开发需求:
前端向客户端 传输数据 进行加密
* 逻辑 先把数据
base64加密
然后异或 异或完之后 在base64加密
-
框架 vue
-
加密方法 js-base64 + 异或算法
1.在项目中下载 js-base64
yarn add js-base64 //如果没有安装 yarn 也可以使用 npm
2.在main.js中引入 base64
import jsBase64 from 'js-base64'
Vue.use(jsBase64)
3、使用的过程
jsBase64.encode(this.pwd);//加密
jsBase64.decode(this.pwd);//解密
后端代码:
本篇主要讲前端逻辑 后端代码仅供参考
先把数据base64加密 然后异或

解密过程一样得 先base64解密 在异或
前端代码:
首先创建
webSocket
this.webSocketObj = new WebSocket(url);// 这里的url是 跟客户端对接的 url地址
this.webSocketObj.onmessage = this.onMessage; // 客户端接受服务端数据时触发
this.webSocketObj.onopen = this.onOpen; //连接建立时触发
this.webSocketObj.onerror = this.onError; //通信错误时触发
this.webSocketObj.onclose = this.onClose;//连接关闭时触发
这里主要展示 this.onOpen 连接建立时的代码逻辑
//连接成功建立的回调方法
onOpen() {
if (this.webSocketObj.readyState === 1) { // 0:未连接 1:连接已建立 2.连接z正在关闭 3.连接已关闭或打不开连接
let c_1 = `{"messag": "success"}`;// 这里是跟客户端约定的值
let b_1 = Method(c_1); // 调用加密方法
let Method = (val) => { // 加密
let = this.jsBase64.encode(val);// 进行第一次加密
let appointment = "A";// 异或 的值 A 跟客户端进行约定
let message = ""; // 用来存储 新值
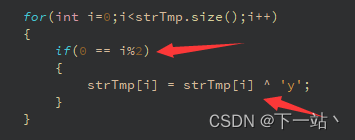
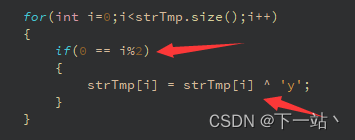
for (var i = 0; i < val.length; i++) {
if (0 == i % 2) { // 进行异或的判断
// 字符串个数 取余为0得 才异或
message += String.fromCharCode(val.charCodeAt(i) ^ appointment.charCodeAt(0));
} else {
message += val[i];
return this.jsBase64.encode(message); // 异或过的值 进行二次加密
this.webSocketObj.send(b_1);// 最后将加密过的数据 传给客户端
},
如果 客户端需要 把加密的数据传输给前端,前端通过this.onMessage 方法进行解密
总结:
以上就是 Websocket 前端实现 base64 + 异或 加密的方法
对于 Websocket 简单的使用,想了解更多的Websocket 知识 可以私信我一起探讨。
要服务端同时支持ws与wss并不容易,其难点主要在于:wss通道必须在TCP连接刚建立时(收发消息前)就要先进行SSL加密,否则,后续的通信将无法正常进行。如此一来,当TCP连接刚建立时,服务器就无法具体分辨哪个是ws客户端哪个是wss客户端。那怎么办了?
前面为大家讲述了 Spring Boot的整合Redis、RabbitMQ、Elasticsearch等各种框架组件;随着移动互联网的发展,服务端消息数据推送已经是一个非常重要、非常普遍的基础功能。今天就和大家聊聊在SpringBoot轻松整合WebSocket,实现Web在线聊天室,希望能对大家有所帮助。
单设备登录作用很明显,就是为了保护用户账号安全,今天我们不说手机APP,我们来说说PC Web网站如何简单快速实现这种效果。本篇文章重点是实现单设备登录,内容未涉及WebSocket + Redis的概念和使用方法。限于本人经验,如有错误,欢迎指正。