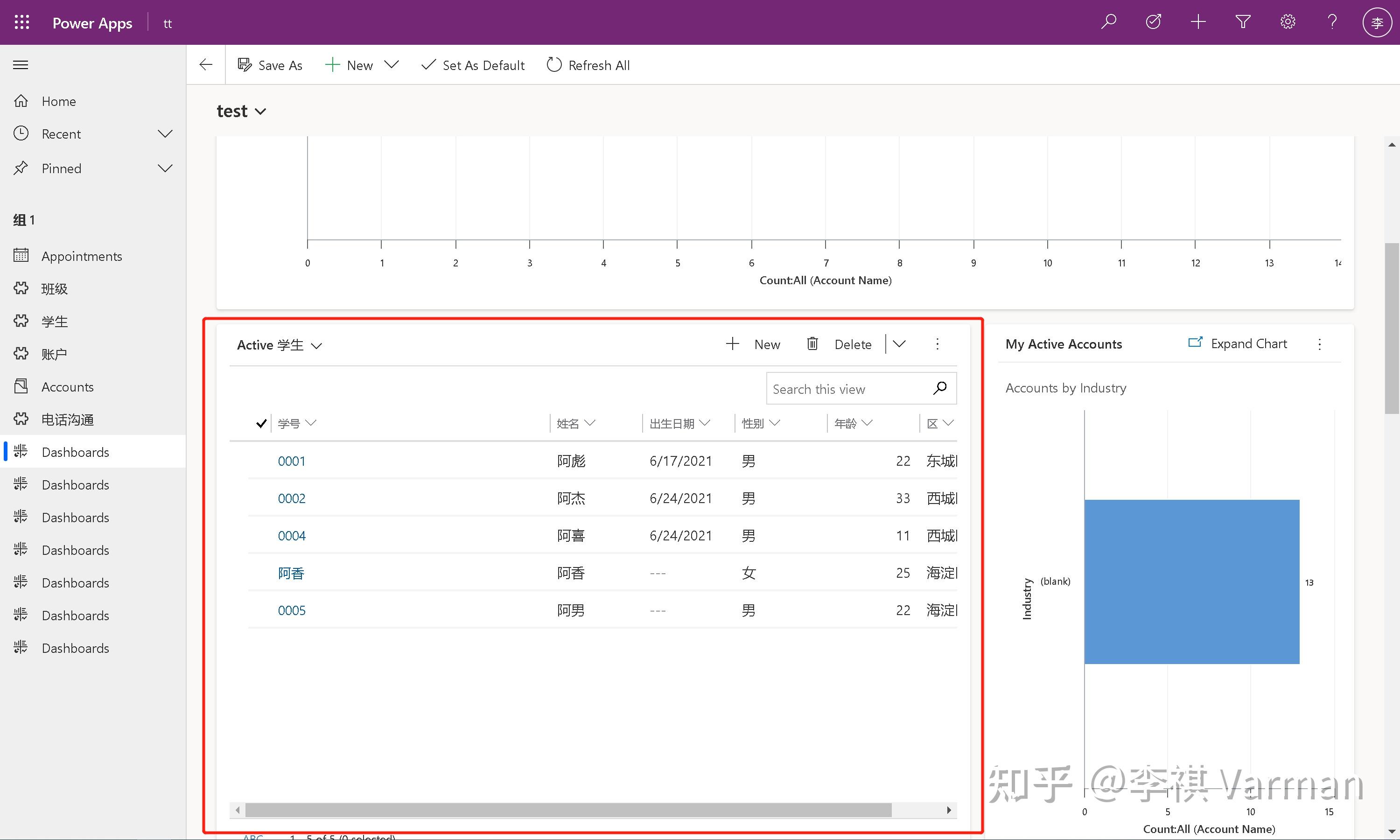
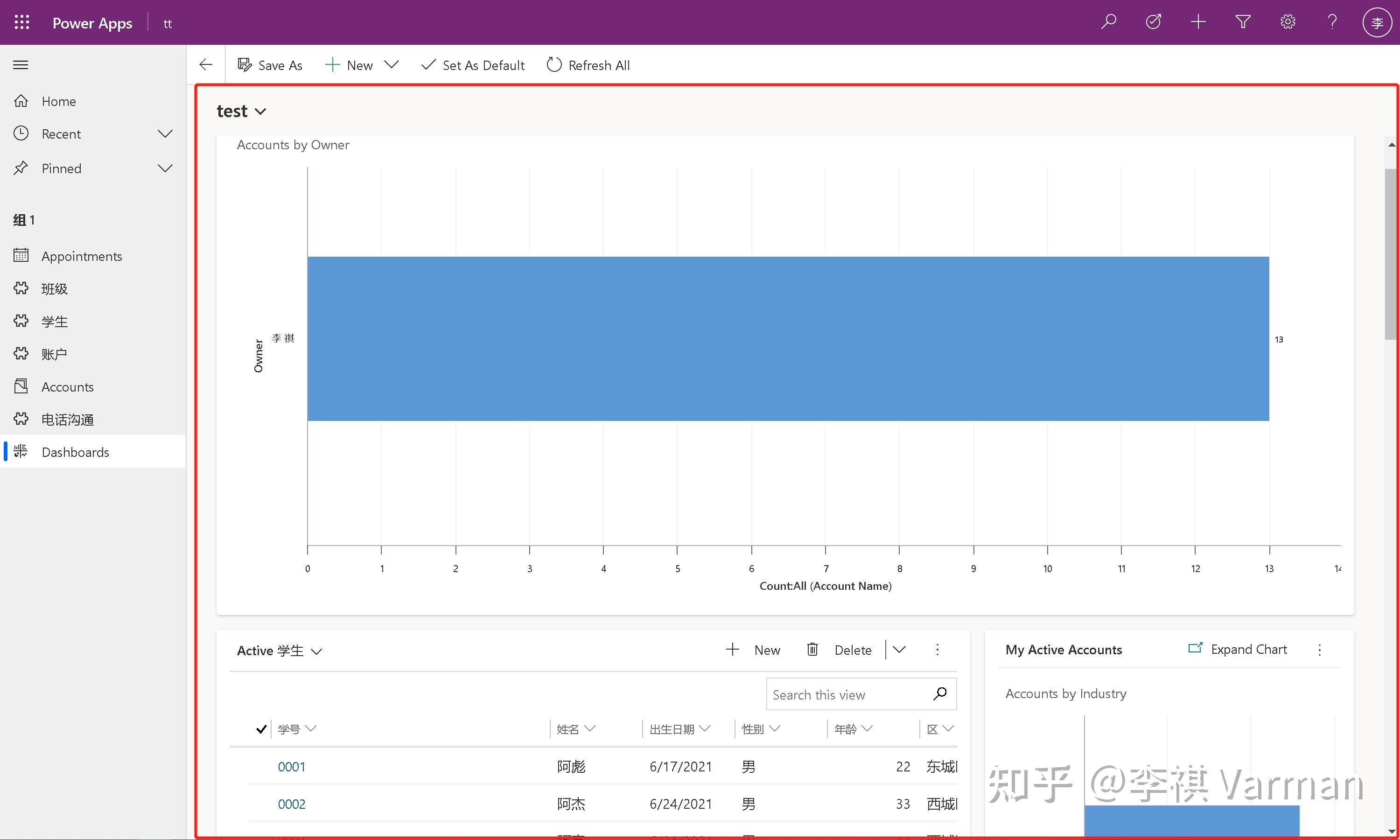
发布应用后,就可以看到模型驱动应用新添加了一个叫做 Dashboard 的导航,点击后看到的就是我们刚刚新建的仪表板。

默认仪表板总结
可以看出这种在解决方案中添加的仪表板与在表中添加的仪表板有明显的区别。
首先它可以添加多种组件显示到仪表板中,
