回看刚刚学习js的博文,页面循环生成节点是页面最基础的操作之一。
要让页面显示效果,必然在页面添加dom元素!如果想要多个button,那么循环添加必不可少。
首先定义div:
<div id="people" style="border: groove; padding-top:1px;width: 58%;height: 253px;overflow-y:auto;"></div>
over-flow-y可以开启y轴滚动条
循环添加button的 js代码:
function addButton(){
var people = $('#subContent').data('sendPeople'),str="";
for(var i=0; i<people.length; i++){
var name = people[i].name+" "+"x";
str+='<input type="button" style="margin:8px;width:84px" class="btn btn-default" name="'+"sendPeople"+'" id="'+i+'" value="'+name+'" />';
document.getElementById("people").innerHTML=str;
1.测试用的数据,采用JQuery的存储方式。
2.如果用js原生语言可以将方法改为传递参数类型:addButton(people)
3.document.getElementById(“people”).innerHTML=str;用于生成str语句中的内容,innerHTML为覆写操作,如果想在页面添加而不影响原本的元素,可以用append操作。
4.document.getElementById("people").innerHTML=str;是js原生写法,等同于$("#people").html(str); 这是JQuery写法。同样可以实现。
但是有趣的是 $("#people").innerHTML=str并不能运行,看来
$(“#people”)并不完全等同document.getElementById(“people”)。
这是因为JQuery是DOM的封装和拓展,并不完全等于dom元素。
var testPeople = [
{"id":"1","name":"李1"},{"id":"2","name":"李大龙2"},{"id":"3","name":"李丽丽3"},{"id":"4","name":"李4"},{"id":"5","name":"李5"},{"id":"6","name":"王6"},{"id":"7","name":"王萨德7"},{"id":"8","name":"王三单8"},{"id":"9","name":"王9"},{"id":"10","name":"王10"}];
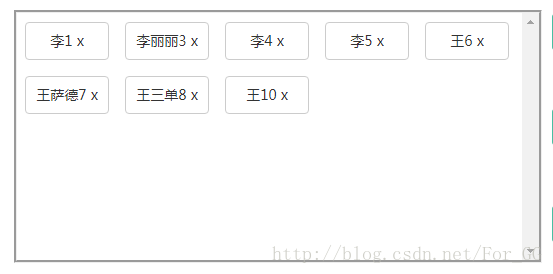
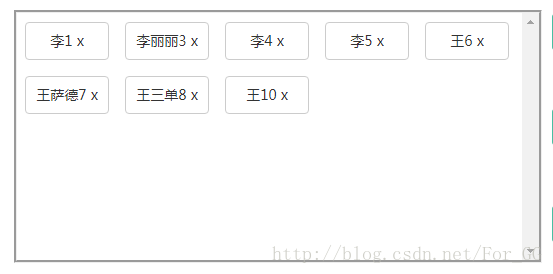
效果图:

拓展使用:添加点击事件/添加自定义属性
function addButton(){
var people = $('#subContent').data('sendPeople'),
str="";
for(var i=0,len=people.length; i<len; i++){
var name = people[i].name+" "+"x";
str+='<input type="button" style="margin:8px;width:84px" class="btn btn-default" name="'+"sendPeople"+'" id="'+i+'" value="'+name+'" />';
document.getElementById("people").innerHTML=str;
for(var j=0; j<people.length; j++){
var peopleId = people[j].id;
$('#'+j).attr('peopleId',peopleId);
btnClick();
点击事件:
function btnClick(){
var people = $('#subContent').data('sendPeople');
$("input[name='sendPeople']").off('click').on('click',function(){
var indexId = $(this).attr("id"),
name = people[indexId].name,
peopleId = $('#'+indexId).attr('peopleId');
$.confirm({
title: '警告: ',
content: '确认删除"'+name+'"该收件人',
buttons: {
ok: {
text: "确定",
btnClass: 'btn-sm',
keys: ['enter'],
action: function(){
people.splice(indexId, 1); $('#subContent').data('sendPeople',people);
addButton();
cancel: {
text: "取消",
btnClass: 'btn-sm',
action: function(){
1.利用定义时,html中input name标签可以同名。JQuery可以根据name选取所有的name=“sendPeople”的标签并定义点击事件。注意要先off再on避免重复定义方法。
2.利用splice(indexId, num),indexId=删除的位置,num=删除个数。
3.利用html5自定义属性,$('').attr("peopleId",people)存储数据,同样可以存储对象。
4.在点击事件触发时,利用$(this).attr("id")取出触发点击事件的id。
定义div:<div id="people" style="border: groove; padding-top:1px;width: 58%;height: 253px;overflow-y:scroll;"></div> over-flow-y可以开启y轴滚动条 js代码://循环在div中添加buttonfunction addButton(){ var people = $(
$(selector).on(event,childSelector,data,function)
// event _ 需要添加的js事件
//childSelector _ 只能添加到指定的子元素上的事件处理程序
//data _ 调用函数时需要传递的参数
// function _ js函数发生时触发的事件
2. 实例
//html代码
<div id=div1 xss=removed></div
函数“((a,b)=>a*b)(6,2);”的返回值是__12____。
JavaScript中函数的作用域分为全局作用域、_函数作用域_____和块级作用域。
表达式“[12, 15, 8].find(function(ele){return ele >=10})”的返回值是__12____。
函数showTime()与showtime()表示的是同一个函数。( ×)
函数内定义的变量都是局部变量。(×)
匿名函数可避免全局作用域的污染。( √)
当在一个for循环中,给每个btns加事件,在事件中,当前选中的btns会改变样式,其他不变,同时对应序号的div也会改变宽度(或高幅度其他样式)。
实现过程中,因为是给btns加事件,所以只要使用this.className就可以改变,但是对应序号的div无法选中。
①做出几下几种改变:
for(var i =0 ; i ...
1.这是一个循环
var buttons = document.getElementsByTagName ("tagname");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
console.log(i);
可以使用 Vue 中的 `v-for` 指令和 CSS 中的 `flexbox` 布局来让一个 `div` 中的 `button` 元素依次排列。以下是一个简单的案例:
```html
<template>
<div class="button-group">
<button v-for="(button, index) in buttons" :key="index">{{ button }}</button>
</div>
</template>
<script>
export default {
data() {
return {
buttons: ['Button 1', 'Button 2', 'Button 3']
</script>
<style>
.button-group {
display: flex;
flex-direction: column;
align-items: center;
</style>
在上面的案例中,我们使用 `v-for` 指令来遍历 `buttons` 数组,并在每次循环中渲染一个 `button` 元素。每个 `button` 元素的 `key` 属性设置为当前索引 `index`,以确保每个 `button` 元素都是唯一的。
然后,我们使用 CSS 中的 `flexbox` 布局,将 `div` 的 `display` 属性设置为 `flex`,并将 `flex-direction` 属性设置为 `column`,以使 `button` 元素在垂直方向上排列。最后,使用 `align-items: center` 属性将 `button` 元素在垂直方向上居中对齐。