说在前面
🎈作为一名前端开发,页面交互少不了图片上传,但有时候我们需要对上传图片做一些限制,如尺寸要求和像素分辨率要求,所以这里我们一起来看看前端上传图片如何获取图片的分辨率。
体验
体验地址:
http://jyeontu.xyz/JDemo
功能实现
1、使用input上传图片
我们只需要一个type为
file
的input标签就可以进行图片上传。
<input type="file" @change="upload"/>
选择文件后需要对图片进行一些处理,我们可以监听input的chang事件。
async upload(e){
const files = e.target.files;
this.size = (files[0].size / 1024).toFixed(2) + 'kB';
const fileBase64 = await this.getBase64(files[0]);
const res = await this.getImgPx(fileBase64);
this.px = res.width + 'px *' + res.height + 'px';
},
2、将上传的图片转为base64

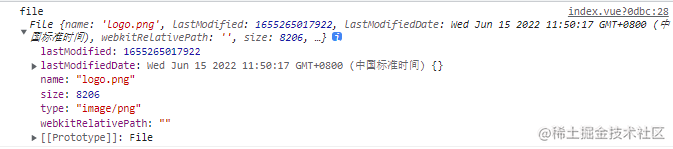
如上图,图片上传之后我们并不能直接获取到图片的分辨率,我们需要先将其转为base64的格式再去获取图片的分辨率,我们可以使用
FileReader
来先对文件进行转换
FileReader
对象允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用
File
或
Blob
对象指定要读取的文件或数据。
其中 File 对象可以是来自用户在一个
<input>
元素上选择文件后返回的
FileList
对象,也可以来自拖放操作生成的
DataTransfer
对象,还可以是来自在一个
HTMLCanvasElement
上执行
mozGetAsFile()
方法后返回结果。
const reader = new FileReader();
reader.onload = () => {
console.log(reader.result);
reader.readAsDataURL(file);
上面代码可以获得图片转换为base64后的结果,但是这样的写法是异步进行的,我们可以利用
async
、
await
和
Promise
将异步改成同步。
getBase64(file){
const reader = new FileReader();
reader.readAsDataURL(file);
return new Promise((resolve) => {
reader.onload = () => {
resolve(reader.result);
},
3、获取图片的分辨率
我们可以使用一个Image对象来获取图片的分辨率。
const image = new Image();
image.src = img;
image.onload = () => {
const width = image.width;
const height = image.height;
console.log(width,height);
};
这和前面有着一样的问题,获取分辨率的过程是异步进行的,我们应该要转为同步的,这里的处理与前面一样,代码如下:
getImgPx(img) {
const image = new Image();
image.src = img;
return new Promise((resolve) => {
image.onload = () => {
const width = image.width;
const height = image.height;
resolve({ width, height });
},
源码地址
Gitee源码:
https://gitee.com/zheng_yongtao/jyeontu-vue-demo
觉得有帮助的同学可以帮忙给我点个star,感激不尽~~~\
有什么想法或者改良可以给我提个pr,十分欢迎~~~\
有什么问题都可以在评论告诉我~~~
说在后面
🎉这里是
JYeontu
,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打打羽毛球🏸 ,平时也喜欢写些东西,既为自己记录📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解🙇,写错的地方望指出,定会认真改进😊,在此谢谢大家的支持,我们下文再见🙌。
