原文:
[WPF] VisualBrush 中的布局
今天插一篇随笔。说一说上周五遇到的一个布局问题,问题大概是这样的:需要在一个快区域上添加一张透明的背景图片,由于区域较大、并且宽高都不是固定大小,图片较小 所以图片需要居中显示。除此之外还需要在图片的透明部分添加一个非透明的纯色。
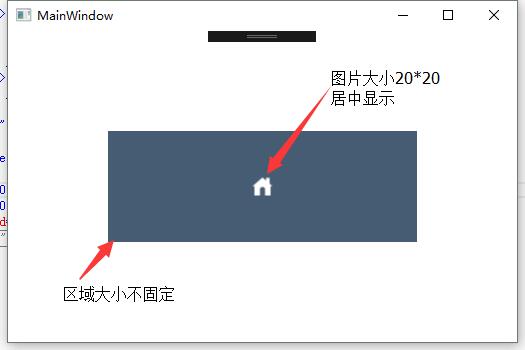
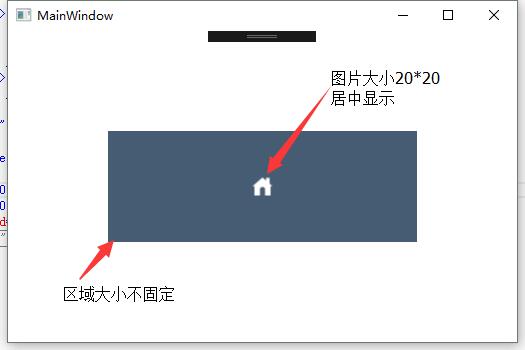
比如:最终的效果图、如下图所示:

当然
如果只是为了实现这种效果
、实现方案有多种,至少有三大类:
1、嵌套两个控件、分别应用纯色 和 居中图像。
2、使用 VisualBrush 将组合效果应用在同一个控件的Background上
3、重写控件、将组合效果绘制在Background上。
笔者今天说的是第二种方案:VisualBrush、这个强大的Brush类,它可以将任意Visual元素转化为Brush。
笔者第一次写的代码如下:
<Grid Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Border Grid.Row="1" Grid.Column="1">
<Border.Background>
<VisualBrush>
<VisualBrush.Visual>
<Border Background="#455C73">
<Image Width="20"
Height="20"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Source="img_xiaofangzi.png" />
</Border>
</VisualBrush.Visual>
</VisualBrush>
</Border.Background>
</Border>
</Grid>
第一次写的代码
看样子应该没多大问题、可出现的效果却不尽人意、图像被拉伸了(并且Image的宽高都失效了):
看到这个效果、我的第一直觉是在 VisualBrush上应用: Stretch="None" :
<Grid Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Border Grid.Row="1" Grid.Column="1">
<Border.Background>
<VisualBrush Stretch="None">
<VisualBrush.Visual>
<Border Background="#455C73">
<Image Width="20"
Height="20"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Source="img_xiaofangzi.png" />
</Border>
</VisualBrush.Visual>
</VisualBrush>
</Border.Background>
</Border>
</Grid>
修改后的代码
事实再一次出乎意料:
表现出来的形式:VisualBrush中的Border大小没有填充整个背景色。 并且 Border的小大 和 Image的大小一致,很像是Image的宽高 20 * 20 把 Border撑大了。
在尝试为Broder设置宽高后,效果终于满意了。最终代码:
<Grid Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
<Border Grid.Row="1" Grid.Column="1">
<Border.Background>
<VisualBrush Stretch="None">
<VisualBrush.Visual>
<Border Width="3000"
Height="3000"
Background="#455C73">
<Image Width="20"
Height="20"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Source="img_xiaofangzi.png" />
</Border>
</VisualBrush.Visual>
</VisualBrush>
</Border.Background>
</Border>
</Grid>
当然,代码还是不够完美:由于背景区域的大小不固定,所以设置了一个超大的宽高。
问题解决了,再回头看一下VisualBrush 中的布局、
由于 VisualBursh中的Visual的父级是VisualBrush, 它不能为Visual中的根元素提供大小,因此如果应用了 Stretch="None" ,那么就需要手动设置Visual根元素的大小了
。这一点在
MSDN
上也可以得到证实。