本主题概述如何使用
Shape
对象绘图。
Shape
是一种允许您在屏幕中绘制形状的
UIElement
类型。 由于它们是 UI 元素,因此
Shape
对象可以在
Panel
元素和大多数控件中使用。
Windows Presentation Foundation (WPF) 提供了对图形和呈现服务的若干层访问。 在顶层,
Shape
对象很容易使用,并且提供了许多有用功能,例如布局和参与 Windows Presentation Foundation (WPF) 事件系统。
本主题包括下列各节。
-
形状对象
-
使用 Path 和 Geometry
-
绘制形状
-
可拉伸形状
-
变换形状
-
相关主题
形状对象
WPF 提供了许多易于使用的
Shape
对象。 所有形状对象都是从
Shape
类继承的。 可用的 Shape 对象包括
Ellipse
、
Line
、
Path
、
Polygon
、
Polyline
和
Rectangle
。
Shape
对象共享以下通用属性。
由于形状对象派生于
UIElement
,因此可以在面板和大多数控件中使用。
Canvas
面板是用于创建复杂绘图的特别理想的选择,因为它支持对其子对象的绝对定位。
使用
Line
类可以在两个点之间绘制一条直线。 下面的示例演示了几种指定线条坐标和描边属性的方法。
XAML复制
language-php
<!-- Draws a diagonal line from (10,10) to (50,50)
and moves it 100 pixels to the right. -->
X1="10" Y1="10"
X2="50" Y2="50"
StrokeThickness="4"
Canvas.Left="100">
<Line.Stroke>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Blue" Offset="0.25" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Line.Stroke>
</Line>
<!-- Draws a horizontal line from (10,60) to (150,60). -->
X1="10" Y1="60"
X2="150" Y2="60"
Stroke="Black"
StrokeThickness="4"/>
</Canvas>
下图显示了所呈现的
Line
。

虽然
Line
类提供了
Fill
属性,但设置该属性无效,因为
Line
没有区域。
另一个常用形状是
Ellipse
。 通过定义形状的
Width
和
Height
属性来创建
Ellipse
。 若要绘制一个圆,请指定一个其
Width
和
Height
值相等的
Ellipse
。
XAML复制
"> <Ellipse
Fill="Yellow"
Height="100"
Width="200"
StrokeThickness="2"
Stroke="Black"/>
下图显示了一个已呈现
Ellipse
的示例。

使用 Path 和 Geometry
使用
Path
类可以绘制曲线和复杂形状。 这些曲线和形状使用
Geometry
对象来说明 若要使用
Path
,请创建一个
Geometry
并使用它来设置
Path
对象的
Data
属性。
可以从各种
Geometry
对象中进行选择。
LineGeometry
、
RectangleGeometry
和
EllipseGeometry
类说明了相对简单的形状。 若要创建更复杂的形状或创建曲线,请使用
PathGeometry
。
PathGeometry 和 PathSegment
PathGeometry
对象由一个或多个
PathFigure
对象组成;每个
PathFigure
代表一个不同的“图形”或形状。 每个
PathFigure
自身又由一个或多个
PathSegment
对象组成,每个对象均代表图形或形状的已连接部分。 Segment 类型包括
LineSegment
、
BezierSegment
和
ArcSegment
。
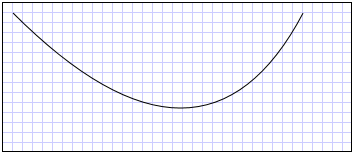
在下面的示例中,使用一个
Path
来绘制二次方贝塞尔曲线。
XAML复制
language-php
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
下图显示了所呈现的形状。

有关
PathGeometry
和其他
Geometry
类的更多信息,请参见
Geometry 概述
。
XAML 缩写语法
在Extensible Application Markup Language (XAML) 中,还可以使用一种特殊的缩写语法来说明
Path
。 在下面的示例中,使用缩写语法来绘制一个复杂形状。
XAML复制
"><Path Stroke="DarkGoldenRod" StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
下面的图像显示了一个已呈现的
Path
。