其次针对可视化图表它可以添加来自多个表的图表,而基于表的仪表板只能添加当前表的图表。
但是这种解决方案中添加的仪表板缺少了 Stream , 没有全局筛选,可视化筛选和时间范围筛选。
为应用添加交互式仪表板
除了在解决方案中可以添加刚才那种仪表板以外,我们还可以添加另外一种交互式体验仪表板
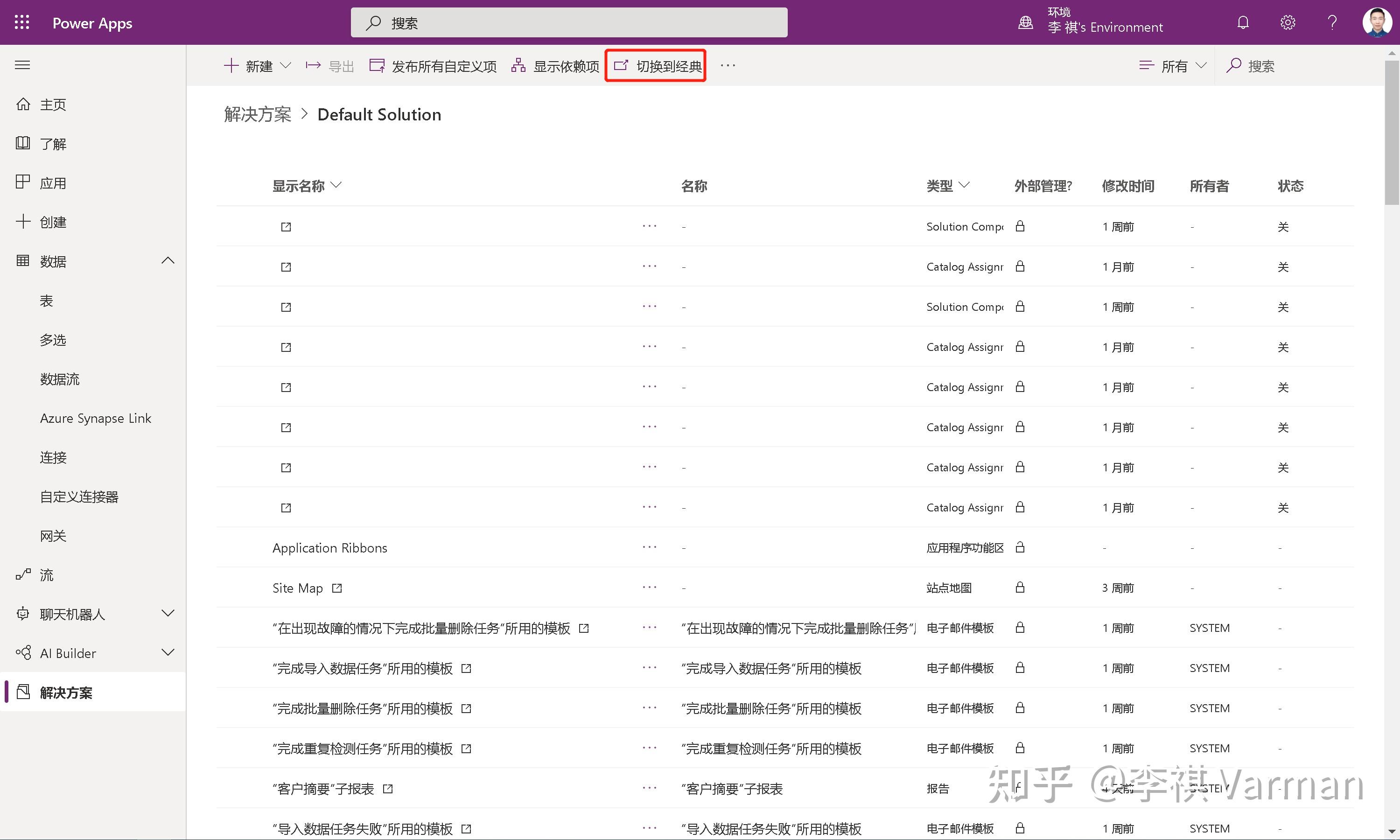
交互式体验仪表板只能在解决方案的经典界面进行添加

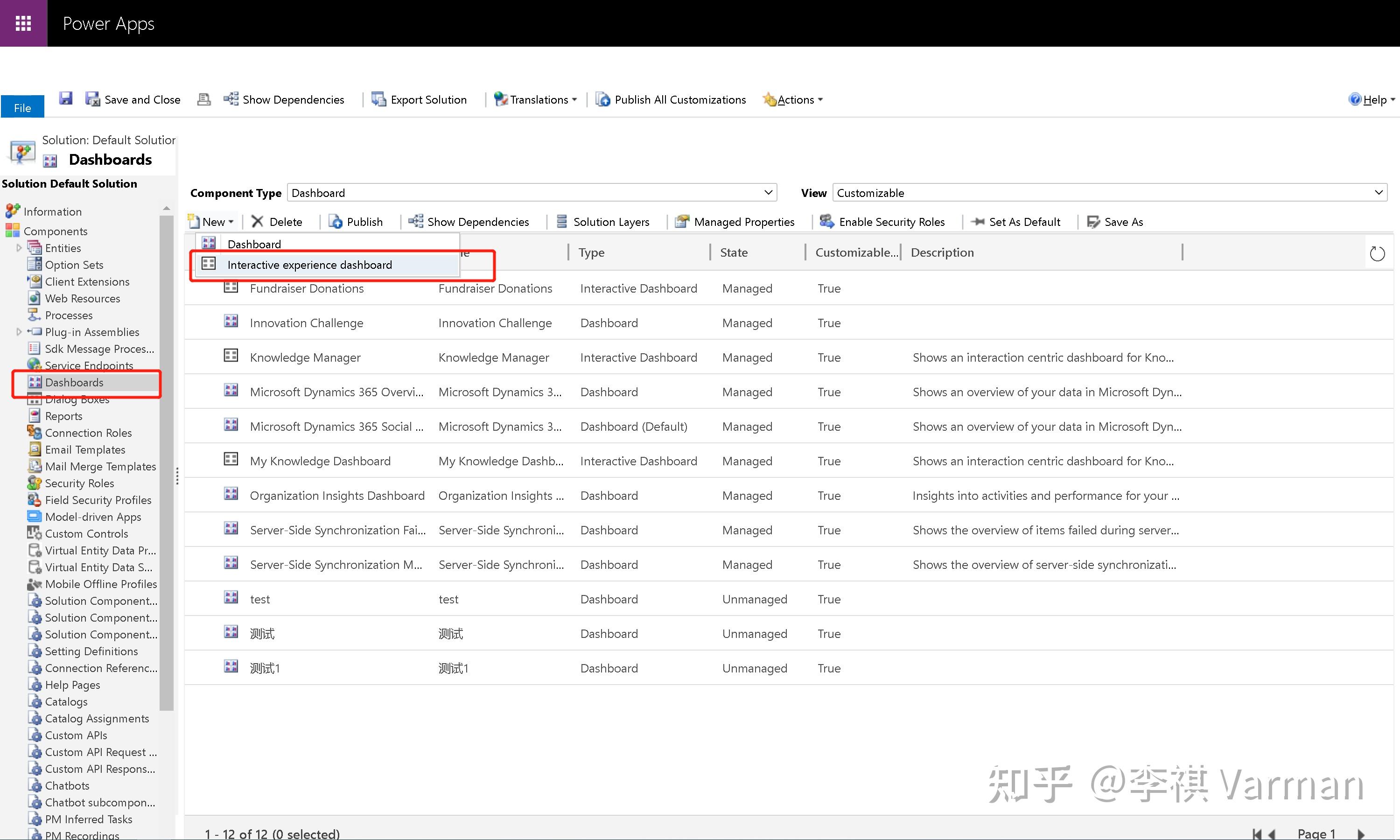
选中 Dashboard , 选择 New - Interactive experience dashboard

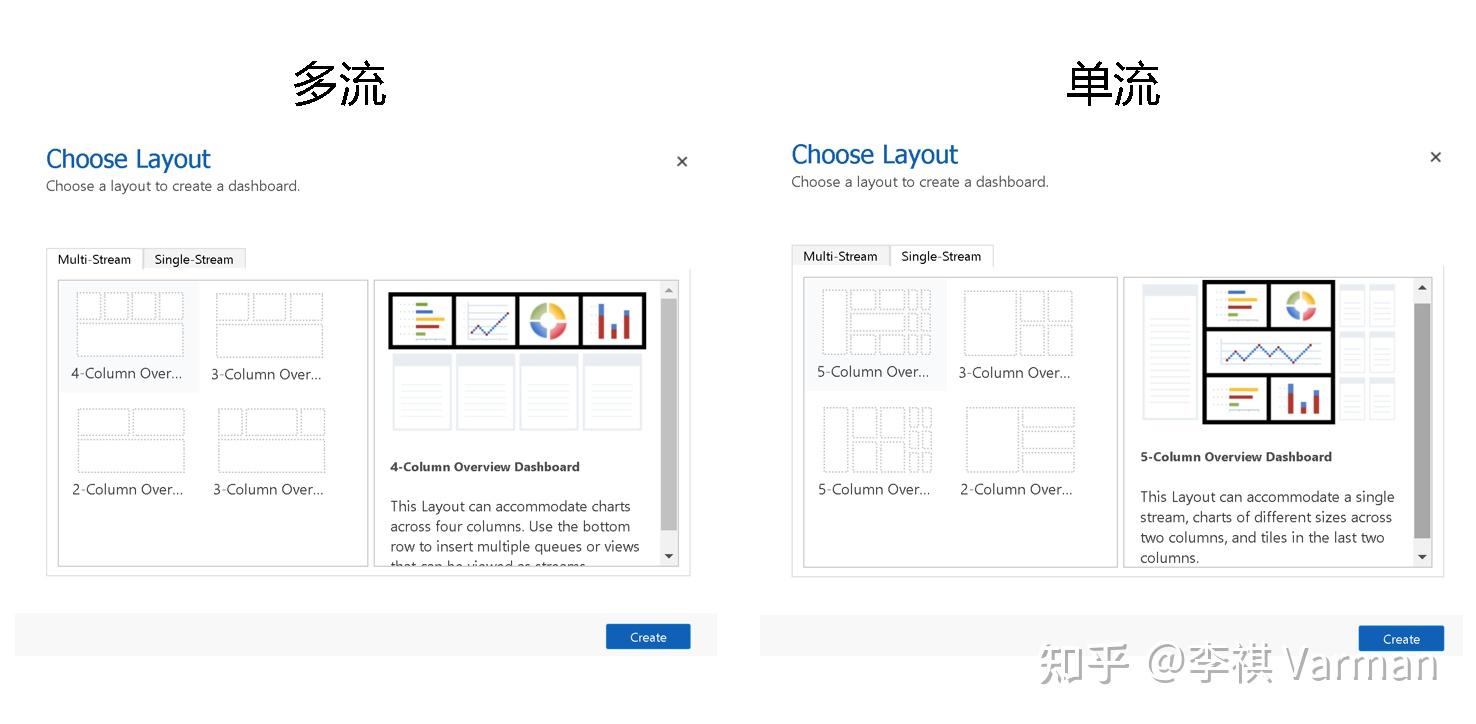
交互式体验仪表板有两种类型,需要在创建时选择其中之一

Multi Stream 多流
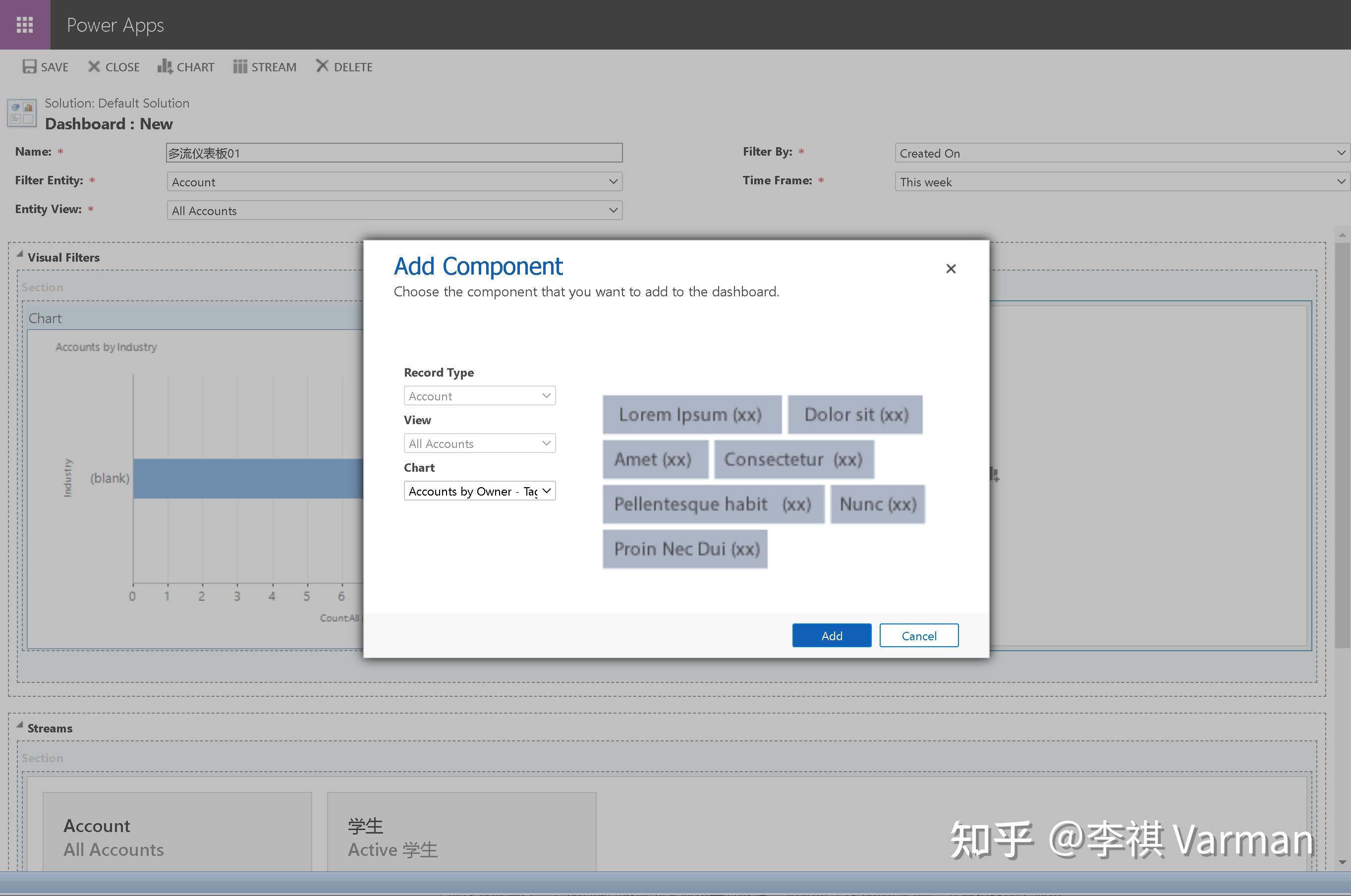