Data
特性字符串以“moveto”命令开头(由 M 指示),它为
Canvas
的坐标系统中的路径建立一个起点。
Path
数据参数区分大小写。 大写的 M 指示新的当前点的绝对位置。 小写 m 则指示相对坐标。 第一段是一个三次方贝塞尔曲线,该曲线从 (100,200) 开始,在 (400,175) 结束,使用 (100,25) 和 (400,350) 这两个控制点绘制。 此段由
Data
特性字符串中的 C 命令指示。 同样,大写的 C 指示绝对路径;小写的 c 则指示相对路径。
第二段以绝对水平“lineto”命令 H 开头,它指定绘制一条从前面的子路径的终结点 (400,175) 到新终结点 (280,175) 的直线。 由于它是一个水平“lineto”命令,因此指定的值是
x
坐标。
有关完整的路径语法,请参见
Data
参考内容和
如何:使用 PathGeometry 创建形状
。
绘制形状
Brush
对象用于绘制形状的
Stroke
和
Fill
。 在下面的示例中,指定了
Ellipse
的描边和填充。 请注意,画笔属性的有效输入可以是关键字或十六进制颜色值。 有关可用的颜色关键字的更多信息,请参见
System.Windows.Media
命名空间中
Colors
类的属性。
复制
" class="language-php"><Canvas Background="LightGray">
<Ellipse
Canvas.Top="50"
Canvas.Left="50"
Fill="#FFFFFF00"
Height="75"
Width="75"
StrokeThickness="5"
Stroke="#FF0000FF"/>
</Canvas>
下图显示了所呈现的
Ellipse
。

您也可以使用属性元素语法显式创建一个
SolidColorBrush
对象,以使用纯色绘制形状。
复制
"><!-- This polygon shape uses pre-defined color values for its Stroke and
Fill properties.
The SolidColorBrush's Opacity property affects the fill color in
this case by making it slightly transparent (opacity of 0.4) so
that it blends with any underlying color. -->
<Polygon
Points="300,200 400,125 400,275 300,200"
Stroke="Purple"
StrokeThickness="2">
<Polygon.Fill>
<SolidColorBrush Color="Blue" Opacity="0.4"/>
</Polygon.Fill>
</Polygon>
下图显示呈现的形状。

还可以绘制形状的带有渐变、图像、图案等效果的描边或填充。 有关更多信息,请参见
使用纯色和渐变进行绘制概述
。
可拉伸形状
Line
、
Path
、
Polygon
、
Polyline
和
Rectangle
类都有一个
Stretch
属性。 该属性确定如何拉伸
Shape
对象的内容(要绘制的形状)以填充
Shape
对象的布局空间。
Shape
对象的布局空间是布局系统分配给
Shape
(根据显式的
Width
和
Height
设置,或其
HorizontalAlignment
和
VerticalAlignment
设置)的空间量。 有关 Windows Presentation Foundation 中的布局的更多信息,请参见
布局系统
概述。
Stretch 属性使用以下值之一:
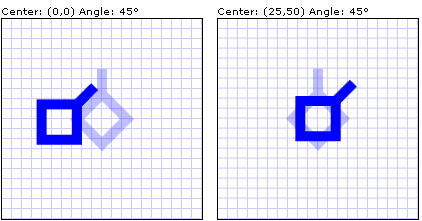
请注意,在拉伸
Shape
对象的内容时,会在拉伸之后绘制
Shape
对象的轮廓。
在下面的示例中,使用一个
Polygon
从 (0,0) 到 (0,1),再到 (1,1) 绘制一个非常小的三角形。
Polygon
对象的
Width
和
Height
设置为 100,其拉伸属性设置为 Fill。 结果是,将拉伸
Polygon
对象的内容(三角形)以填充更大的空间。
复制
PointCollection myPointCollection = new PointCollection();
myPointCollection.Add(new Point(0,0));
myPointCollection.Add(new Point(0,1));
myPointCollection.Add(new Point(1,1));
Polygon myPolygon = new Polygon();
myPolygon.Points = myPointCollection;
myPolygon.Fill = Brushes.Blue;
myPolygon.Width = 100;
myPolygon.Height = 100;
myPolygon.Stretch = Stretch.Fill;
myPolygon.Stroke = Brushes.Black;
myPolygon.StrokeThickness = 2;
" class="language-php">...
<Polygon
Points="0,0 0,1 1,1"
Fill="Blue"
Width="100"
Height="100"
Stretch="Fill"
Stroke="Black"
StrokeThickness="2" />
PointCollection myPointCollection = new PointCollection();
myPointCollection.Add(new Point(0,0));
myPointCollection.Add(new Point(0,1));
myPointCollection.Add(new Point(1,1));
Polygon myPolygon = new Polygon();
myPolygon.Points = myPointCollection;
myPolygon.Fill = Brushes.Blue;
myPolygon.Width = 100;
myPolygon.Height = 100;
myPolygon.Stretch = Stretch.Fill;
myPolygon.Stroke = Brushes.Black;
myPolygon.StrokeThickness = 2;
...