上一期中介绍的【基于指定表的仪表板】实际就是一种多流仪表板,只不过当时它的 Stream 只能在当前表中进行选择。而在解决方案中创建的多流仪表板则没有这个限制,至于其他的配置则和【基于指定表的仪表板】一样。
需要注意的是 Entity 只能选择一个,所以相应的 Visual Filters 也只能从选定的表中添加可视化图表。

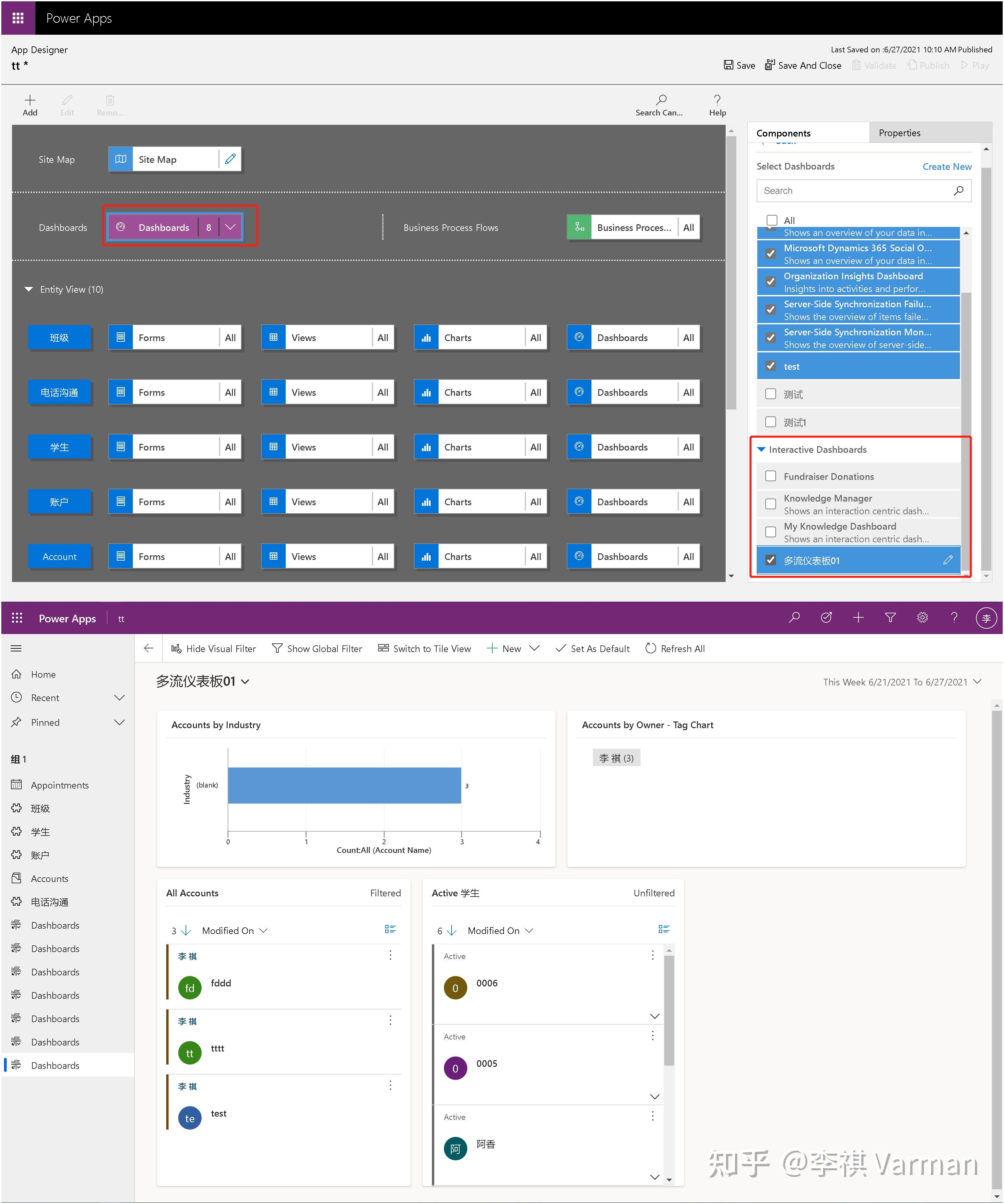
创建完成后需要注意,在最新的模型驱动应用设计器中无法添加交互式仪表板。
所以需要使用经典设计器,在 Dashboard 中添加刚刚创建的交互式仪表板。

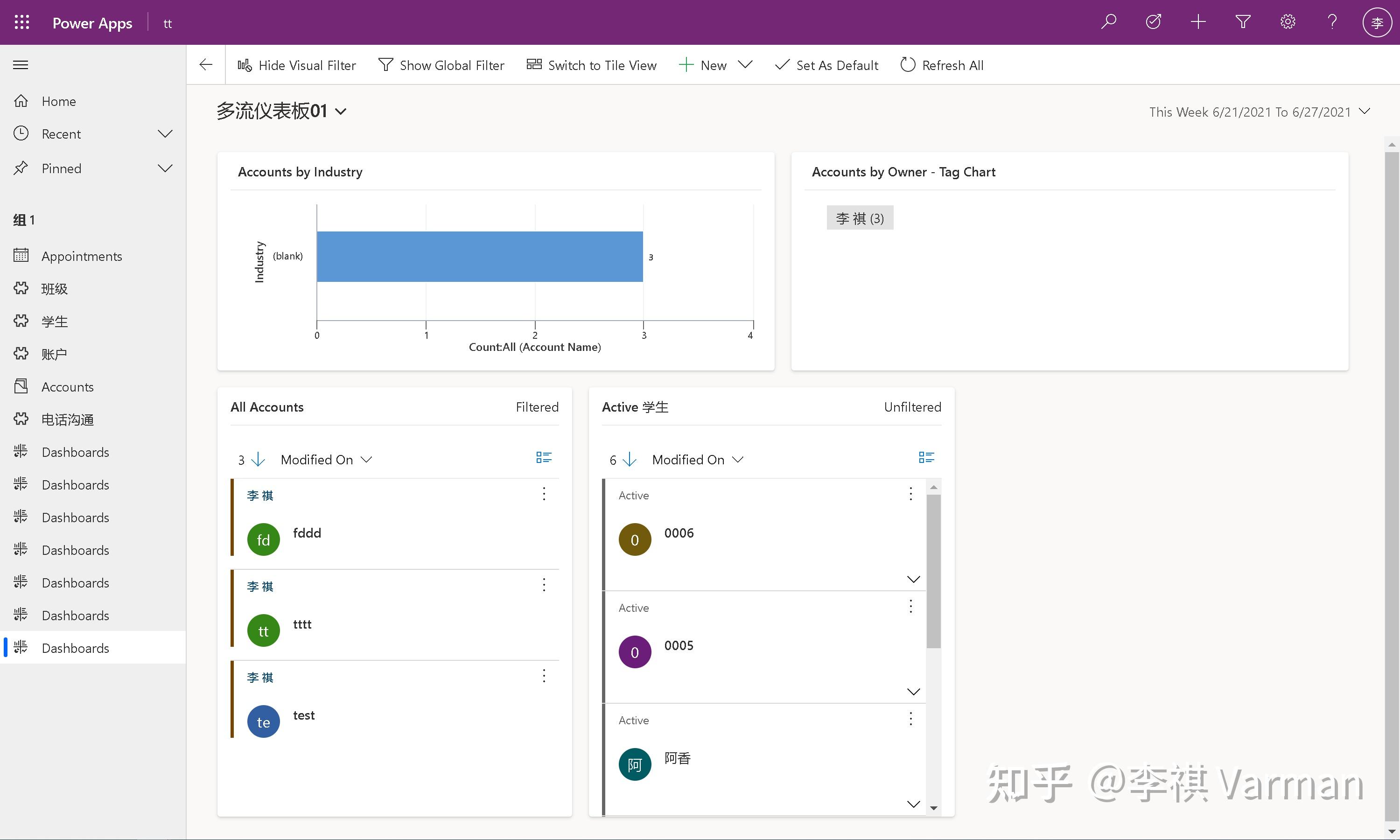
才可以在模型驱动应用中看到

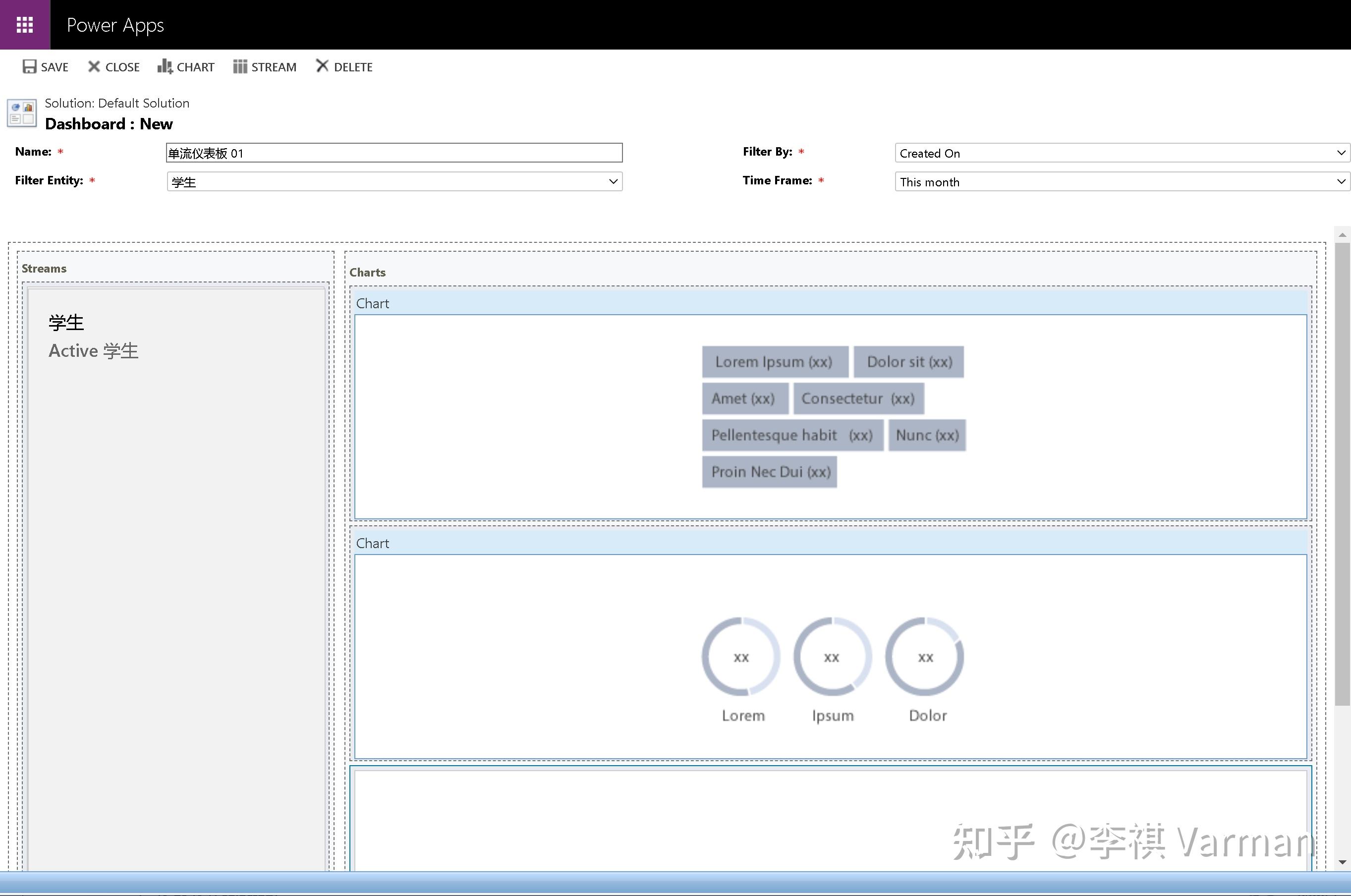
Single Sream 单流
单流和多流的主要区别在于单流只能添加一个数据流,然后布局方式和多流的不一样。
所有的单流仪表板都是把数据流放到了仪表板的最左侧。而多流都是放到最下边。

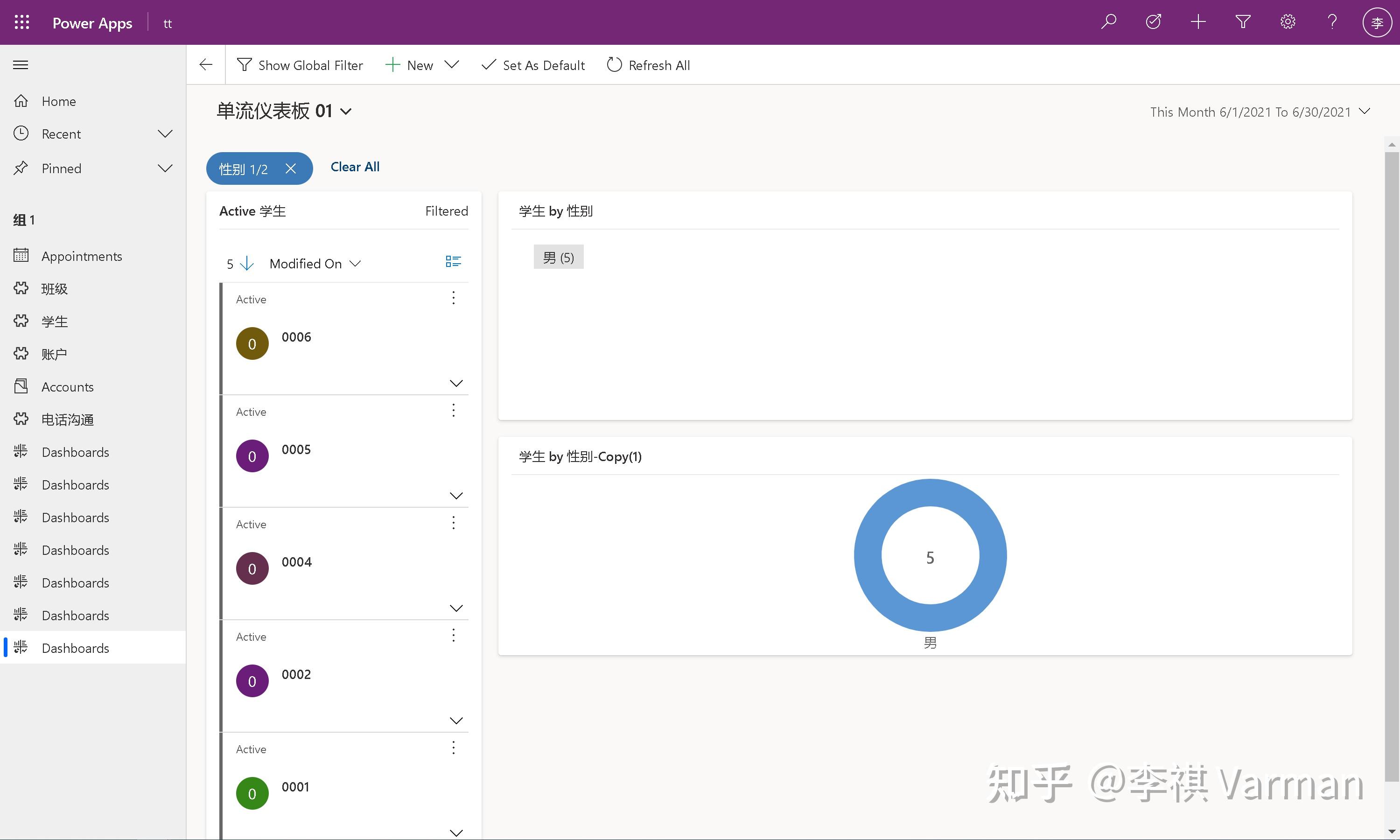
除此之外我们可以发现单流仪表板默认把可视化图表直接显示到页面上了,因此导航部位就没有视觉筛选器的按钮了,并且细心观察我们也可以发现在创建单流仪表板时可视化图表的添加区域就叫 Charts,而多流叫 Visual Filters 。
虽然在单流仪表板中没有视觉筛选器了,但实际上添加的图表也可以起到视觉筛选器的作用。

总结
我们在这两章中介绍了模型驱动应用中除了 Power BI 以外的所有仪表板。
可以发现实际上仪表板的类型只有两种
Classic Dashboard 经典仪表板
在新版解决方案中可以直接添加
支持添加不同的组件,除了图表外还可以添加 List View , Web Resource 等
创建的仪表板中可以包含来自不同表的图表
仪表板可以在新版的模型驱动应用设计器中直接以页面形式添加
Interactive Dashbaord 交互式体验仪表板
需要和表绑定
分为多流和单流两种类型
可以【基于指定表】直接添加多流仪表板,只不过这种方式添加的仪表板 Stream 只能选择当前表。
其他的多流和单流仪表板需要切换到经典管理器进行创建,并且在创建后也需要在经典的模型驱动应用设计器中将仪表板添加到应用。
多流和单流的主要区别在于 Stream 中能选择的数量,仪表板的布局方式,以及单流仪表板中没有视觉筛选器

